List collections
Settings
Select collections to show
All – show all collections
Selected – you can decide which collections should be displayed in your store by adding collections to the CONTENT block.
Sort collections by:
Here you can choose the sorting order of Collections by Date, Product count, Alphabetically or Manually.
Manually (By the order of the selected blocks) – choose this option, if you want to change the collection’s order. Works only for the option “Selected”.
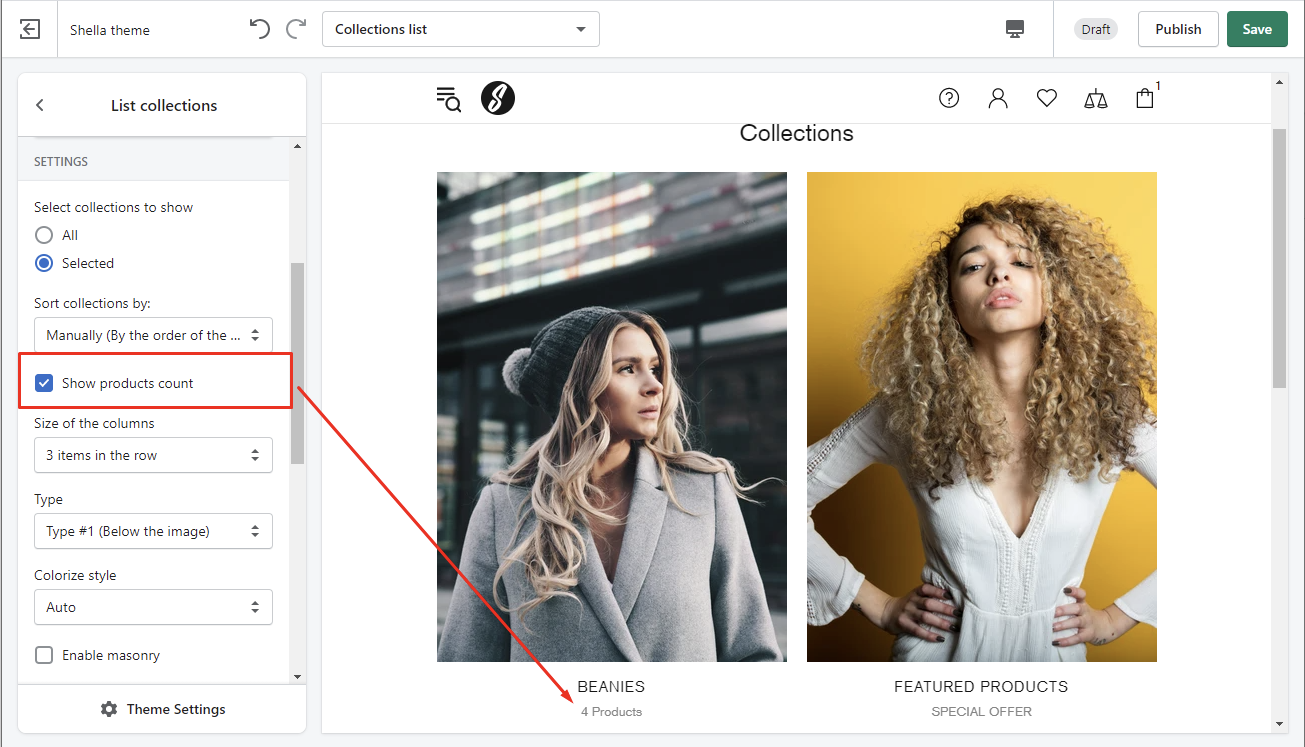
Show products count

In this section, you can choose how many items should be shown in the row by selecting the proper option from the dropdown list in the “Size of the columns”. In the “Type” you can choose whether any text should be displayed together with the images. The position of the text can also be chosen in the “Type” from the dropdown list. The style of the text content can be changed in “Colorized style”, where you can choose one of eight possible styles for this purpose.
In this section, you can choose how many items should be shown in the row by selecting the proper option from the dropdown list in the “Size of the columns”.
The option “Size of the columns on mobile” allows you to set the number of items in the row on mobile: “1 item in the row” or “2 items in the row”.
In the “Type” you can choose whether any text should be displayed together with the images. The position of the text can also be chosen in the “Type” from the dropdown list.
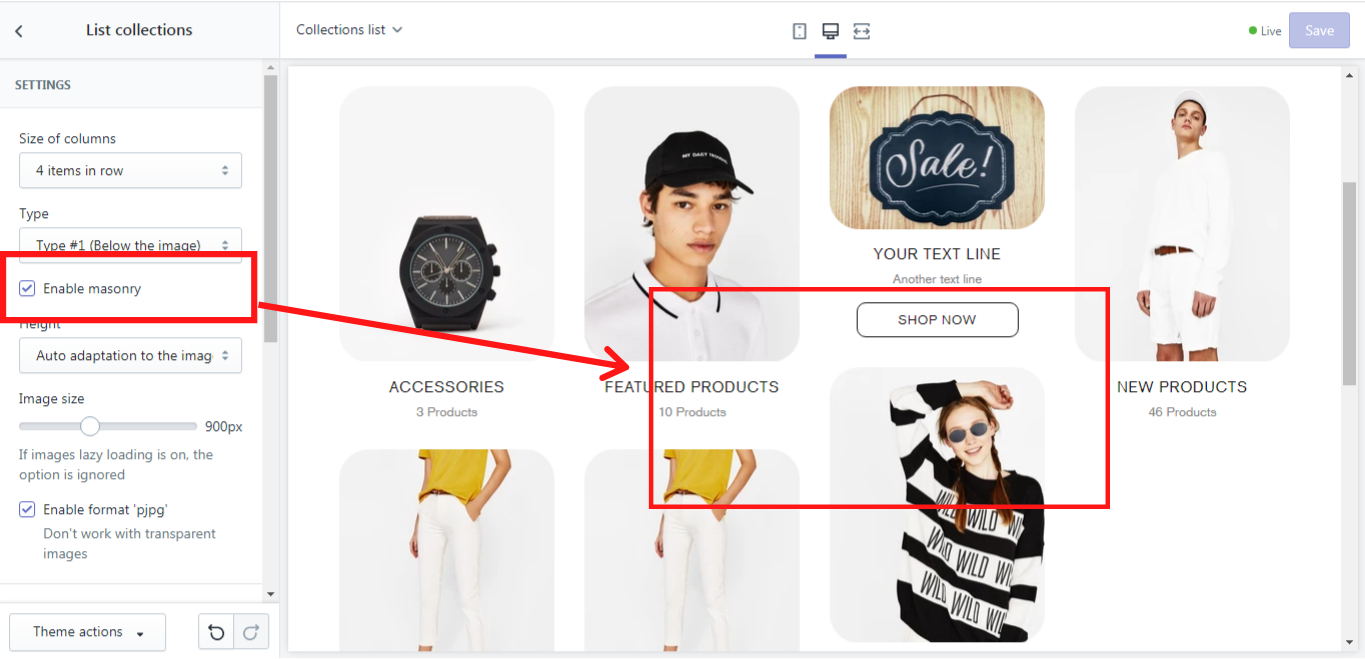
If you enable the option “Enable masonry” the collection list will not have fixed height rows:

In the dropdown list of the “Height”, you can choose the width of the image. On the “Image size” scale from 200 to 2000px you can choose the size of the image. If you work only with the PJPG image format and the transparent images with the formats GIF or PNG shouldn’t be allowed in your store, enable the option “Enable format “PJPG”.
Animation
You can decide whether the image should have an animation when being hovered over with the mouse cursor by choosing the proper option from “Moving image on hover to”. The positioning of the image can also be set in the “Static image position”. Just choose one of the available options from the dropdown list. In the same way you can decide whether or when the image in the collection list should have an opacity. In the dropdown list “Image opacity” the options static, hover, static, and hover or none can be chosen for this purpose.
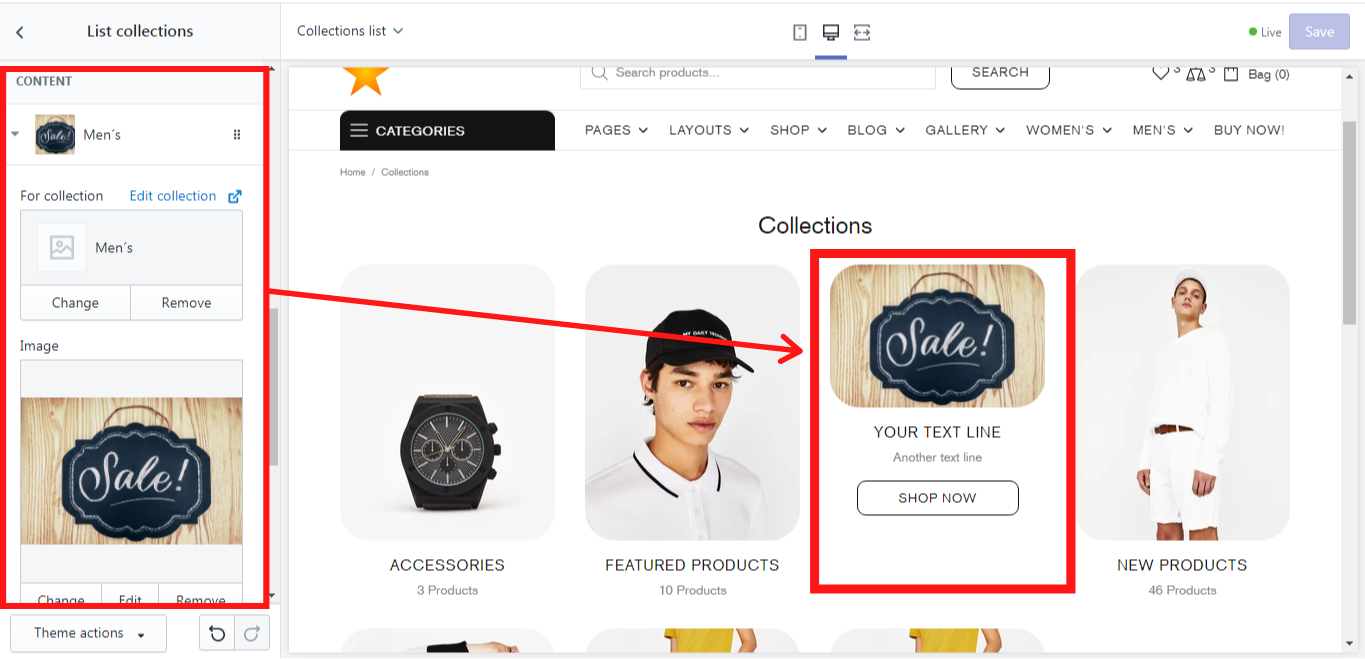
Content
This section allows you to change the content of the collection in the collection list. Click on “Add collection” and change its image and text. In the “For collection” select the collection which you want to edit in the collection list. In the ”Image” you can add a unique image for the particular collection in the collection list. There are also two “Text lines” which can be filled in with the content you need. If you want to have a button just write a text in the “Button text”.
This is how a unique content of the collection in the collection list may look like: