Collections pages
Heading
In this block you can add a heading fo the collection. A heading is content which is displayed before the collection products. This content can be added in different content blocks such as “Title”, “Promo box (banner)”, “Slick slider”, or “Slide for slick”.
Settings
In this section, you can configure the general settings regarding the title for the “Heading”. There are 2 dropdown lists for this purpose: “Default desktop title” and “Default mobile title”. For each version, you can decide whether only title, title with the description, only description, or nothing out of this should be displayed.
In this section, you can add content blocks such as “Title”, “Promo box (banner)”, “Slick slider”>, or“Slide for slick”. Let’s take a look at the functionality of each block.
Content -> Title
In this block, you can decide on which collection the title should be displayed and how. In the “For collection” you need to select the proper collection. How to add end edit collections you can read here. After it, you can configure the settings for the title. There are 2 dropdown lists for this purpose: “Desktop title” and “Mobile title”. For each version, you can decide whether only title, title with the description, only description, or nothing out of this should be displayed.
Content -> Promo box (Banner)
GENERAL
In this section you can add a URL for the banner that will redirect your customers to the needed page, when clicking on the banner. Simply click on it and choose the desired collection from the dropdown list, or you can paste a link that is not on this list.
IMAGE
In order to make your banner more attractive for the clients, you can add an image for it. You can add an image both for a desktop and a mobile version, and it can be a different picture, with different sizes. The recommended image size for the desktop is 1440 x 550 pixels. The size of the image can be changed on the “Image size” scale from 200 to 2000 pixels. The recommended image size for the mobile version is 540x550px. The size of the mobile image can be changed on the “Mobile image size” scale from 200 to 2000 pixels. For the mobile version you can also set the horizontal position using a “Horizontal position for mobile image” scale from 0 to 100%, where 50% is a center position, 0% - move to the left, 100% - move to the right. The settings will be disabled if you choose “Auto image adaptation height” in Layouts ->Height, which will come further in the promo box settings.
You can also add an image mask and choose the level of its opacity on the “Image mask opacity” scale from 0.1 to 1.0. An image mask is sort of the color cover which can be put over the image in order to give it a particular shade of color if it has some opacity, or to cover it completely with the color if the opacity level is at maximum.
TEXT
Here you customize the text content for your banner in the promo box. There are 3 text lines that can be added. Delete the line value for the text or button if you want to hide the element and use '
' for a line break. Of course the style of the text content can be changed in “Colorized style”, where you can choose one of six possible styles for this purpose.
BUTTON #1 - #2
For each banner in the promo box you can add two buttons, which can be customized. There are three customization options for the buttons: button text, URL for the button, and button style. In the button text you can write the title of the button, e.g.: Shop now, or More. In the URL for the button insert the link to which the client should be redirected when clicking on the button and in the button style you can choose one of the button styles which are offered in the dropdown list.
OTHER CONTENT
LIST
Custom HTML
This option allows you to replace the whole text content in the promo box with the page content. How to add and edit a page you can read here.
VIDEO
If you want to have a video on your Collection page, you can add it here in the Promo box. If this is a YouTube or Vimeo link, you can simply insert it in “YouTube or Vimeo video URL”. If the source of the video is different, you can upload it in Shopify Admin-> Settings-> Files and add a link here. Once you have uploaded the video, copy its URL and paste in “Video URL”. You can also decide whether the video should have an autoplay or a control, simply by enabling or disabling such options like “Video autoplay” and “Video controls”.
LAYOUT
Here you can choose the title of layout for the text in the promo box. Shella theme offers a lot of types for the layout, simply choose the one, that suits best for your store. Additionally, you can choose the proper content position on the desktop and height of the image. The size of the columns can be chosen from the dropdown list. In the section “Layouts” one can also decide for which version the promo box content should be visible: mobile and desktop, only mobile or only desktop.
ANIMATION
In this section you can work on the animation, position, and opacity of the image in the banner of your promo box. the option “Image parallax” is available here. You can choose the suitable parallax type for you or disable it. Please note, that if the block height is not in the automatic adaptation mode, then the strength of the parallax effect will be adjusted to the selected height. If the height is too large for the image, the parallax effect may be minimal or not manifested at all. You can decide whether the image should have an animation when being hovered over with the mouse cursor by choosing the proper option from “Moving image on hover to”. The positioning of the image can also be set in the “Static image position”. Just choose one of the available options from the dropdown list. In the same way you can decide whether or when the banner image in the promo box should have an opacity. In the dropdown list “Image opacity” the options static, hover, static, and hover or none can be chosen for this purpose. You can select the needed animation option for the text from the dropdown list in “Text animation”. This option is available for the Layout type #1 (Text over the image) only.
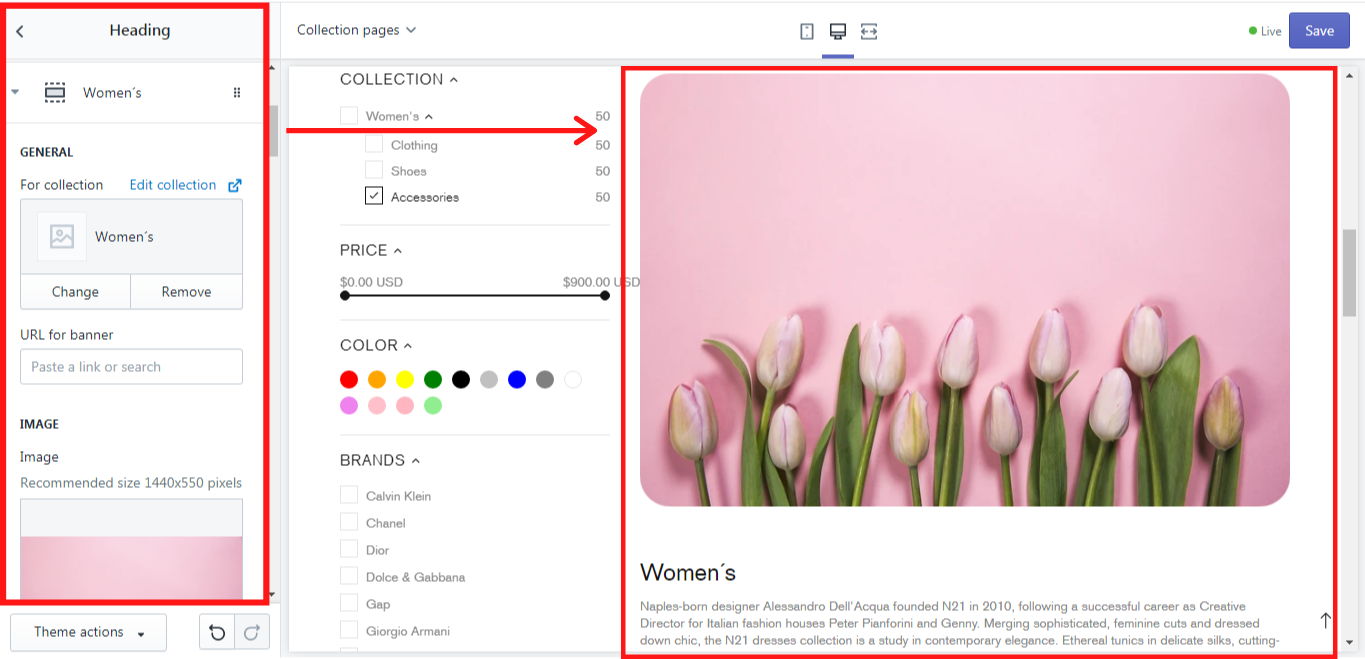
This is how a collection page may look like when one adds the blocks “Title” and “Promo Box (Banner)”:

Content -> Slick Slider
“Slick Slider” is a content block, which enables you to add images as sliders on your collection page to make an effect of an animation. One can set the time of the speed, with which the sliders will be changed. In order to have such an effect on your page, you need to add a block “Slick Slider” first and then add blocks “Slides for Slick”, where you can select the images for the sliders and customize them. The number of “Slide for Slick” blocks depends on the number of slides you want to have.
GENERAL
In the “For collection” you need to select the proper collection for which you want to create a slick slider. How to add end edit collections you can read here.
LAYOUT
Here you can choose the height of the image from the dropdown list of the “Height”. The “Minimum height” can be set on the scale from 0 to 1000px. The size of the columns can be chosen from the dropdown list “Size of the column”. The sliders have arrows or bullets, which help to navigate to the next or to the previous slider. You can choose either one of them, both of them or none for your sliders. One can also decide how often the sliders should be changed by the next ones using the “Speed (seconds)” scale from 2 to 15 seconds.
Content -> Slide for Slick
After you have added the content block “Slick slider” you can add the block “Slide for Slick” and customize it.
GENERAL
In this section you can add a URL for the slide that will redirect your customers to the needed page, when clicking on the slider. Simply click on it and choose the desired page from the dropdown list, or you can paste a link that is not on this list.
IMAGE
You can add an image both for a desktop and a mobile version, and it can be a different picture, with different sizes. The recommended image size for the desktop is 1440 x 550 pixels. The size of the image can be changed on the “Image size” scale from 200 to 2000 pixels. The recommended image size for the mobile version is 540x550px. The size of the mobile image can be changed on the “Mobile image size” scale from 200 to 2000 pixels. For the mobile version you can also set the horizontal position using a “Horizontal position for mobile image” scale from 0 to 100%, where 50% is a center position, 0% - move to the left, 100% - move to the right. The settings will be disabled if you choose “Auto image adaptation height” in Layouts ->Height, which will come further in the settings.
You can also add an image mask and choose the level of its opacity on the image mask opacity scale from 0.1 to 1.0. An image mask is sort of the color cover which can be put over the image in order to give it a particular shade of color if it has some opacity, or to cover it completely with the color if the opacity level is at maximum.
TEXT
Here you customize the text content for your slide. There are 3 text lines that can be added. Delete the line value for the text or button if you want to hide the element and use '
' for a line break. Of course the style of the text content can be changed in “Colorized style”, where you can choose one of six possible styles for this purpose.
BUTTON #1 - #2
For each slide you can add two buttons, which can be customized. There are three customization options for the buttons: button text, URL for the button, and button style. In the button text you can write the title of the button, e.g.: Shop now, or More. In the URL for the button insert the link to which the client should be redirected when clicking on the button and in the button style you can choose one of the button styles which are offered in the dropdown list.
OTHER CONTENT
Custom HTML
This option allows you to replace the whole text content in the slide with the page content. How to add and edit a page you can read here.
VIDEO
If you want to have a video on your Collection page, you can add it here as well. If this is a YouTube or Vimeo link, you can simply insert it in “YouTube or Vimeo video URL”. If the source of the video is different, you can upload it in Shopify Admin-> Settings-> Files and add a link here. Once you have uploaded the video, copy its URL and paste in “Video URL”. You can also decide whether the video should have an autoplay or a control, simply by enabling or disabling such options like “Video autoplay” and “Video controls”
LAYOUT
Here you can choose the type of layout for the text on the slide. Shella theme offers a lot of types for the layout, simply choose the one, that suits best for your store. Additionally, you can choose the proper content position on the desktop and height of the image.
ANIMATION
In this section you can work on the text animation. You can select the needed animation option for the text from the dropdown list in “Text animation”. This option is available for the Layout type #1 (Text over the image) only.