Gallery
Settings
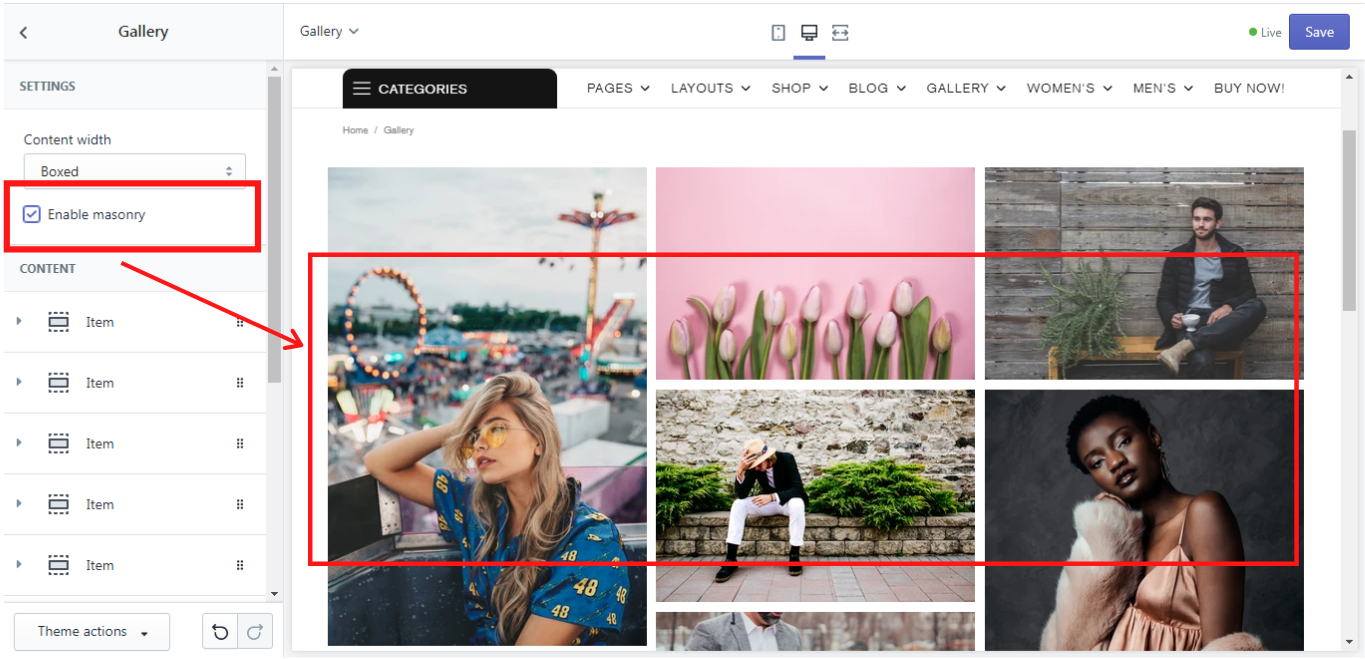
This block allows one to set the content width for the gallery. It may be either “Full” or “Boxed”. If you enable the option “Enable masonry” the gallery images will not have fixed height rows:

Content
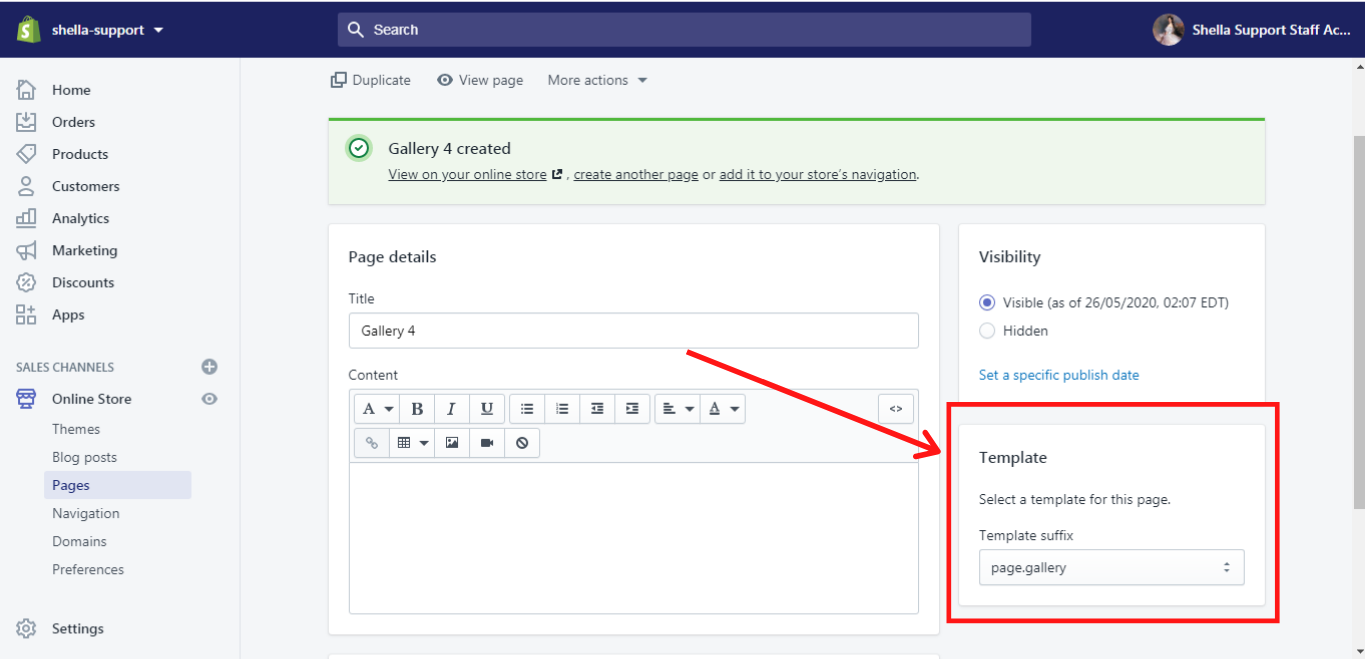
In this section, you can add content to your gallery by adding the blocks "Item". You can add as many “Item” blocks in the content as you wish. It depends on how many images you want to have in your gallery. Each “Item” block can be added to a separate gallery page. Simply write the name of the gallery page in a “Page name”. Make sure that you have created a gallery page in your Shopify Admin first. How to add and edit a page you can read here. Please note, when creating a gallery page, you need to choose the template suffix “page.gallery” in the Template:

If nothing is written in the “Page name”, the item will be ordered to all galleries automatically.
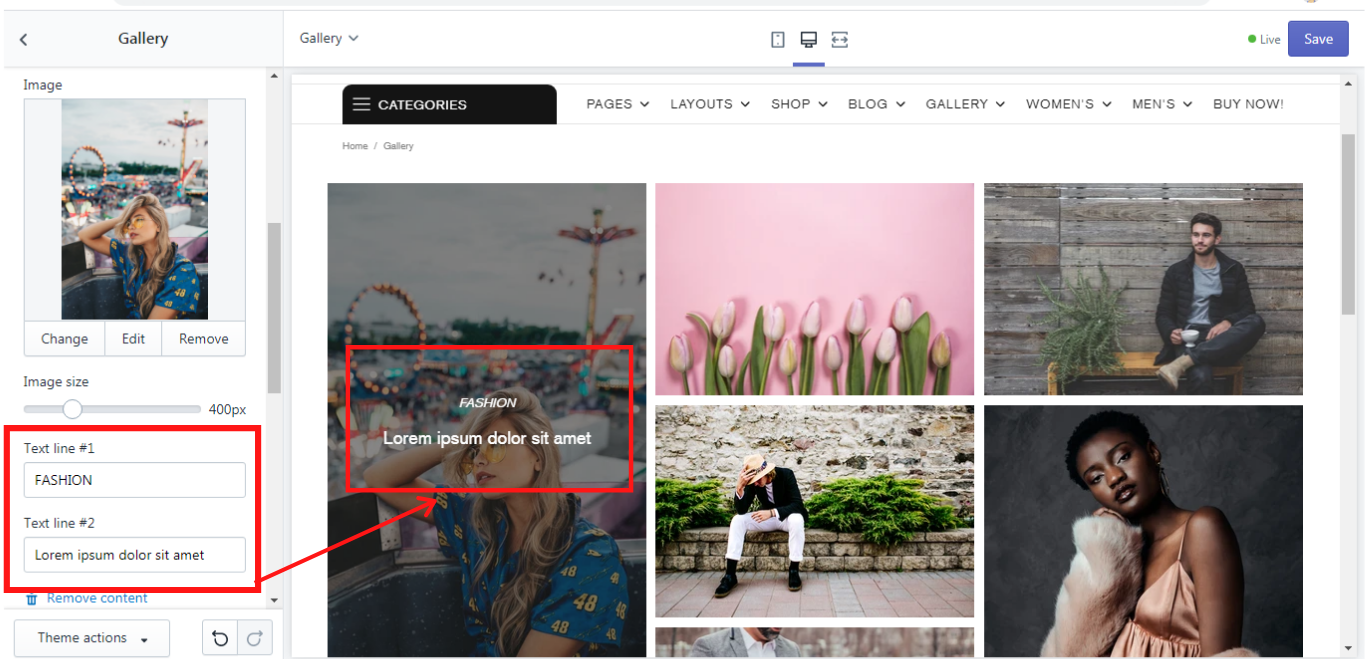
You can also choose the size of the image proportion to the gallery row on the “Size” scale from 1 to 12, add a new “Image” that should be displayed in the gallery, and change its size on the “Image size” scale from 200 to 1000px. There are two fields for the text lines “Text line #1 - #2”, which you may add to the gallery image. This text will be shown on the image when it is hovered over with the mouse: