Sidebar
Settings
You can change the positioning and visibility settings in the Theme settings -> Blog & Article Pages.
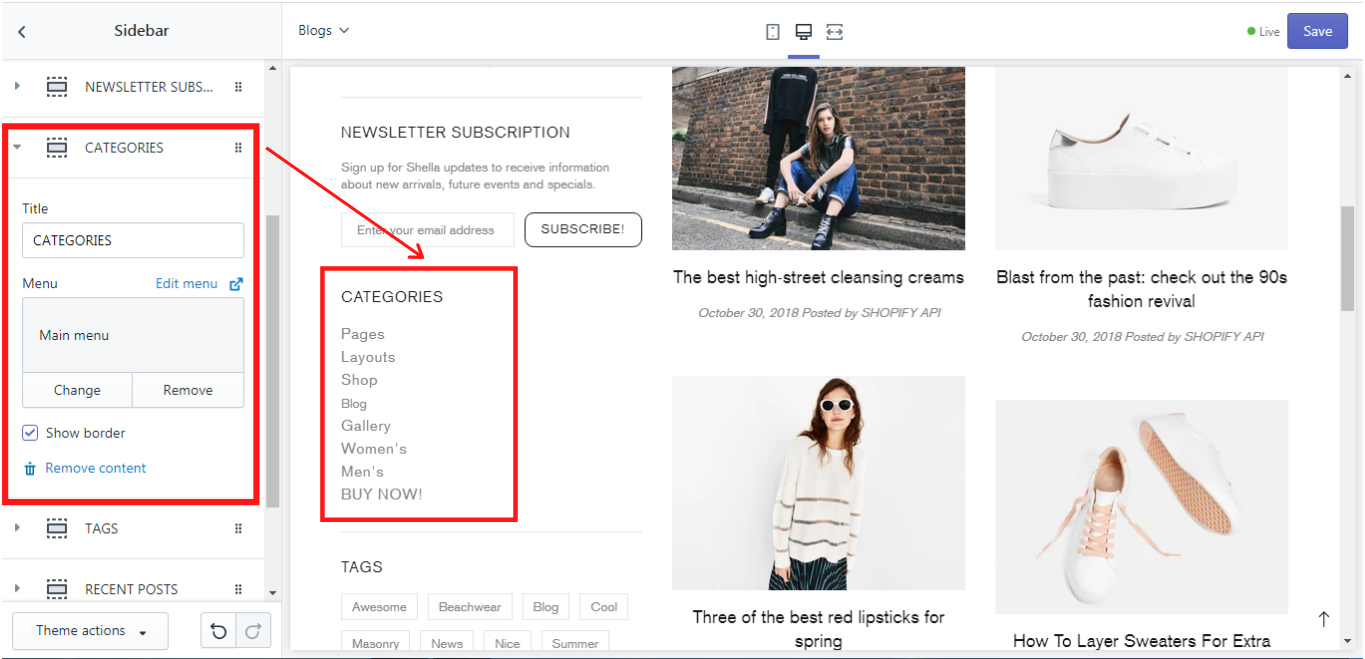
Content -> Categories
Here you can add content for the sidebar on the blogs page. There are 5 possible content blocks: “Categories”, “Tags”, “Recent”, “HTML”, “Subscription”. We will get deeper into each of them.
Here you can select a menu that you want to be displayed in the sidebar and give it a title. If you want this block to be separated from the other ones, you can enable the option “Show border”:

How to add and edit menu items you can read here.
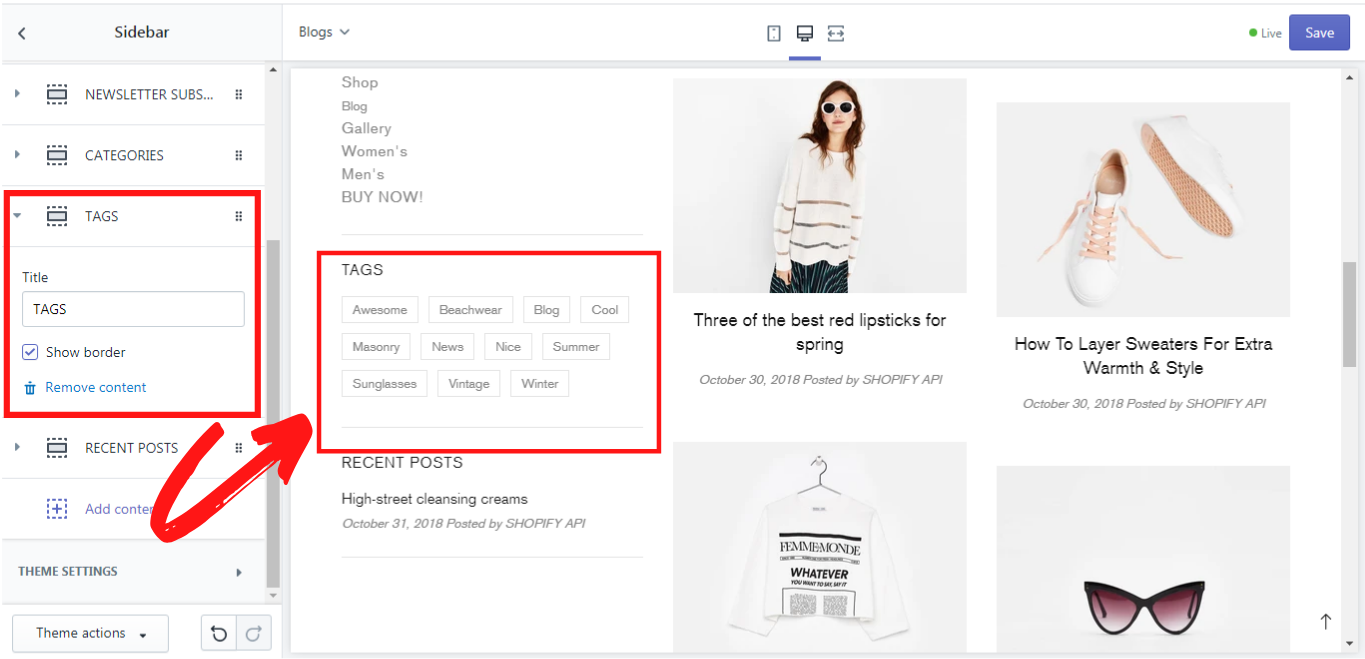
Content -> Tags
If you need the tags to be displayed as a content block in the sidebar, you need to add a block “Tags”. Here you can add a title and enable the option “Show border” if you want this block to be separated from the other ones:

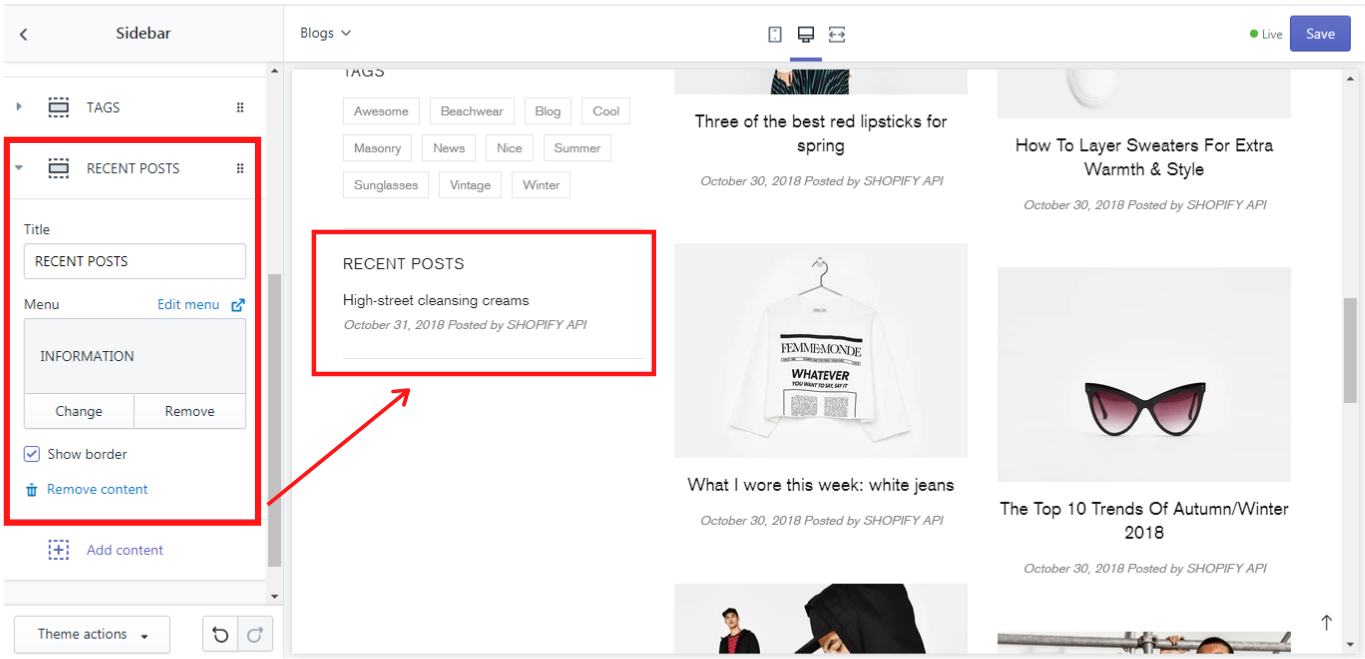
Content -> Recent
Here you can select a menu that you want to be displayed in the sidebar and give it a title. In this block a small information-menu can be added. If you want this block to be separated from the other ones, you can enable the option “Show border”:

How to add and edit menu items you can read here.
Content -> HTML
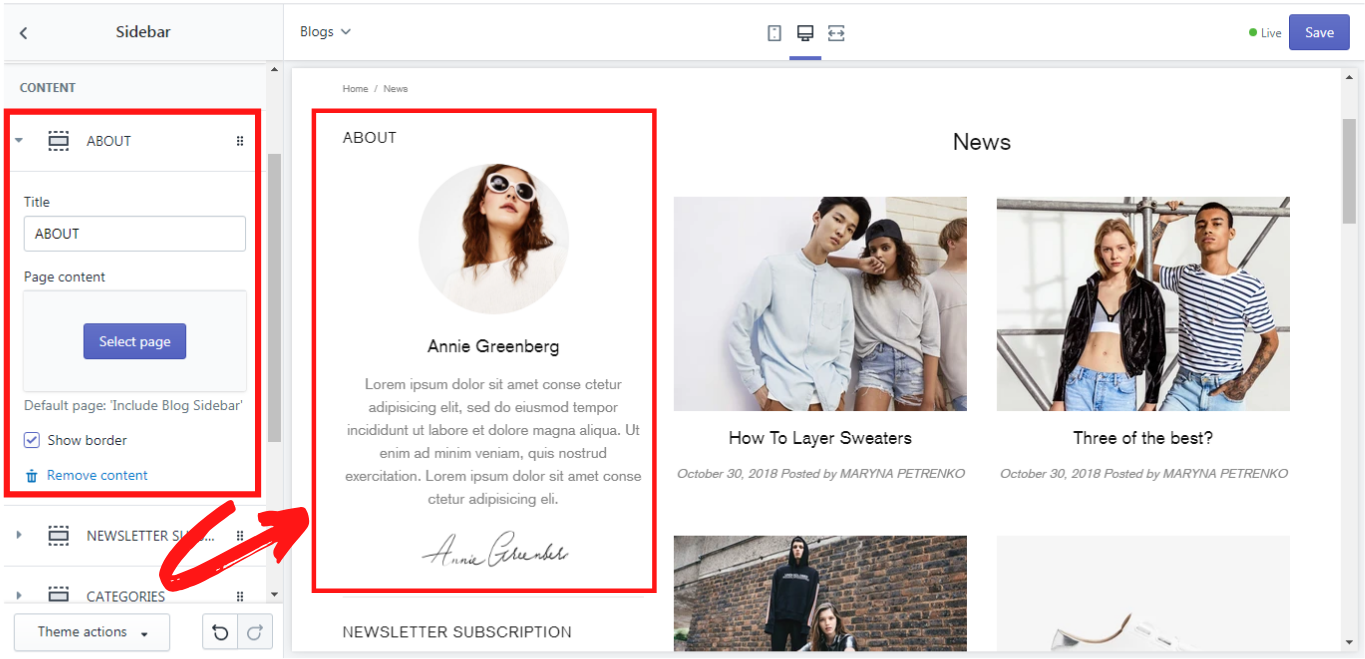
Here you can select a page that you want to be displayed in the sidebar and give it a title. If you want this block to be separated from the other ones, you can enable the option “Show border”:

How to add and edit a page you can read here
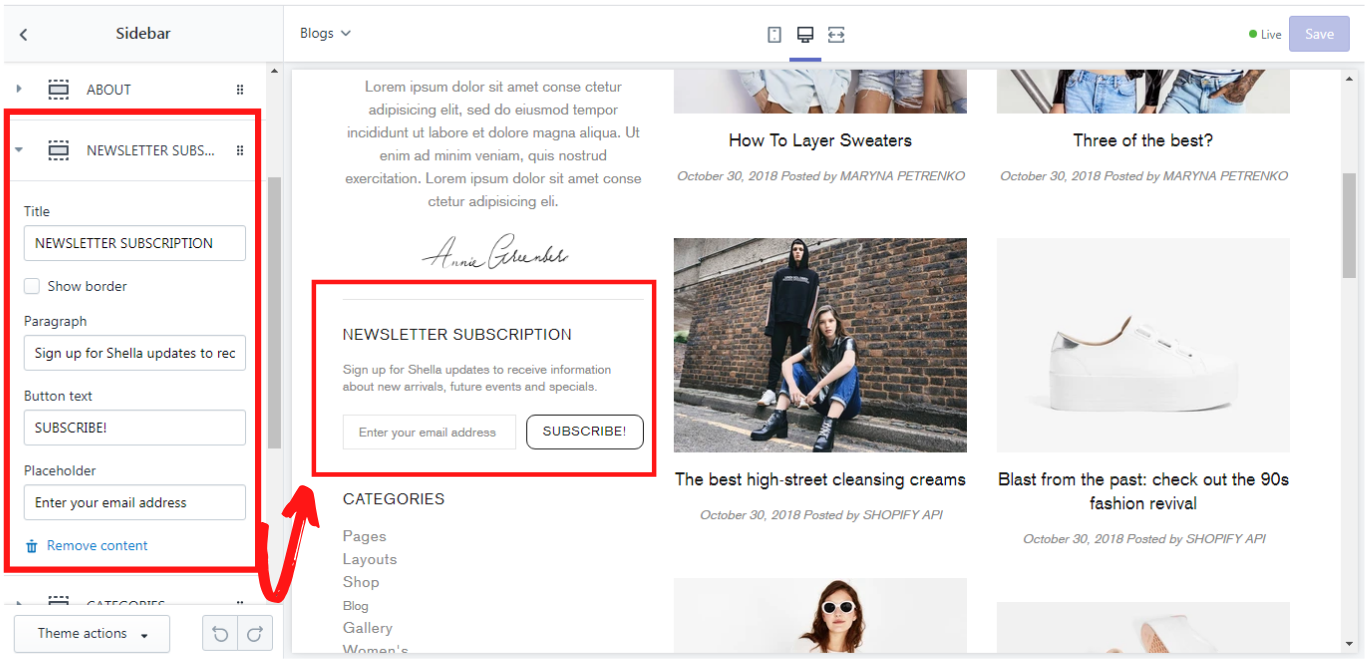
Content -> Subscription
If you need the subscription to be displayed as a content block in the sidebar, you need to add a block “Subscription”. Here you can add a title and enable the option “Show border” if you want this block to be separated from the other ones. There are three fields where you can add your own text: paragraph, placeholder, and button text: