Blog & Article Pages
Blog Sidebar
Sidebar visibility
Here you can decide whether a sidebar should be shown on the blog page, by choosing the sidebar visibility: desktop and mobile, only desktop or hide. If you choose the option “hide”, no sidebar will be shown on the blog page.
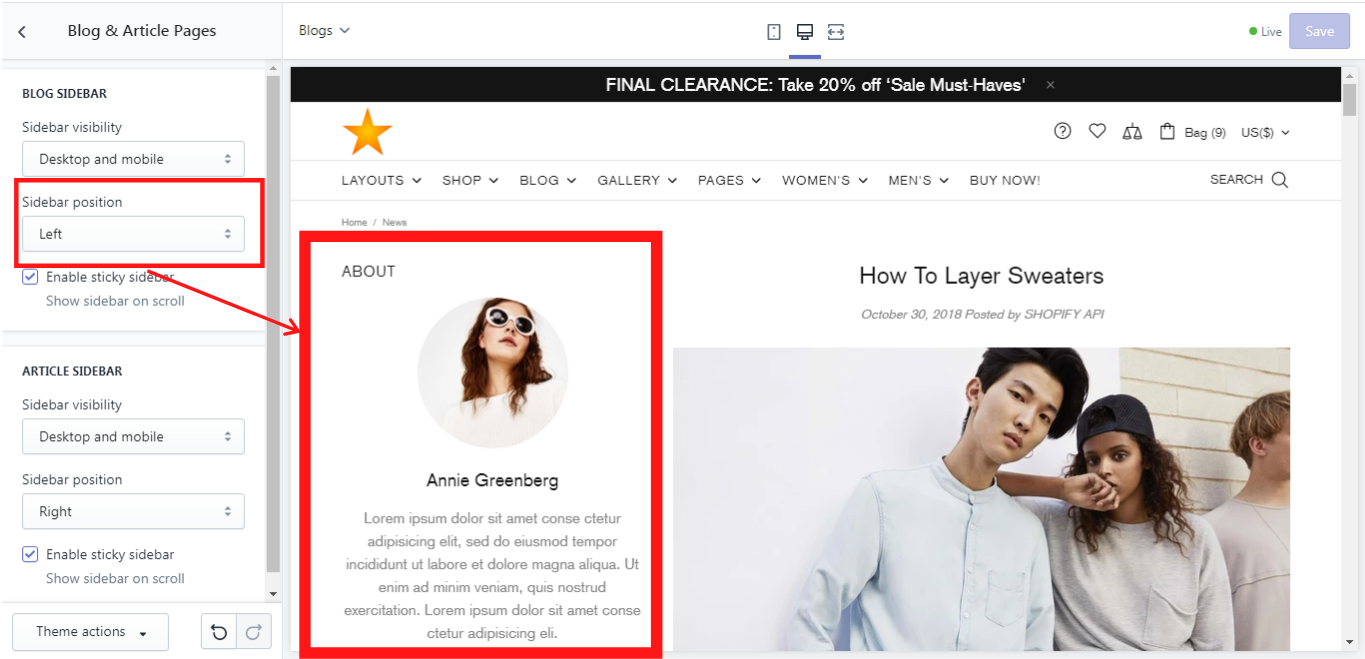
Sidebar position
The position of the sidebar can also be chosen out of three options: Right, Left or Dropdown. Please note, that in a mobile version only a dropdown option is available.
Here is an example of the sidebar on the left side of the blog page:

Sticky sidebar
If you enable this option, a sidebar remains sticky and will be shown while scrolling down the blog page.
How to add content to the sidebar?
In order to show any content in the sidebar on the blog page, you need to add it first. To do so, go to Sections -> Sidebar -> Add content. Please note, that the content of the sidebar is the same both for blog and article pages.
Article Sidebar
Sidebar visibility
Here you can decide whether a sidebar should be shown on the article page, by choosing the sidebar visibility: desktop and mobile, only desktop or hide. If you choose the option “hide”, no sidebar will be shown on the article page.
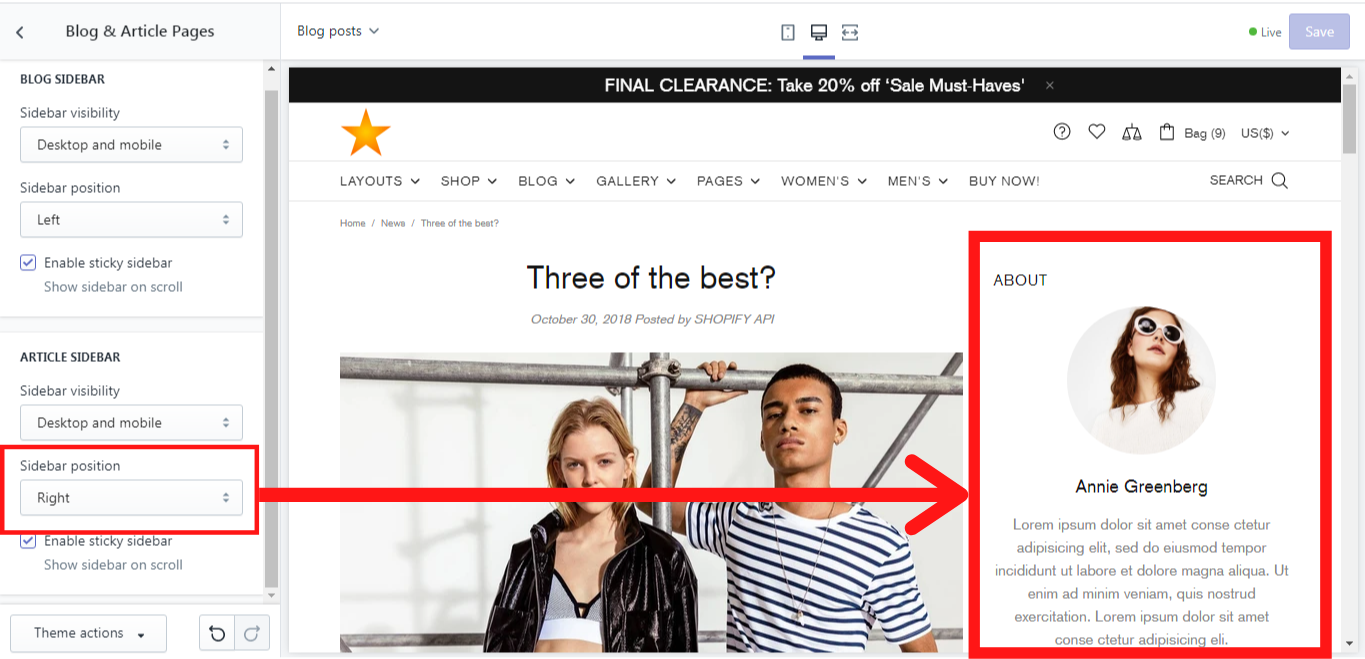
Sidebar position
The position of the sidebar can also be chosen out of three options: Right, Left or Dropdown. Please note, that in a mobile version only a dropdown option is available.
Here is an example of the sidebar on the right side of the article page:

Sticky sidebar
If you enable this option, a sidebar remains sticky and will be shown while scrolling down the article page.
How to add content to the sidebar?
In order to show any content in the sidebar on the article page, you need to add it first. To do so, go to Sections -> Sidebar -> Add content. Please note, that the content of the sidebar is the same both for the blog and article pages.