Button, Input & Promo Box
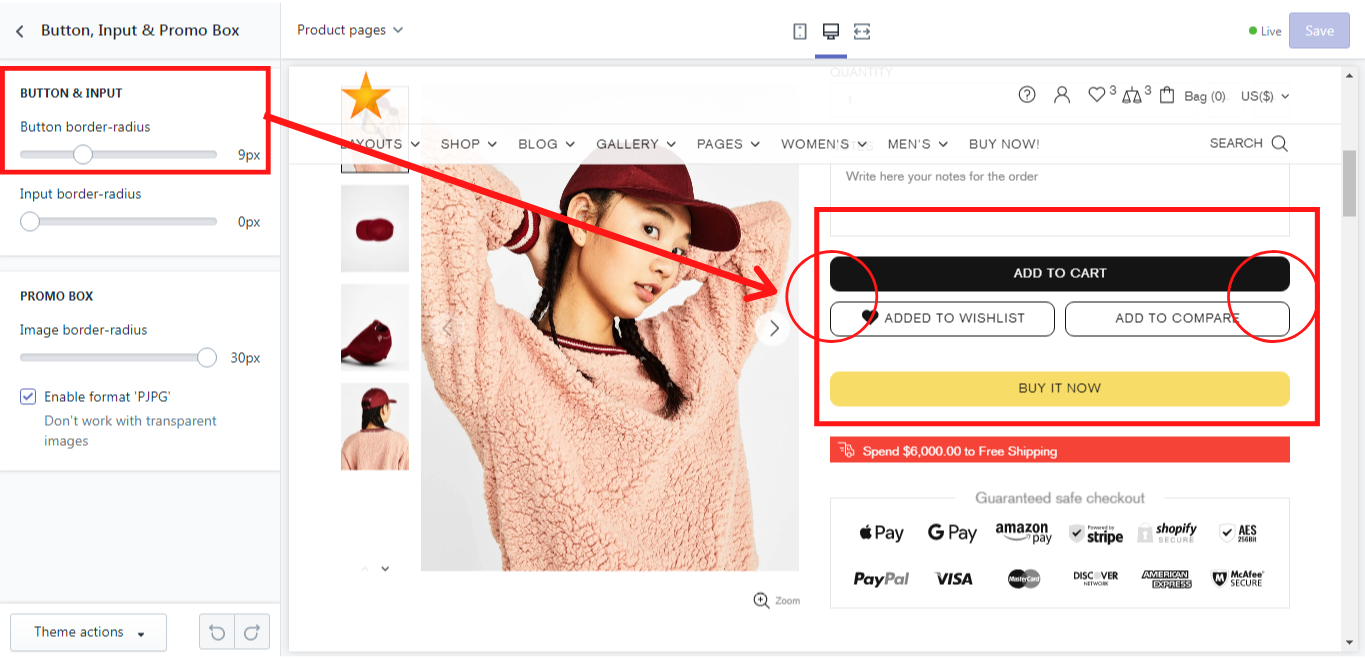
Button & Input
In this section, you can configure the border-radius of the buttons and the input.
Button border-radius
Here you can change the button borders from sharp to round ones using a border-radius scale, where you can change the radius from 0 to 30 px:

Input border-radius
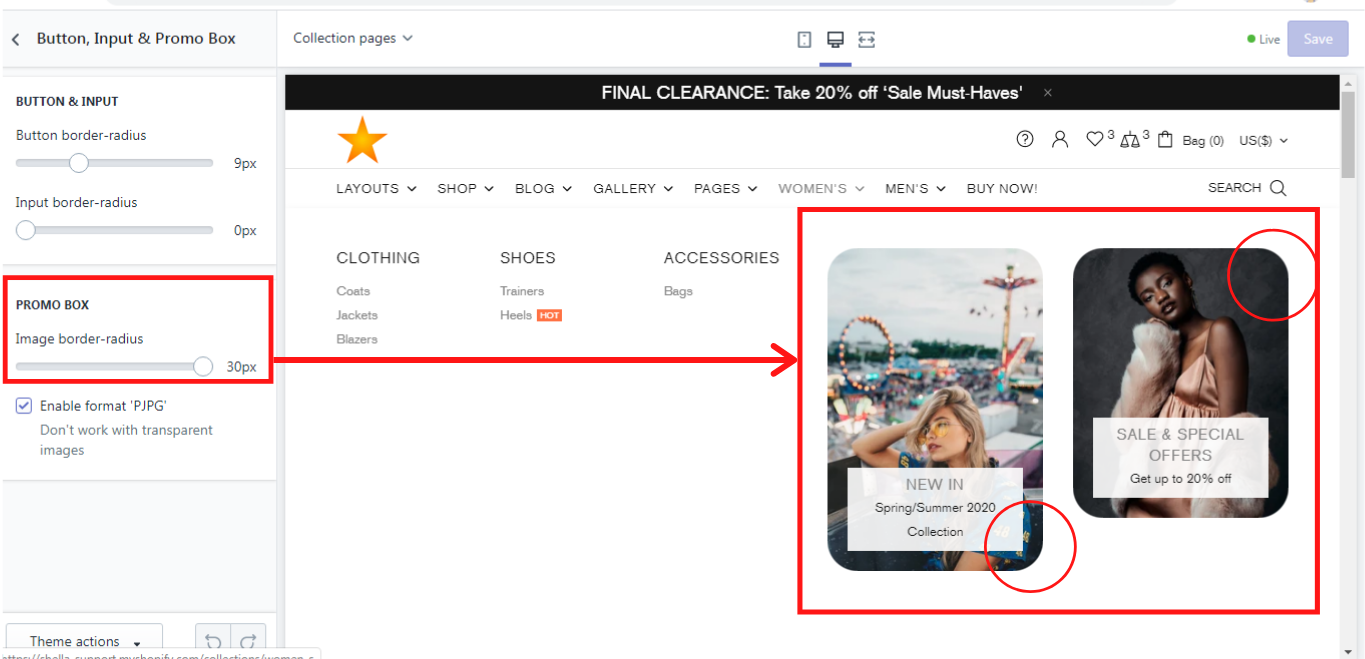
Promo Box
In this section, you can change the image border-radius in the promo boxes.
*Promo boxes are part of a mega menu in the header. You can add or change images in the promo boxes following these steps: in Shella Admin go to Sections -> Header -> Content -> Mega-Promo box.
Image border-radius
Here you can change the image borders in promo boxes from sharp to round ones using a border-radius scale, where you can change the radius from 0 to 30 px:

Enable format 'PJPG'
If you enable this option, the transparent images with the format PNG or GIF will not be available for the promo box.