Collection Page
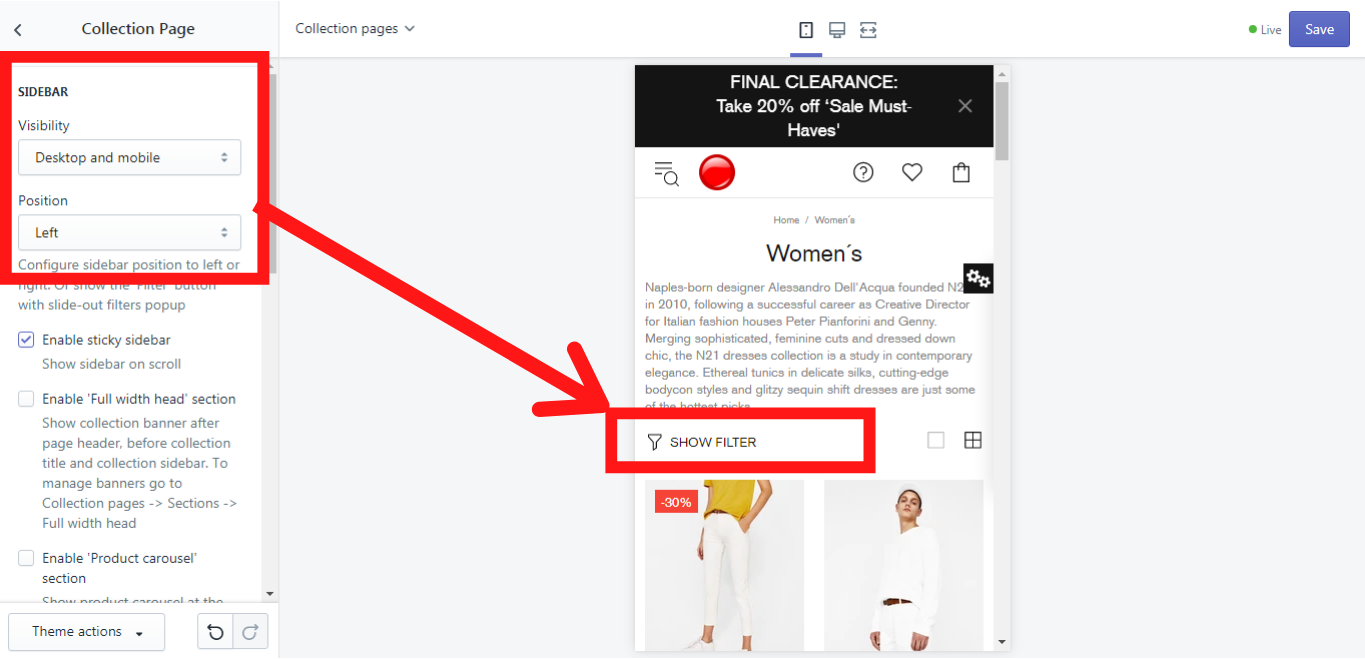
Sidebar
Visibility
Here you can change the visibility of the sidebar. There are 3 options:
-
Desktop and mobile
If you choose this option, the sidebar will be shown both in the desktop and mobile version of the page.
-
Only desktop
If you choose this option, the sidebar will be shown only in the desktop version of the page.
-
Hide
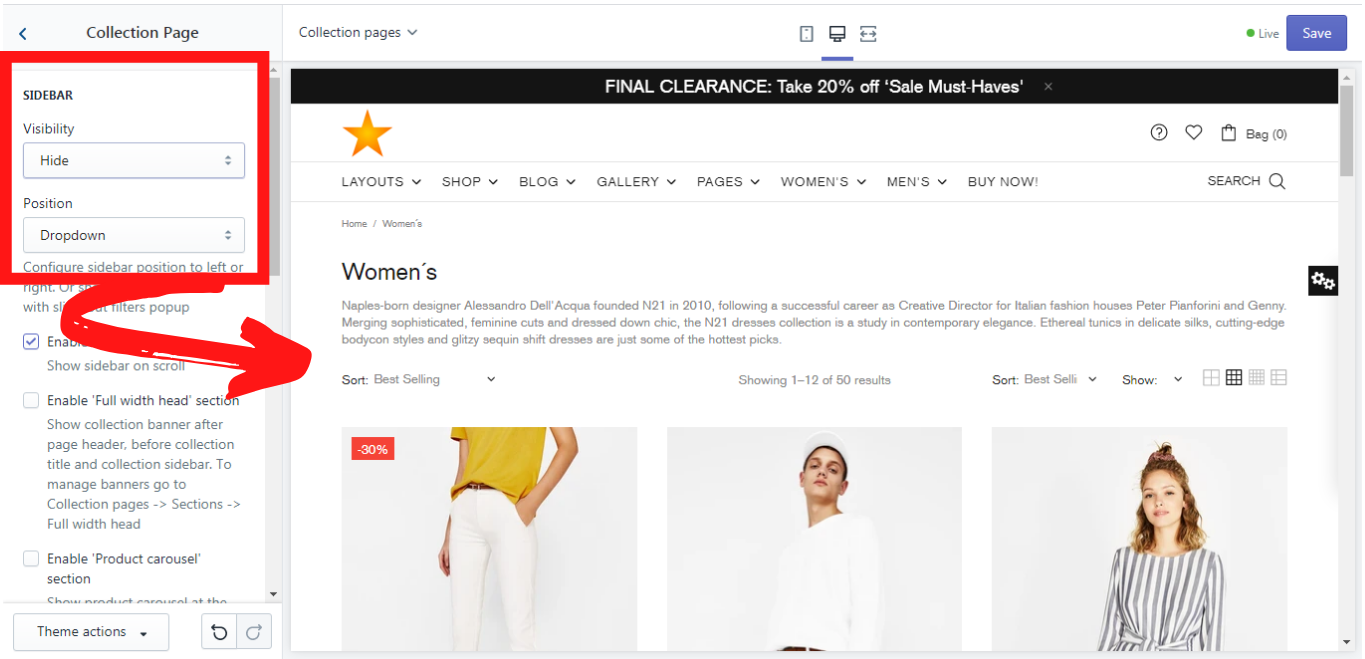
If you choose this option, the sidebar will be hidden both in the desktop and mobile version of the page and the sidebar´s position will be irrelevant.
Position
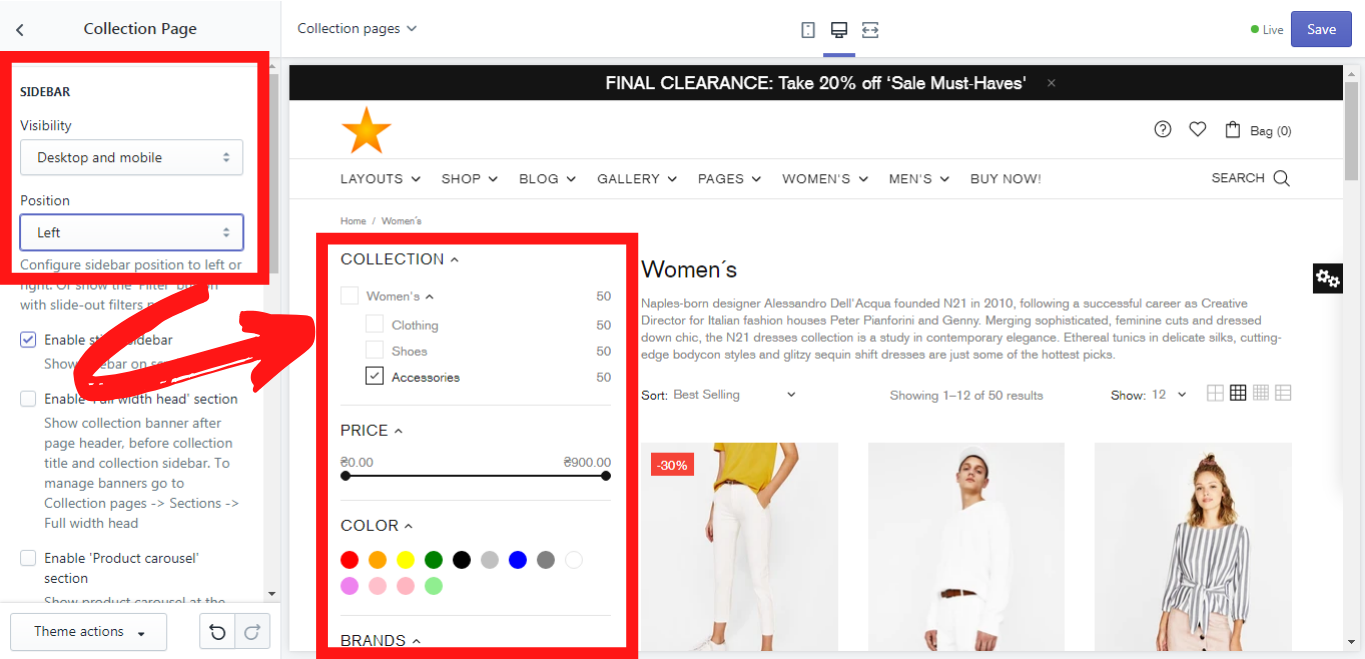
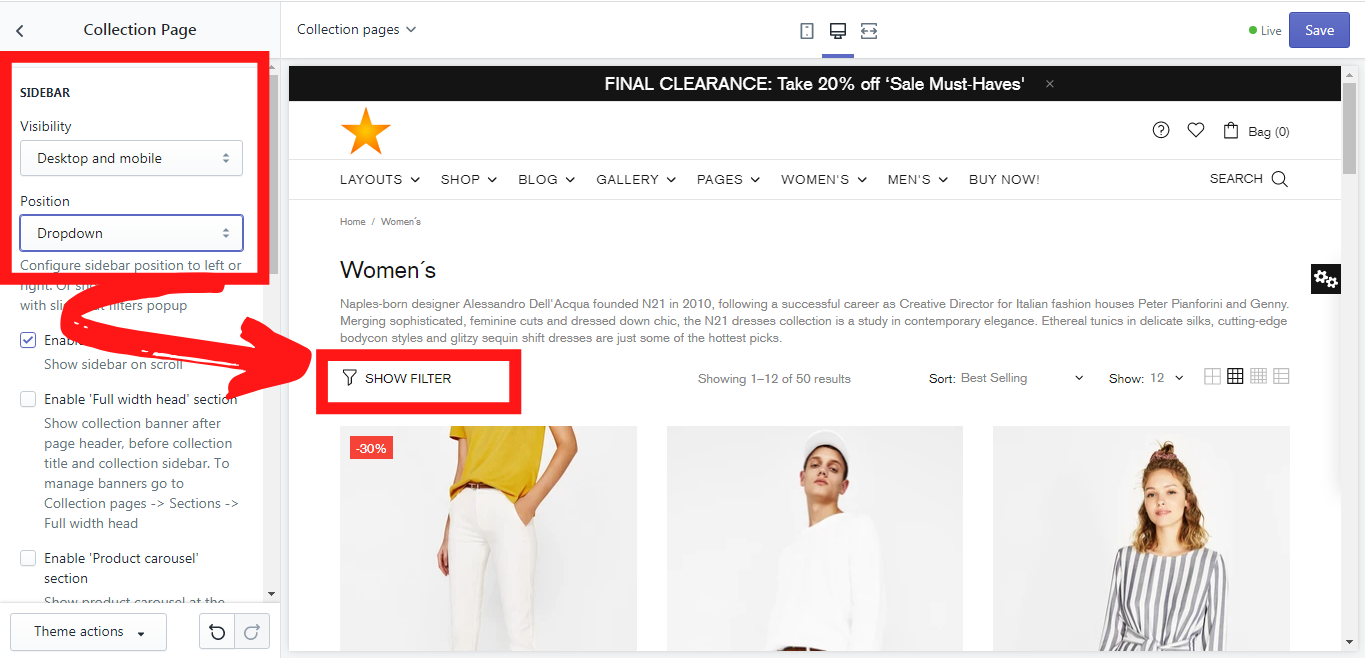
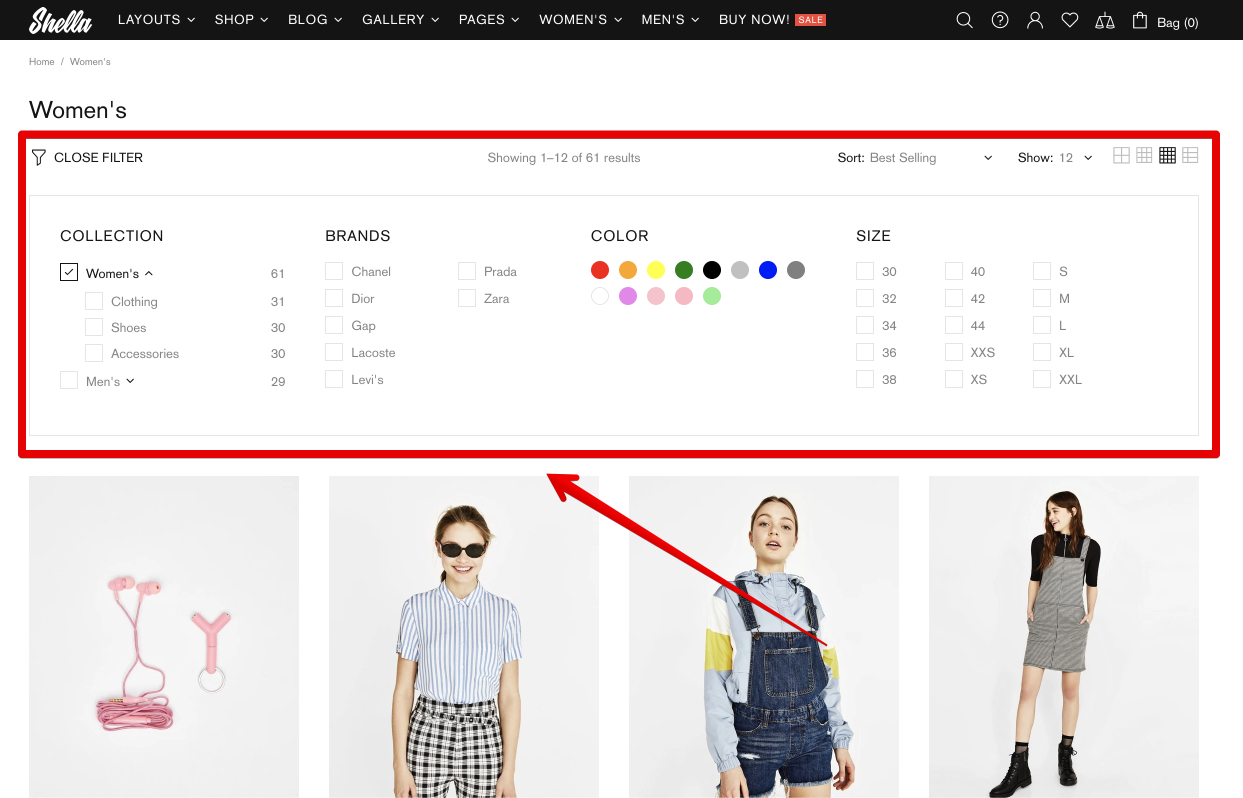
Here you can change the sidebar position to the left or to the right side of the page, or choose a dropdown. If you choose a “Dropdown” the “SHOW FILTER” button with a slide-out filters popup will be shown.
Please note, that no matter what type of sidebar’s visibility you choose, in a mobile version the position of the sidebar will always be as a “Dropdown”!
Let’s see on some examples, how it might look.
Visibility:
Desktop and mobile
Position:
Left

Position:
Popup & 'Filter' button

Position:
Top & 'Filter' button

Visibility:
Desktop and mobile
Position:
Right, Left, Dropdown - irrelevant, if the visibility is “Hide”.

Visibility:
Desktop and mobile
Position:
Right, Left, Dropdown - in the mobile version no matter what you choose, it will always be shown as a “Dropdown”.

Enable sticky sidebar
This option enables you to make a sidebar sticky and to show it when scrolling down the page.
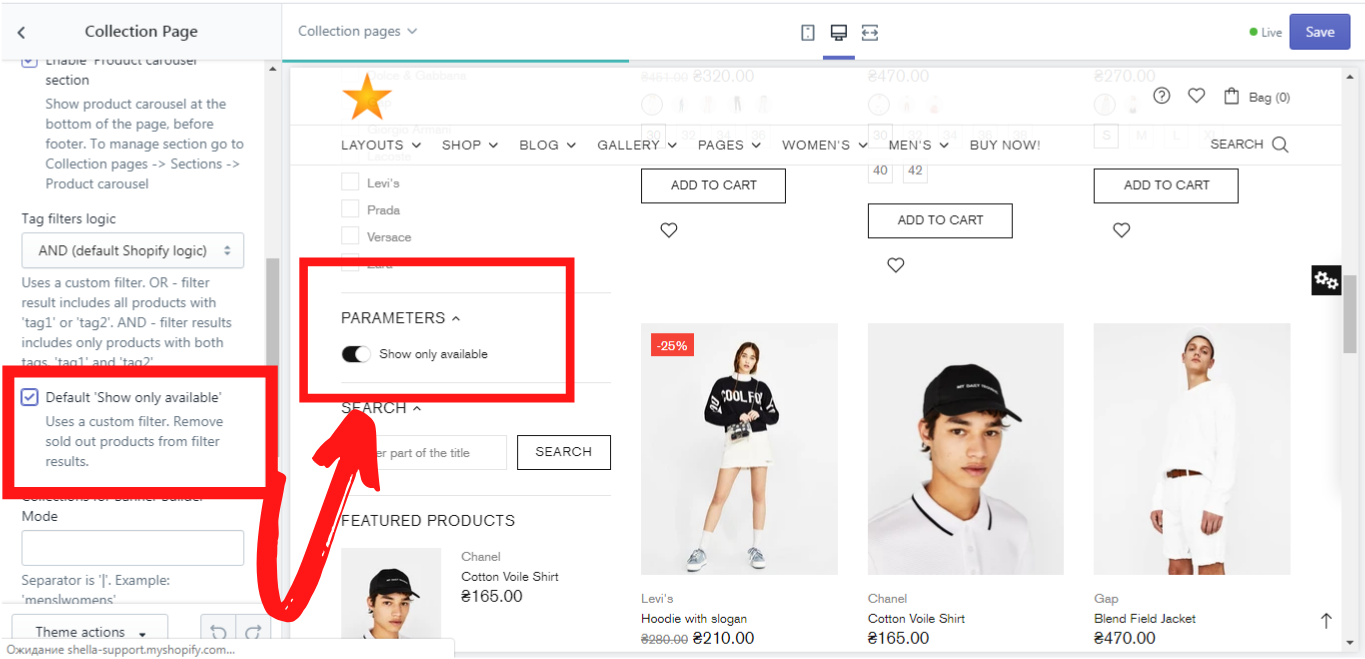
Tag filters logic
Here you have 2 options: “AND (default Shopify logic)” and ”OR”. This option uses a custom filter. OR - filter results include all products with 'tag1' or 'tag2'. AND - filter results include only products with both tags, 'tag1' and 'tag2'.
What are tags?
Tags are keywords for the product. They describe the product in detail so that the system can find the needed product for the customer using a filter, e.g.: Zara, Women, Vintage, Trainers, T-Shirts & Tanks, Sunglasses, Summer etc. You can find tags in Shopify Admin -> Products -> All Products. Choose any product and click on it. More information about how to create and use tags in Shopify you can find here.
How tags can affect the filter?
Once you are done with adding or editing your product´s tags you can decide which tag filter logic to choose.
A filter logic “AND”
A filter logic “AND” includes in filter results only products with both tags, 'tag1' and 'tag2'.
Example:
There is a T-Shirt with the following tags: Red, White, Blue M, S, L, Zara, T-Shirt, Summer.
There is a jacket with the following tags: Green, Red, 34, 36, 38, Armani, Autumn.
There is a hat with the following tags: Black, Silver, One size, Gucchi, Summer.
Now, the customer is searching for red, summer products. The system will show him all our three products: a T-Shirt, a jacket, and a hat because a T-Shirt and a jacket have “red” tags, a T-Shirt and a hat have “summer” tags.
A filter logic “OR”
A filter logic “OR” includes in filter results all products with 'tag1' or 'tag2'.
Example:
There is a T-Shirt with the following tags: Red, White, Blue M, S, L, Zara, T-Shirt, Summer.
There is a jacket with the following tags: Green, Red, 34, 36, 38, Armani, Autumn.
There is a hat with the following tags: Black, Silver, One size, Gucchi, Summer.
Now, the customer is searching for green, Gucchi products. The system will show him either a jacket (because it has a “green” tag) or a hat (because it has a “Gucchi” tag).
Default 'Show only available'
If you enable this option, the parameter “Show only available” will be set as a default option. It will remove the sold out products from the filter results. However, the customer will be able to turn it off on the page.

Other
Enable 'Full width head' section
Show collection banner after page header, before collection title and collection sidebar. To manage banners go to Collection pages -> Sections -> Full width head
Enable 'Product carousel' section
Show product carousel at the bottom of the page, before footer. To manage section go to Collection pages -> Sections -> Product carousel
Collections for Banner Builder Mode
This option allows you to build in a banner in one or several collections, which may look like subcollections if you add several banners for one collection, or it may simply look like a banner for one collection. All you need is just to write a handle in the field for “Collections for Banner Builder Mode” and then build a banner. If you want to write a handle for several collections, please use a separator '|'. Example: 'men-s|women-s'. How to write a handle for your collection and then build a banner for it, you will see in our simple example, where we will add only one banner (image only, without any additional options) to one collection.
Example:
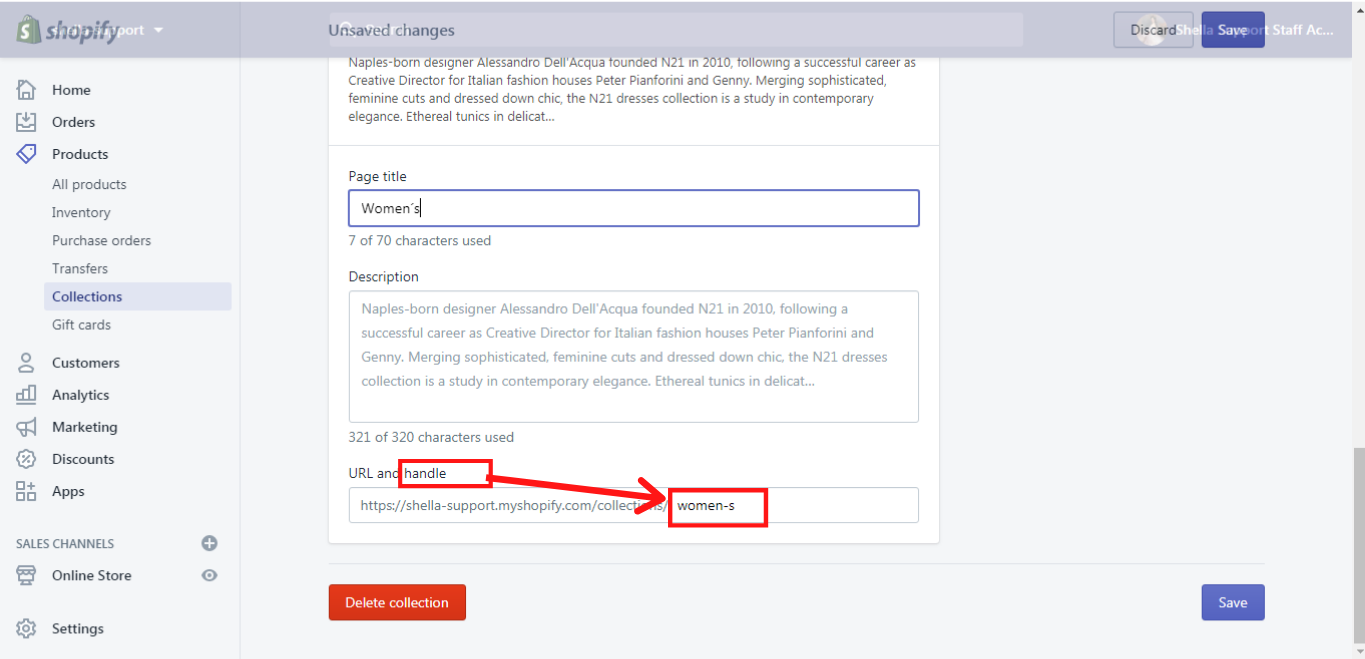
If you want to build in a banner in the “Women´s” Collection, you need to write a handle for “Women´s” Collection, which is: women-s.
Now, where can you find this handle? Please, follow these steps:
-
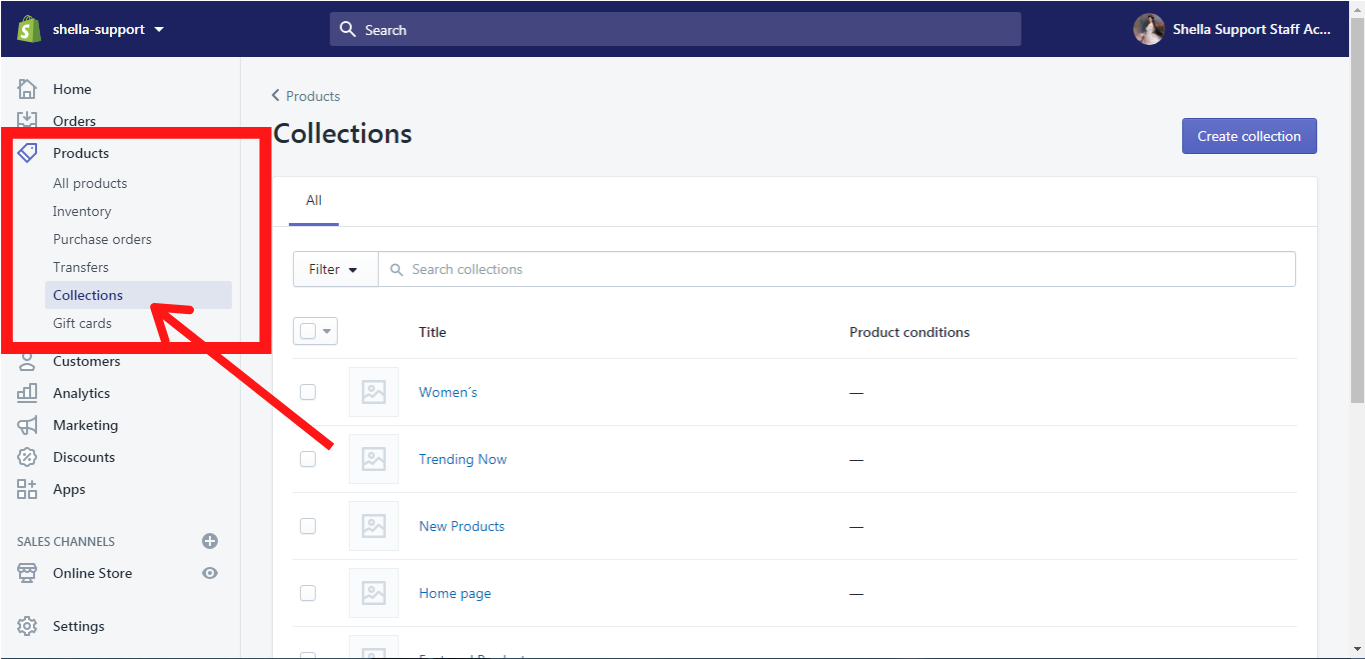
Go to your Shopify admin -> Products -> Collections

-
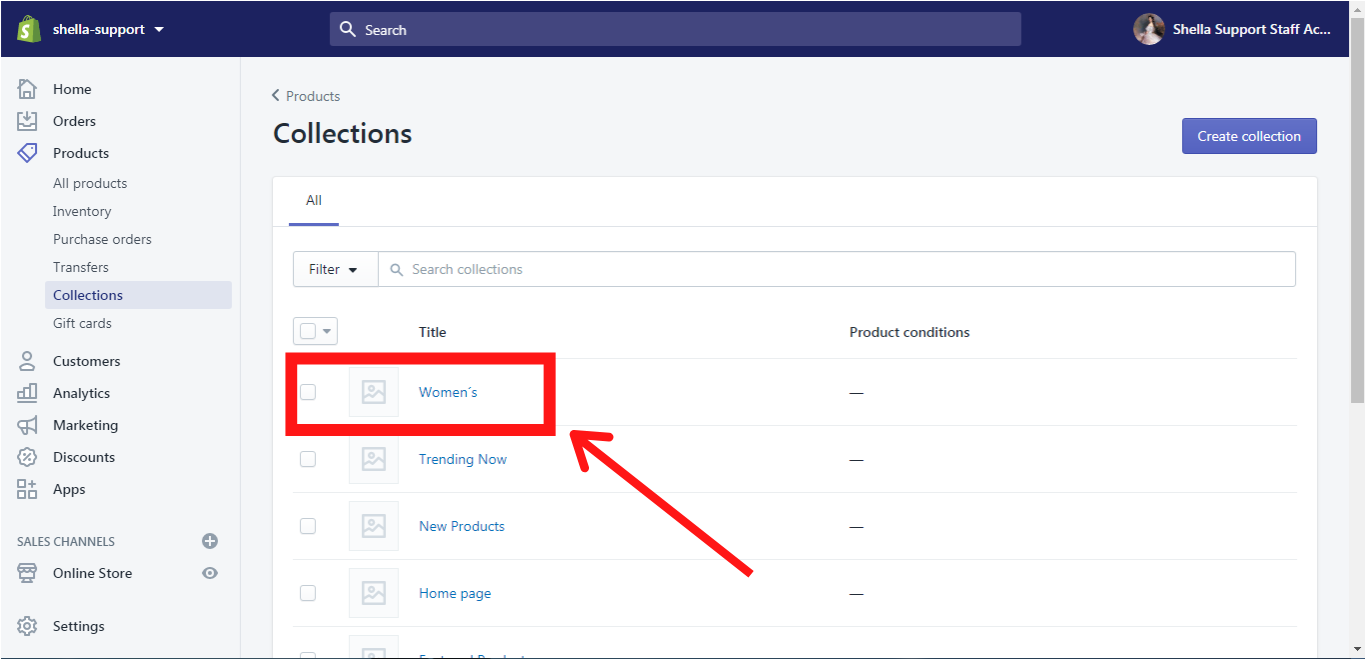
Find a “Women´s” collection and click on it:

-
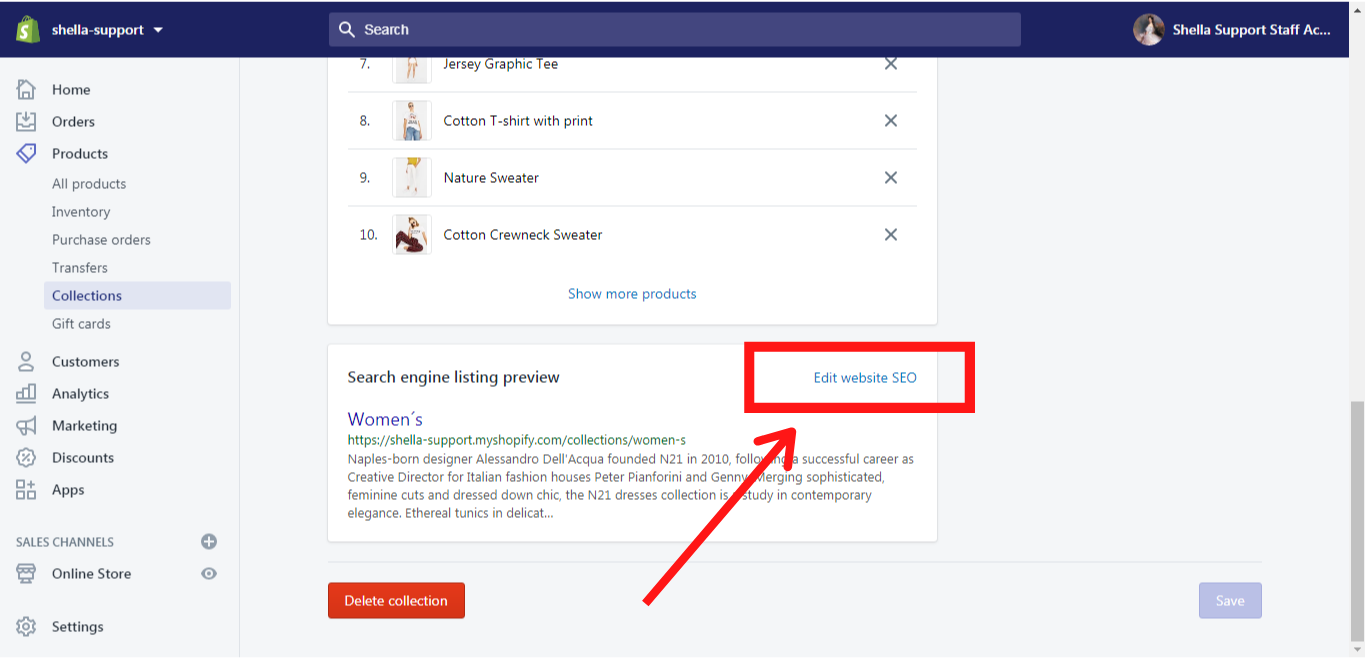
Scroll down the “Women´s” collection page and click on “Edit website SEO”:

-
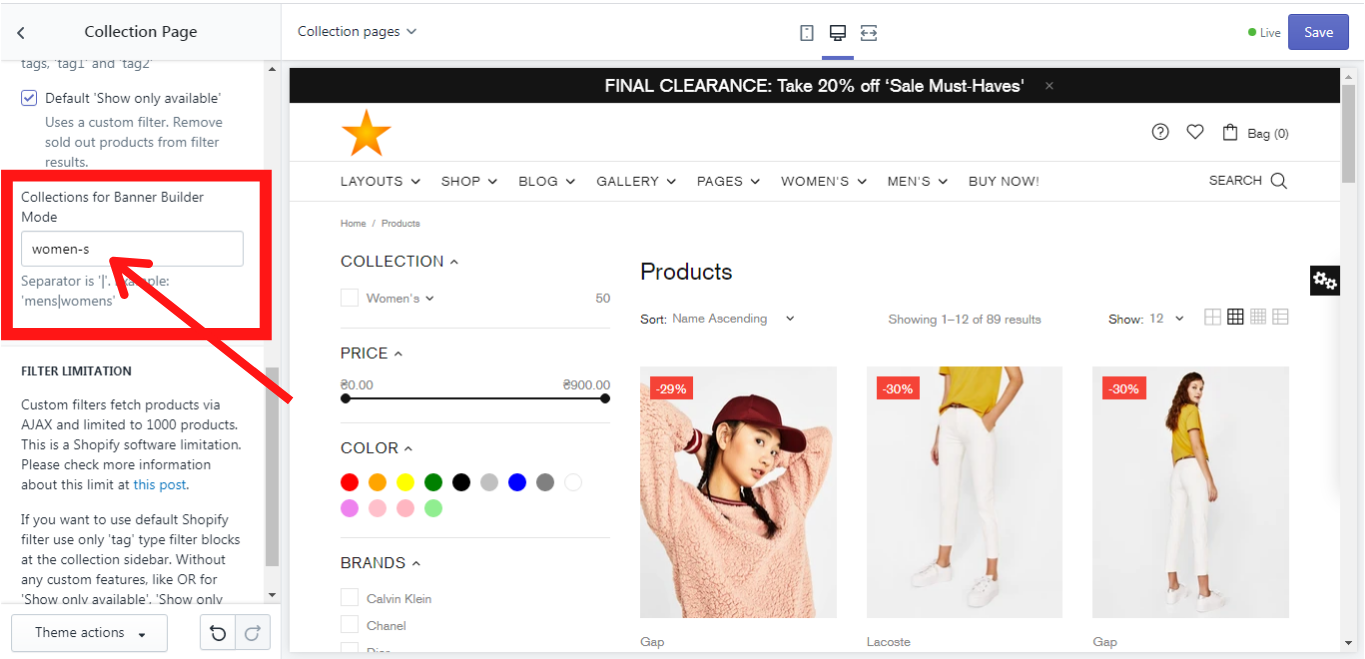
Copy the handle and paste it in the field “Collections for Banner Builder Mode” in the Shella theme Editor (Theme settings -> Collection Page -> Collections for Banner Builder Mode).


Once you found your handle and pasted it in the proper field, you need to build a banner. In order to do that, please follow these steps:
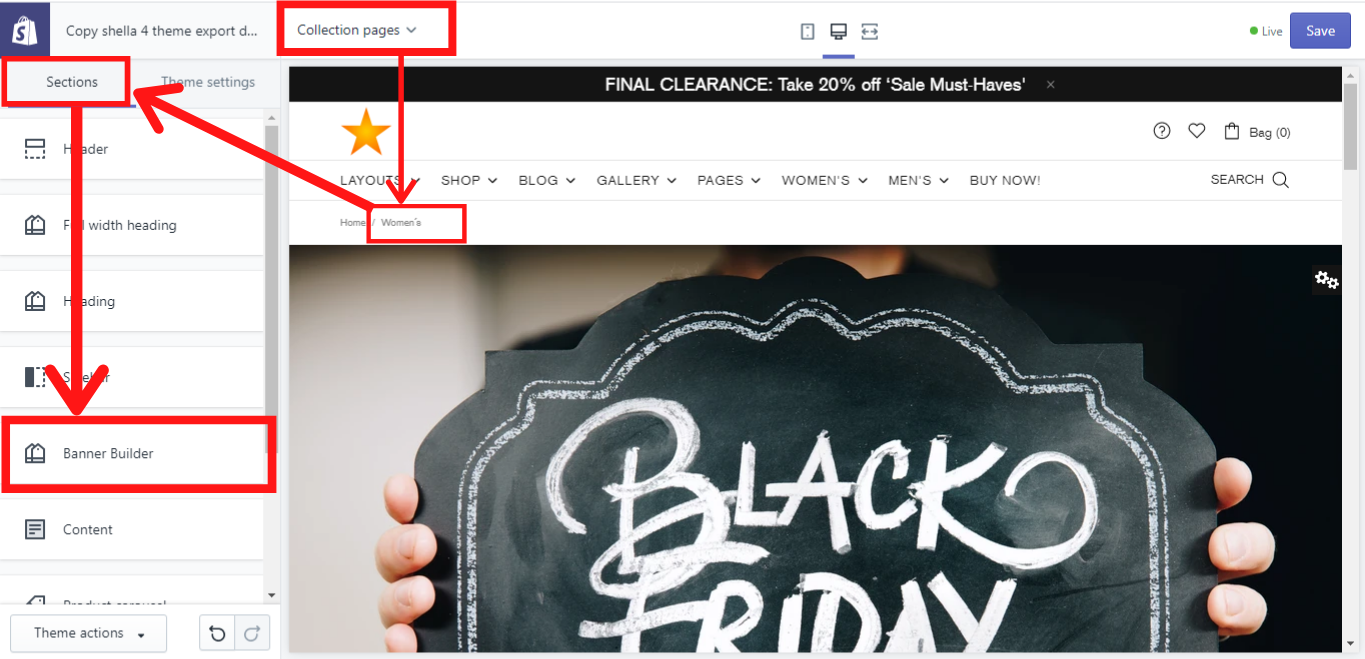
Make sure that you are on the Collection page and then click on “Women´s” in order to get to the women´s collection page.
-
Go to Sections -> Banner Builder.

-
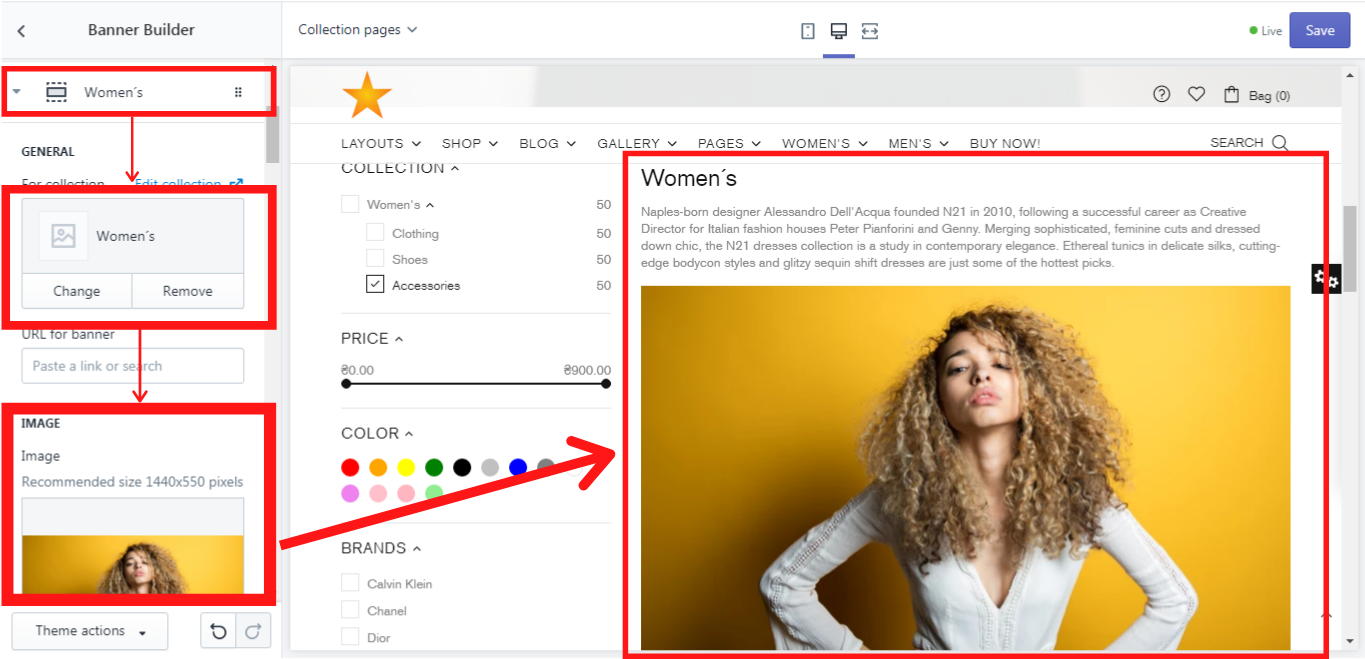
In a Banner Builder you can customize your banner, e.g.: add content, image, text, buttons etc. In the Content -> General -> Promo box (Banner) select the needed collection. In our case, it is “Women´s”. Add an image and keep on customizing it. That´s it!

Show filter result on the fly without page reloading (AJAX)
Disable this option if you want to disable AJAX product loading. It may be useful for apps that don't support AJAX product loading.
Filter Limitation
Custom filters fetch products via AJAX and limited to 1000 products. This is a Shopify software limitation. Please check more information about this limit at this post.
If you want to use a default Shopify filter, use only 'tag' type filter blocks at the collection sidebar, without any custom features, like OR for 'Show only available'.