Product carousel
Settings
If you need to have a product carousel on the home page, a block “Product carousel” should be added.
Please note, the theme has products display limitation in the Editor. Check the display of products in the Product carousel in Preview mode.
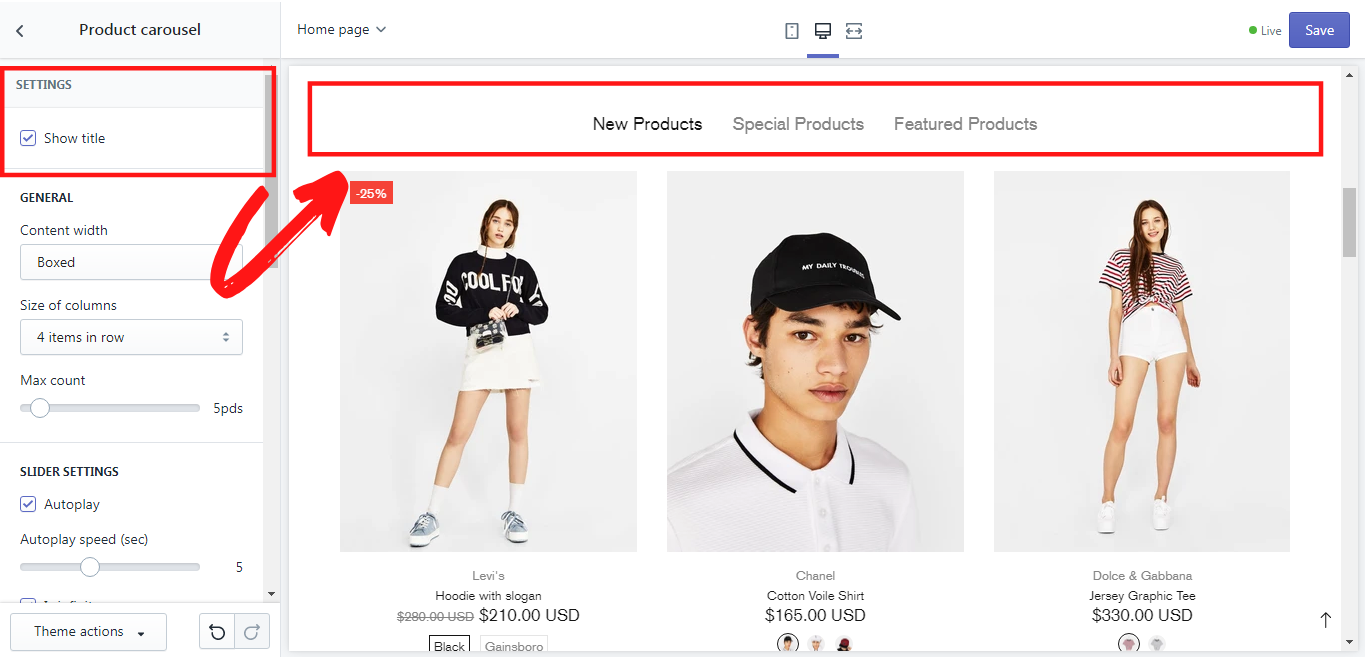
Show title
If you enable this option, the title of the collection will be displayed in the product carousel.

Content width
Here you can choose what width your product’s content should have full or boxed.
Size of the columns
In “Size of the columns” you can decide how many products should be shown in one row. Simply choose the needed option from the dropdown list.
Max items count
The “Max items count” scale from 2 to 50 products allows you to set the maximum of the products that should be displayed. If this number is bigger than the one you have set in the “Size of the columns” the products will be displayed in a carousel and will be changed one slider after another one.
Slider Settings
Here you can enable an “Autoplay” for the product’s sliders and set its speed on the “Autoplay speed (sec)” scale from 2 to 10 seconds. You can also choose whether arrows or bullets should be displayed when the products change, simply by enabling one or all of these options. If you enable “Is infinite” , the product’s carousel will be infinite. If you disable this option, the carousel will stop, once it shows the last product.
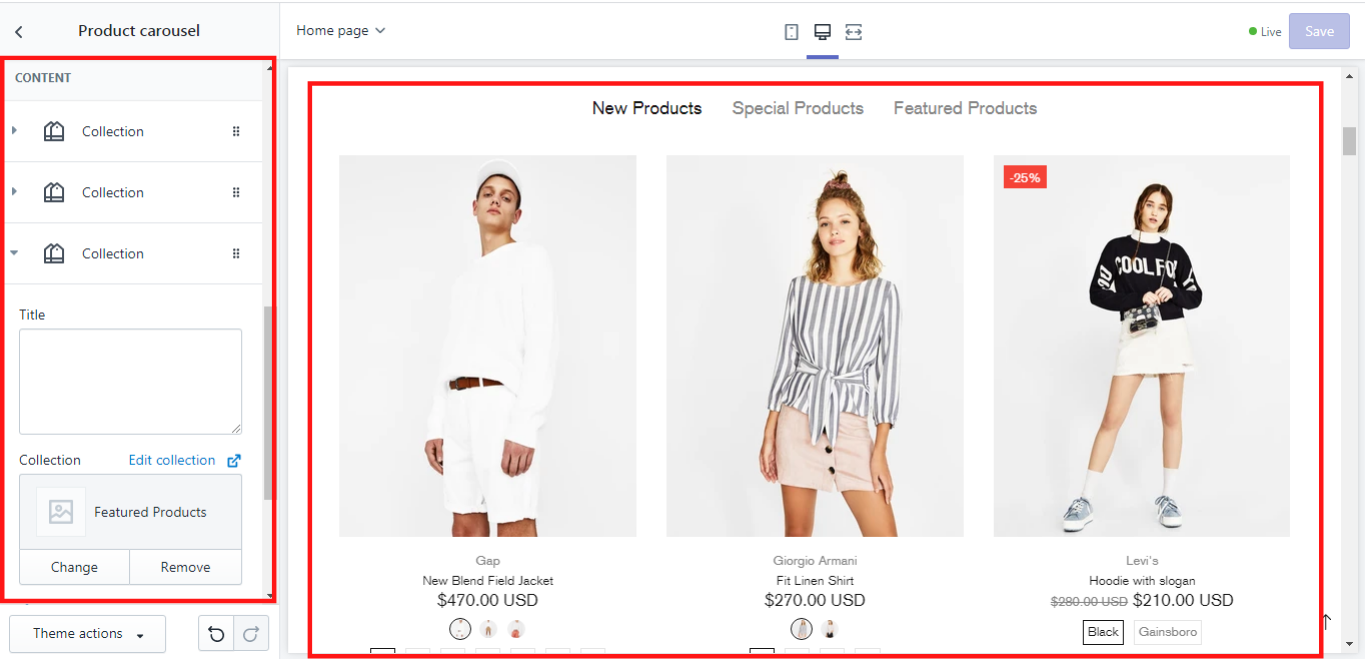
Content
Here you can add content for the “Product carousel”. Simply click on “Add collection”. In a new content block, you can write a unique title for your collection. If you leave this field blank, the title of the collection you add will be displayed, if the option “Show title” is enabled. In the “Collection” select the proper collection that you want to be shown in a “Product carousel”. We have added 3 “Collection” - content blocks “New Products”, “Special Products”, “Featured Products” and this is what we have got: