Product -> Variants
Configure the product variant design. You can show such product options as 'Text', 'Large Text', 'Circle color', 'Circle image', 'Square color', 'Square image', or 'Select' - a dropdown list.
General
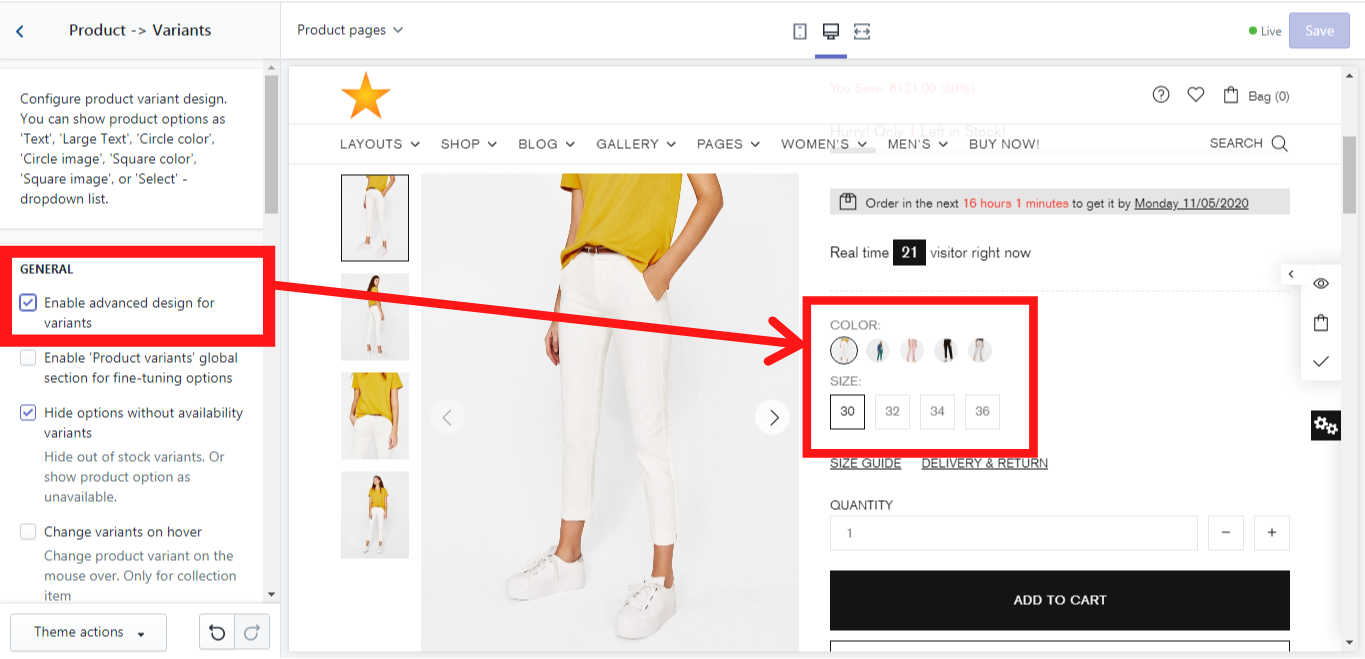
Enable advanced design for variants
If you enable this option, the advanced design for the product variants (color and size) will be shown:

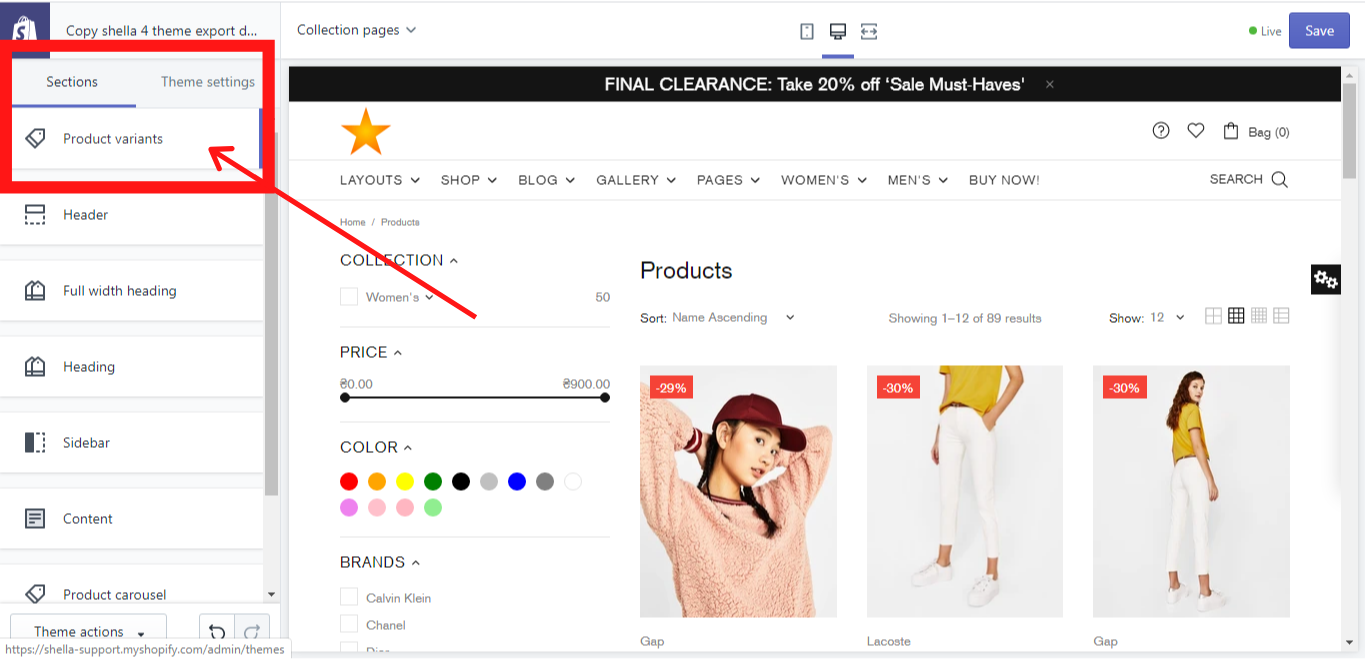
Enable 'Product variants' global section for fine-tuning options
This option enables you to add a “Product variants” global section, where you can add and customize additional product´s content. Once you enable it, go to Sections and you will find this block:

Hide options without availability variants
This option allows you to hide the product variants from the product page if they are out of stock or to show them as unavailable, e.g.: If a jacket is available in the sizes: 30, 32, 34, 36, 38 and all the jackets with the sizes 32 and 34 were sold out, these size variants will be hidden on the jacket´s product page or shown as unavailable if you make for this product variant a dropdown menu (A dropdown menu can be done in Option types -> Option type “Select”).
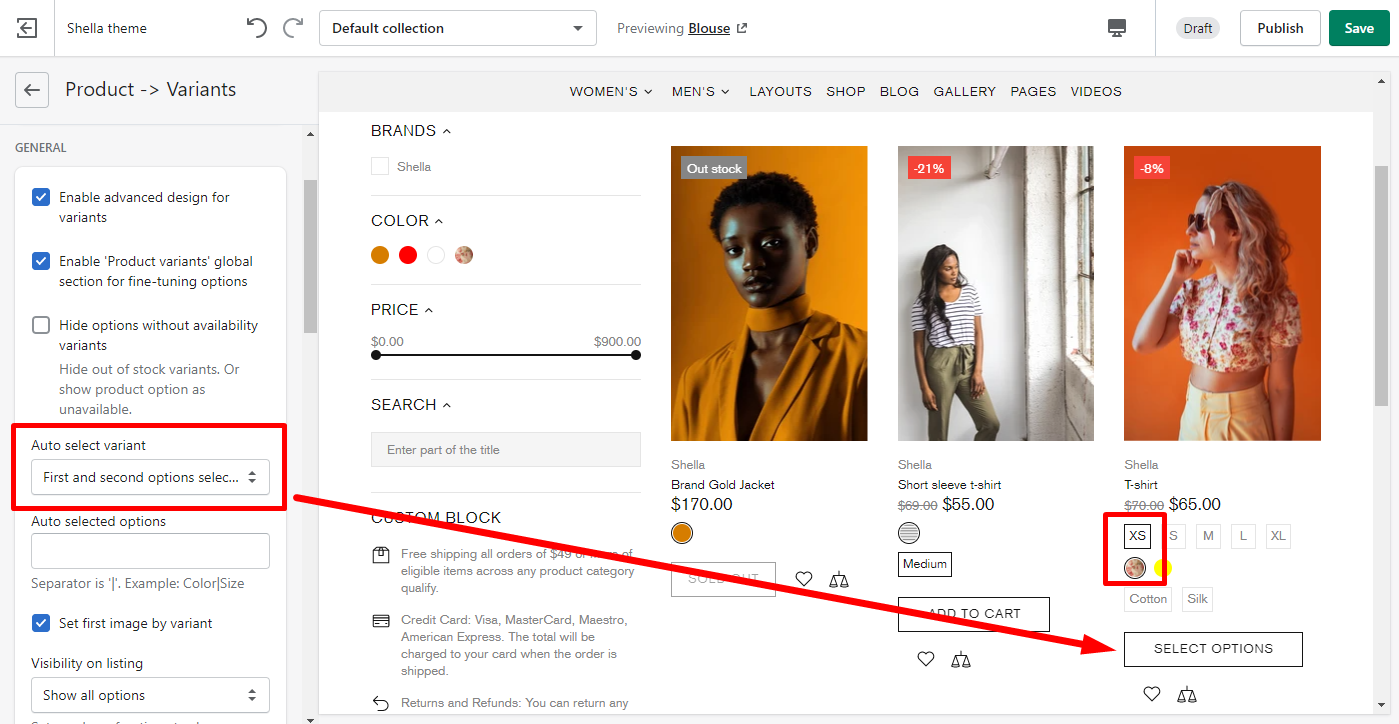
Auto select variant
This option allows you to auto select product variants. If you select an option "Enable", the "Add to cart" button will be shown for all products.
Once you select one of the options: "Only first option selected", First and second options selected or "Disable", the "Add to cart" button will be changed to "Select options" button for the products that have more product variants. For ex., if the product has Color, Size and Material product variants and you selected an option "First and second options selected", the "Add to cart" button will be changed to "Select options" button, because this product has one more product variant.

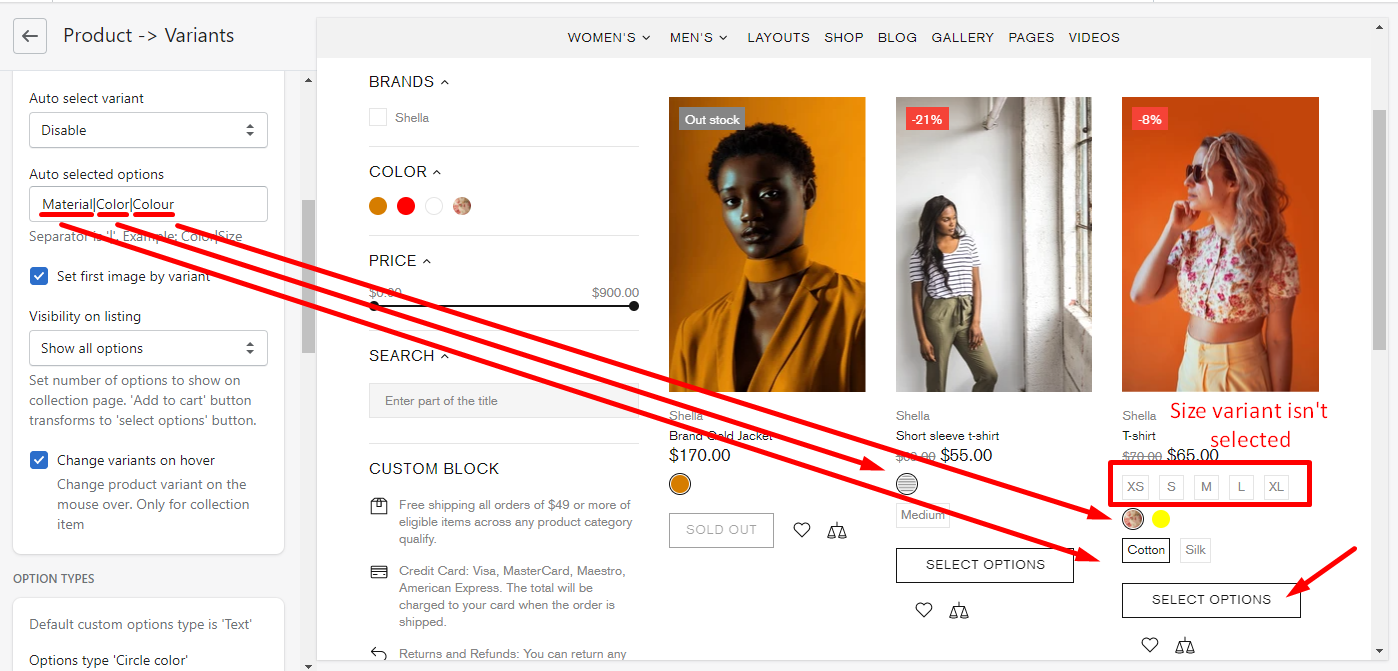
Auto selected options
You can also decide what product variants to select automatically by filling in this field

Set first image by variant
The product images are displayed in the same sequence as they were added in the backend.
If you enable this option, the images will be displayed according to the product variant.
Visibility on listing
Here you can decide which product variants should be shown on the collection page if any. Here are three options available:
-
Show all options (Here all product options will be shown on the collection page, like color, size, and material);
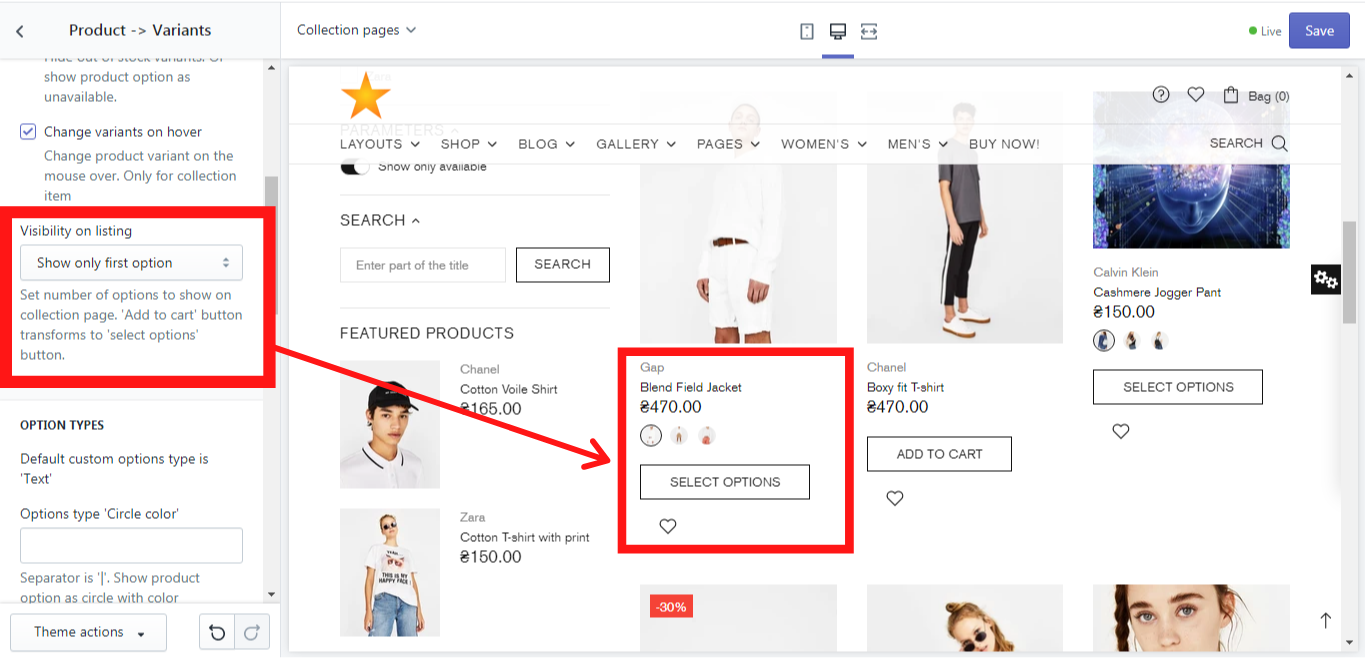
Show only first option (Here only a first product option will be shown on the collection page, e.g.: color. Once you choose this option, the button “Add to cart” transforms to the button “Select options”);
-
Show first and second options ((Here only a first and a second product option will be shown on the collection page, e.g.: color and size. Once you choose this option, the button “Add to cart” transforms to the button “Select options”).
Example of “Show only first option”:

Change variants on hover
This option allows you to change a product variant when hover over the swatch.
Options types
In this section, we will show you, how you can configure the option types for the product. This information you can also find in our video tutorial.
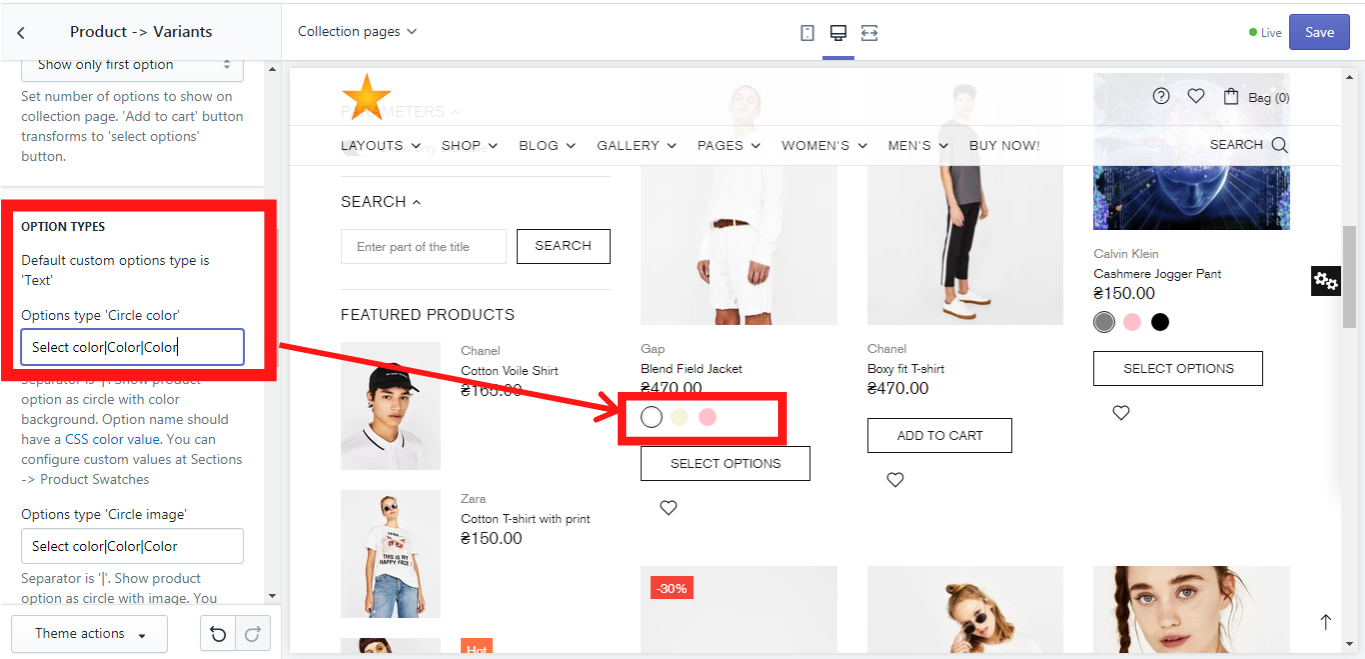
Options type 'Circle color'
If you prefer the product´s color options to be shown as a circle color, choose this option. Please use a separator '|' if needed. Make sure, that the option name has a CSS color value. You can configure custom values at Sections -> Product Swatches.
In our example, we have used “Select color|Color|Color” to show you how the different option names can be written in one field using a separator “|”. This might be irrelevant for you if your product´s variant doesn´t have different names in each product. In this case, you can simply write “Color”.
In order to enable the option type “Circle color”, simply write “Color” in the field for Option type ‘Circle color’ and you will get this:

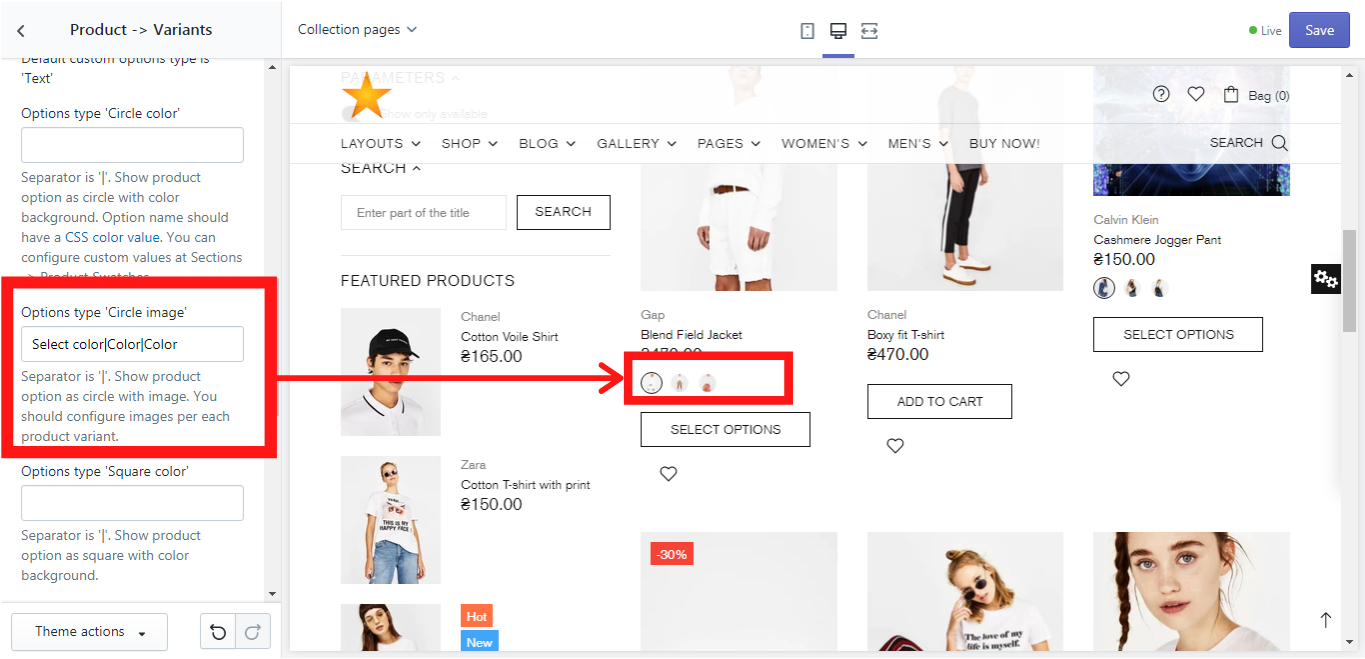
Options type 'Circle image'
If you prefer the product´s color options to be shown as a circle image, choose this option. Please use a separator '|' if needed. You should configure images per each product variant. In our example, we have used “Select color|Color|Color” to show you how the different option names can be written in one field using a separator “|”. This might be irrelevant for you if your product´s variant doesn´t have different names in each product. In this case, you can simply write “Color”.
In order to enable the option type “Circle image”, simply write “Color” in the field for Option type ‘Circle image’ and you will get this:

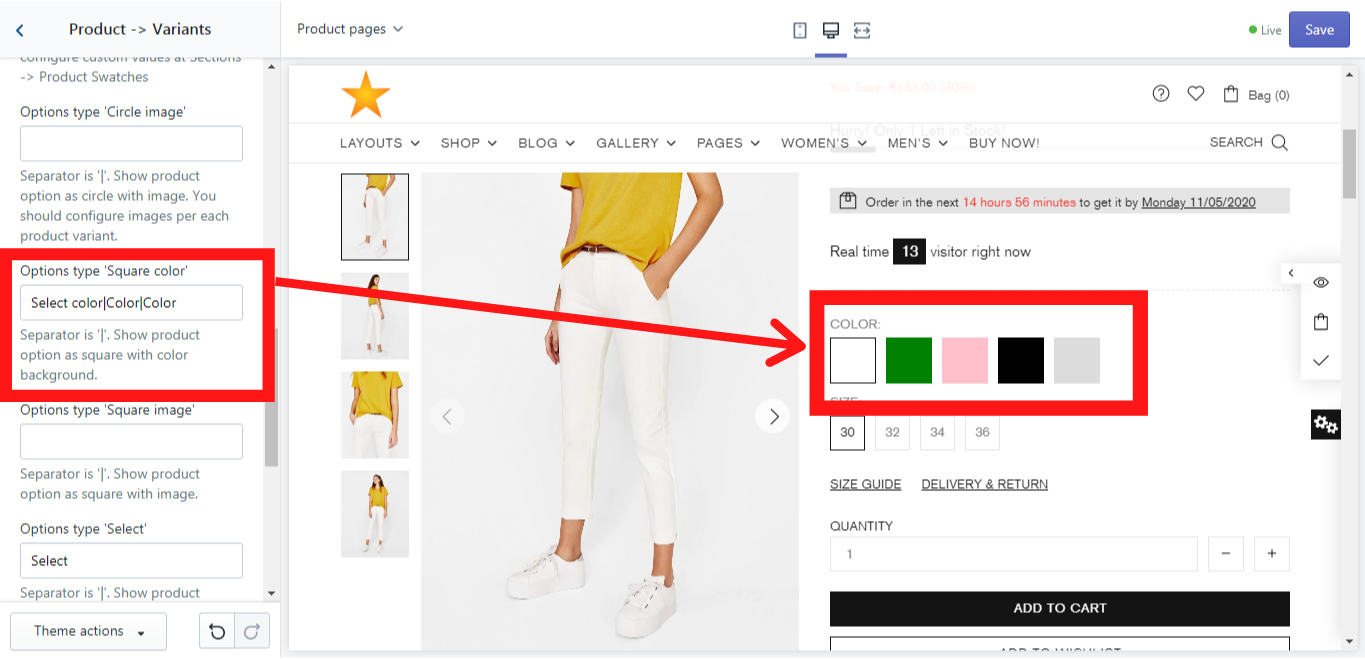
Options type 'Square color'
If you prefer the product´s color options to be shown as a square color, choose this option. Please use a separator '|' if needed. Make sure, that the option name has a CSS color value. You can configure custom values at Sections -> Product Swatches.
In our example, we have used “Select color|Color|Color” to show you how the different option names can be written in one field using a separator “|”. This might be irrelevant for you if your product´s variant doesn´t have different names in each product. In this case, you can simply write “Color”.
In order to enable the option type “Square color”, simply write “Color” in the field for Option type ‘Square color’ and you will get this:

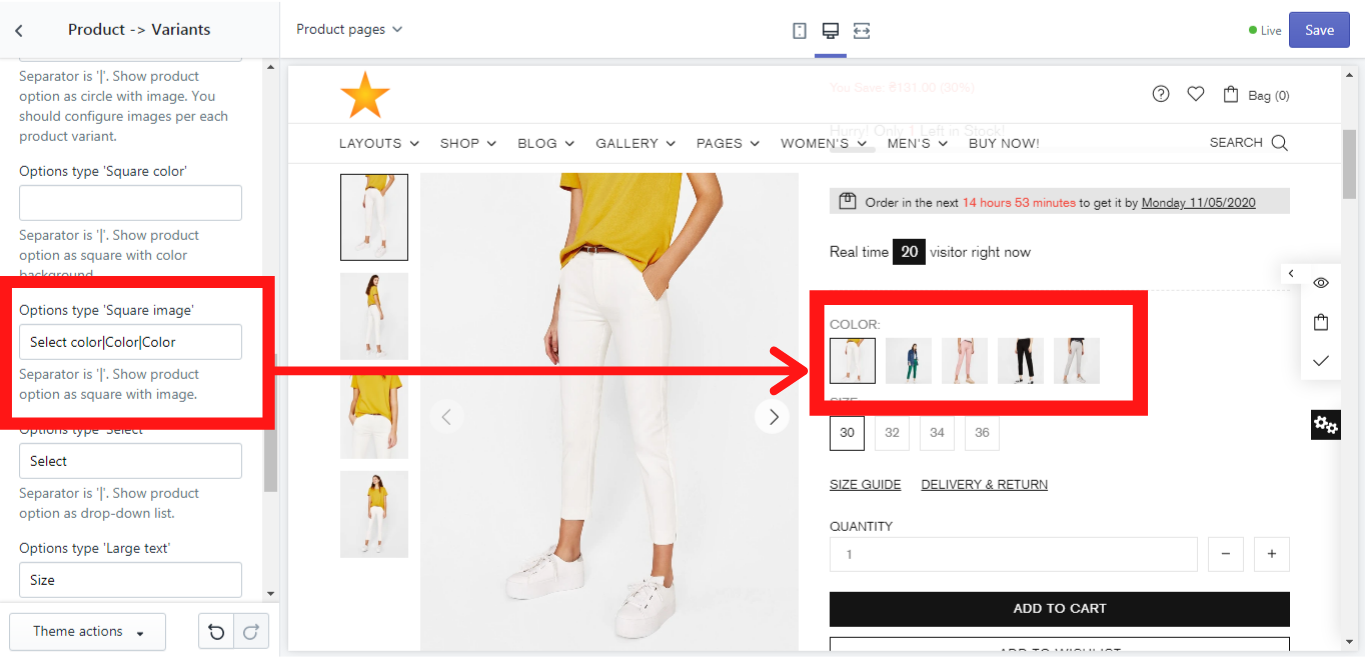
Options type 'Square image'
If you prefer the product´s color options to be shown as a square image, choose this option. Please use a separator '|' if needed. You should configure images per each product variant. In our example, we have used “Select color|Color|Color” to show you how the different option names can be written in one field using a separator “|”. This might be irrelevant for you if your product´s variant doesn´t have different names in each product. In this case, you can simply write “Color”.
In order to enable the option type “Square image”, simply write “Color” in the field for Option type ‘Square image’ and you will get this:

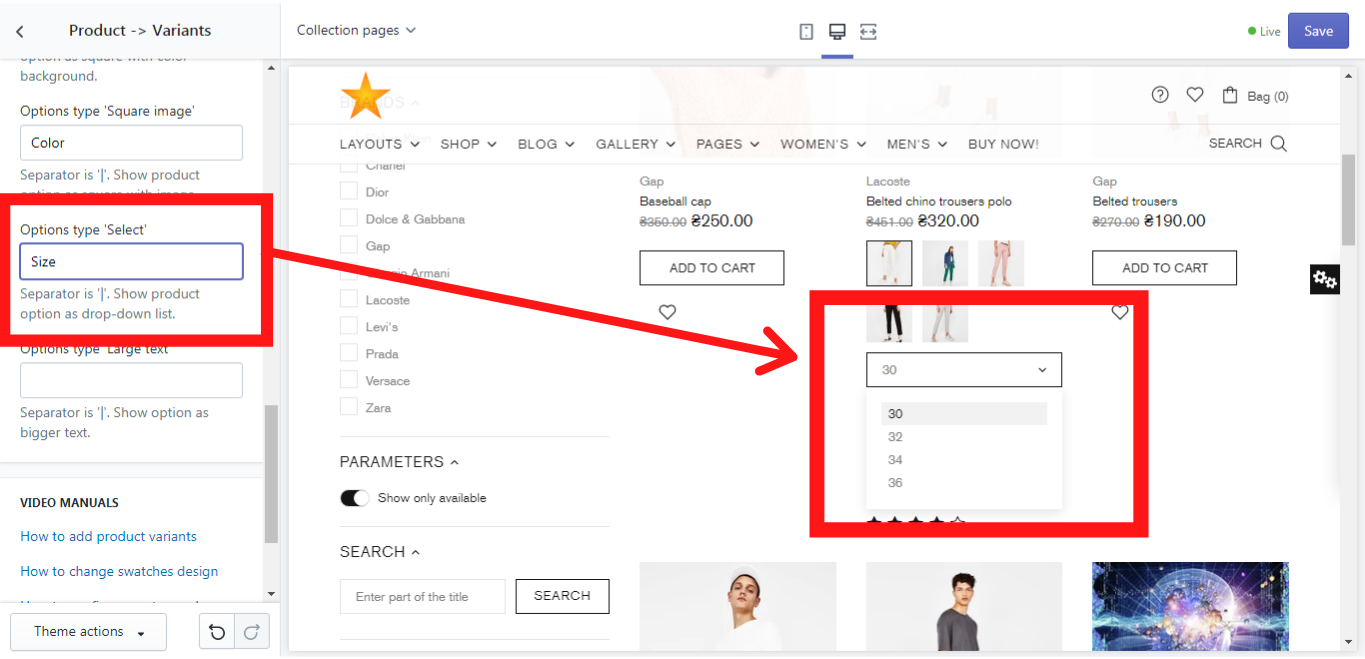
Options type 'Select'
Here you can decide which option type will be shown as a combobox. In our example we will use the option “Size”:

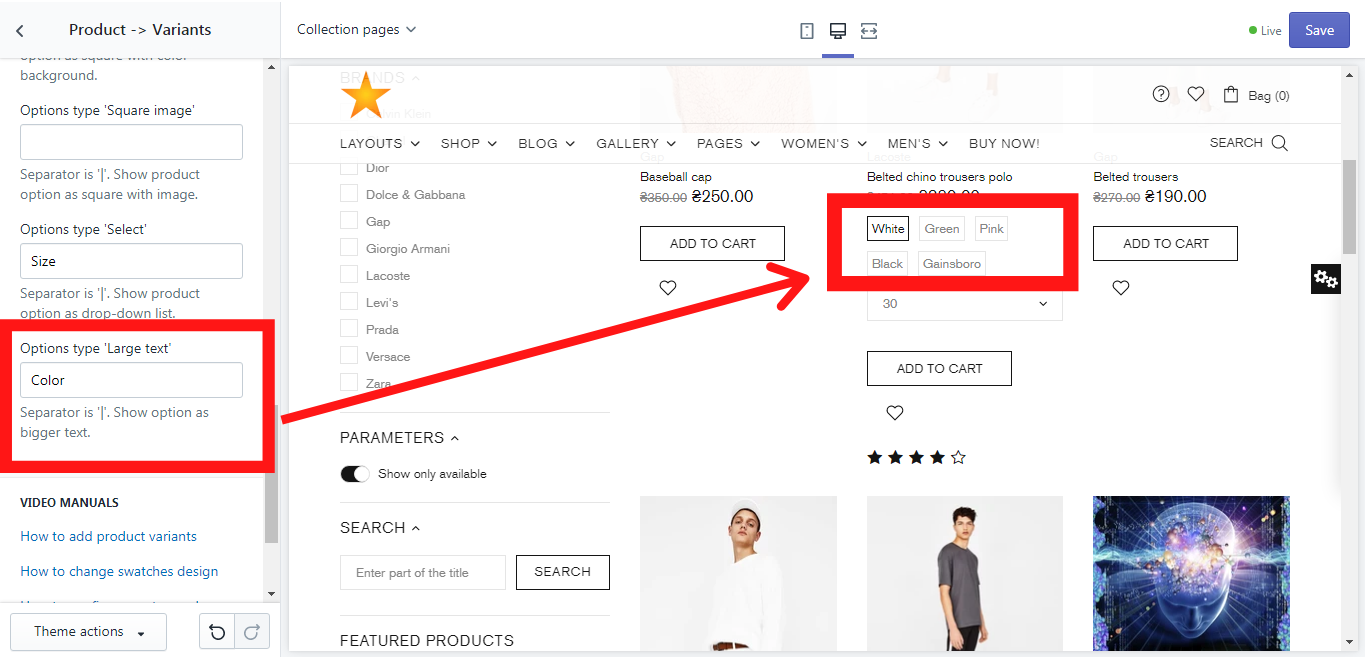
Options type 'Large text'
This option allows you to show the product´s variants not as images, but as a text. In our example we show you how it works for “Color”. Just write “Color” in the proper field and save changes: