Product variants
In order to get this block, you need to enable it in Theme Settings -> Product -> Variants. Once you have this block you can additionally customize variants either for all products or just for one.
Option setting
In this block you can choose the color settings either for one product of for all. This block can be added several times, depending on the number of color variants you want to add. In the “Product” you can select a particular product to which the settings should apply. If no product is selected, the settings will apply to all products. In the “Property” you should write Color. Please note a capital letter is required, since these are case sensitive settings. In the “Value” you can write the type of the color, e.g.: White, Blue, etc. You can also select the unique shade of the color in the color palette if you want this color to be displayed. If you need an image to be displayed instead of the color in the product’s variants, you need to select an image in the “Image” . Then you can decide where to assign these settings, e.g.: all, product or filters. Simply choose the option from the dropdown list in the “Assign to” . In case you do not want the default color and the default image to be shown, you can disable these options in “Disable default color” and “Disable default image”.
This is an example of the unique option setting for the color:

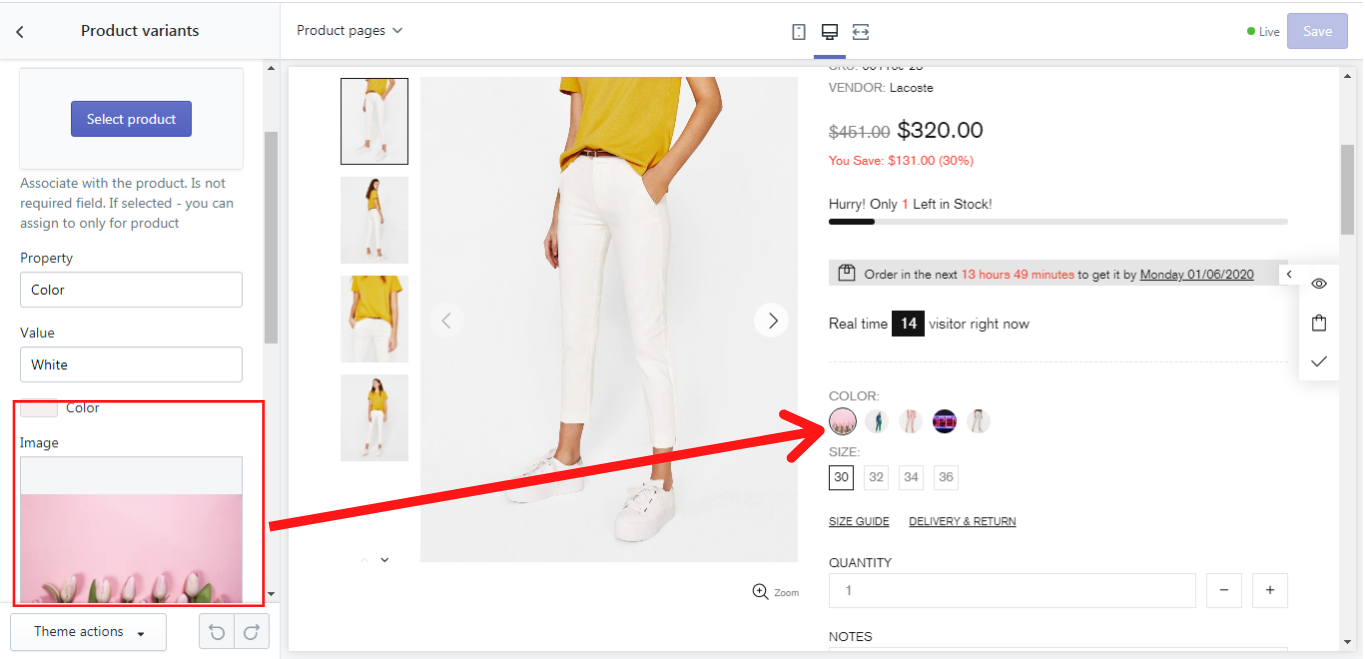
Option images
In order to have the images as product variants and not colors, you need to change the option type first. Go to Theme Settings -> Product variants -> Option types -> Option type “Circle image” or Option type “Square image”. In this block you can add up to 10 images as the unique color options, where only images will be shown as a color option and not the color itself. This block can be added several times, depending on the number of color variants you want to add. In the “Product” you can select a particular product to which the settings should apply. If no product is selected, the settings will apply to all products. In the “Property & Value #1-10” you can write the property and its value, e.g.: Color|White. In the “Image” you need to select the proper image as a color option for the product.
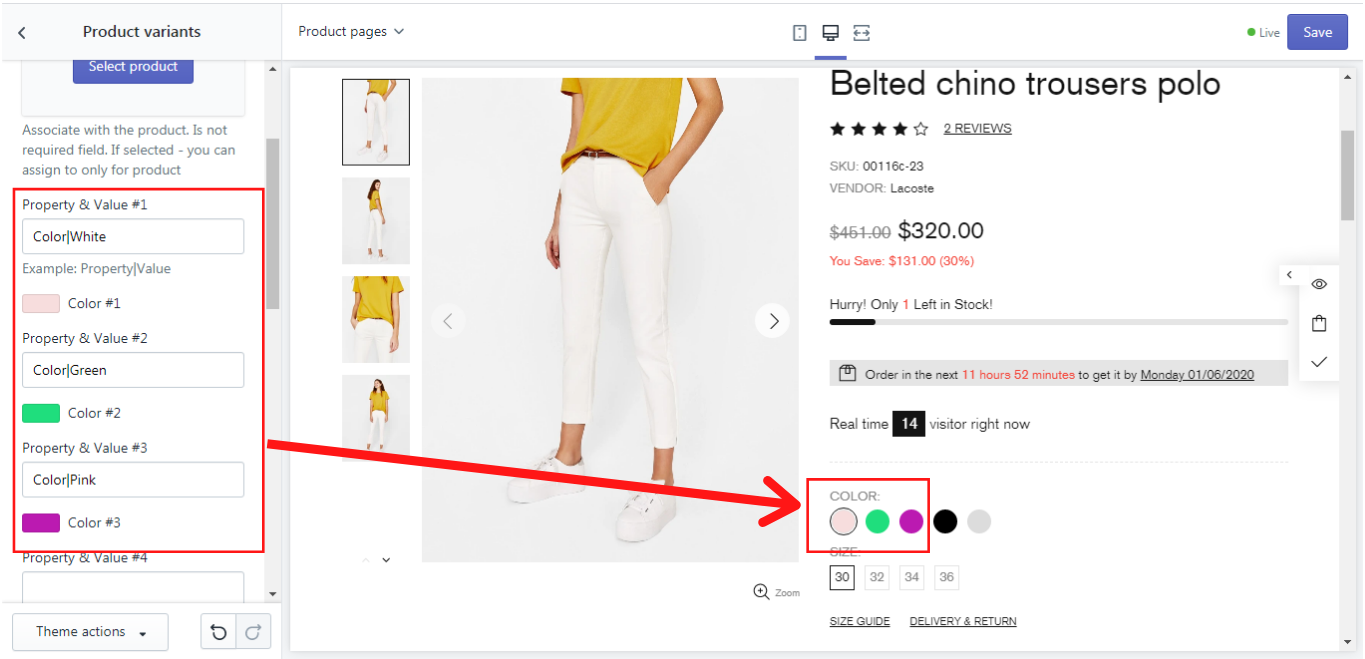
Option colors
In order to have colors as product variants and not images, you need to change the option type first. Go to Theme Settings -> Product variants -> Option types -> Option type “Circle color” or Option type “Square color”. Once you did this, you can work with the block “Option colors”. In this block you can add up to 10 unique color options. This block can be added several times, depending on the number of color variants you want to add. In the “Product” you can select a particular product to which the settings should apply. If no product is selected, the settings will apply to all products. In the “Property & Value #1-10” you can write the property and its value, e.g.: Color|White. In “Color #1-10” you can choose the unique color from the palette, that suits best for the description of your products in the “Property & Value #1-10”: