Logo & Favicon
Here you can select a logo type for your store. There are 2 logo types: Image and SVG. Please select 'Image' if you want to use and download images for your logo. If you use 'SVG', replace the code in the logo file with yours.
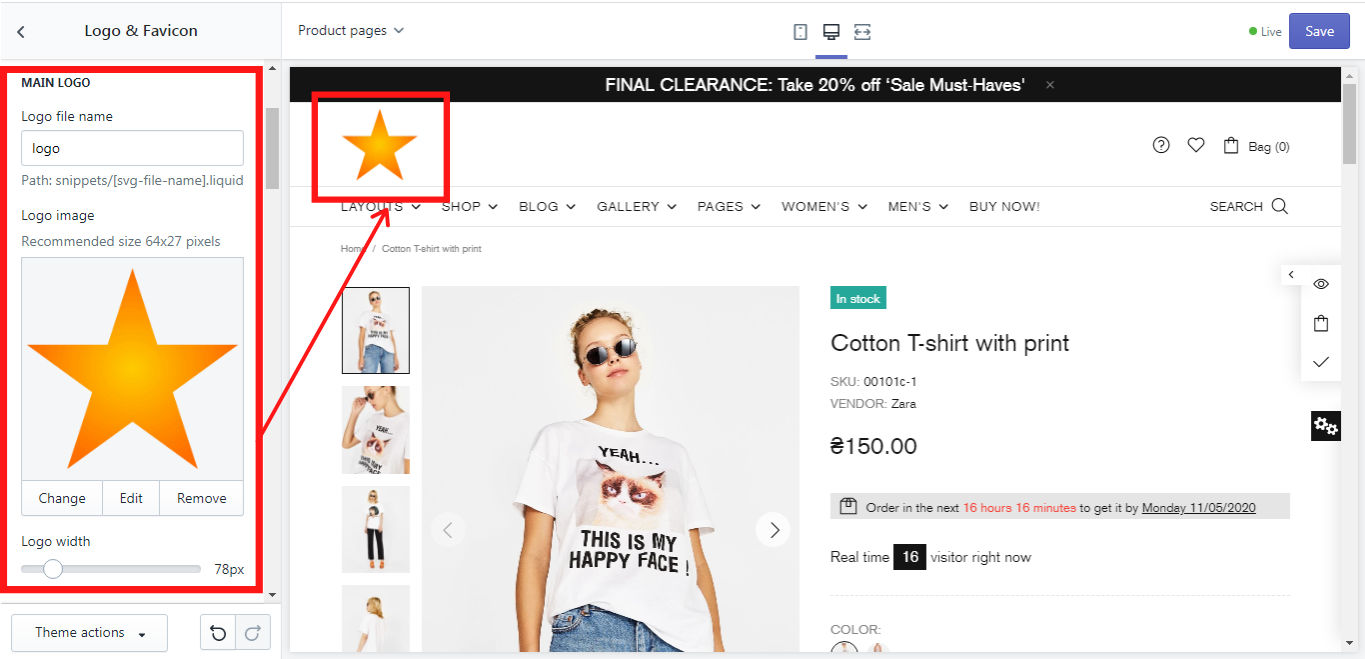
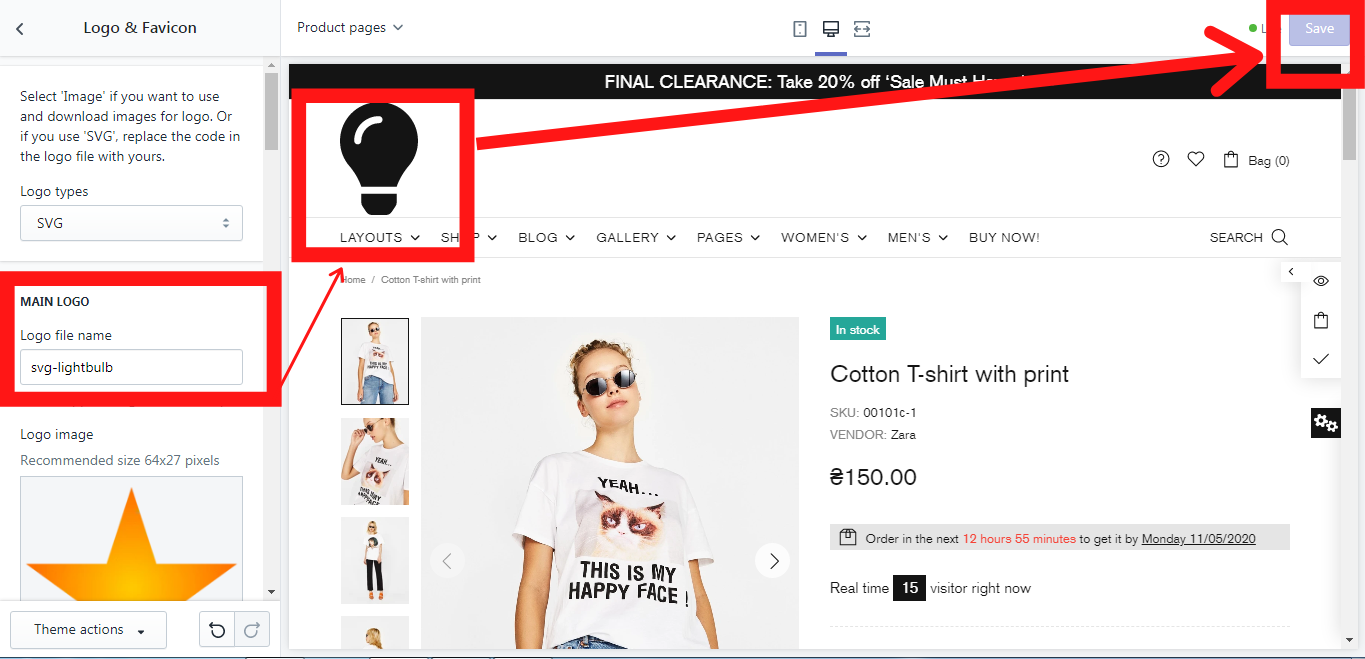
Main Logo
For logo type “Image”:
Logo file name
For the logo type “Image” this option is irrelevant. You can leave this field empty if you are going to upload an image and not an SVG for your main logo.
Logo image
Here you can select or upload an image for your logo, which can be changed, edited, and removed any time.
Logo width
Here you can decide, what width your logo should have.

For logo type “SVG”:
Logo file name
Here you should write an SVG logo file name, but before you do that, you need to add a snippet. This can be done in a few steps:
-
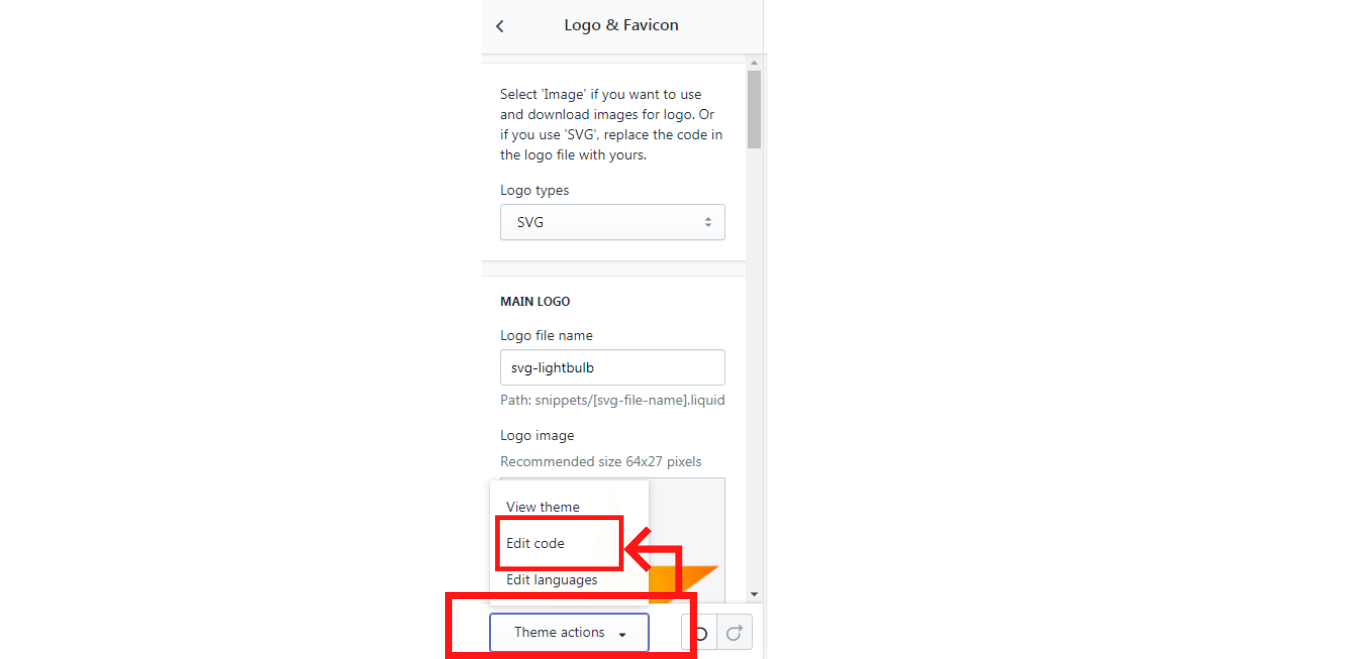
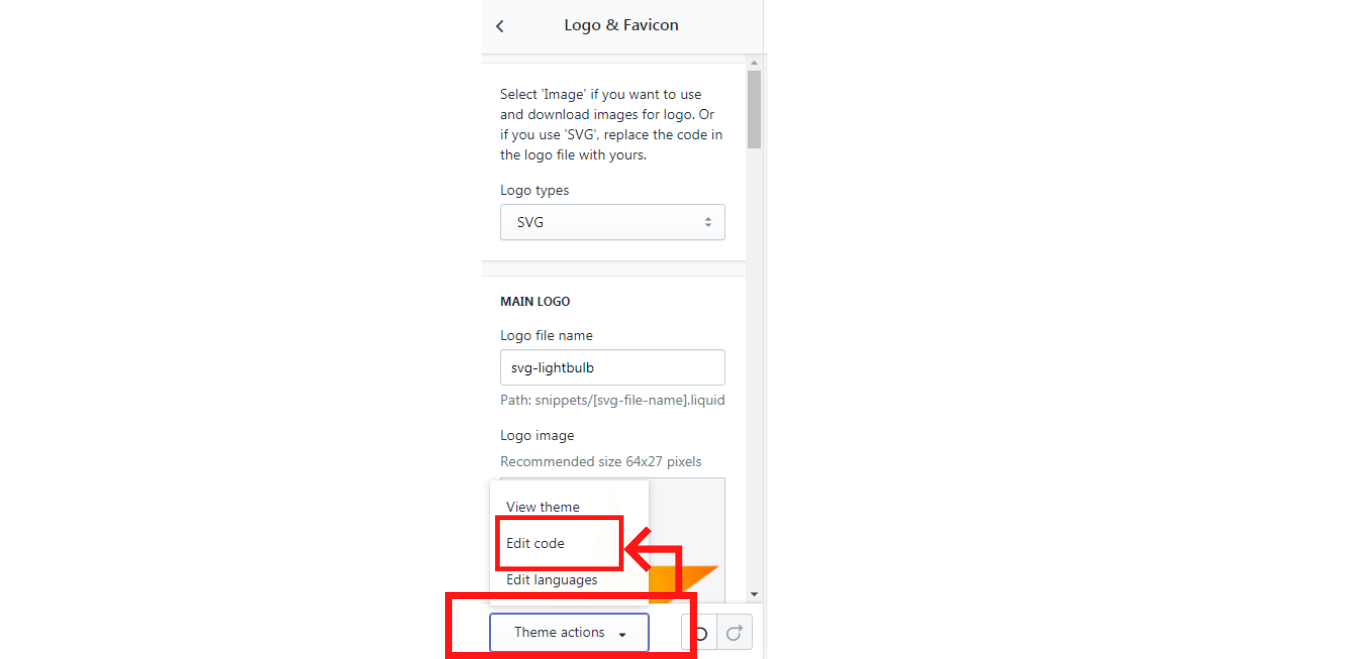
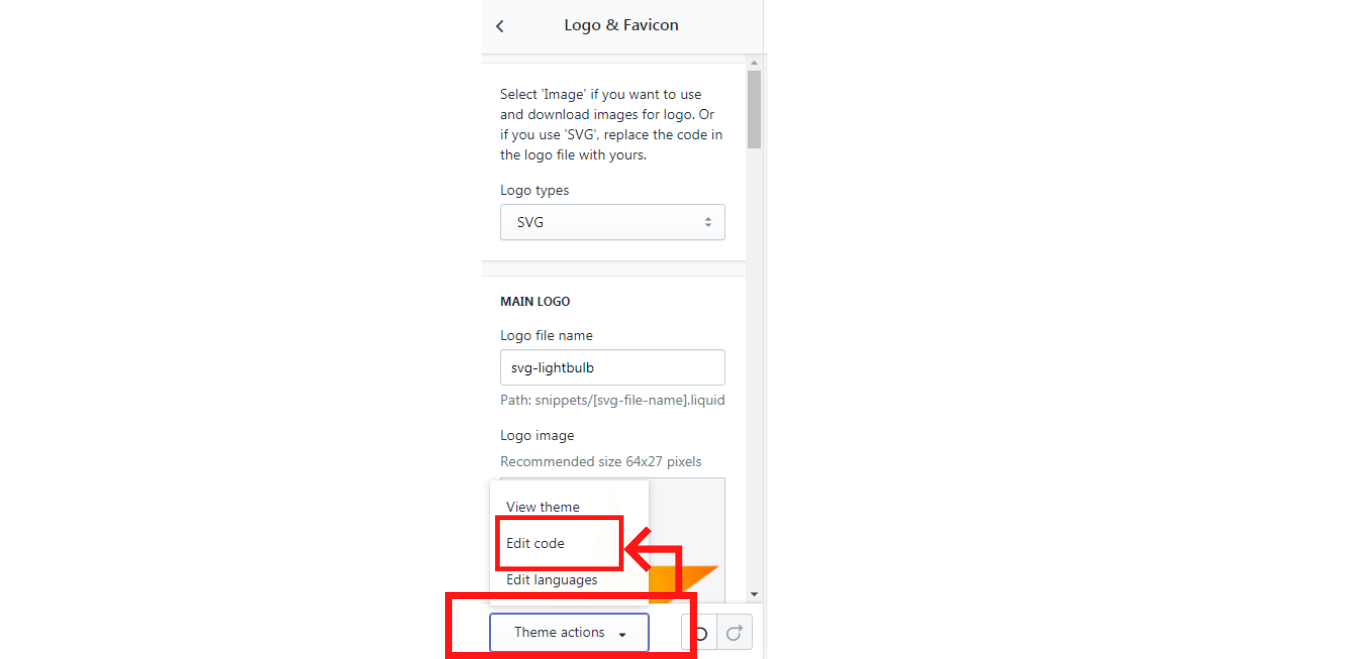
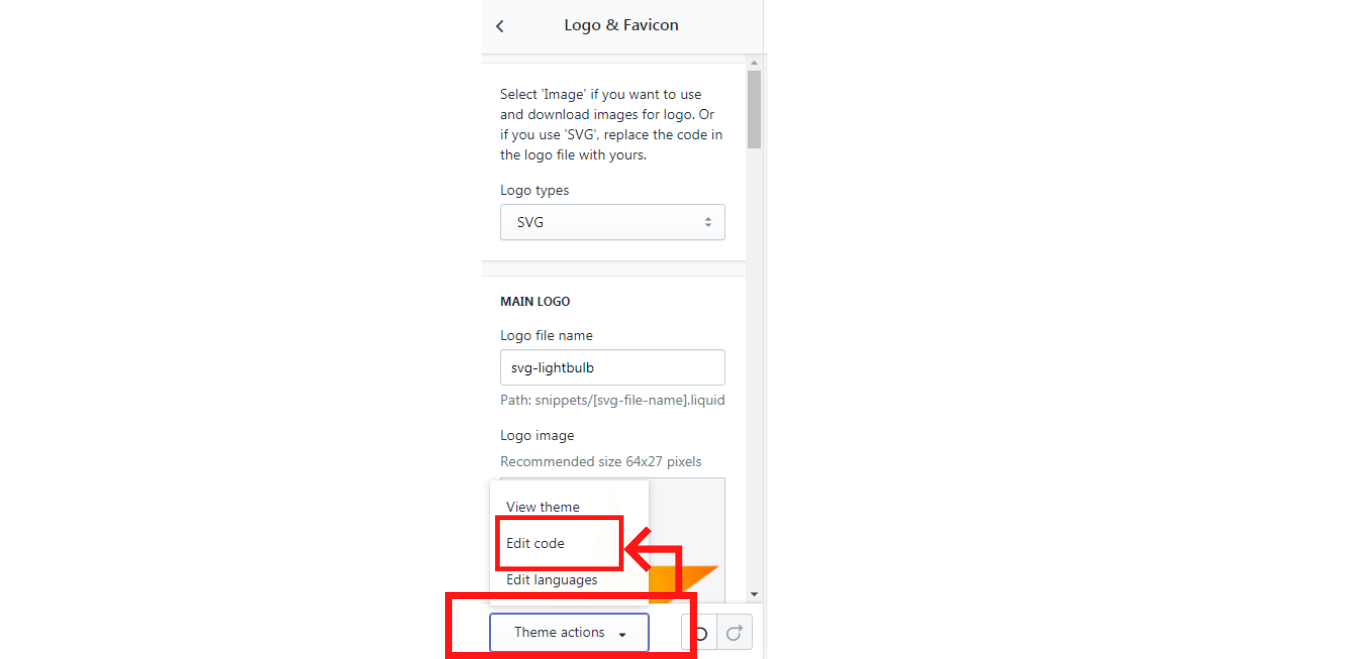
If you already have an SVG code, go to Theme actions -> Edit code: (If you do not know where to get the SVG code, check our “Tips for logo type “SVG”).

-
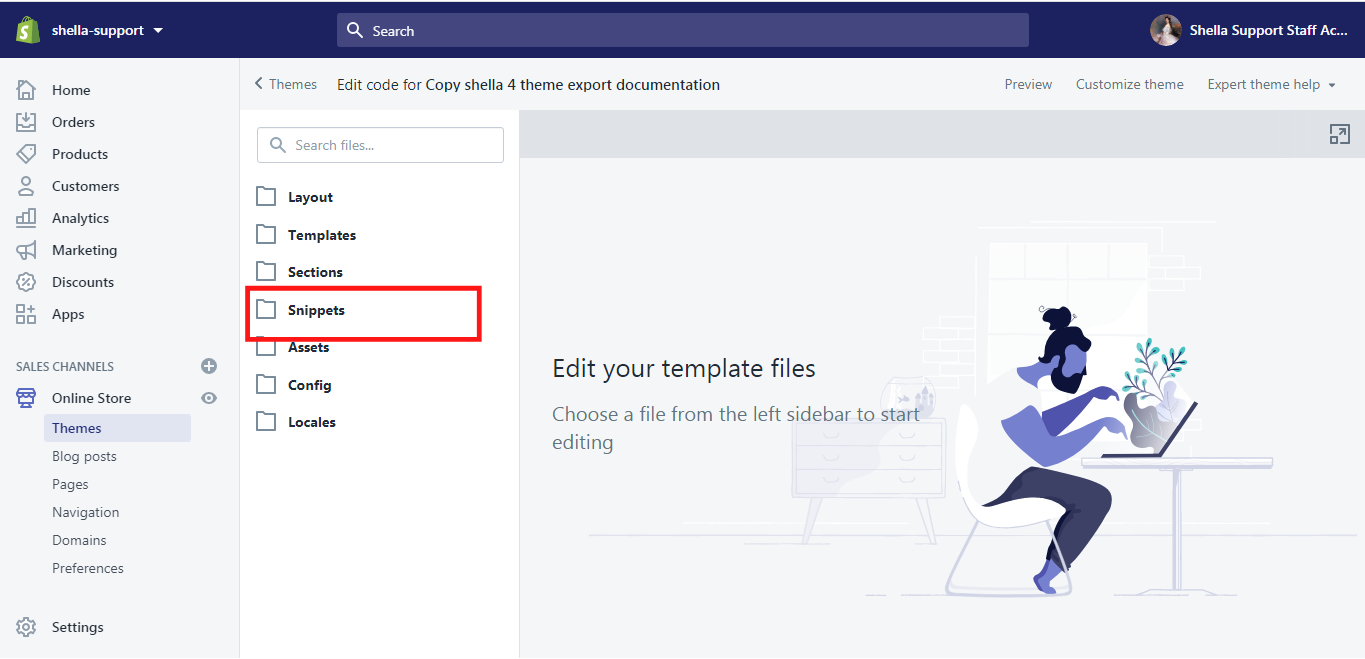
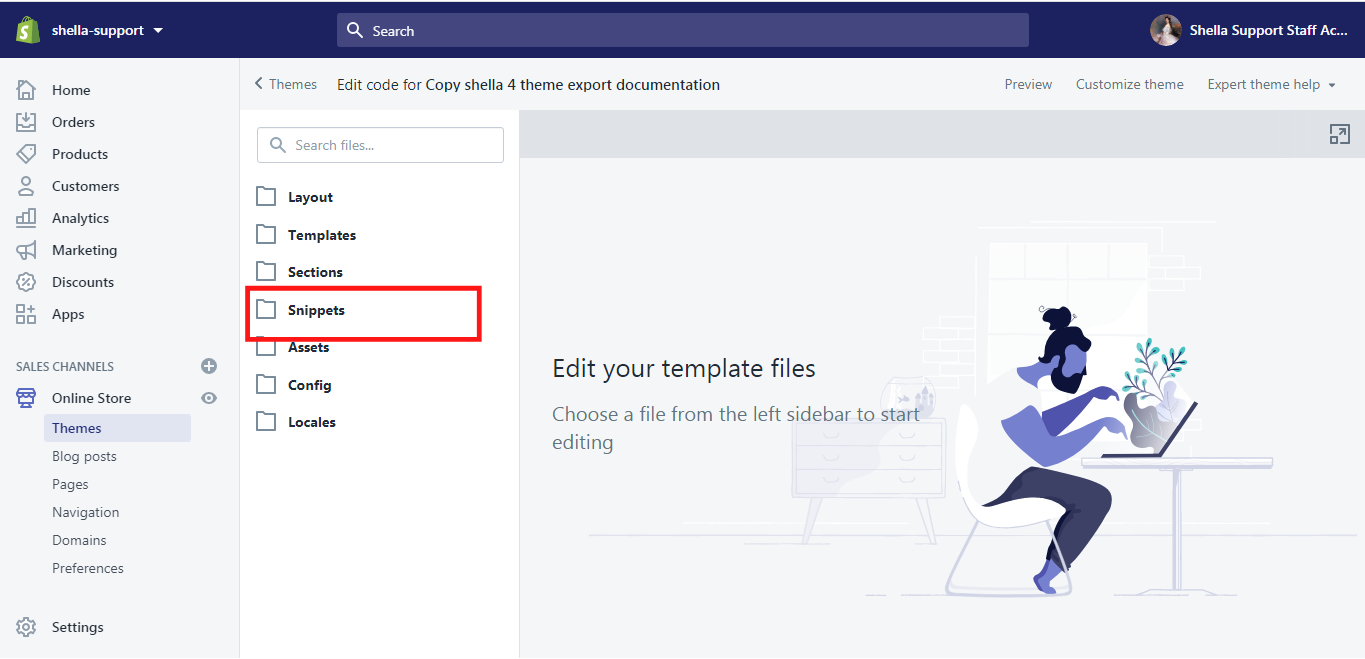
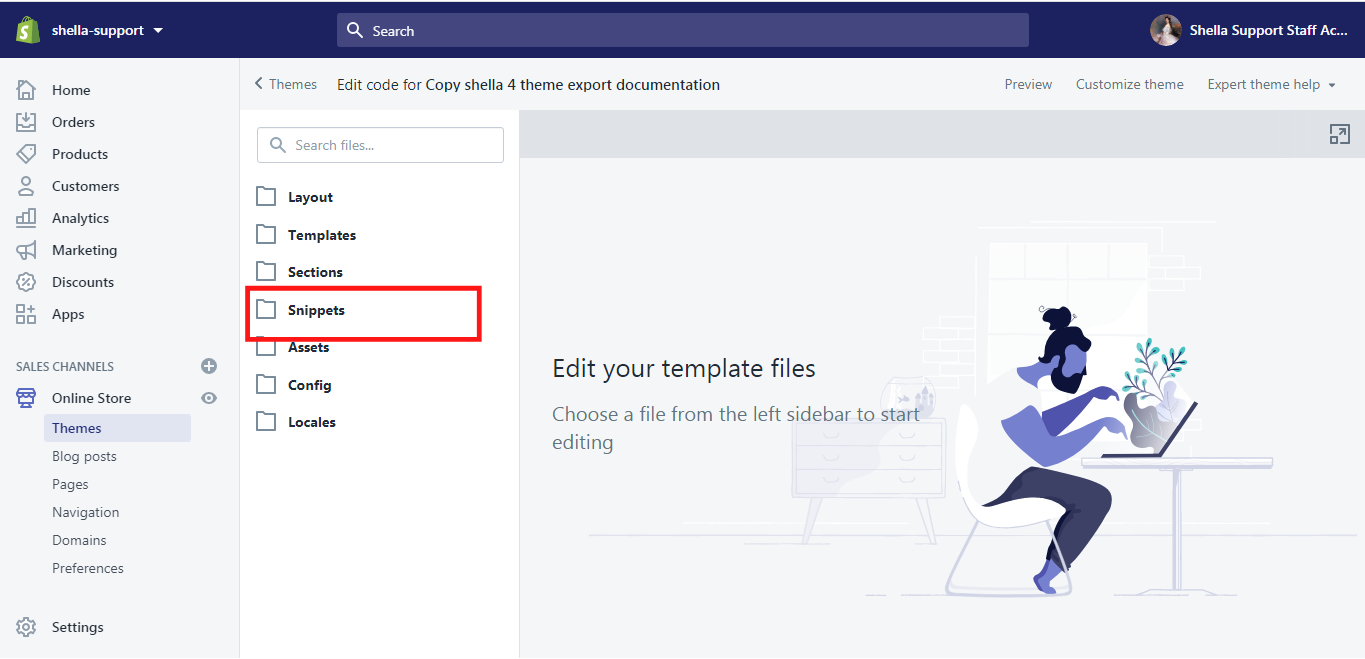
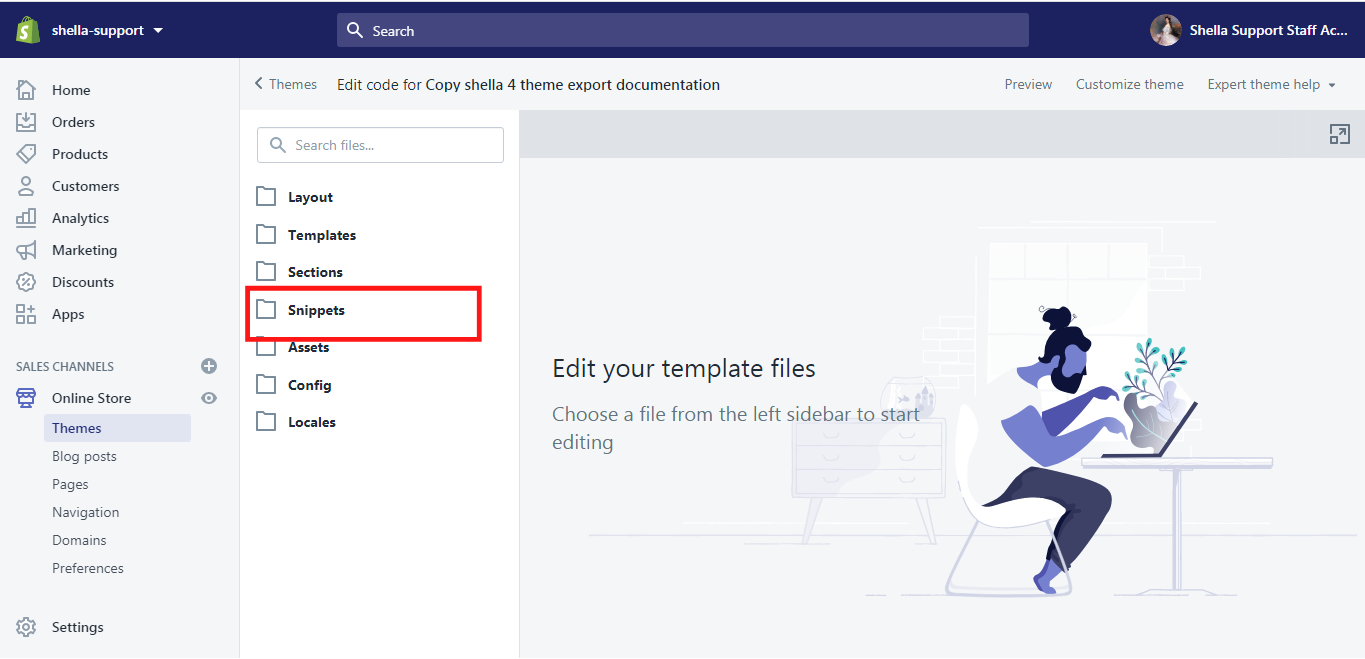
Click on “Snippets”:

-
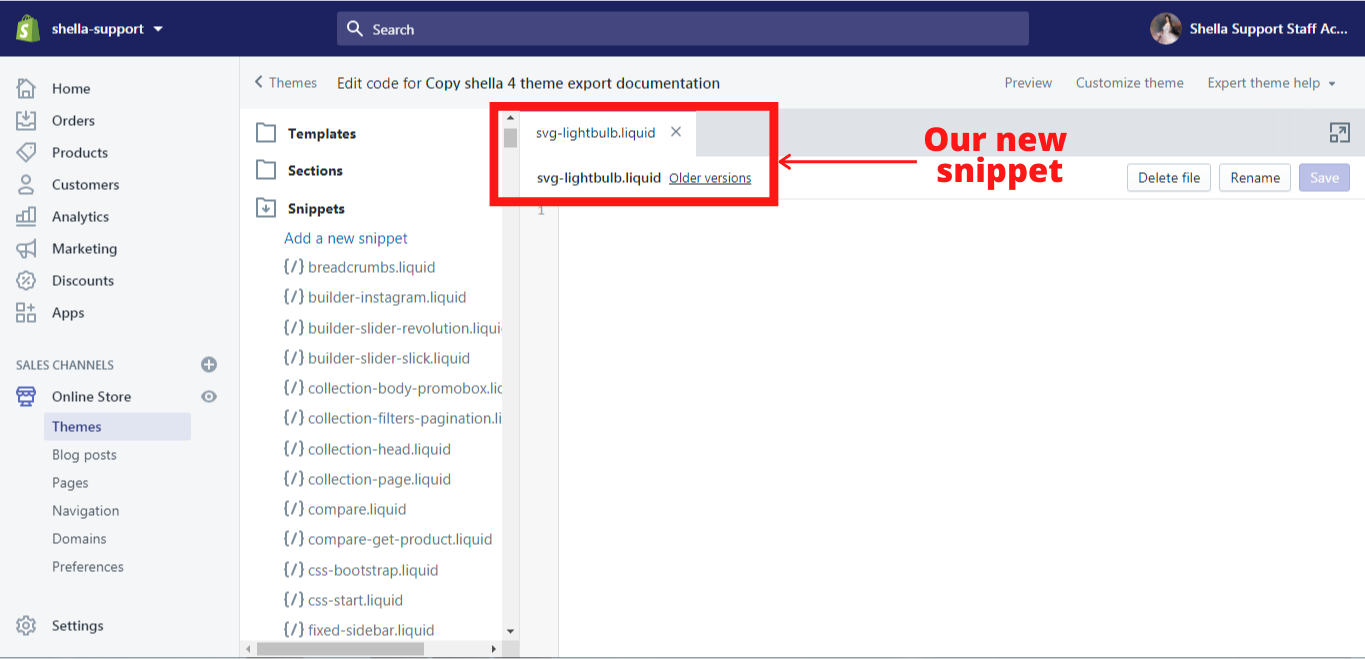
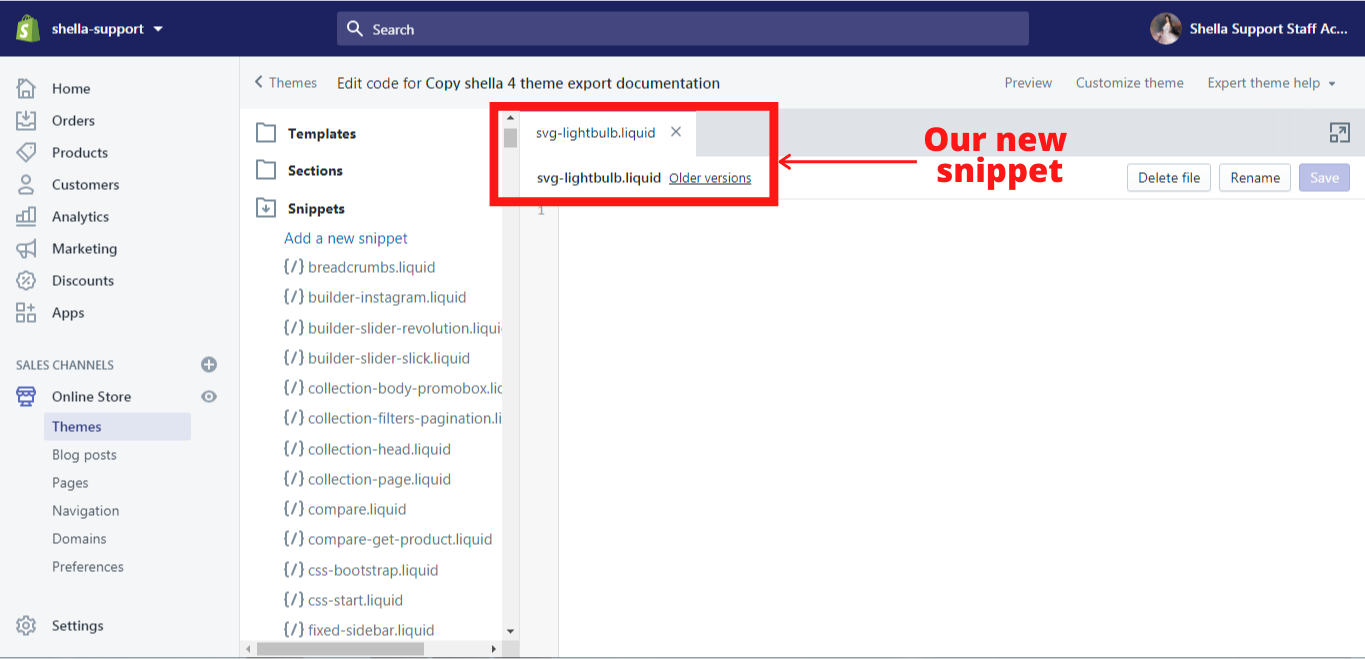
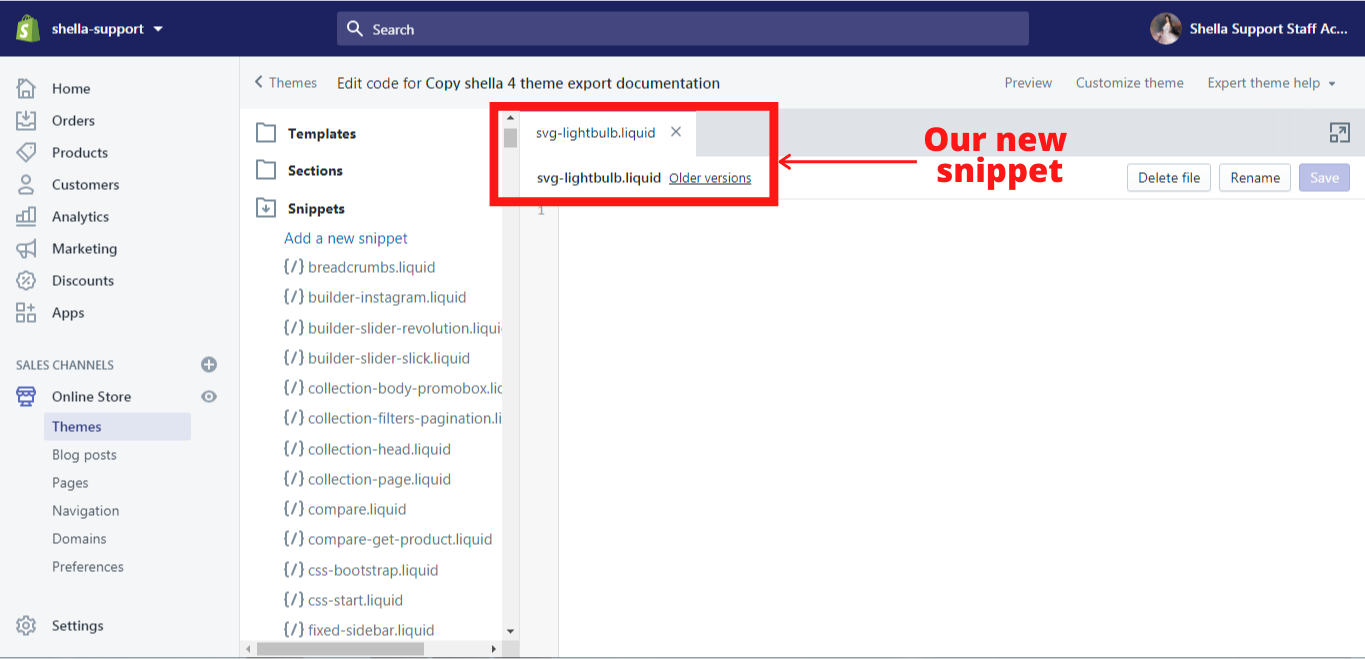
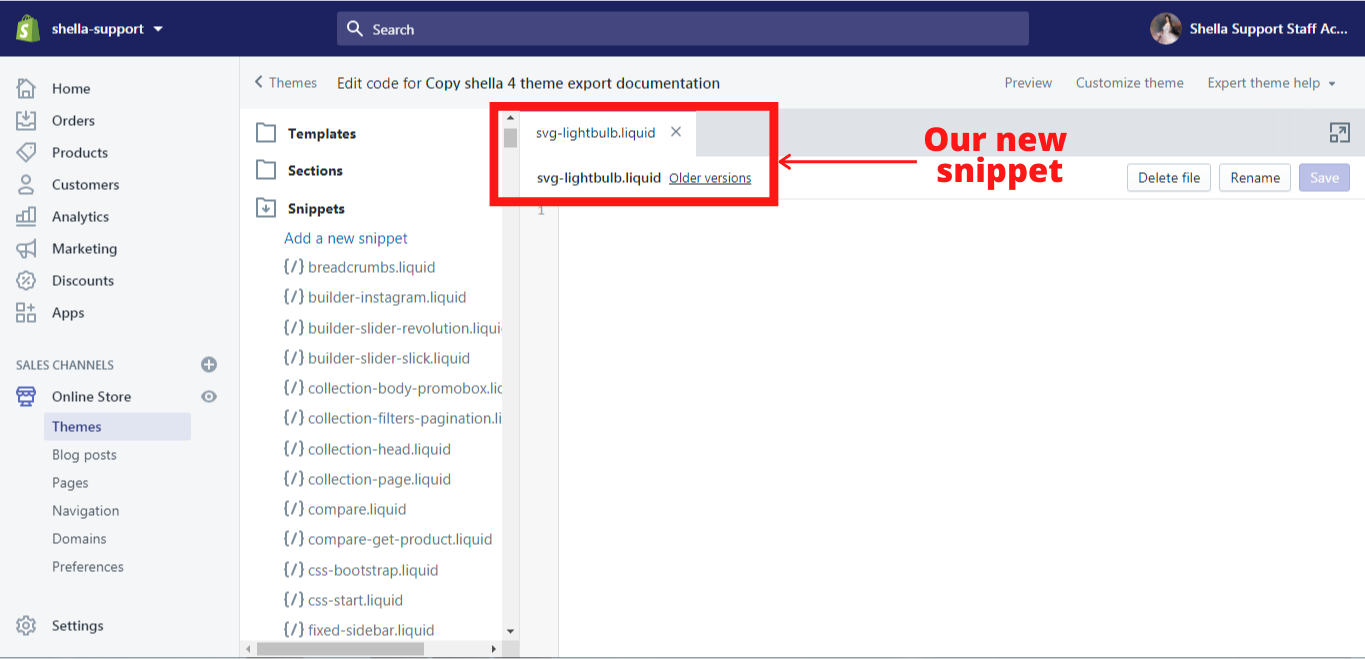
Click on “Add a new snippet” and type a snippet name and click on “Create snippet”. In this example, we will use the snippet name: svg-lightbulb.

-
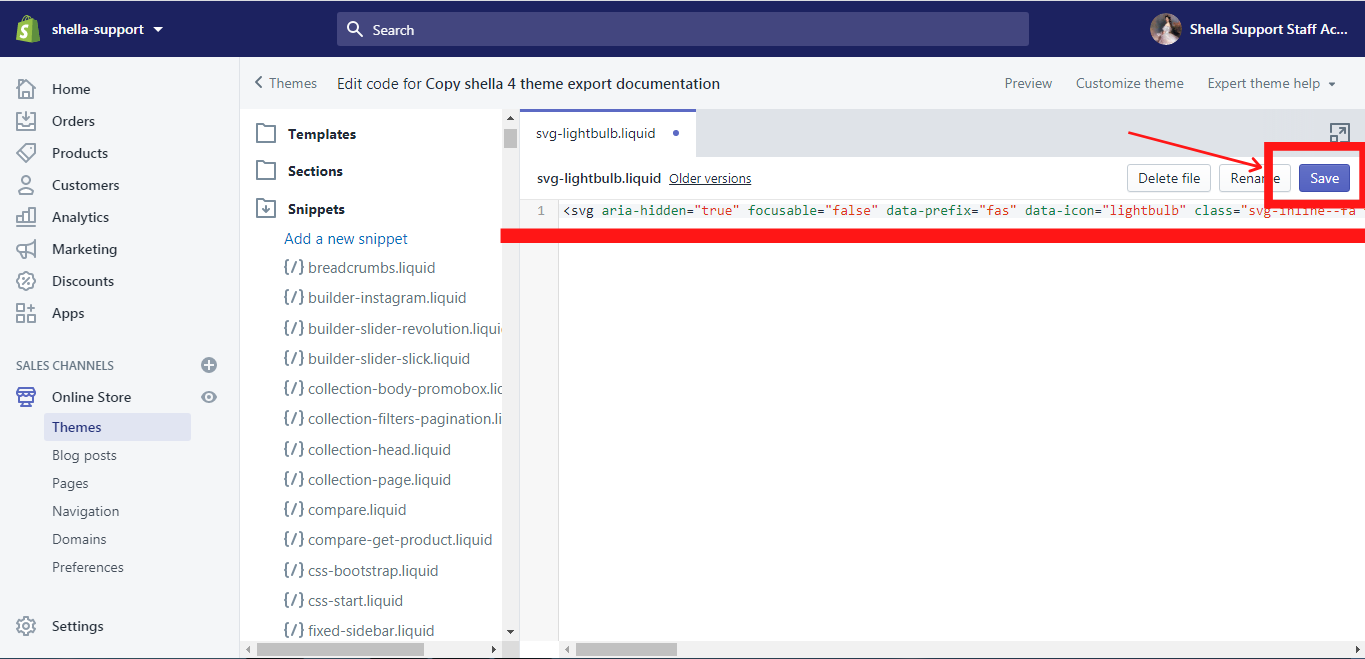
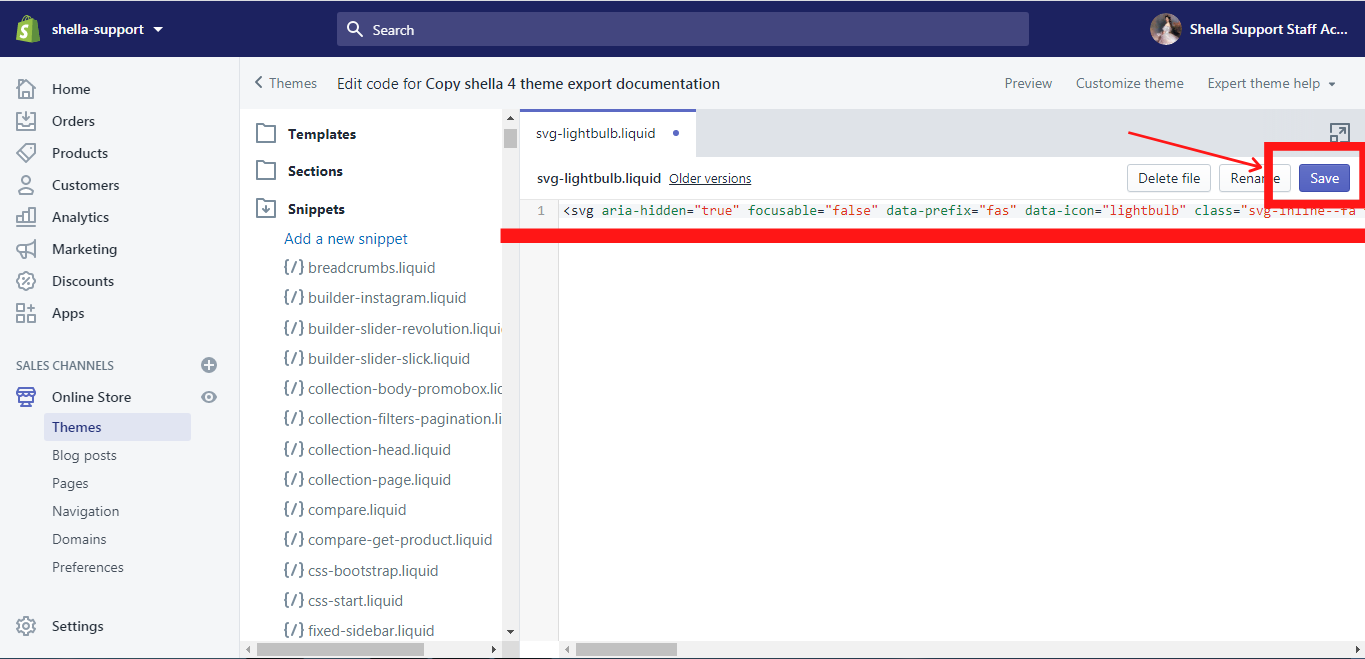
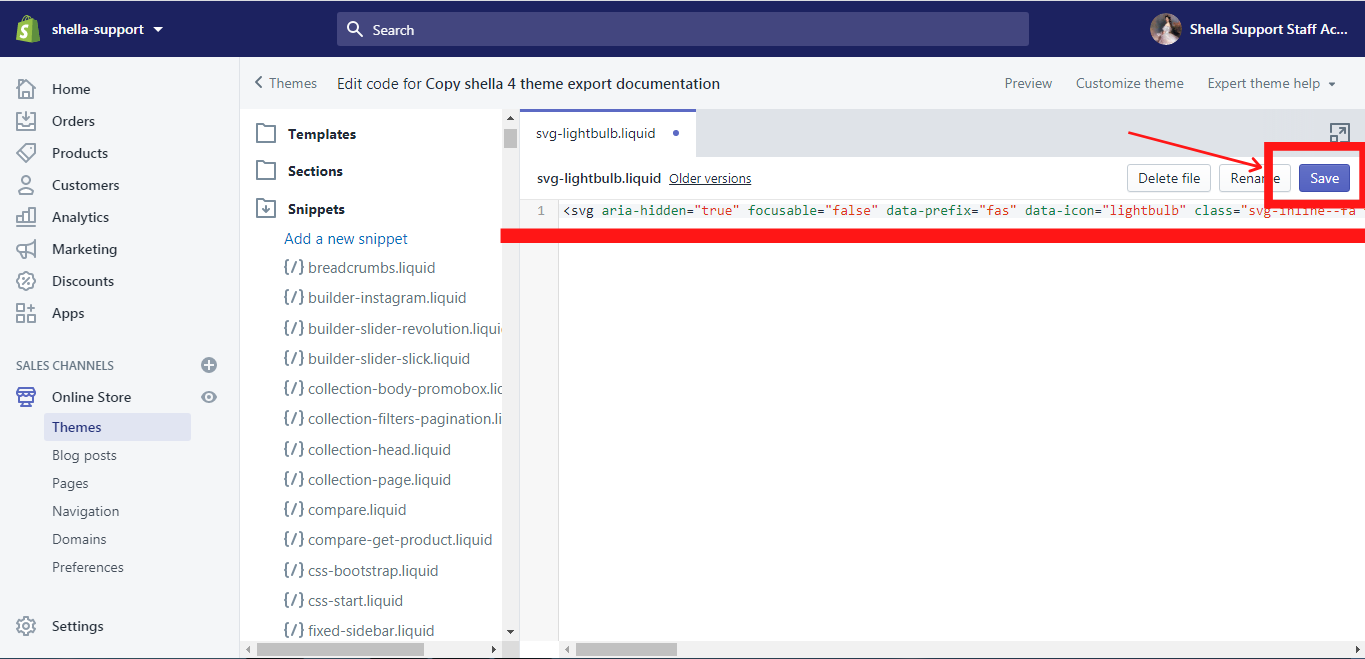
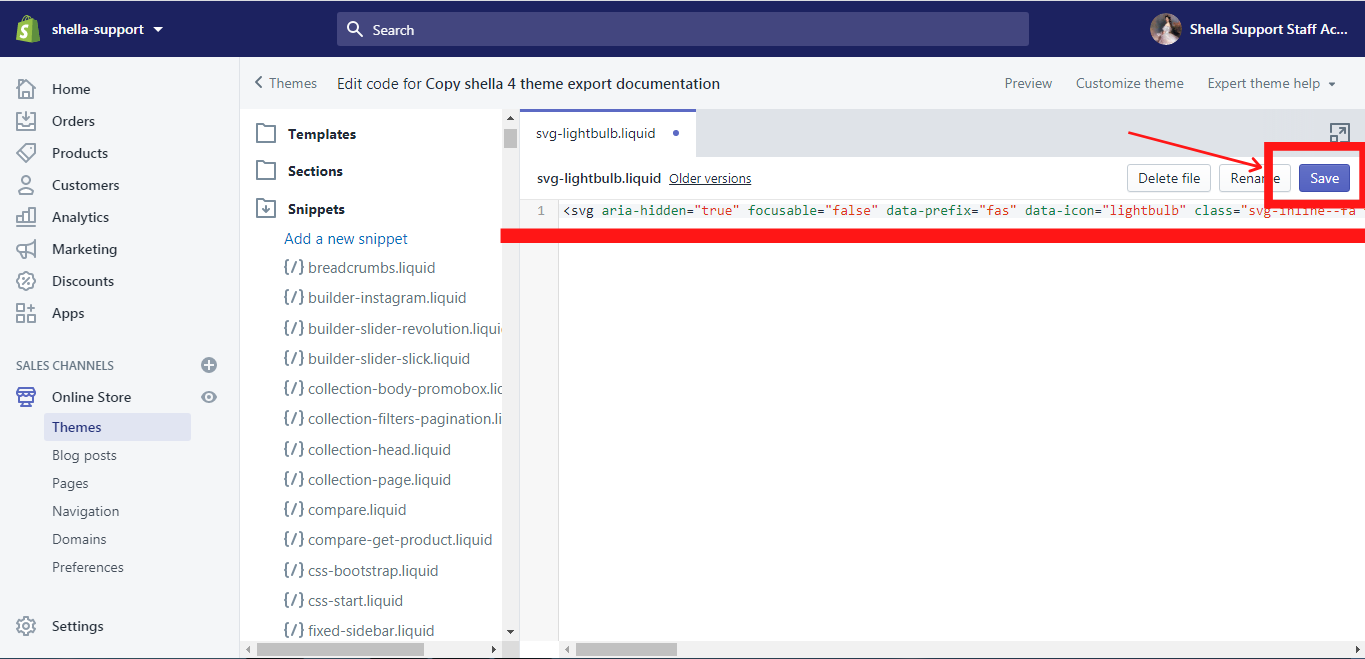
Add a snippet code and click on “Save”:

-
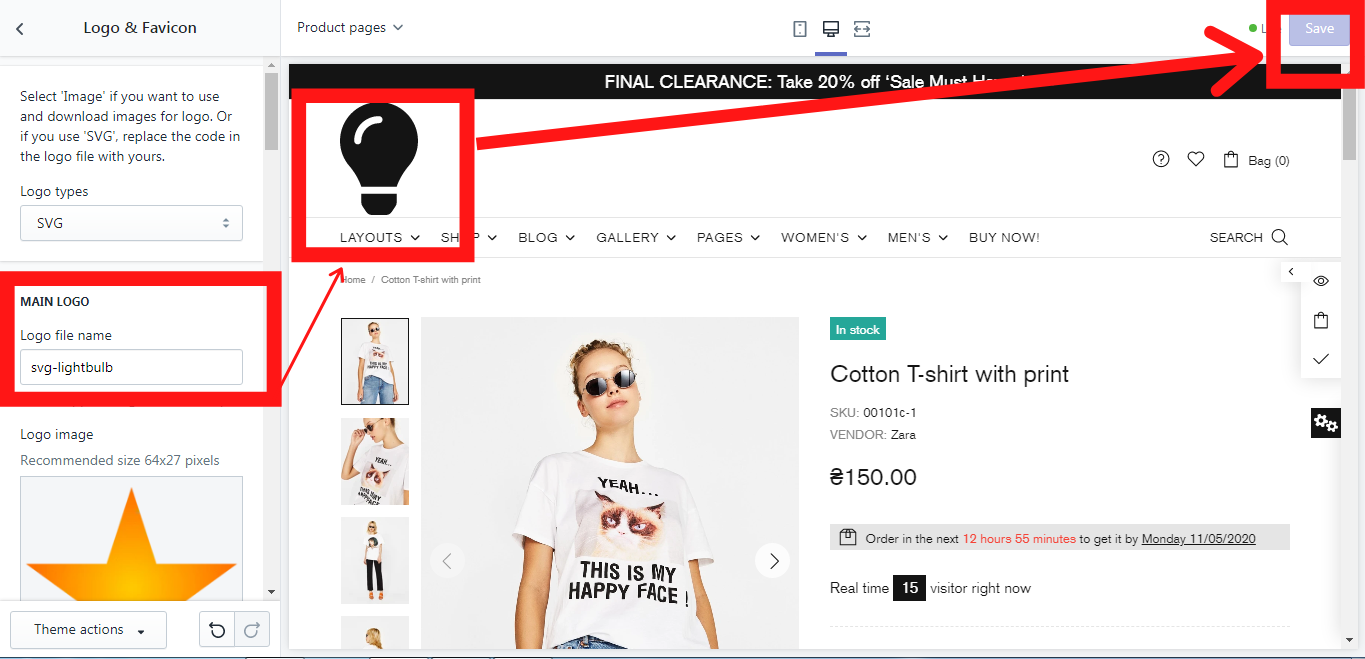
Now type the name of the SVG snippet (in our case it is svg-lightbulb) in the logo file name and click on “Save”:

Logo image
For the logo type “SVG” this option is irrelevant.
Logo width
Here you can decide, what width your logo should have.
Mobile Header Logo
For logo type “Image”:
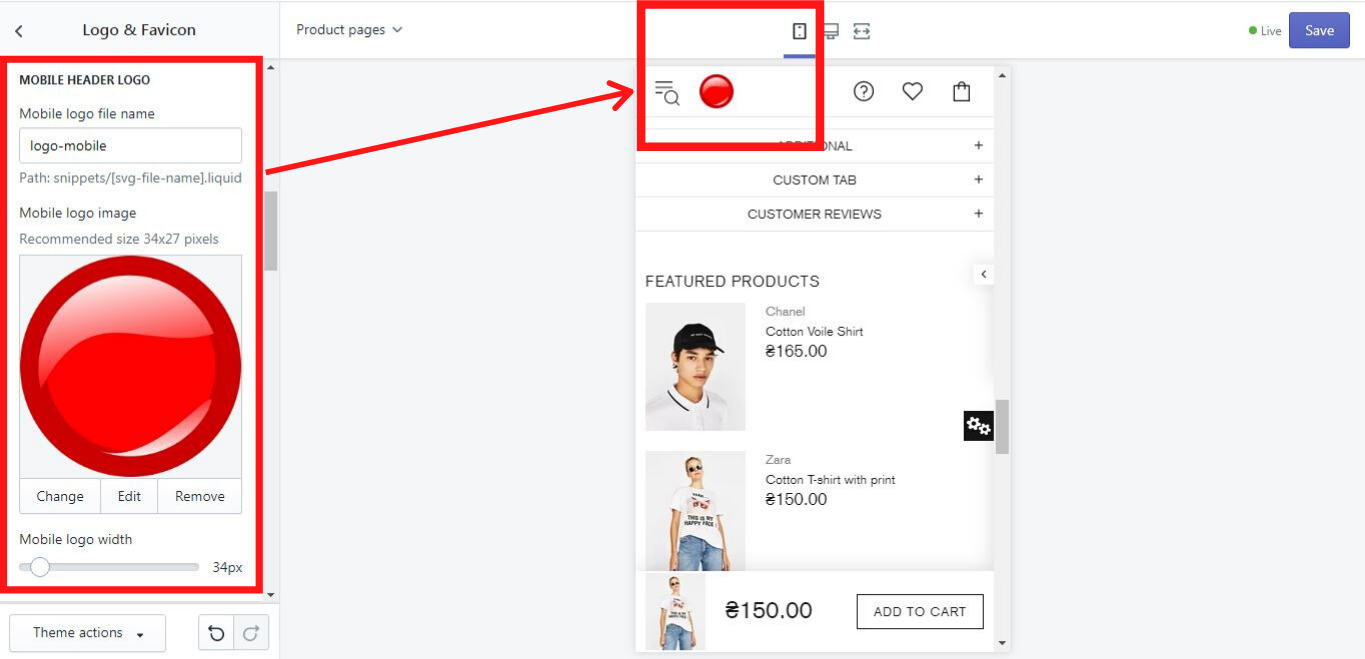
Mobile logo file name
For the logo type “Image” this option is irrelevant. You can leave this field empty if you are going to upload an image and not an SVG for your mobile logo.
Mobile logo image
Here you can select or upload an image for your mobile logo, which can be changed, edited, and removed any time. This image can be different from the main logo image. It is up to you to decide which one you prefer.
Mobile logo width
Here you can decide, what width your mobile logo should have.

For logo type “SVG”:
Logo file name
Here you should write an SVG logo file name, but before you do that, you need to add a snippet. This can be done in a few steps:
-
If you already have an SVG code, go to Theme actions -> Edit code: (If you do not know where to get the SVG code, check our “Tips for logo type “SVG”).

-
Click on “Snippets”:

-
Click on “Add a new snippet” and type a snippet name and click on “Create snippet”. In this example, we will use the snippet name: svg-lightbulb.

-
Add a snippet code and click on “Save”:

-
Now type the name of the SVG snippet (in our case it is svg-lightbulb) in the logo file name and click on “Save”:

Logo image
For the logo type “SVG” this option is irrelevant.
Mobile logo width
Here you can decide, what width your logo should have. The width can vary from 20px to 220 px.
Sticky Header Logo
If you want to show the logo on the sticky header. Configure it here.
Sticky Header Logo has the same options as other logo options at current theme settings.
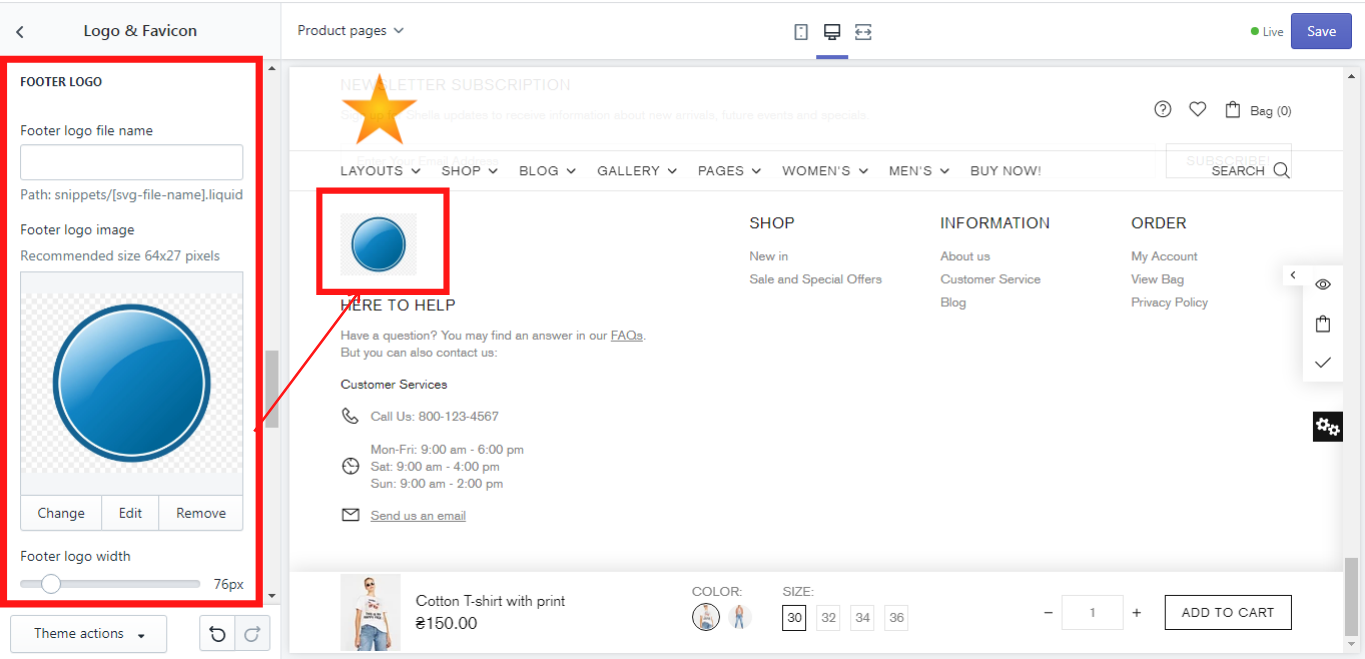
Footer Logo
For logo type “Image”:
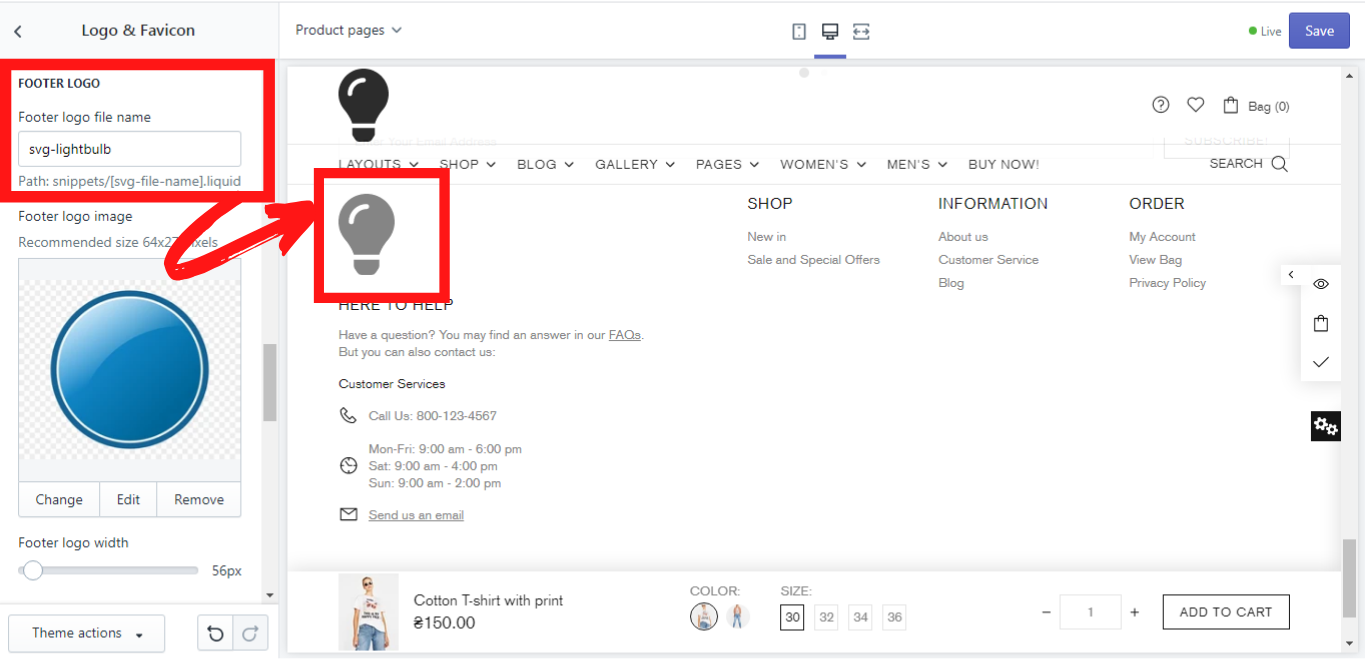
Footer logo file name
For the logo type “Image” this option is irrelevant. You can leave this field empty if you are going to upload an image and not an SVG for your footer logo.
Footer logo image
Here you can select or upload an image for your footer logo, which can be changed, edited, and removed any time. This image can be different from the main logo image. It is up to you to decide which one you prefer.
Footer logo width
Here you can decide, what width your footer logo should have.

For logo type “SVG”:
Footer logo file name
Here you should write an SVG logo file name, but before you do that, you need to add a snippet. This can be done in a few steps:
-
If you already have an SVG code, go to Theme actions -> Edit code: (If you do not know where to get the SVG code, check our “Tips for logo type “SVG”).

-
Click on “Snippets”:

-
Click on “Add a new snippet” and type a snippet name and click on “Create snippet”. In this example, we will use the snippet name: svg-lightbulb.

-
Add a snippet code and click on “Save”:

-
Now type the name of the SVG snippet (in our case it is svg-lightbulb) in the footer logo file name and click on “Save”:

Footer logo image
For the logo type “SVG” this option is irrelevant.
Footer logo width
Here you can decide, what width your logo should have.
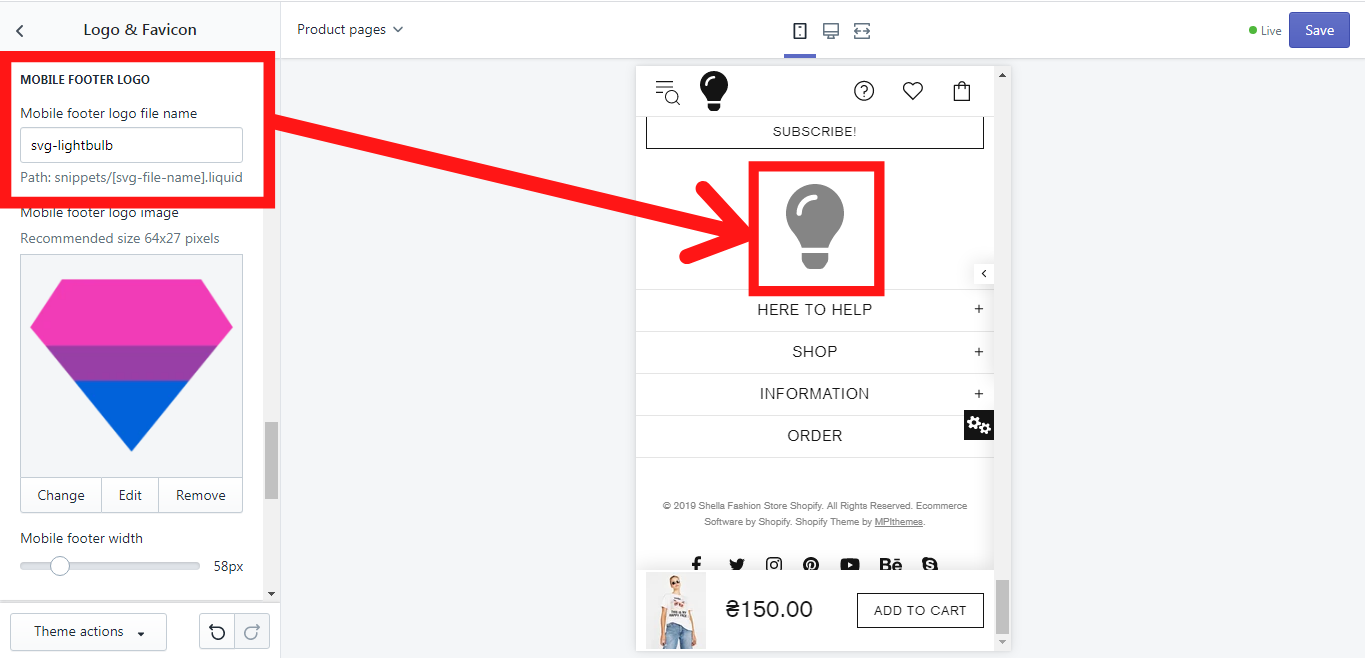
Mobile Footer Logo
For logo type “Image”:
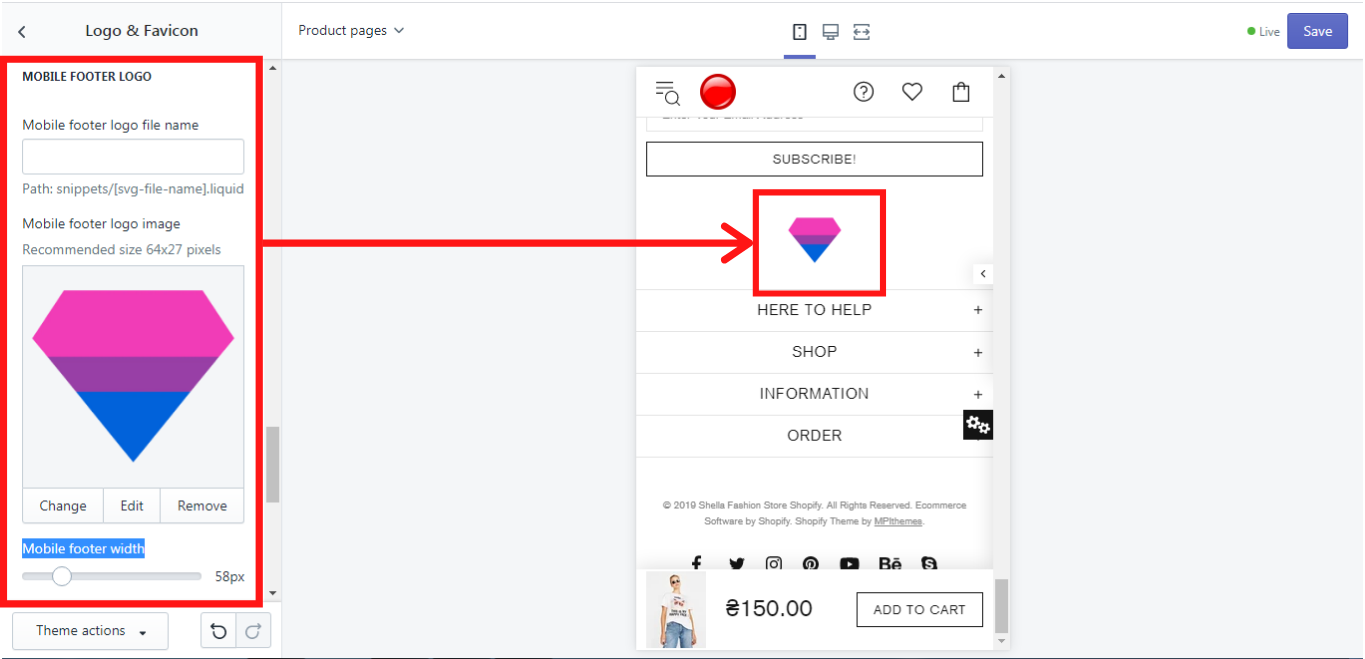
Mobile footer logo file name
For the logo type “Image” this option is irrelevant. You can leave this field empty if you are going to upload an image and not an SVG for your mobile footer logo.
Mobile footer logo image
Here you can select or upload an image for your mobile footer logo, which can be changed, edited, and removed any time. This image can be different from the main logo image. It is up to you to decide which one you prefer.
Mobile footer logo width
Here you can decide, what width your footer logo should have.

For logo type “SVG”:
Footer logo file name
Here you should write an SVG logo file name, but before you do that, you need to add a snippet. This can be done in a few steps:
-
If you already have an SVG code, go to Theme actions -> Edit code: (If you do not know where to get the SVG code, check our “Tips for logo type “SVG”).

-
Click on “Snippets”:

-
Click on “Add a new snippet” and type a snippet name and click on “Create snippet”. In this example, we will use the snippet name: svg-lightbulb.

-
Add a snippet code and click on “Save”:

-
Now type the name of the SVG snippet (in our case it is svg-lightbulb) in the footer logo file name and click on “Save”:

Mobile footer logo image
For the logo type “SVG” this option is irrelevant.
Mobile footer logo width
Here you can decide, what width your logo should have.
Tips for logo type “SVG”
If you do not know what is an SVG code, follow these steps:
-
Find an SVG file for your logo on your computer. It might look like this:

-
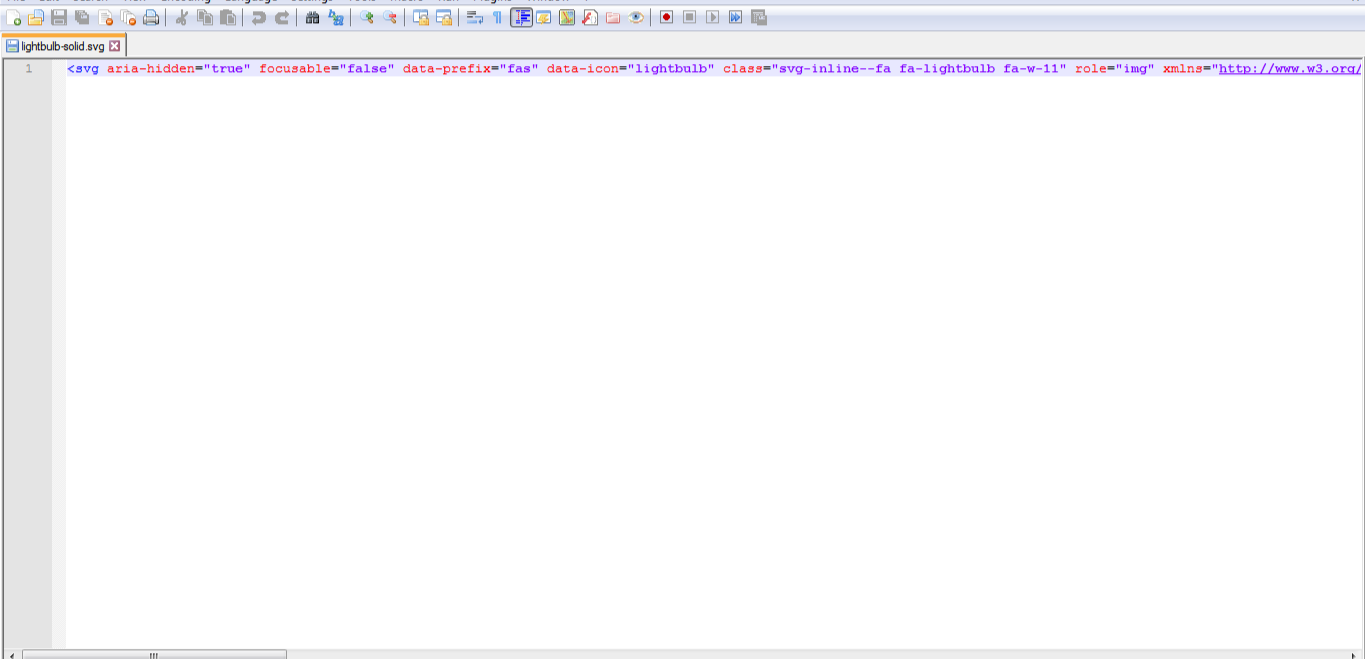
Hover over the file, click the right mouse button and open it with Notepad ++ (we recommend you to use Notepad ++). You see the SVG code in the window of Notepad ++, which you can copy and paste in the snippet:

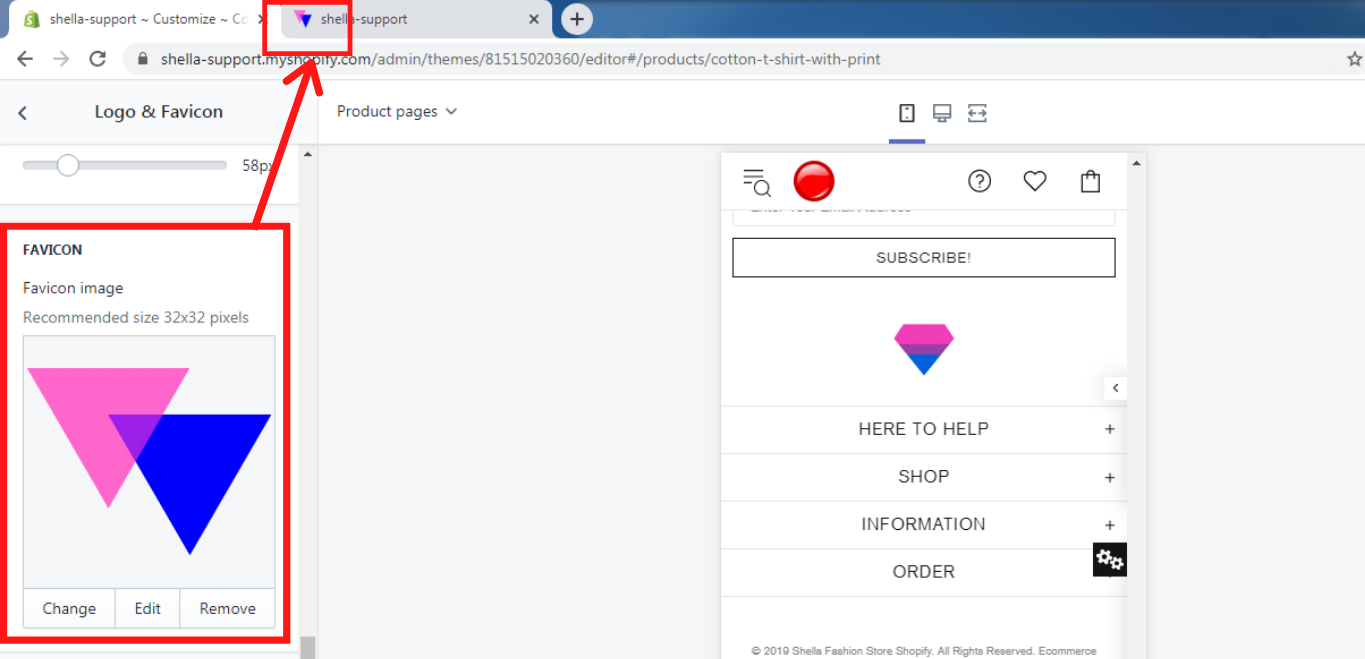
Favicon
Here you can select or upload an image for your favicon, which can be changed, edited, and removed any time.