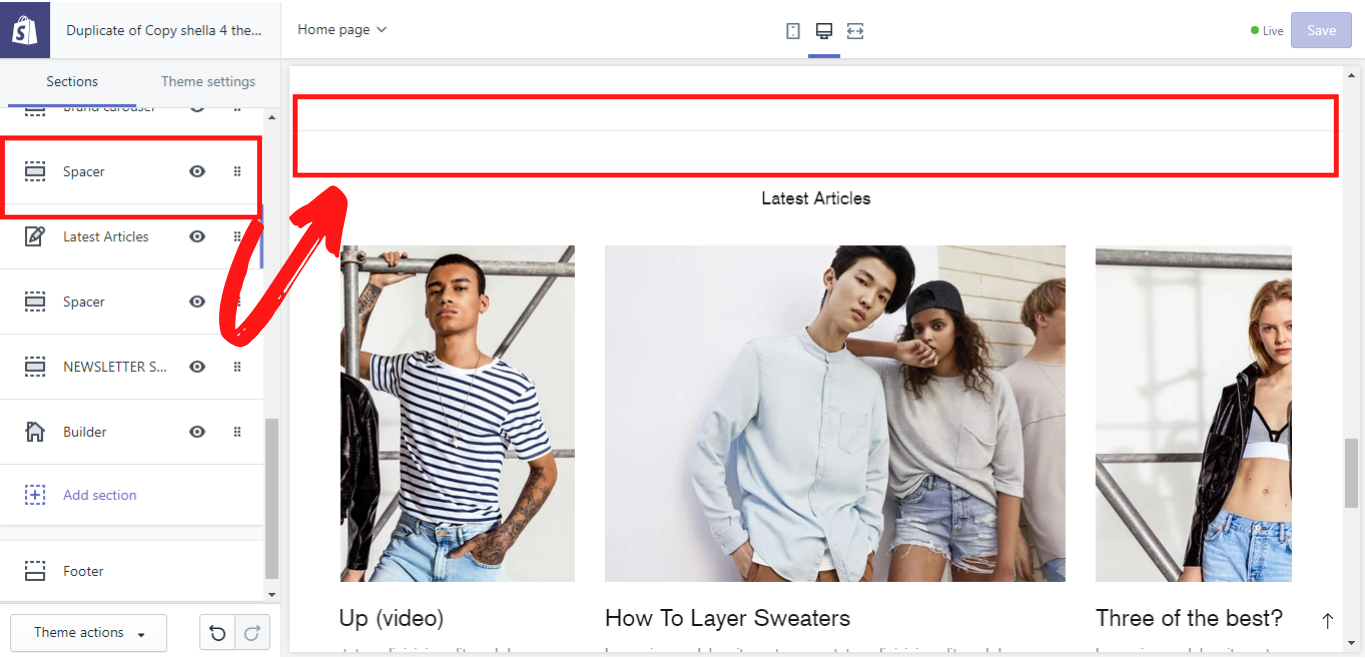
Spacer
A “Spacer” block can be added between any blocks, before or after the blocks if one needs some space between them. You can set your own space in the settings of the “Spacer” block. In this block you have 4 scales from 0 to 100 pixels, where you can set the needed space. These scales are “Margin top” - sets the size of the spacer from its top, “Margin bottom” - sets the size of the spacer from its bottom, “Mobile margin top” - sets the mobile size of the spacer from its top, “Mobile margin bottom” - sets the mobile size of the spacer from its bottom. If on the mobile scales you set 0, the desktop settings will apply to the mobile version.
This block allows one to set the content width for the separator. It may be either “Full” or “Boxed”. You can also enable the option “Show separator” if you want to have a line, that separates the content blocks.