Shella Documentation
Welcome! Thank you for purchasing!
If you have any questions, feel free to contact us at this page.
Start here
Register your store
Don't have store yet?
Register your Shopify store now
Shopify software documentation
Note: If you familiar with Shopify, can manage products, collections, pages, blogs and navigation, you can skip this step.
- Intro to Shopify
- Manage products
- Import and export products
- Manage product variants
- Manage collections
- Manage pages
- Manage blogs
- Manage menus and links
- Translating your theme
- Apps for your Shopify store
Note:
This theme may not be compatible with some third-party apps. It's impossible for theme authors
to make the theme compatible by default with all existing apps because there are thousands of
available Shopify apps. Authors of the app should provide detailed instruction about how to integrate the app with custom themes.
This isn't something specific to our themes, this is general rule for all Shopify themes and apps.
Install Theme
-
Download theme package from themeforest.net
You can purchase theme here - Unzip downloaded file and find theme archive file
- Login to your Shopify store
- Navigate to themes. Store Admin -> Online Store -> Themes
- Upload theme
- Publish theme
Activate Theme
-
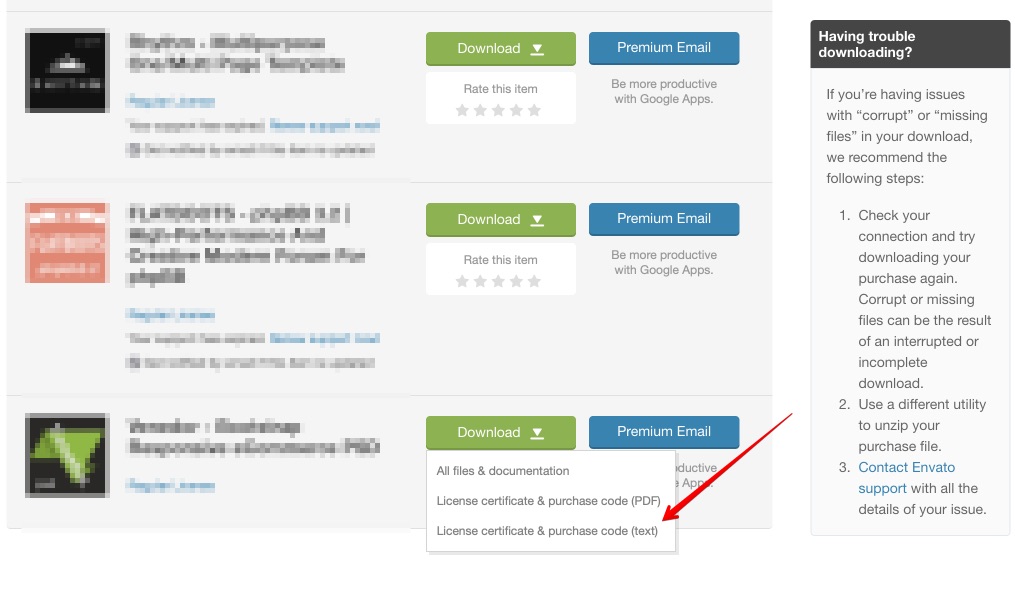
Download txt file with theme purchase code from your themeforest.net account
![]()
Where Is My Purchase Code? -
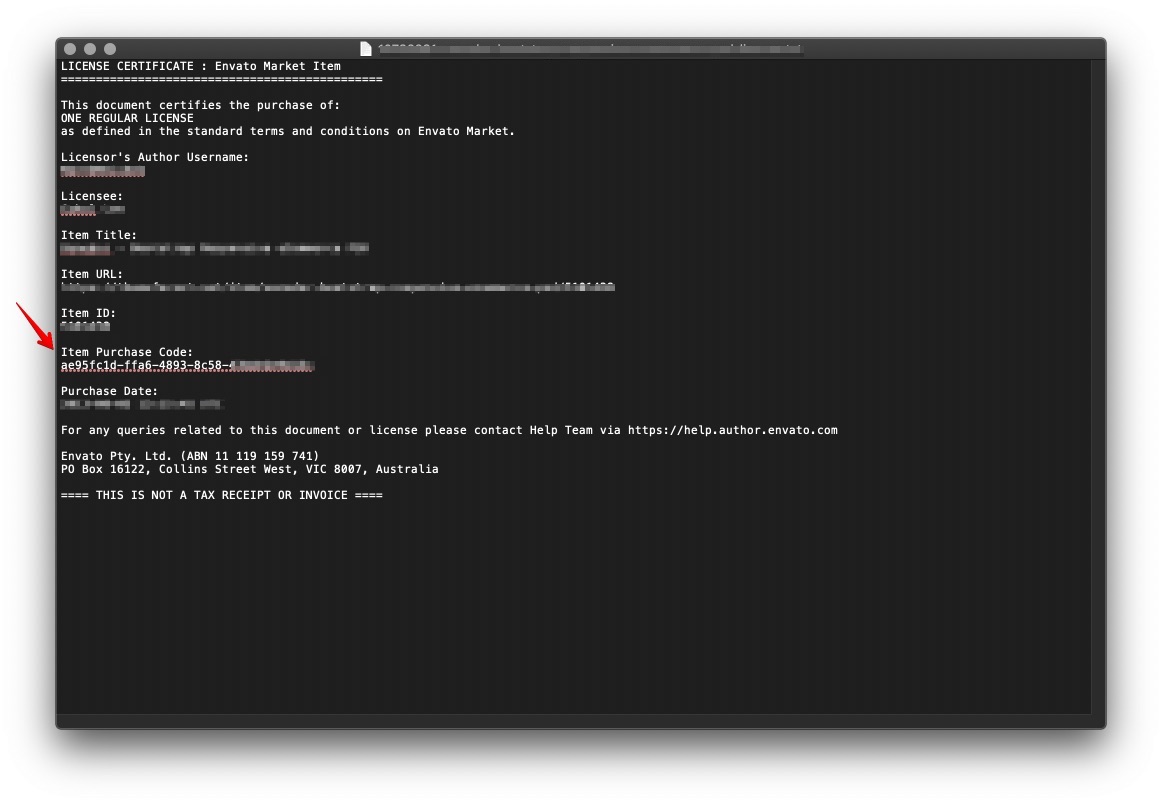
Find your purchase code
![]()
-
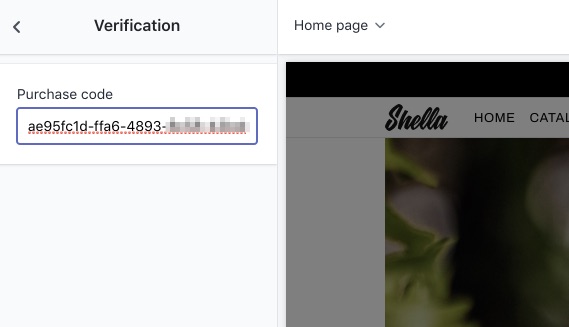
Paste it to theme settings at Online store -> Themes -> Customize -> Theme settings -> Verification -> Purchase code
![]()
- Save theme settings
How to update theme and save theme settings.
- Create copy of you current theme.
Online store -> Themes -> Actions -> Duplicate. - Download your current theme
- Unzip your current theme.
Name theme's folder "Shella-Current" - Download latest theme version from themeforest.
Online store -> Themes -> Actions -> Download theme file.
Unzip latest theme.
Name it "Shella-Latest-Version" - Copy theme settings file "config/settings_data.json" from current theme to latest theme.
Shella-Current/config/settings_data.json -> Shella-Latest-Version/config/settings_data.json - Zip "Shella-Latest-Version"
- Upload "Shella-Latest-Version.zip" to your store at Online store -> Themes -> Upload theme
- Reinstall apps.
- Reapply custom code changes.
Check this video for more details - https://www.youtube.com/watch?v=TmV6V5LrpXs
Install Apps
- Install product reviews app. (free, optional, product reviews)
- Install Product Reviews app
- Press "Add app" button and proceed with general app installation procedure.
- Set "Star icon color" to #fec01a at Store Admin -> Apps -> Product Reviews -> Settings
- Install Metafields Editor app. (free, optional, labels, countdown, product video)
- Go to Shopify App Store Install Metafields Editor app
- Press "Add app" button and proceed with general app installation procedure.
- Check metafields supported by Shella theme.
UPDATE: Metafields Editor app is not free now (since Feb 2019)
You can use free Chrome extension ShopifyFD
You can use free Metafields Guru app
- Install AddThis Share Buttons app. (free, optional, social sharing)
- Go to Shopify App Store Install AddThis Share Buttons app
- Press "Add app" button and proceed with general app installation procedure.
- Install Weglot Translate app. (paid, optional, multi-language)
- Go to Shopify App Store Install Weglot Translate app
- Press "Add app" button and proceed with general app installation procedure.
- Request 20% discount coupon at support
- Install ExIm app (free, optional, import demo data)
- Go to Shopify App Store Install ExIm app
- Press "Add app" button and proceed with general app installation procedure.
- Request demo data at support.
- Install CustomerMeta app (free, optional wishlist, compare products)
- Go to page Install CustomerMeta app
- Press "Install" button and proceed with general app installation procedure.
Note:
Shella theme uses only CustomerMeta API and already included all needed theme assets.
Do NOT install theme assets inside CustomerMeta app!
-
If you need to import reviews from AliExpress use Ali Reviews Product Reviews app.
Contact our support to get a 10% discount.

Configure Store
-
Currency format (optional, multi-currency)
- Go to Store Admin -> Settings -> General
- Scroll down to Standards and formats and press Change formatting link
- Update fields:
HTML with currency to<span class=money>${{amount}} USD</span>
HTML without currency to<span class=money>${{amount}}</span>
-
Allow customer's accounts
- Go to Store Admin -> Settings -> Checkout
- Find Customer accounts section
- Set value to Accounts are optional
- Save changes
Sections
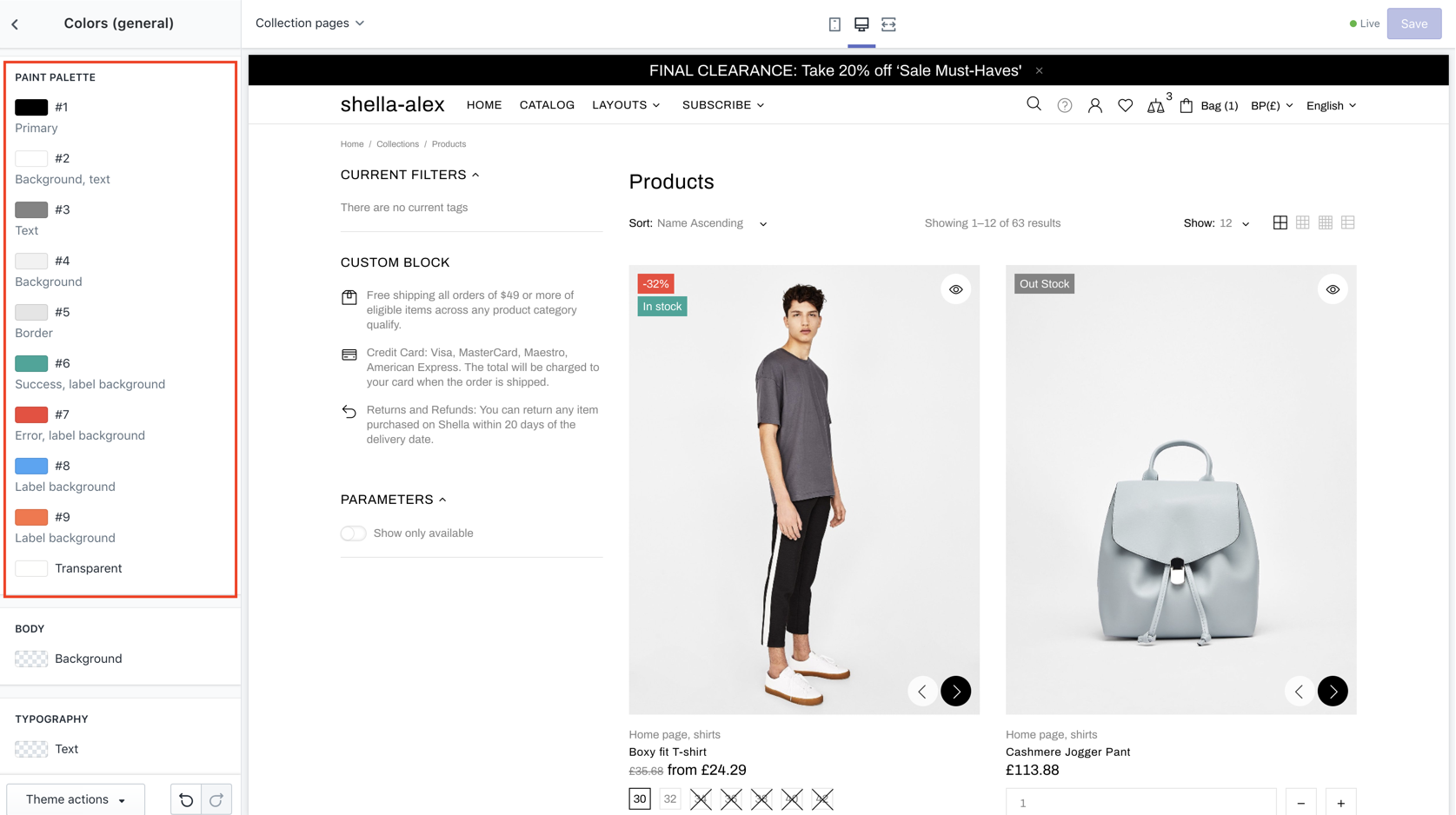
Global settings
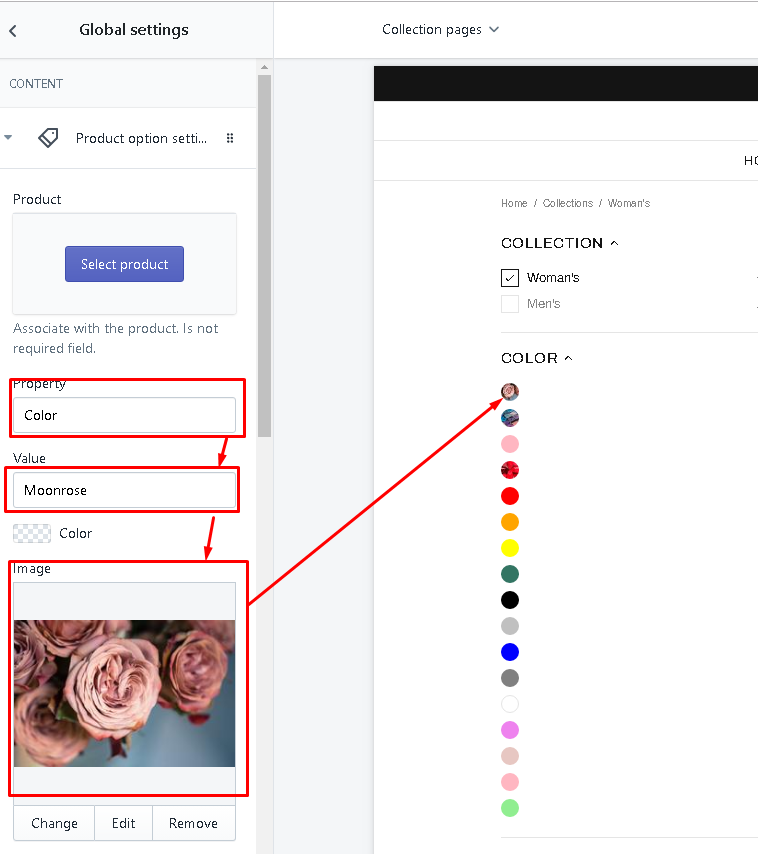
By default theme shows CSS colors default colors. If you need to add some color with specific name or with specific image you can add this option using Global setting.
Content
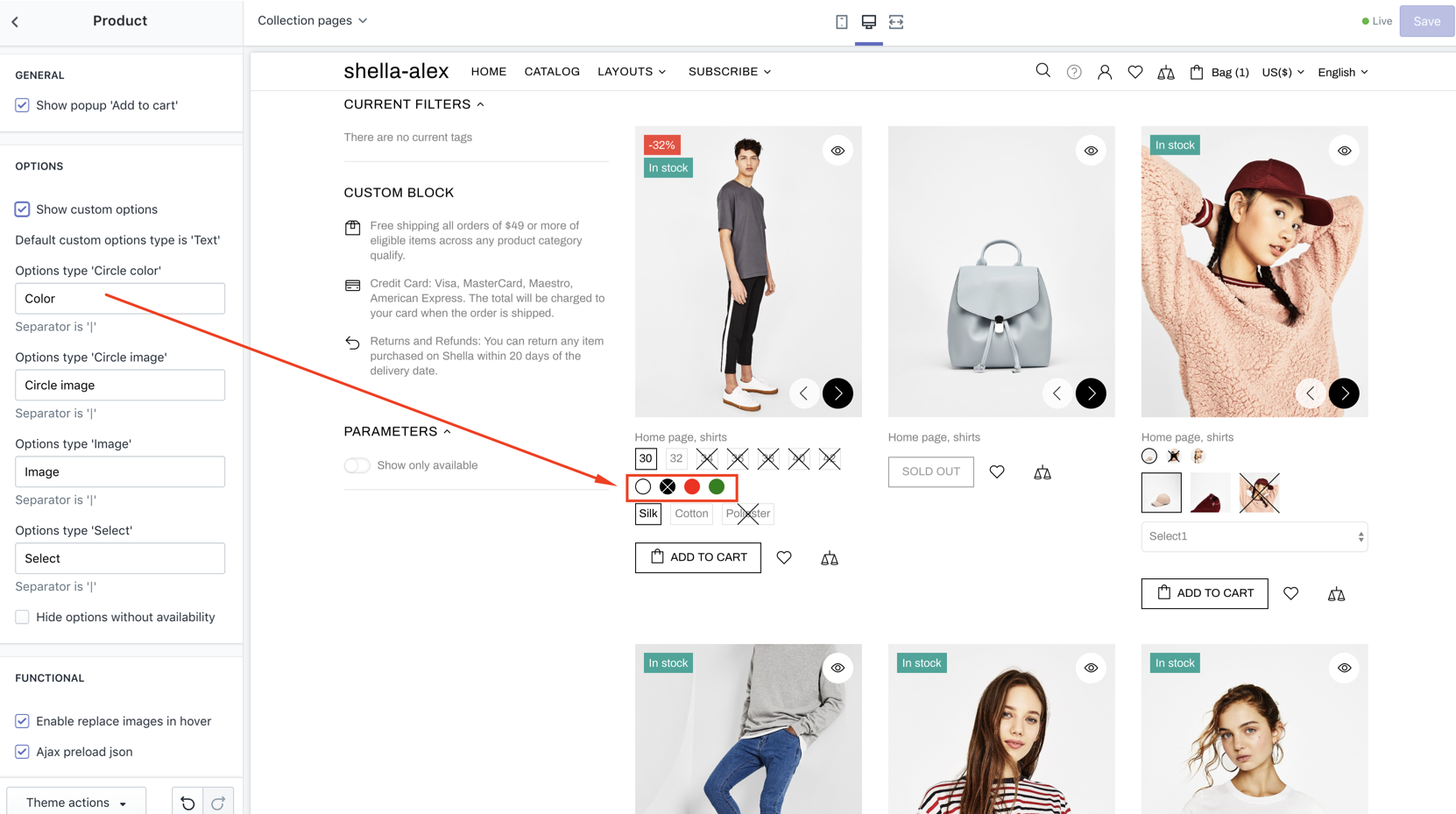
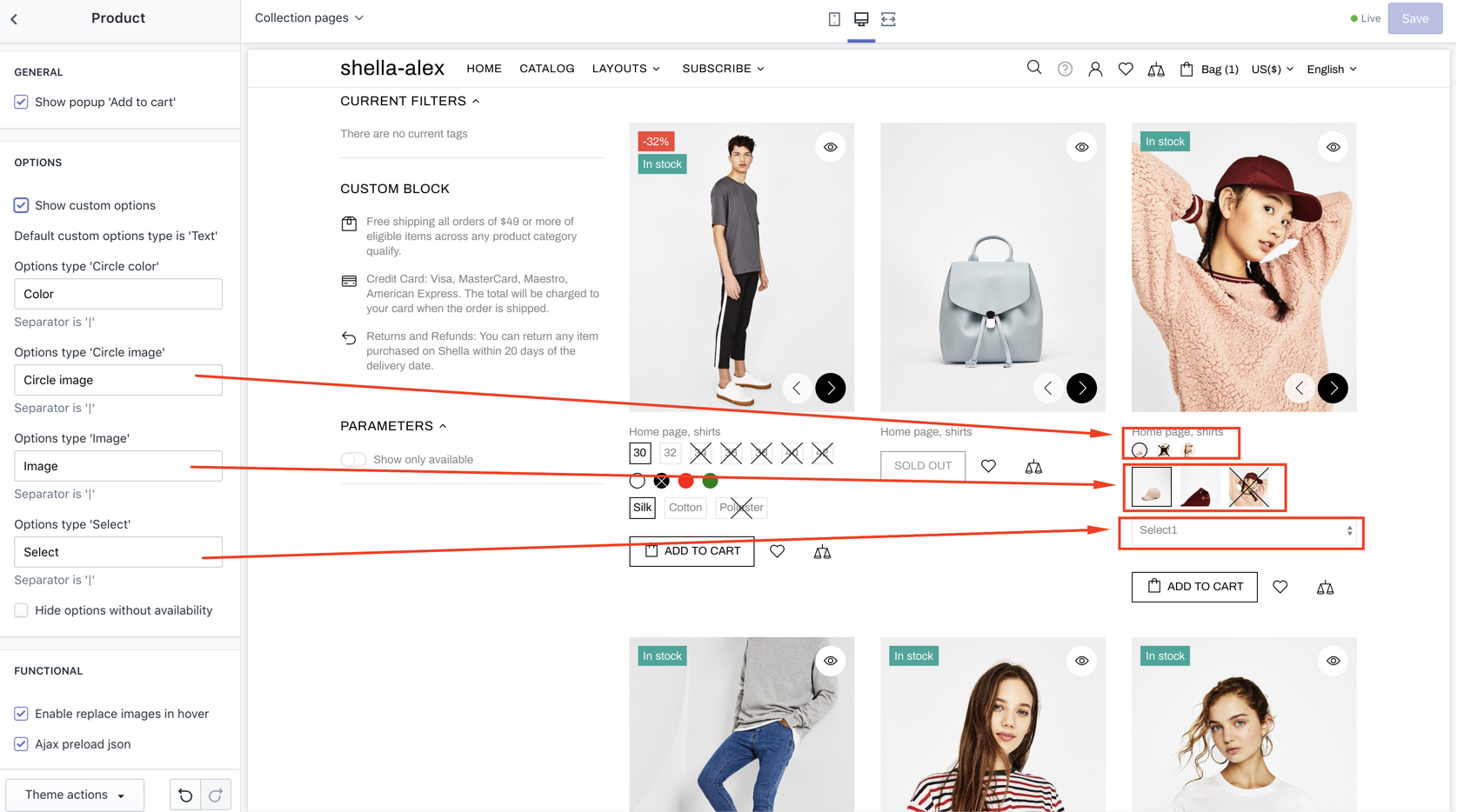
Product option setting
| # | Name | Value | Description |
| 1 | Product | Associate with the product. Is not required field. | Choose product if you need |
| 2 | Property | Write the word of your option | |
| 3 | Value |
The name of your color option. Don't forget that the same word should be placed in Sidebar COLOR filters and in Product Tags |
Set header type |
| 4 | Color/Image | Choose either color picker of uload image with your option | |
| 5 | Assign to | All Product Filters |
Choose either color picker of uload image with your option |
| 6 | Disable default color/Disable default image | Not required fields. |
Example:

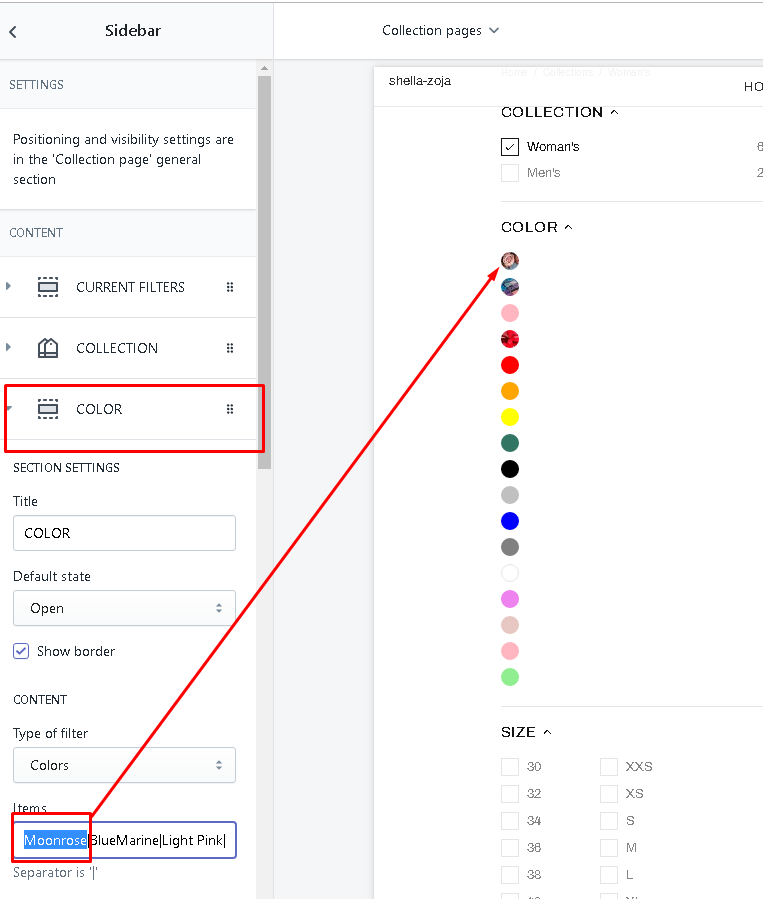
To see this new added option Collection Sidebar filters write the same name in the field Items in COLOR filter

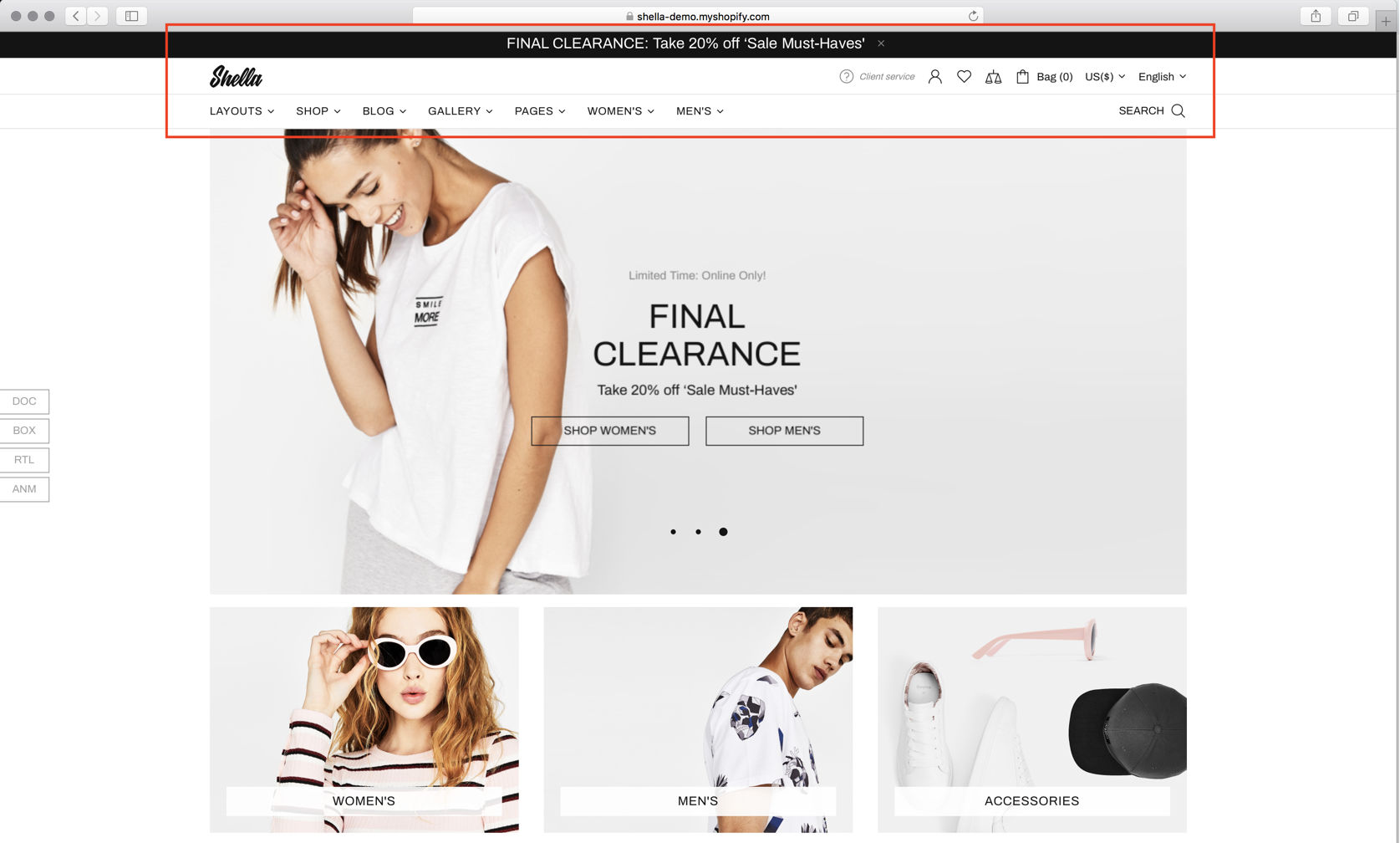
Header
Video manuals:
- 01 Header Options - Shella Shopify theme
- 02 Mega Menu Options - Shella Shopify theme
- 03 Configure multi currency at Shopify - Shella Shopify theme

Options
| # | Name | Value | Description |
| 1 | Type |
Type1 Type2 Type3 Type4 Type5 |
Set header type |
| 2 | Logo image | Image, recommended size 128x54 px | Set store logo |
| 3 | Logo svg max width on mobile (< 540px) | Image | Set width |
| 4 | SVG logo | Show / hide SVG logo | |
| 5 | Code of SVG logo | Enter svg image code | |
| 6 | Adaptive centered logo on desktop (only for type #2) | true/false | If enabled - Move the centered logo to the side |
| 7 | Adaptive logo max width | Set logo width | |
| 8 | Content width |
Inherit global settings Full width Boxed |
Set container width. Use value from "Theme settings -> Layout -> Default content width" or overwrite it. |
| 9 | Tape min height | Value <= 50px | |
| 10 | Info line min height (desktop) | Value <= 75px | |
| 11 | Top line min height (desktop) | Value <= 75px | |
| 12 | Bottom line min height (desktop) | Value <= 75px | |
| 13 | Bottom tape height (desktop) | Value <= 100px | |
| 14 | Menu container horizontal paddings (desktop and only for type #4) | Value <= 30px | |
| 15 | Menu items horizontal paddings (desktop) | Value <= 20px | |
| 16 | Main menu min height (mobile) | Value <= 600px | |
| 17 | Secondary menu min height (mobile) | Value <= 600px | |
| 18 | Show menu arrows | Show / hide menu arrows | |
| 19 | Show underline on hover (desktop) | Show / hide underline effect on hover (desktop) | |
| 20 | Enable transparent | Show / hide transparent | |
| 21 | Show tape border | Show / hide tape border | |
| 22 | Show info line border | Show / hide info line border | |
| 23 | Show top line border | Show / hide top line border | |
| 24 | Show bottom line border | Show / hide bottom line border | |
| 25 | Show additional line border | Show / hide additional line border | |
| 26 | Show mobile border | Show / hide mobile border | |
| 27 | Menu | Navigation menu | Create and configure menu at "Online store -> Navigation -> Menus". Select main navigation menu. |
| 28 | Vertical menu (Only for header type #5) | Navigation menu | Create and configure menu at "Online store -> Navigation -> Menus". Select main navigation menu. |
| 29 | Fixed vertical menu on a home page | If option is checked, you can add a 'Space for vertical menu' block on a 'Builder' section | |
| 30 | Show vertical menu border | Show / hide vertical menu border | |
| 31 | Enable 'tooltips' | Show / hide Tooltips on elements | |
| 32 | Show button 'Search' | Show / hide Search button | |
| 33 | Show button 'Services' | Show / hide Services button | |
| 34 | Show button 'Account' | Show / hide Account button | |
| 35 | Show button 'Wishlist' | Show / hide Wishlist button | |
| 36 | Show button 'Compare' | Show / hide Compare button | |
| 37 | Show button 'Cart' | Show / hide Cart button | |
| 38 | Show button 'Currency' | Show / hide Currency button. Visible only with enabled global setting multiple currencies |
|
| 39 | Show button 'Language' | Show / hide Language button. For multiple languages install app 'Weglot Translate' or 'Langify' |
|
| 40 | Icon for button 'Cart' | Enter icon | Default: theme-109 |
| 41 | Language app |
Weglot Longify None |
Set used language application |
| 42 | Caption for language drop down | Enter caption | Default: English |
| 43 | Links list for language drop down | Choose menu | |
| 44 | Additional line info page content | Select page | Include Header Info Line #2 |
| 45 | Additional line info content | content | Make clean if you want to use selected above page |
| 46 | Show sticky logo (desktop) | true/false | Enable / Disable sticky logo (desktop) |
| 47 | Sticky logo image (desktop) | Set image | |
| 48 | Sticky logo image width | Set Sticky logo image width < = 200px | |
| 49 | Sticky |
Disable Desktop and mobile Only desktop Only mobile |
Set mode of sticky panel |
| 50 | Desktop sticky type |
Wide Slim |
Set Desktop sticky type |
| 51 | Ajax search | true/false | Enable / Disable ajax search |
Content
- Info line
- Bottom tape
- Tape
- Mega menu
- Products (Mega menu)
- Promo box (Mega menu)
- Custom html (Mega menu)
- Subscription (Mega menu)
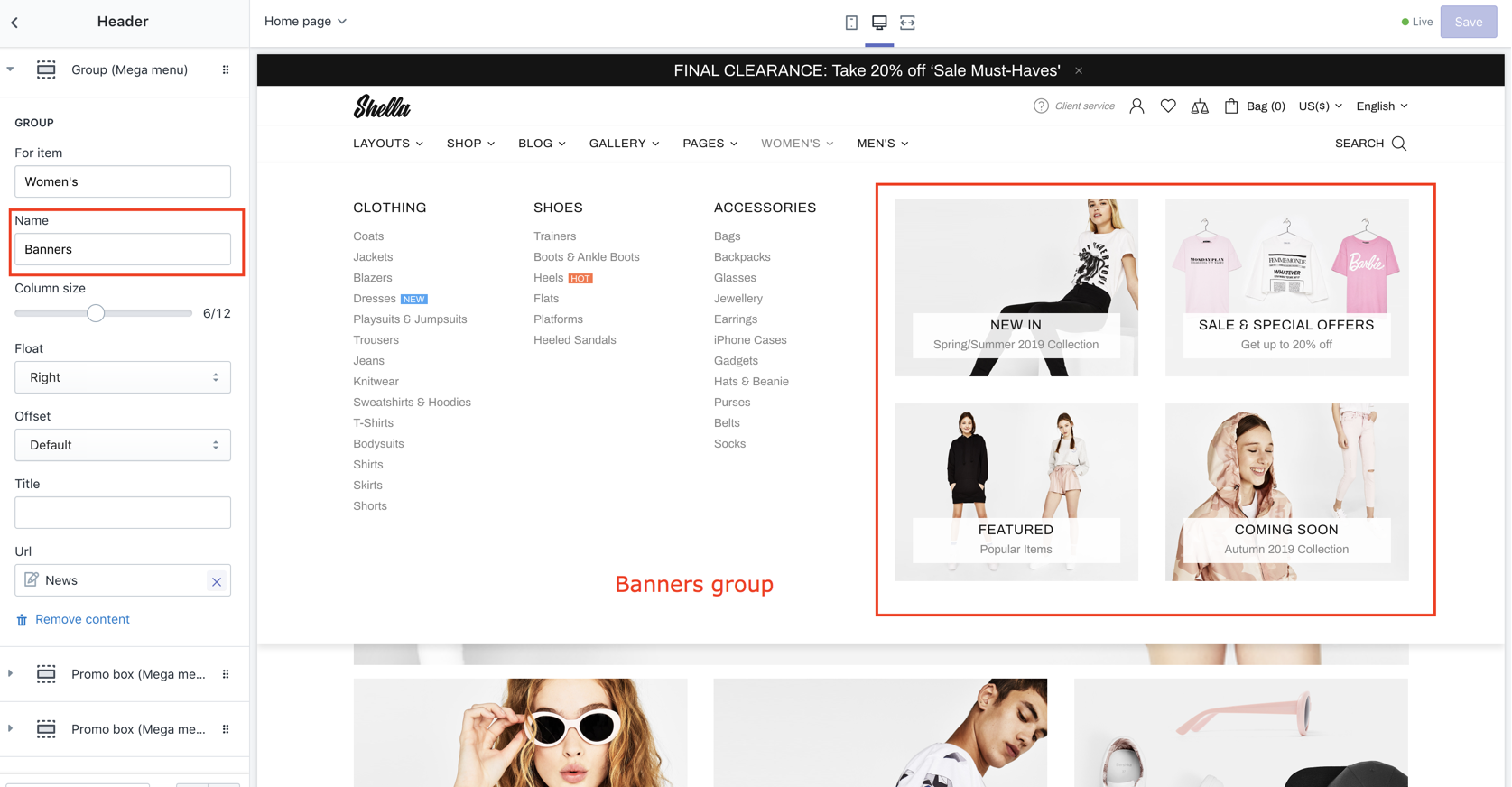
- Group (Mega menu)
- Title image (Mega menu)
- Label (Mega menu)
- Preview image (Mega menu)
- Icon (For a first level)
Info line
| # | Name | Value | Description |
| 1 | Page content | Select page |
Choose from pages list |
| 2 | Content | content | Make clean if you want to use selected above page |
| 3 | Show social media | true / false | Enable / Disable socila media |
| 4 | Enable tooltip | true / false | Enable / Disable tooltip |
| 5 - 12 | MEDIA SETTINGS | true / false | Enable / Disable media setting: Facebook, Twitter, Google, Instagram, Piniterest, YouBube, Behance, Skype |
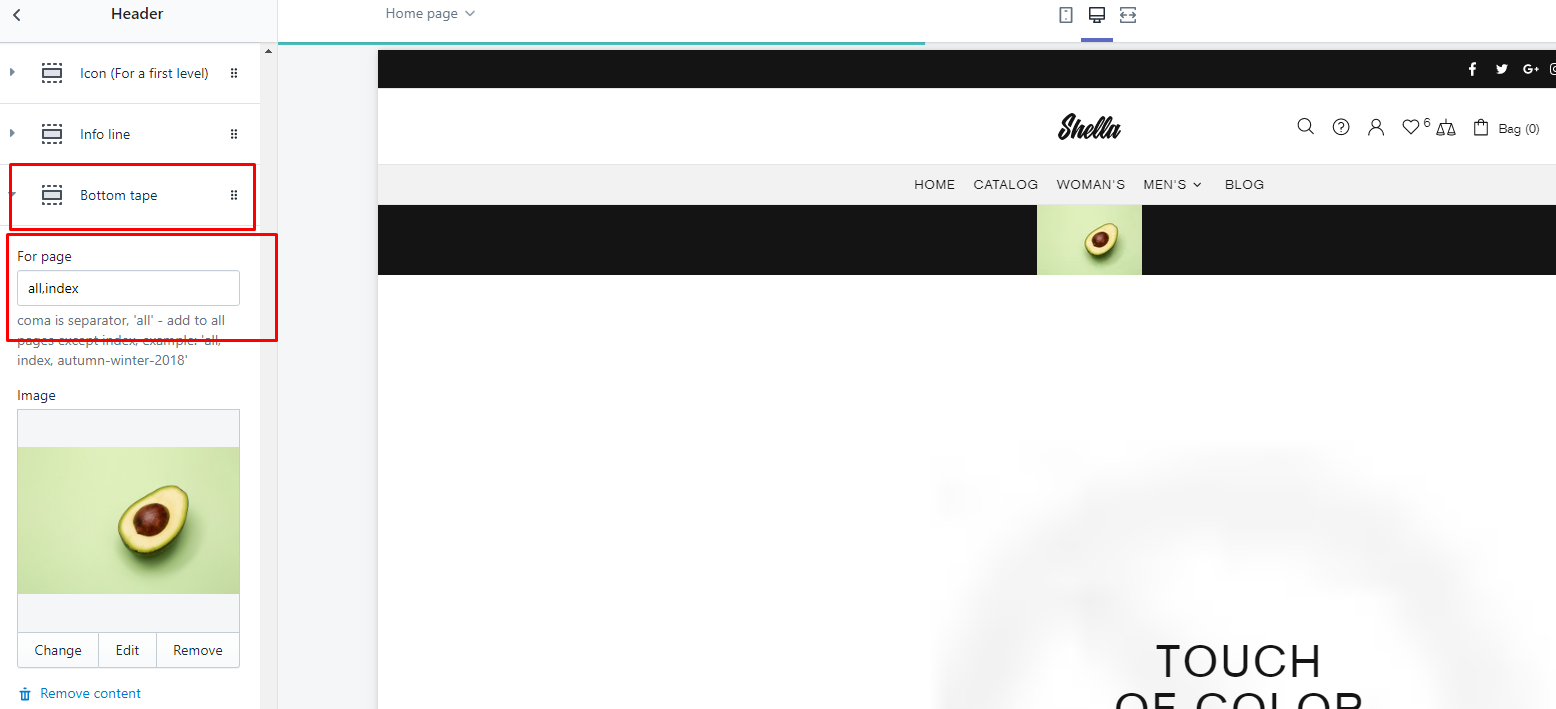
Bottom tape

| # | Name | Value | Description |
| 1 | For page |
If you need to show this block for all pages, write: all,index P.S. Without quotes |
|
| 2 | Image | Choose image |
Tape
| # | Name | Value | Description |
| 1 | Content | text | Text content |
| 2 | Delay | Delay in seconds when to show tape banner block | |
| 3 | Show once? | Tape banner behaviour if show on every page or remember user choice. | |
| 4 | Cookies life | How long remember user choice in cookies. |
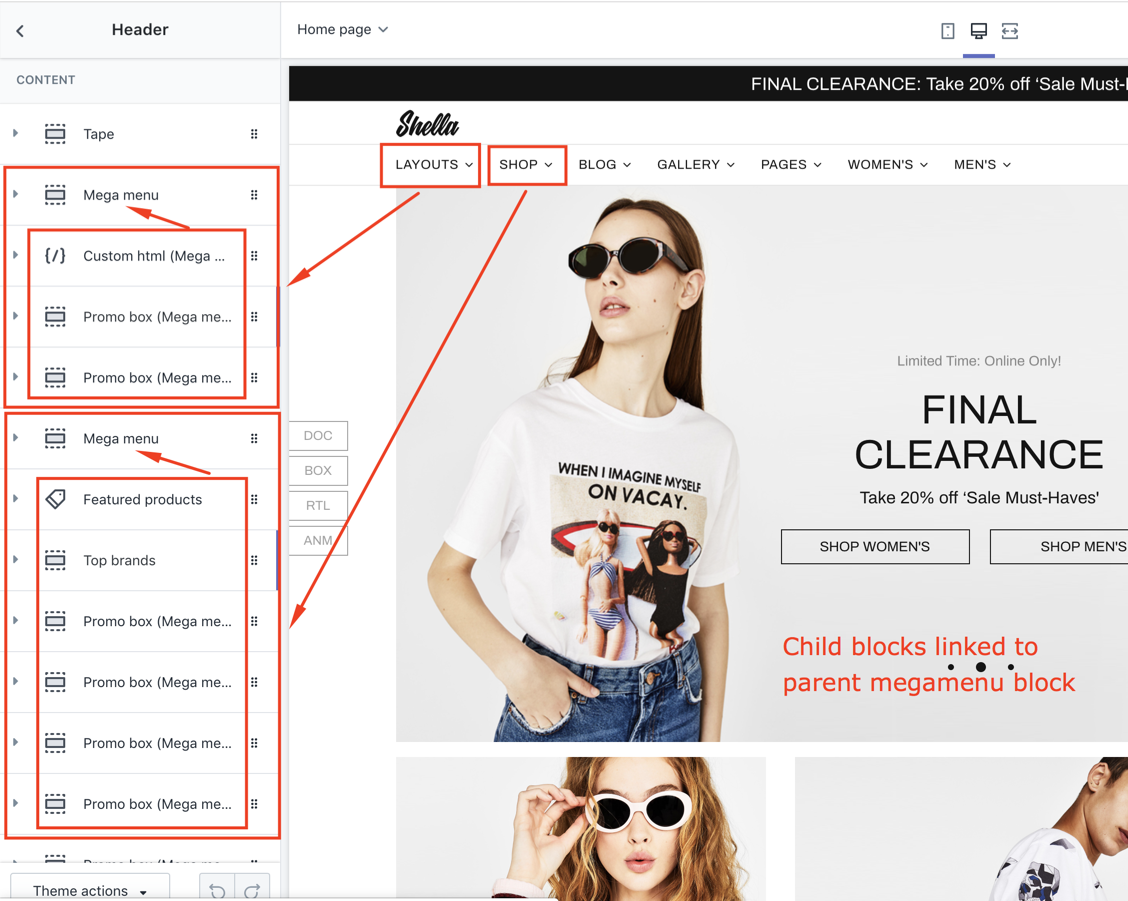
Mega menu
This is parent block for mega menu drop down. Other menu related blocks should be linked to parent Mega menu block.

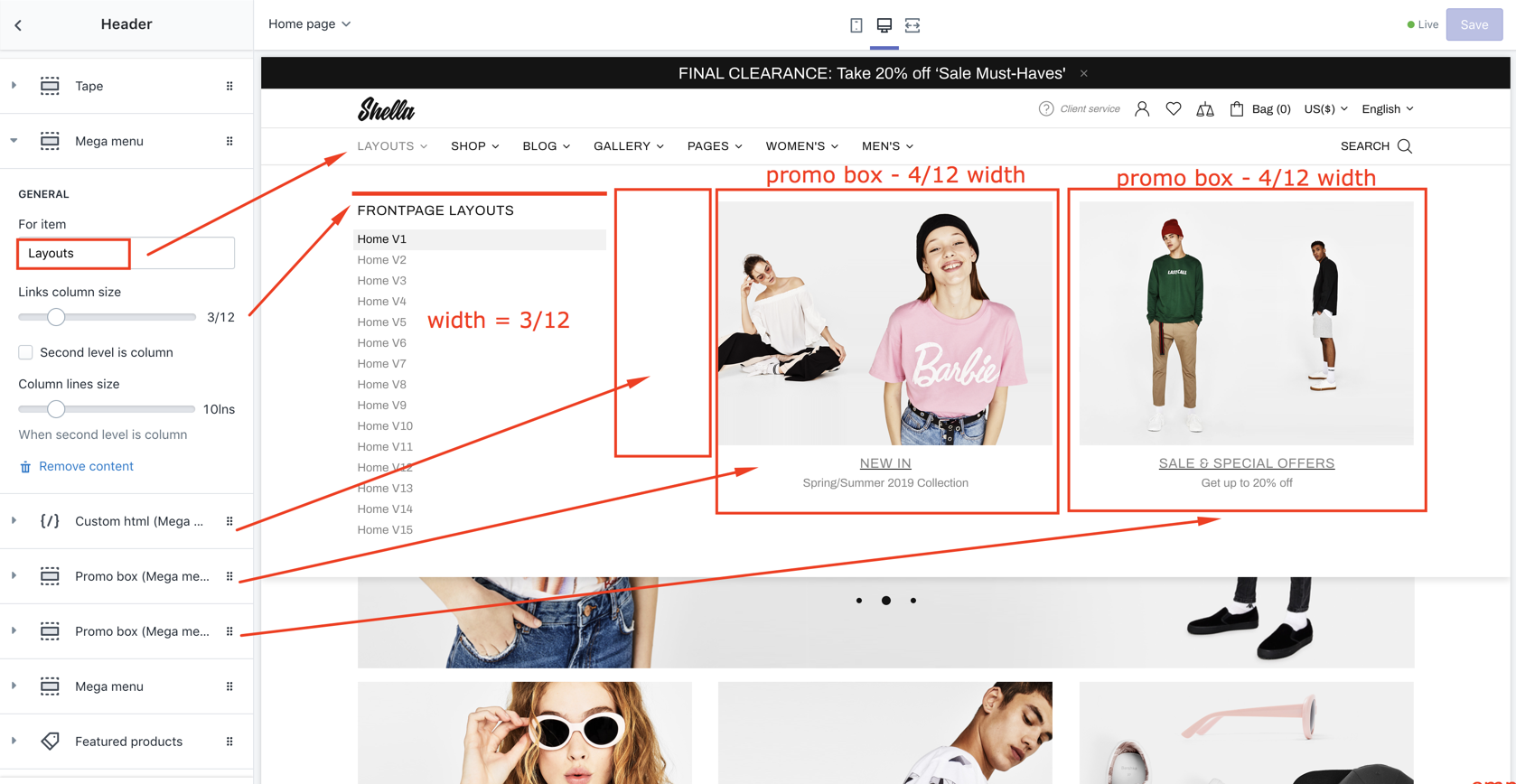
Mega menu (parent block)

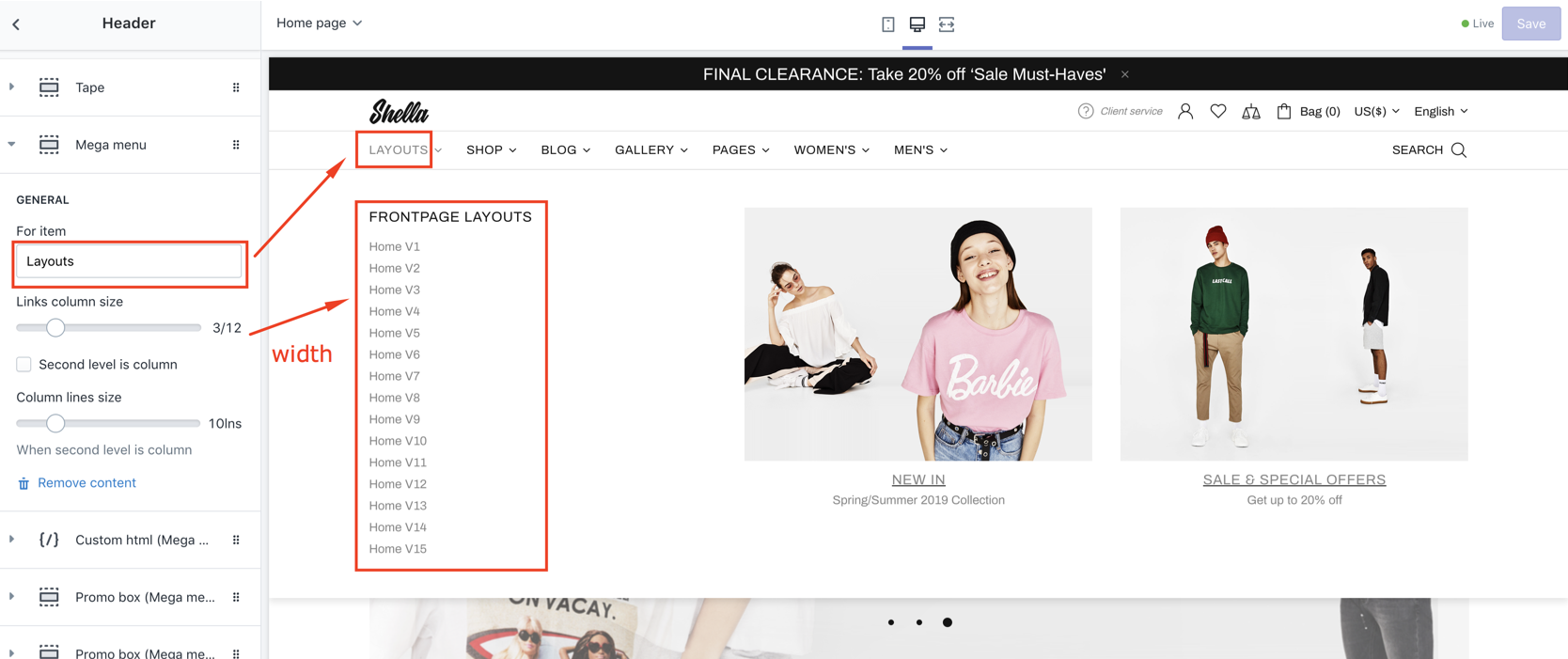
Mega menu (parent block) - list of options
| # | Name | Value | Description |
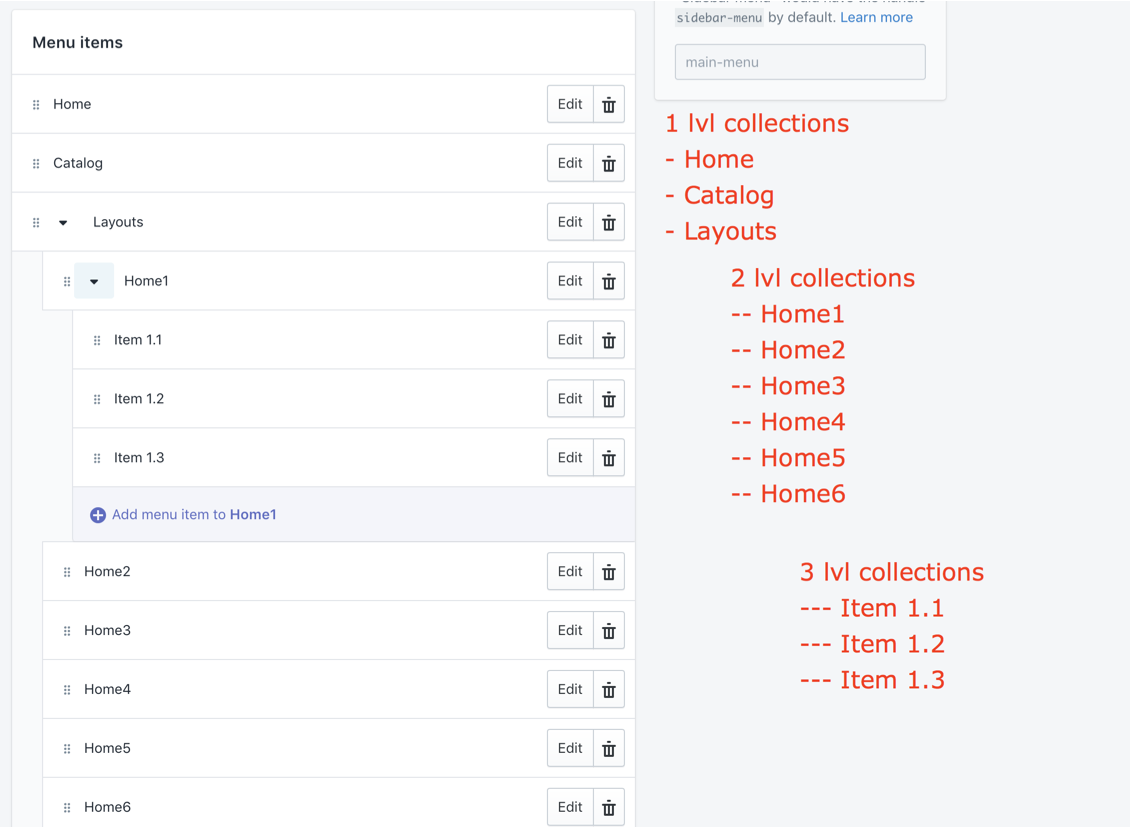
| 1 | For item | Menu item name |
Should match Navigation menu item name.

|
| 2 | Links column size | number 1-12 | Set collection list width |
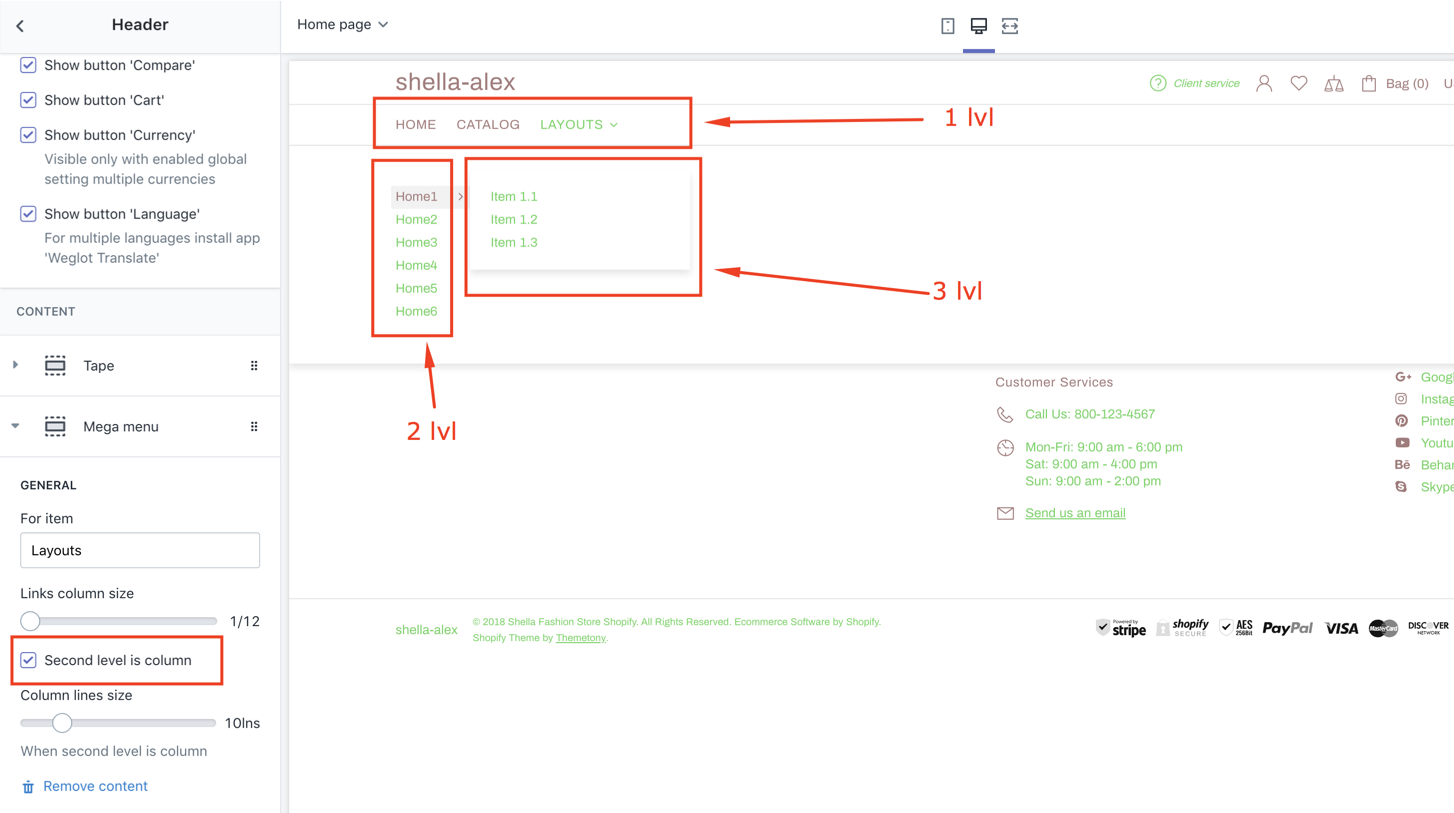
| 3 | Second level is column | true / false |
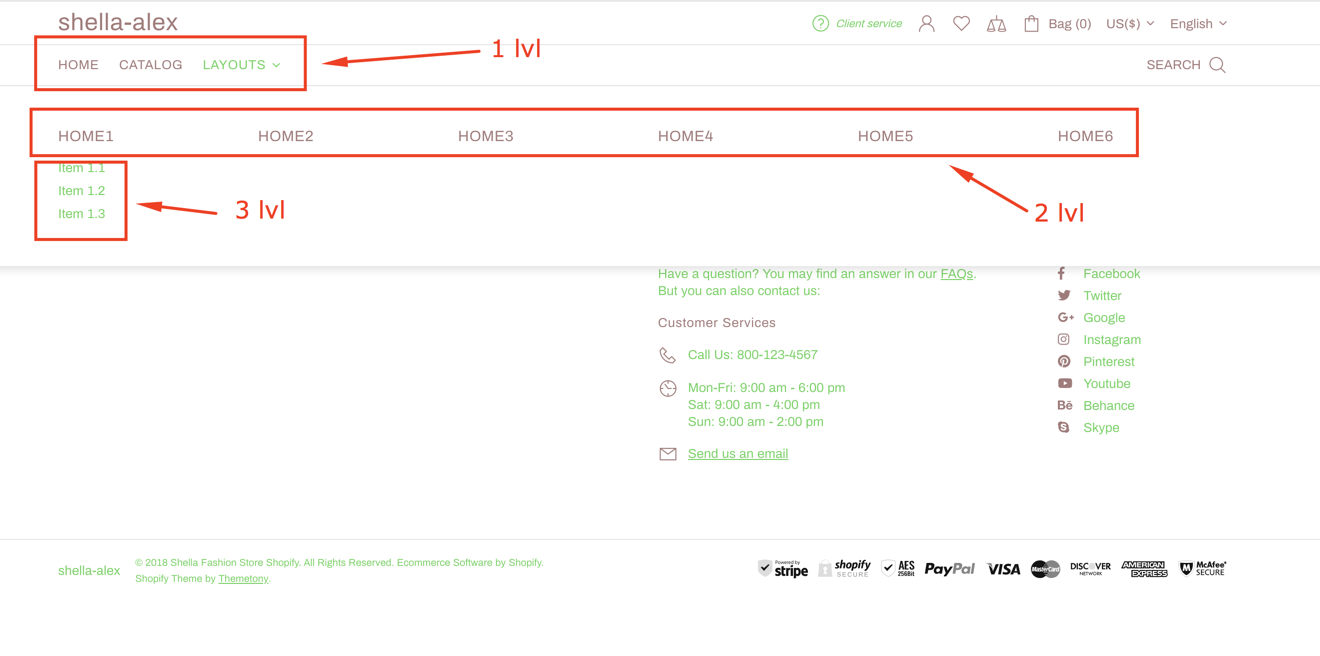
Example menu 
False (unchecked) 
True (checked) 
|
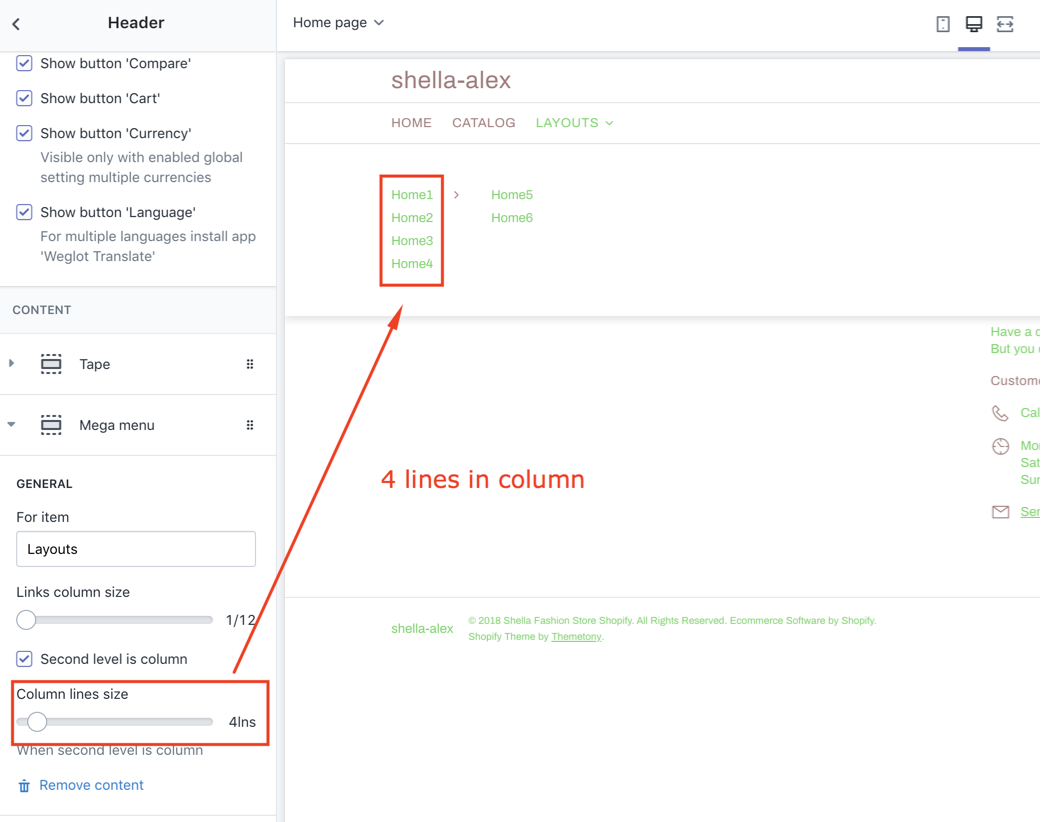
| 4 | Column lines size | number |
Set the column size. Works only when "Second level is column" option selected. 
|
| 5 | Wrap menu columns to grid | true / false | Enable / Disable |
| 6 | Wrapper column size | Choose number | |
| 7 | Enable width limit | true / false | Enable / Disable |
| 8 | Width | Choose width <= 1000 px |
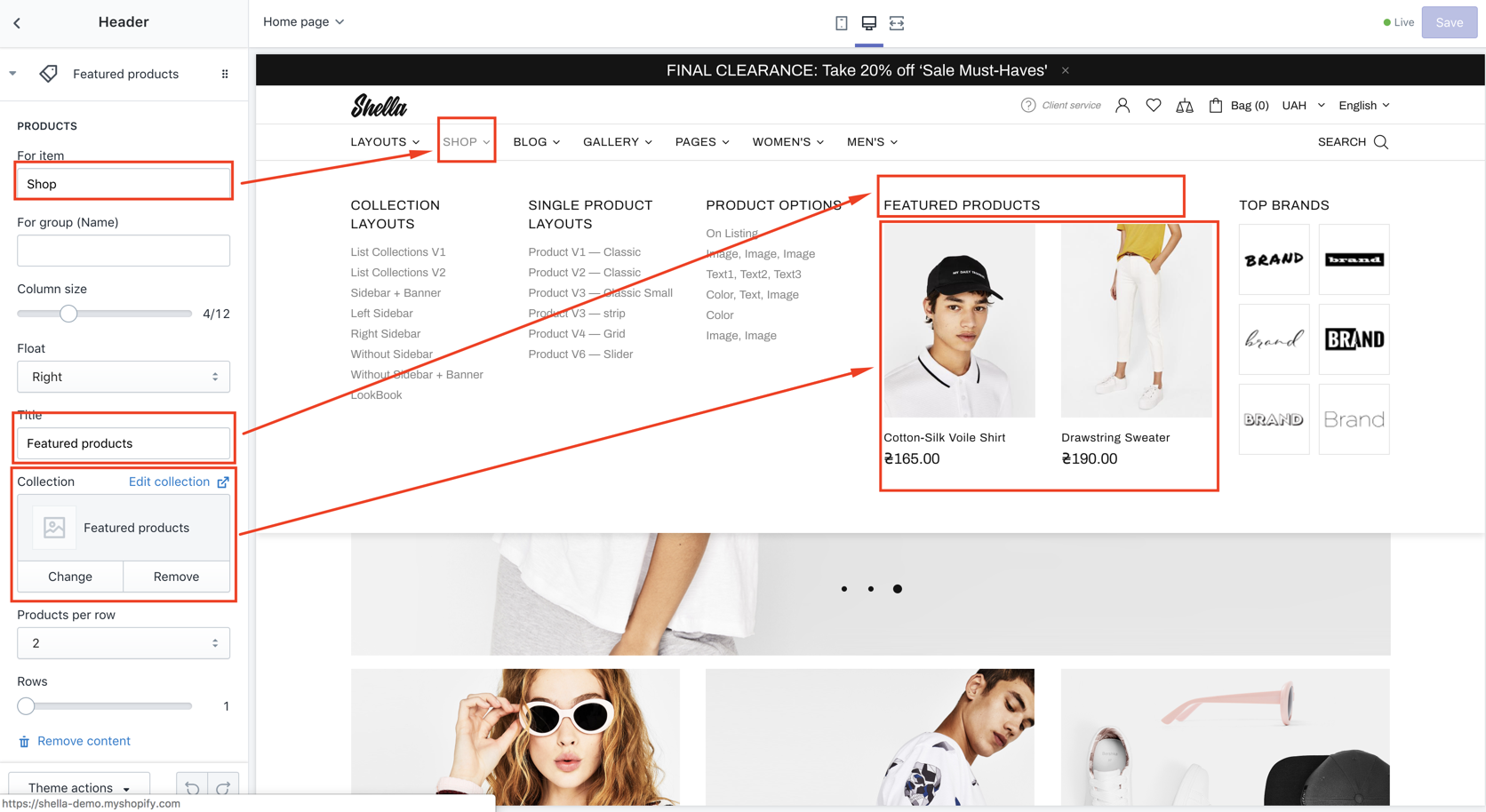
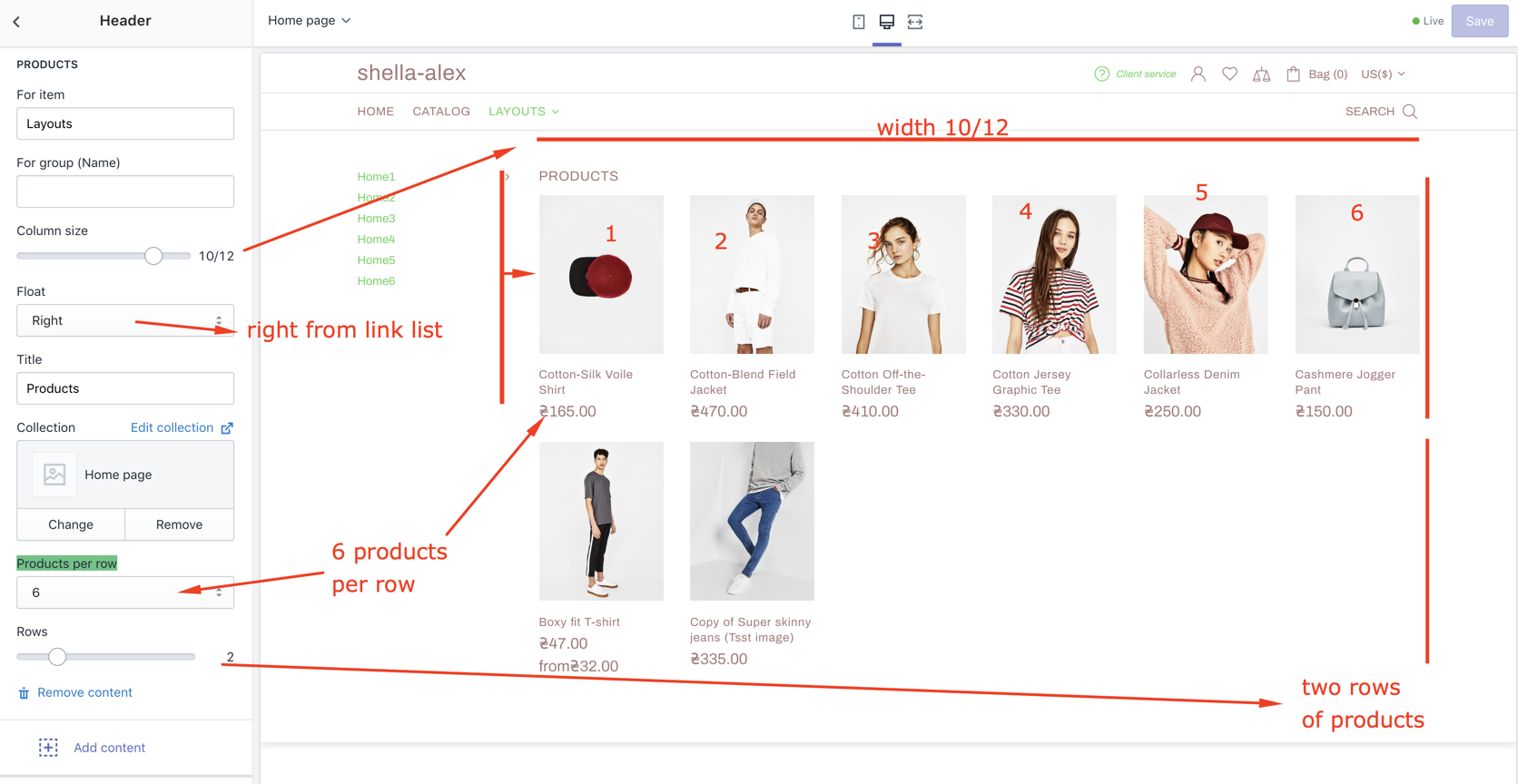
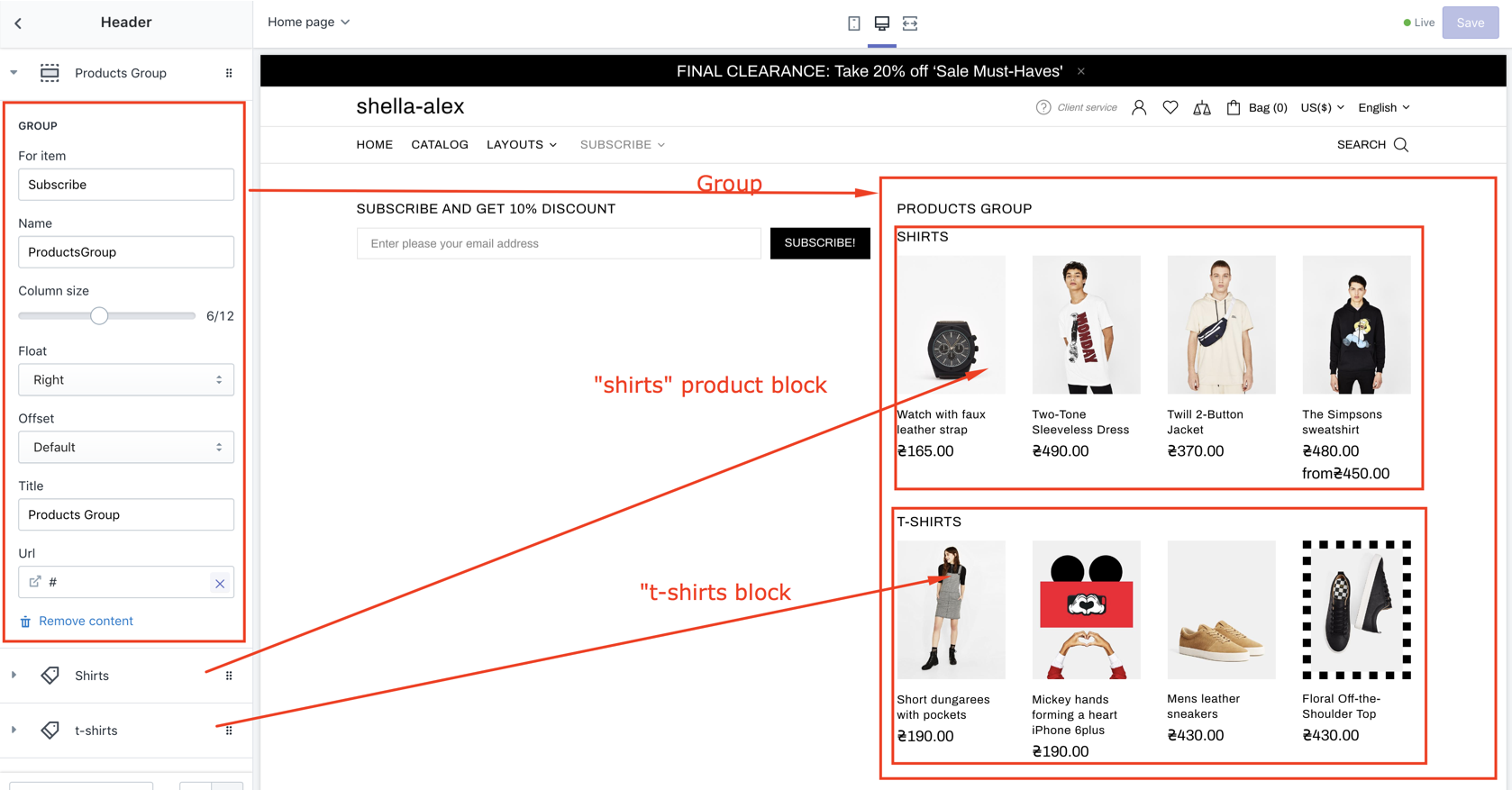
Products (Mega menu)

Products (Mega menu) - list of options
| # | Name | Value | Description |
| 1 | For item | Menu item name | Should match Navigation menu item name. |
| 2 | For group (Name) | Group name | You can group products. Refer to Group (Mega menu) block for more details. |
| 3 | Column size | number 1-12 |
Set Products block width 
|
| 4 | Float | Left / right | Align block position |
| 5 | Title | text | Set block title |
| 6 | Collection | Product collection | Set collection to show products |
| 7 | Products per row | Set number of products per row | |
| 8 | Rows | Set number of rows |
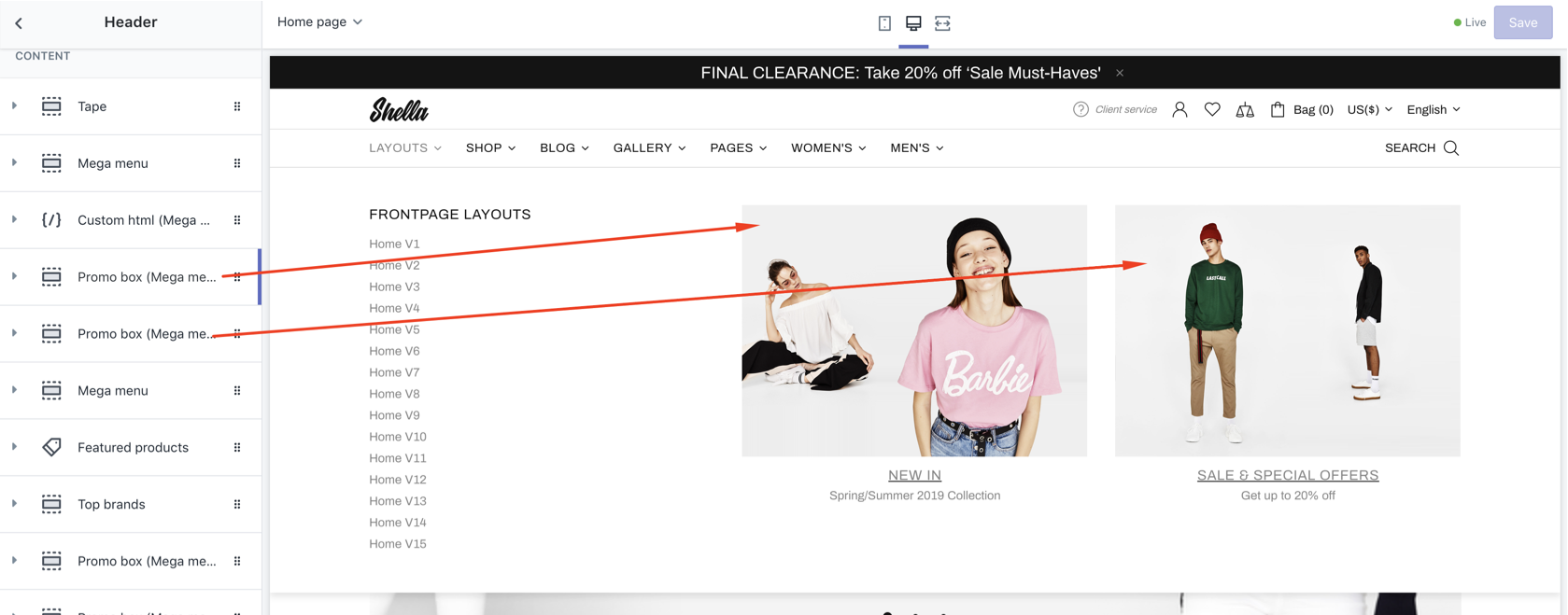
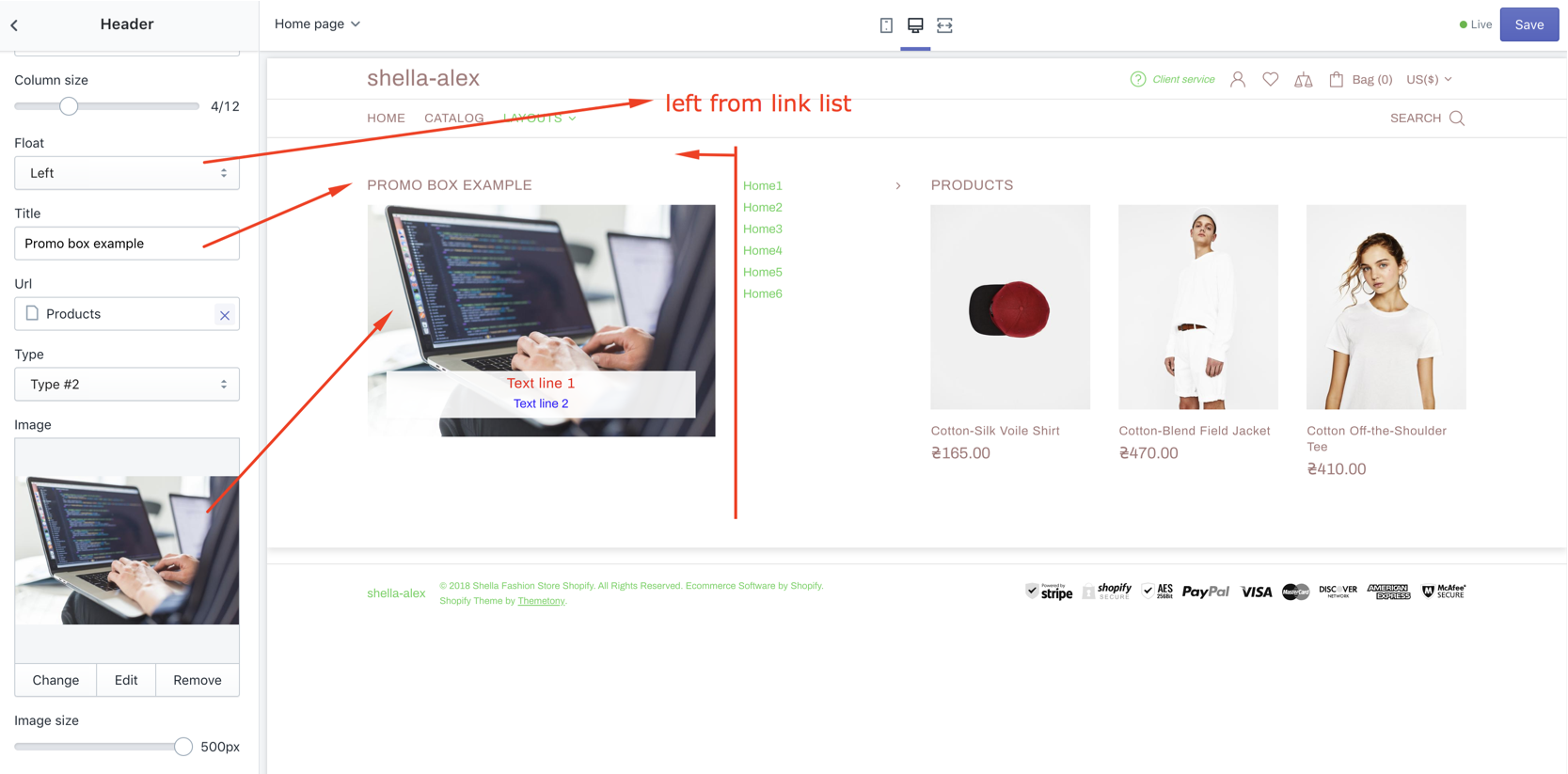
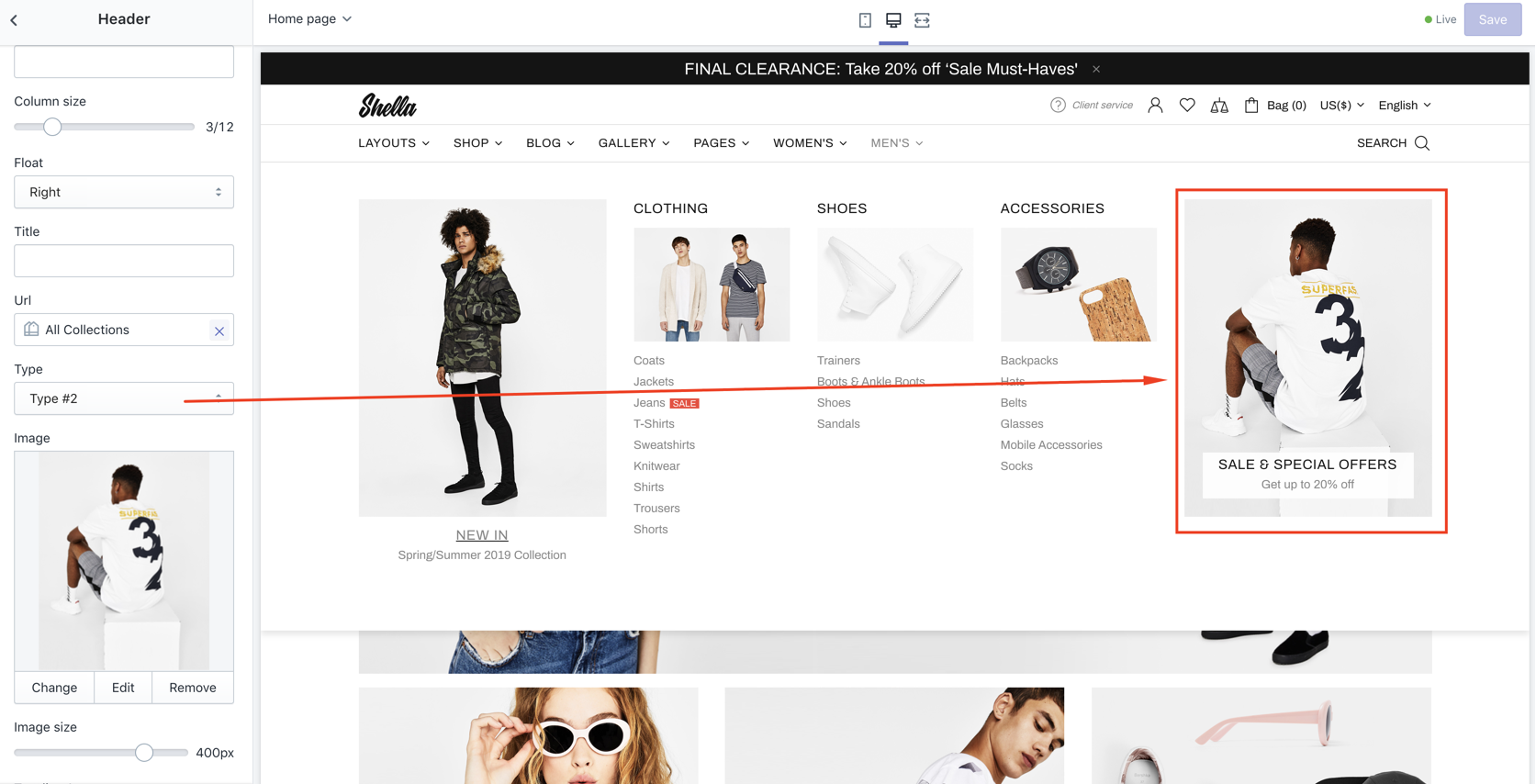
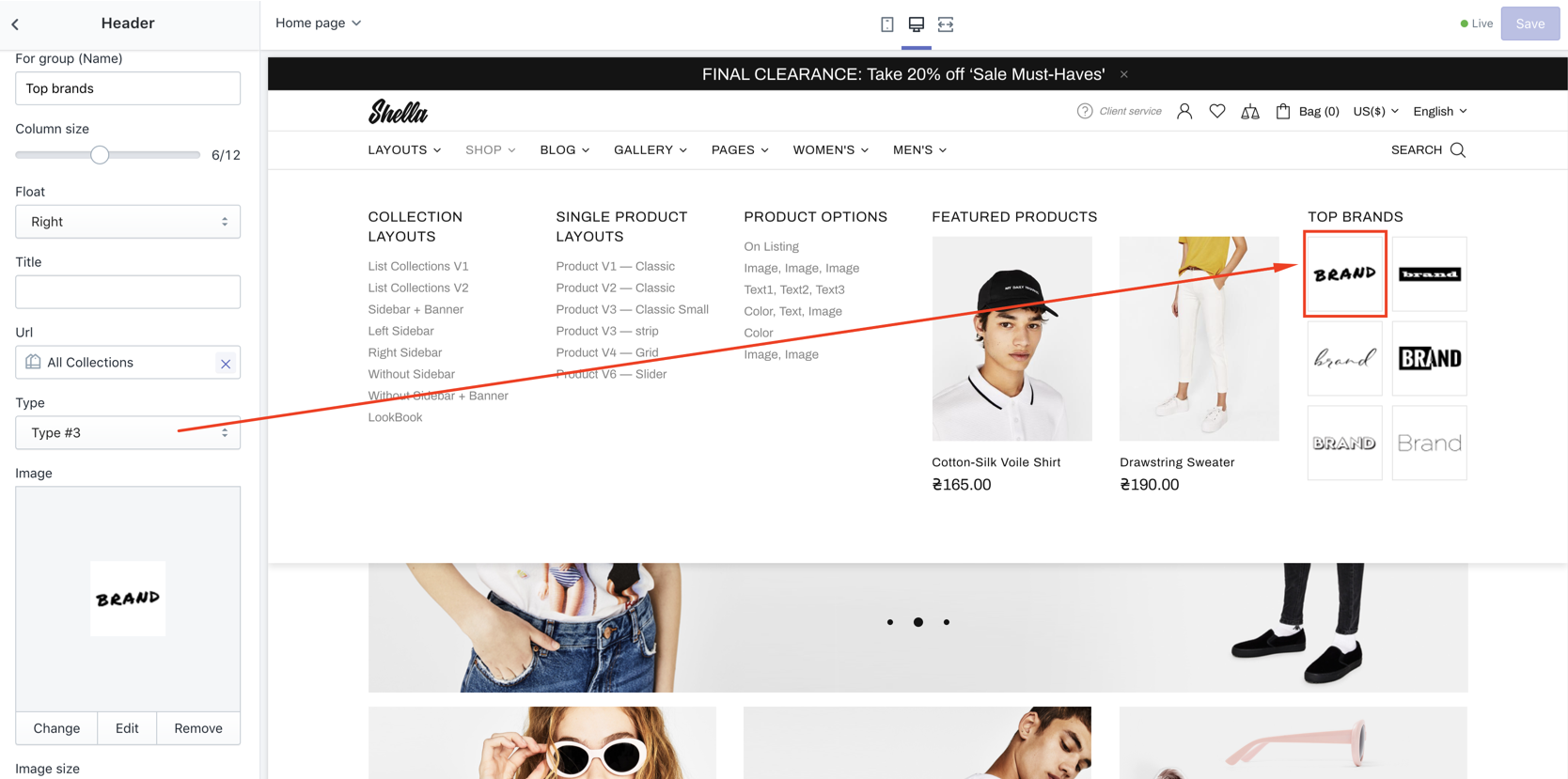
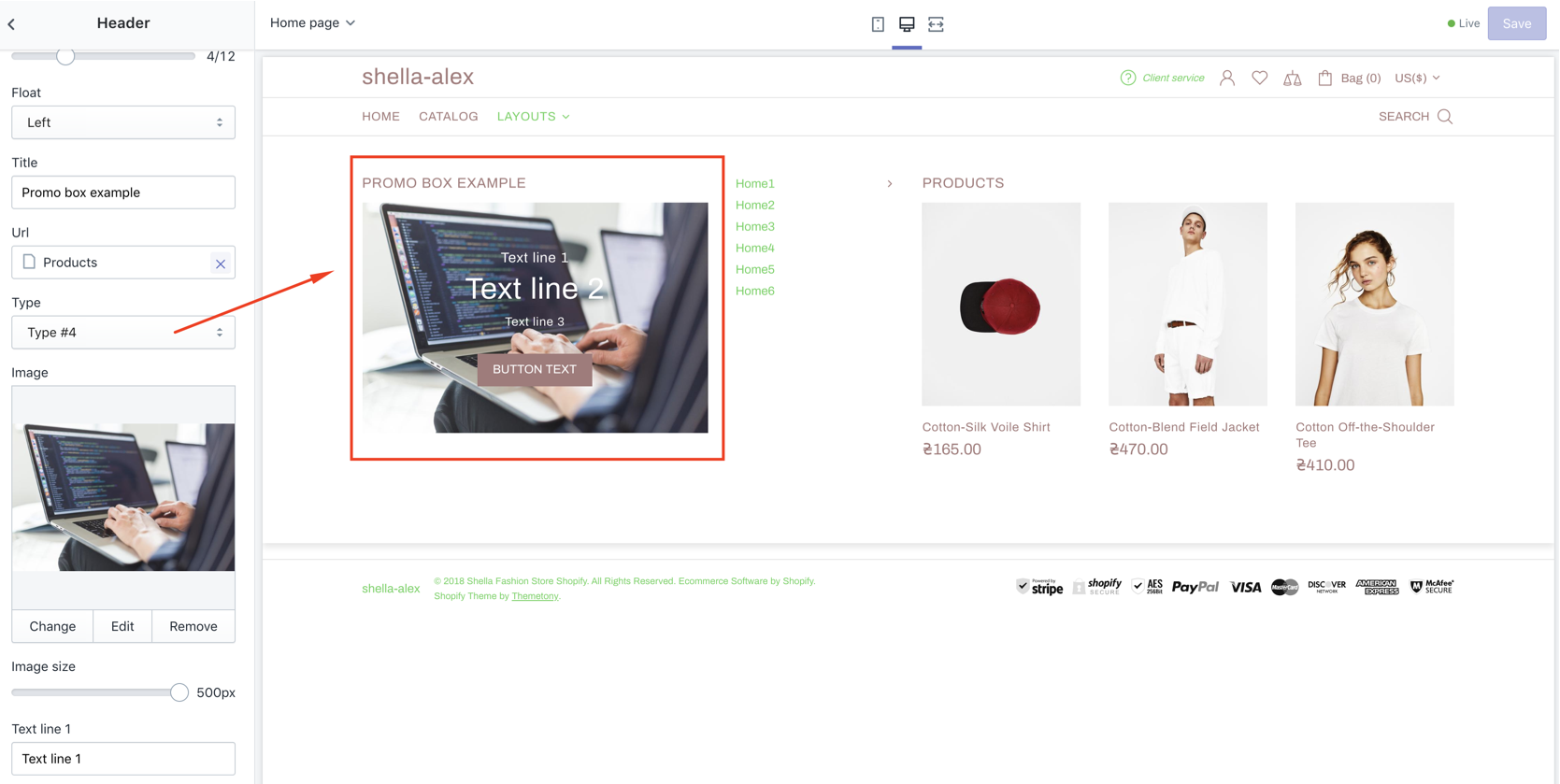
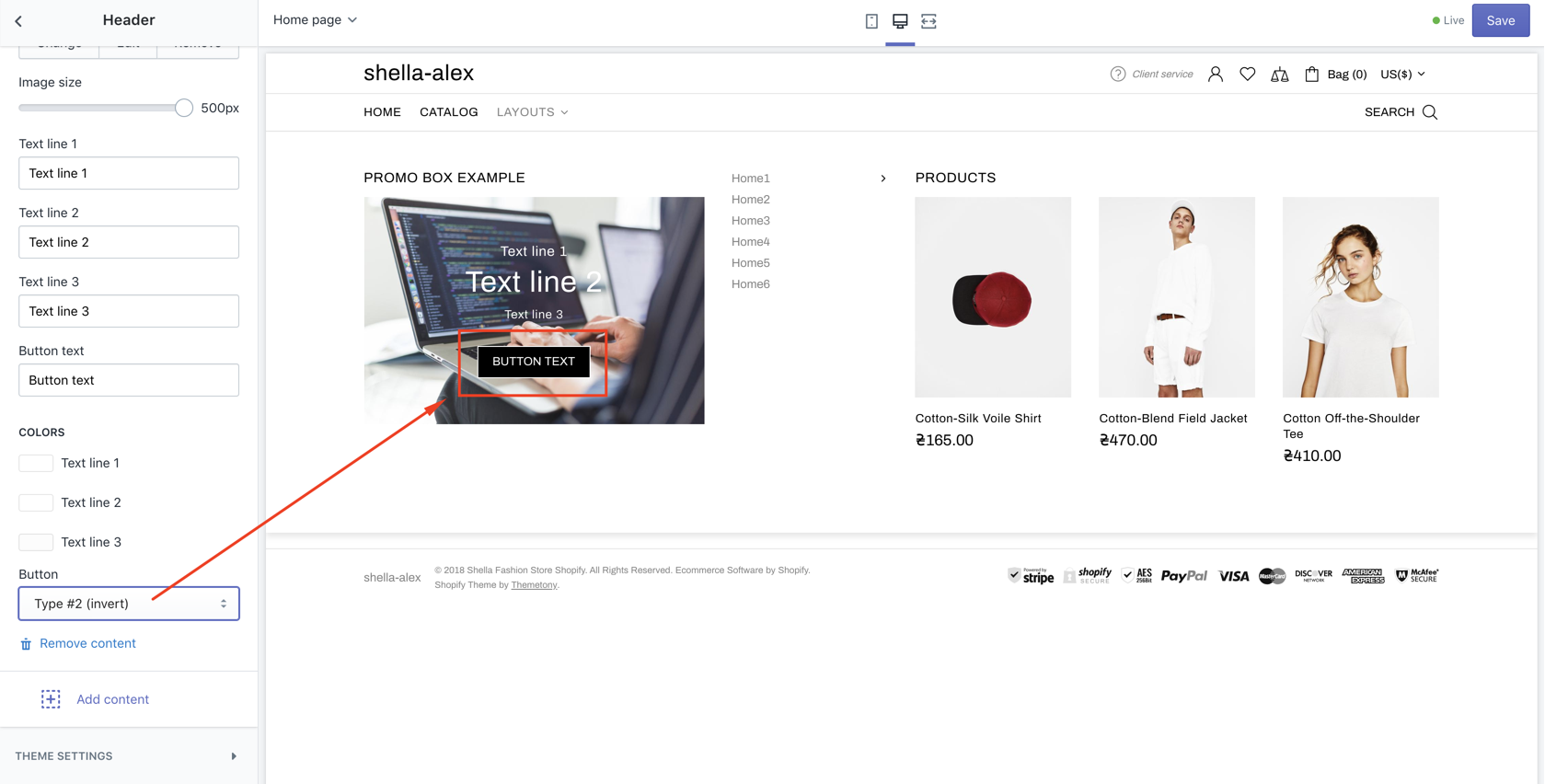
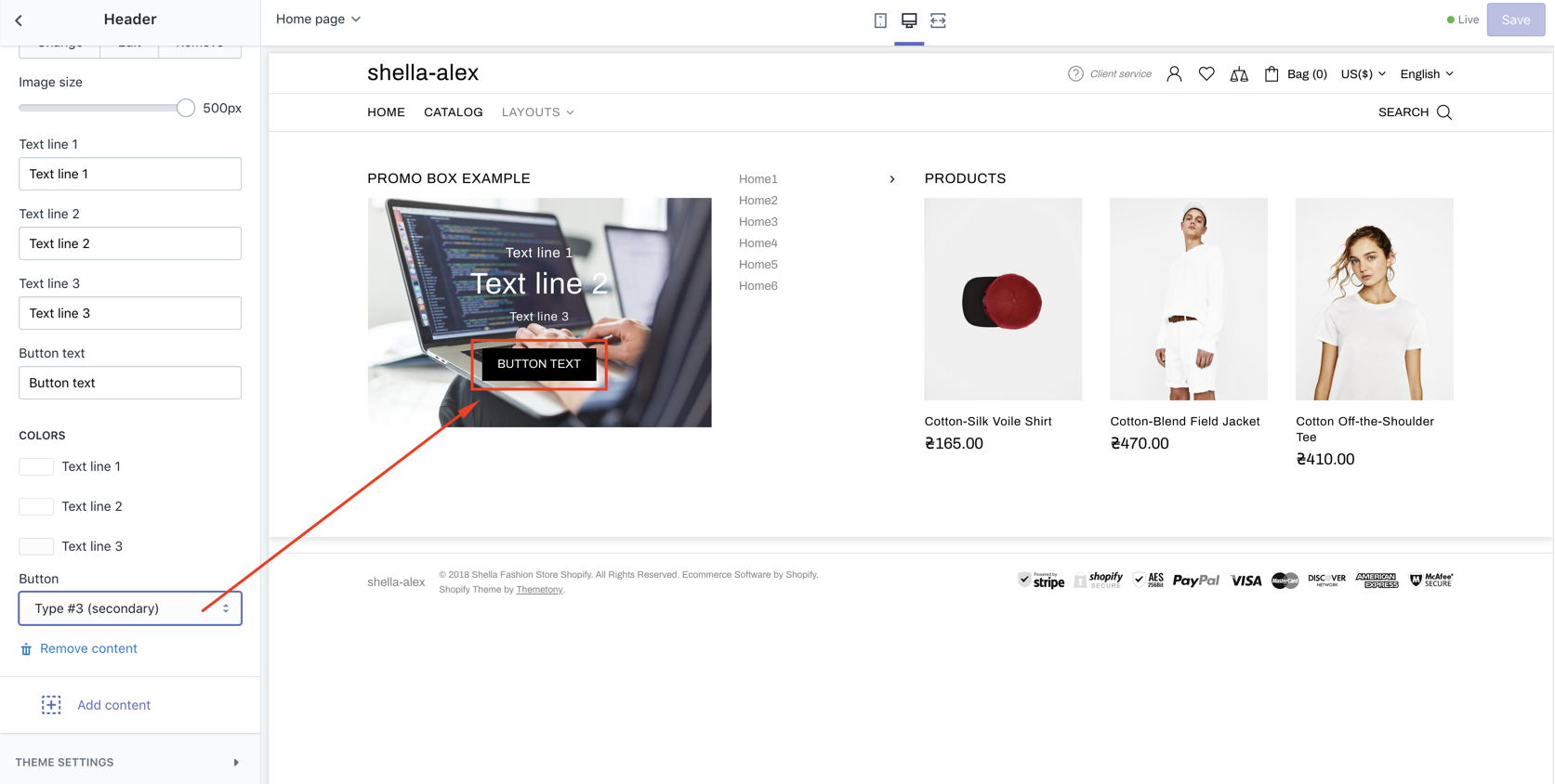
Promo box (Mega menu)

Promo box (Mega menu) - list of options
| # | Name | Value | Description |
| 1 | For item | Menu item name | Should match Navigation menu item name. |
| 2 | For group (Name) | Group name | You can group products. Refer to Group (Mega menu) block for more details. |
| 3 | Column size | number 1-12 |
Set block width |
| 4 | Float | Left / right | Align block position |
| 5 | Title | text |
Set block title

|
| 6 | Url | url | Set promo box URL |
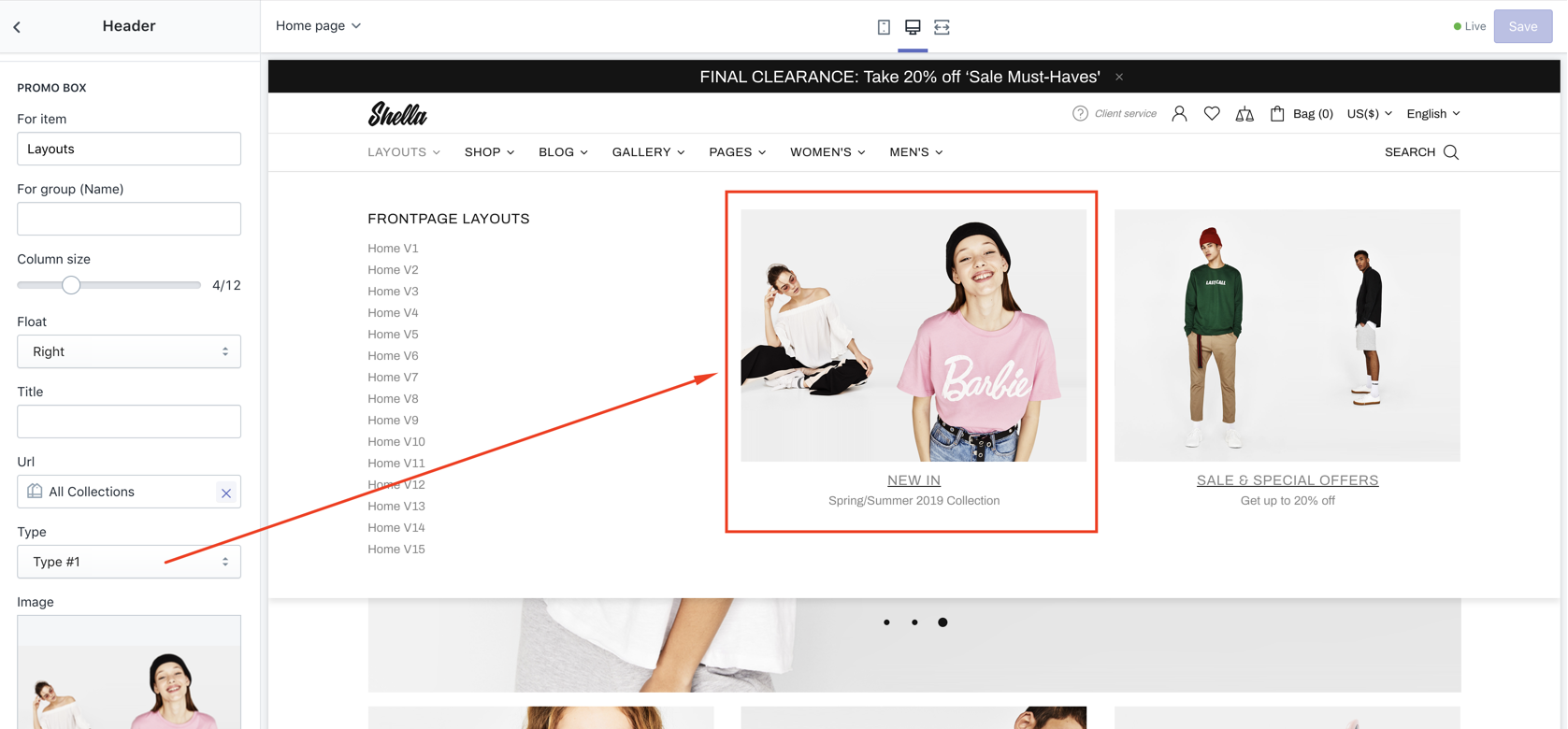
| 7 | SETTINGS: Type |
Clean (without text)
Type #1

Type #2 
Type #3 
Type #4 
|
|
| 8 | Vertical position (Only for type #1) | Top Center Bottom |
Choose |
| 9 | Border image on hover | true/false | Enable/Disable |
| 10 | Image | Set promo box image | |
| 11 | Url for image | Choose url | |
| 12 | Image size | Set image size | |
| 13 | Enable format 'pjpg' | Enable / Disable format progressive jpg | |
| 14 | Enable lazy loading | Enable / Disable lazy loading | |
| 15 | Show text line 1 | Enable / Disable | |
| 16 | Text line 1 | Set text line 1 | |
| 17 | Show text line 2 | Enable / Disable | |
| 18 | Text line 2 | Set text line 2 | |
| 19 | Show text line 3 | Enable / Disable | |
| 20 | Text line 3 | Set text line 3 | |
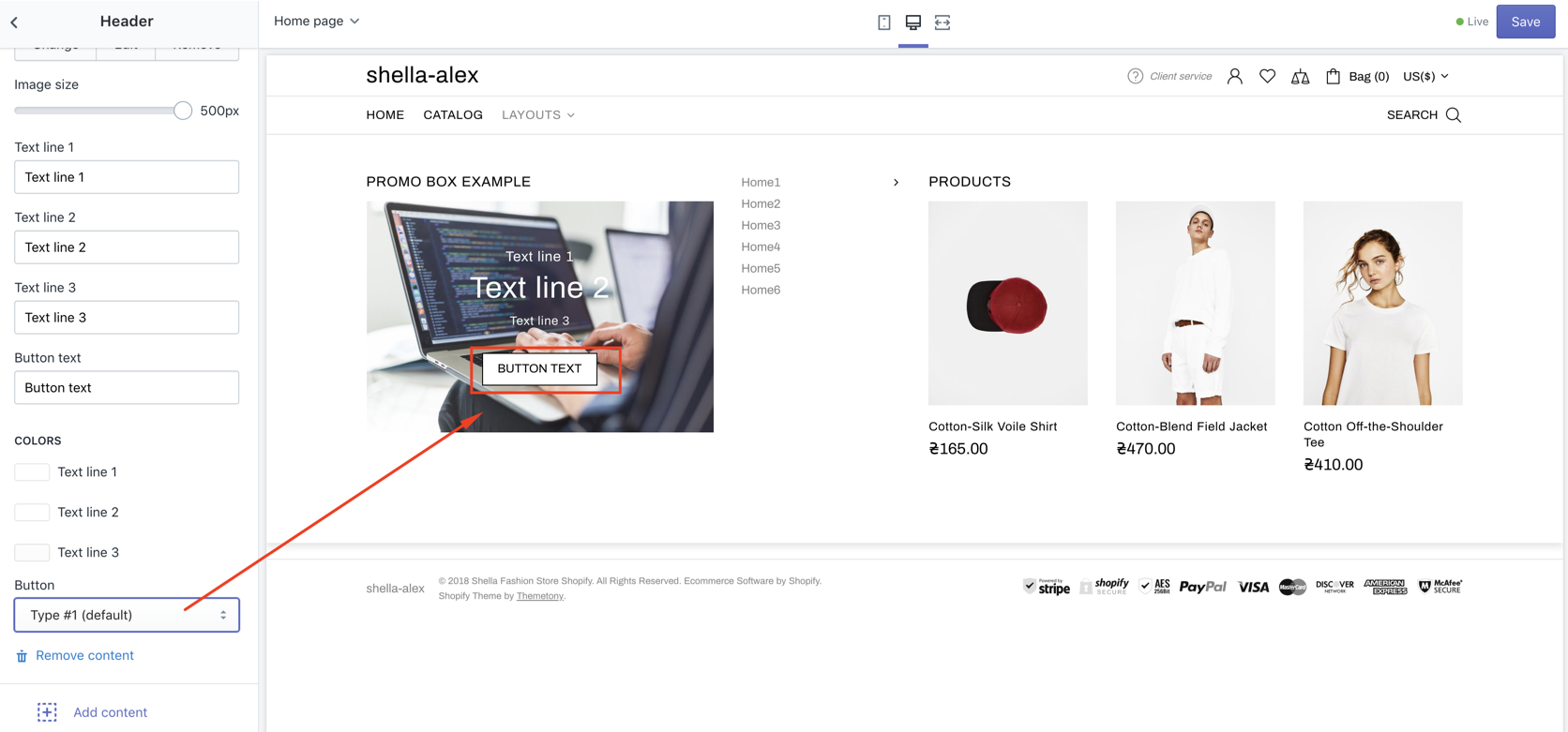
| 21 | Show Show button #1 | Enable / Disable | |
| 22 | Button text #1 | Set Button text #1 | |
| 23 | Show button #2 | Enable / Disable | |
| 24 | Button text #2 | Set Button text #2 | |
| 25 | Show List | Enable / Disable | |
| 26 | List | Create and select menu | |
| 27 | Custom HTML or Template | Write your html here or choose code using Content Builder | |
| 28 - 30 | Url for text line #1 - 3 | Set Url for text line #1 - 3 | |
| 31 - 32 | Url for button #1 - 2 | Set Url for button #1 - 2 | |
| 33 | Video Url | Set Video Url | |
| 34 | Youtube or Vimeo video URL | Set Youtube or Vimeo video URL | |
| 35 | Autoplay | Enable / Disable | |
| 36 | Controls | Enable / Disable | |
| 37 - 39 | COLORS: Text line 1 - Text line 3 | Set text colors | |
| 40 - 41 | COLORS: Button style |
Inherit Type #1 Type #2 Type #3 |
Select button style Type #1
Type #2 
Type #3 
|
| 42 | COLORS: Background | Set color | |
| 43 - 46 | ANIMATIONS: From, To, From opacity, To opacity | Set animation for block. If you don't need any animation choose default in the both fields From and To |
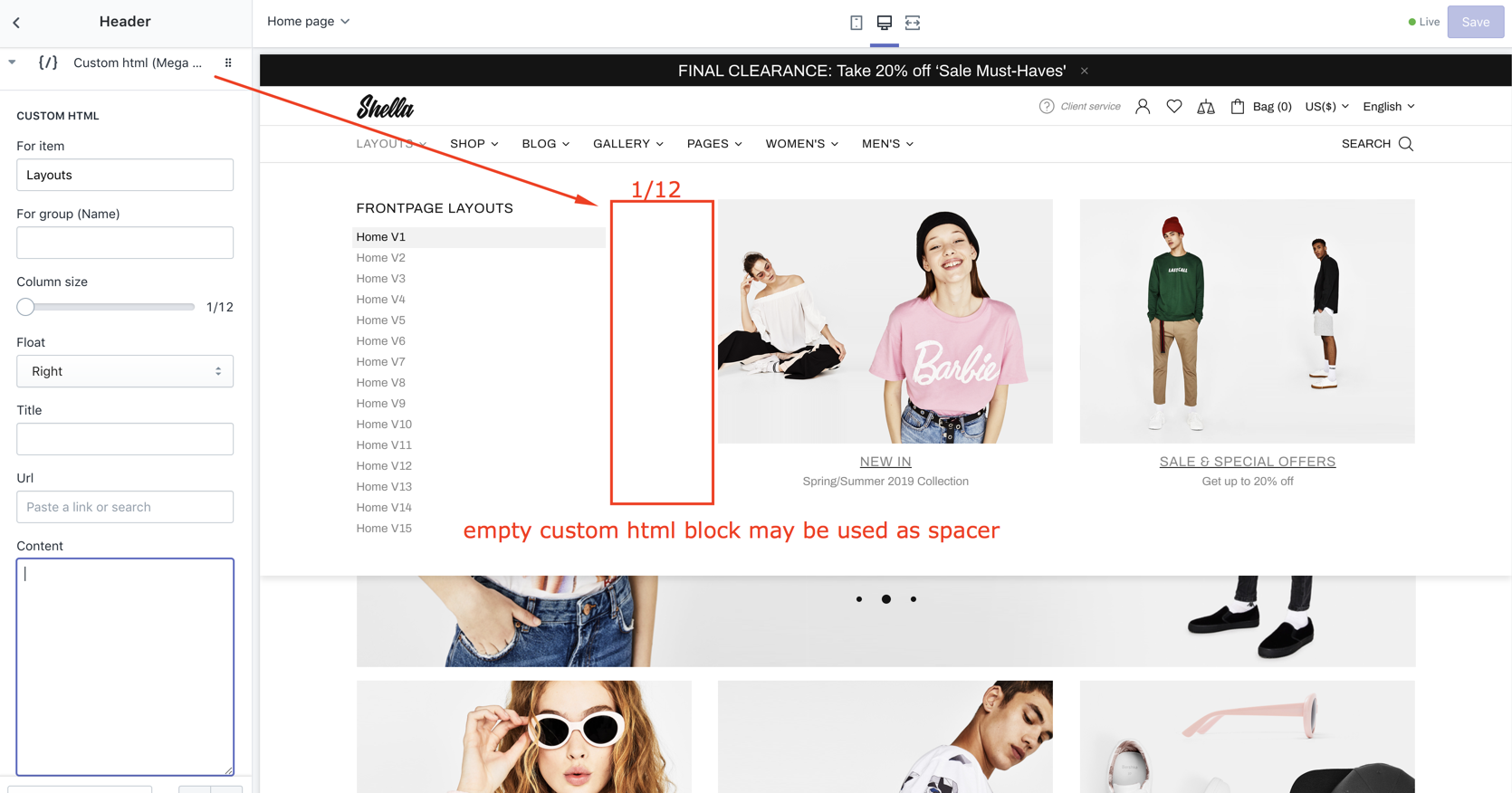
Custom html (Mega menu)

Custom html (Mega menu) - list of options
| # | Name | Value | Description |
| 1 | For item | Menu item name | Should match Navigation menu item name. |
| 2 | For group (Name) | Group name | You can group products. Refer to Group (Mega menu) block for more details. |
| 3 | Column size | number 1-12 |
Set block width |
| 4 | Float | Left / right | Align block position |
| 5 | Title | text | Set block title |
| 6 | Url | Set block URL | |
| 7 | Content | Set custom HTML content. You should be familiar with HTML and CSS. |
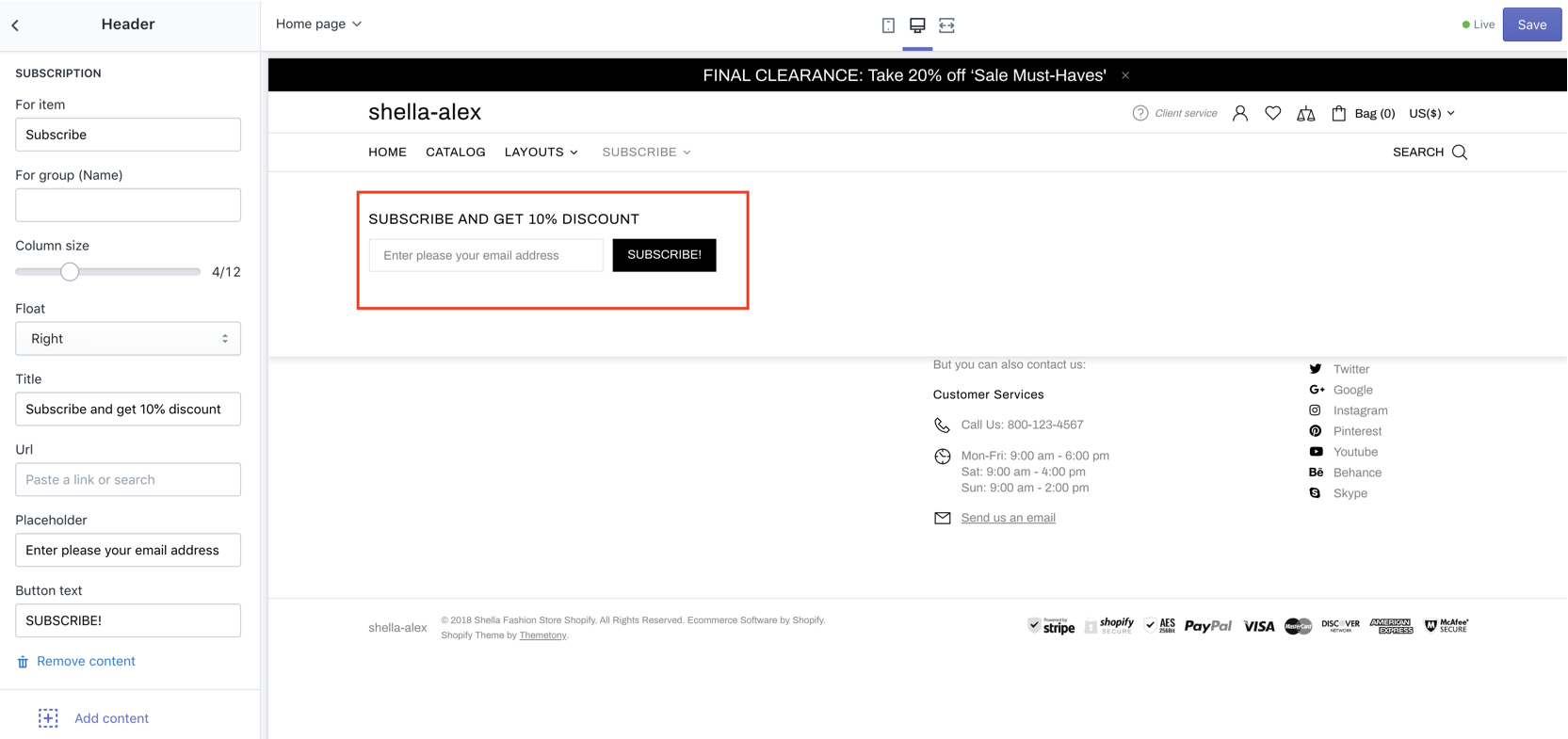
Subscription (Mega menu)

Subscription (Mega menu) - list of options
| # | Name | Value | Description |
| 1 | For item | Menu item name | Should match Navigation menu item name. |
| 2 | For group (Name) | Group name | You can group products. Refer to Group (Mega menu) block for more details. |
| 3 | Column size | number 1-12 |
Set block width |
| 4 | Float | Left / right | Align block position |
| 5 | Title | text | Set block title |
| 6 | Url | url | Set title URL |
| 7 | Placeholder | text | Set input placeholder |
| 8 | Button text | text | Set button text |
Group (Mega menu)

Group (Mega menu) - list of options
| # | Name | Value | Description |
| 1 | For item | Menu item name | Should match Navigation menu item name. |
| 2 | Name | Group name |
Set group name

Set same name to blocks which you want to include in this group 
|
| 3 | Column size | number 1-12 | Set block width |
| 4 | Float | Left / right | Align block position |
| 5 | Offset |
Default Small |
Set group margin. Small adds 5px margings at left/right and 10px margin at bottom. |
| 6 | Title | text | Set block title |
| 7 | Url | url | Set block URL |
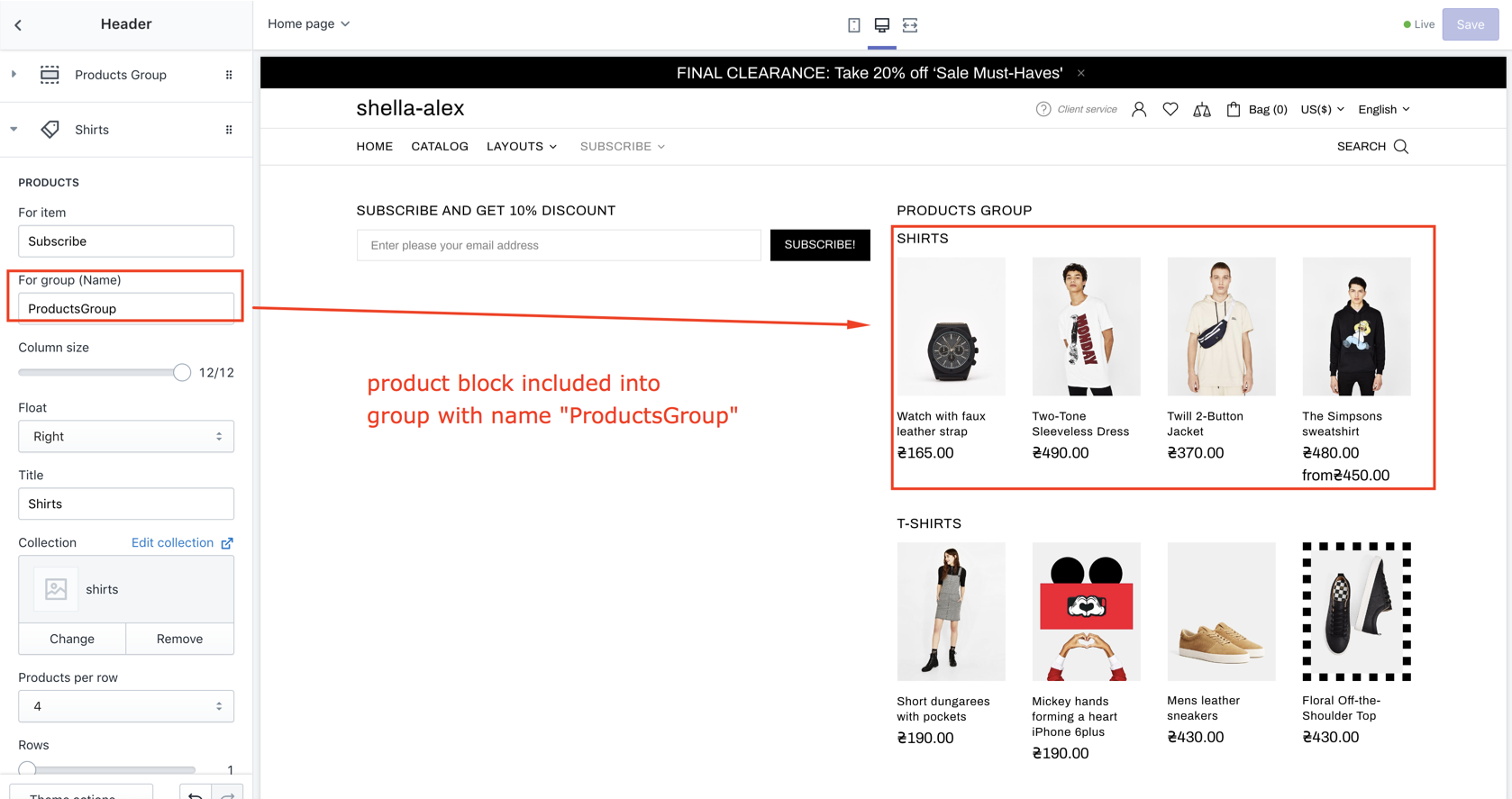
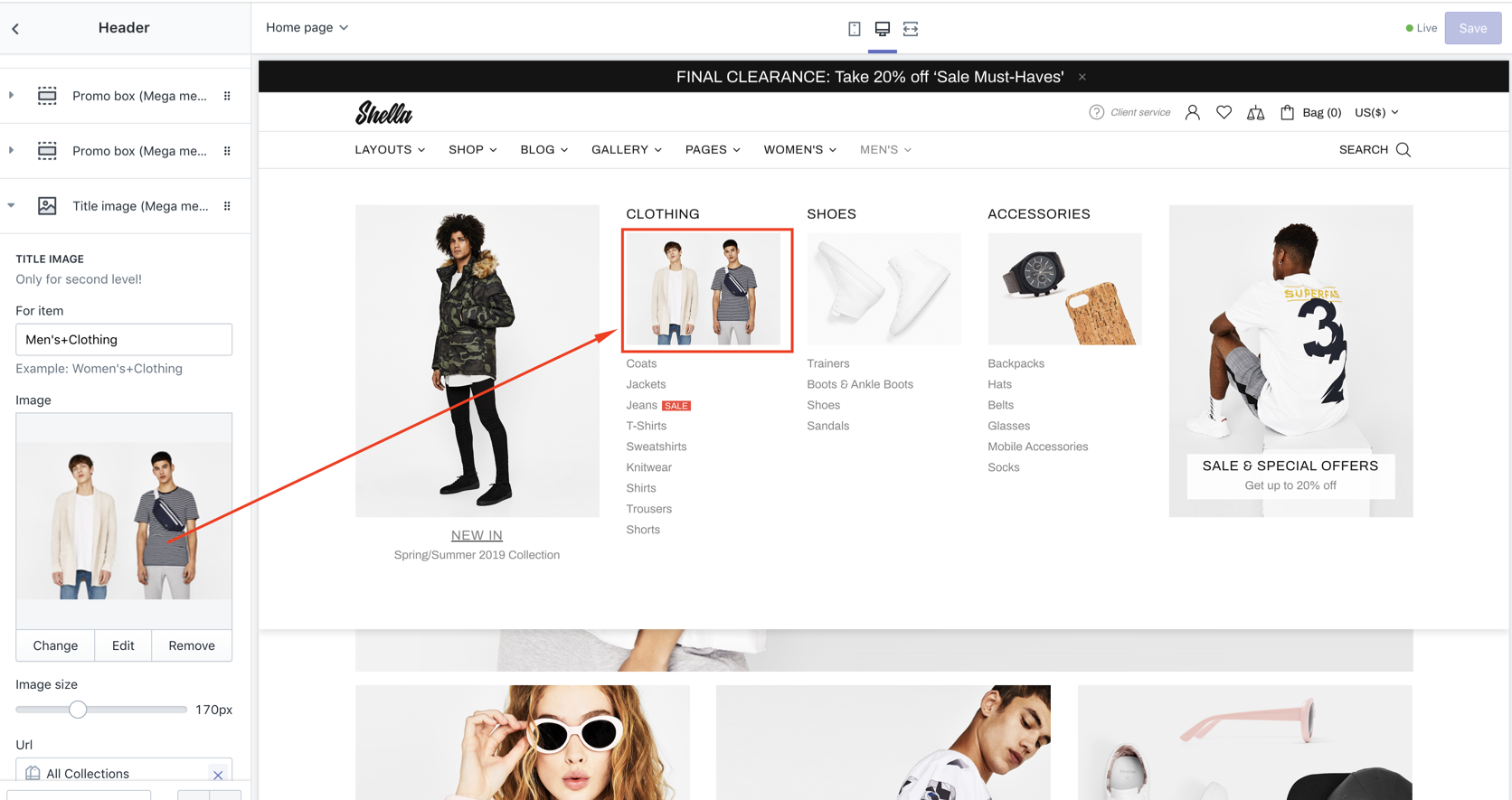
Title image (Mega menu)
For second collection level only, when "Second level is column" disabled.

Title image (Mega menu) - list of options
| # | Name | Value | Description |
| 1 | For item | Menu path |
Should match Navigation menu item path concatenated by "+" sign. For example, if you have navigation menu "Men's -> Clothing" Path will looks like "Men's+Clothing" |
| 2 | Image | image | Set image |
| 3 | Image size | number | Set image size |
| 4 | Url | url | Set image URL |
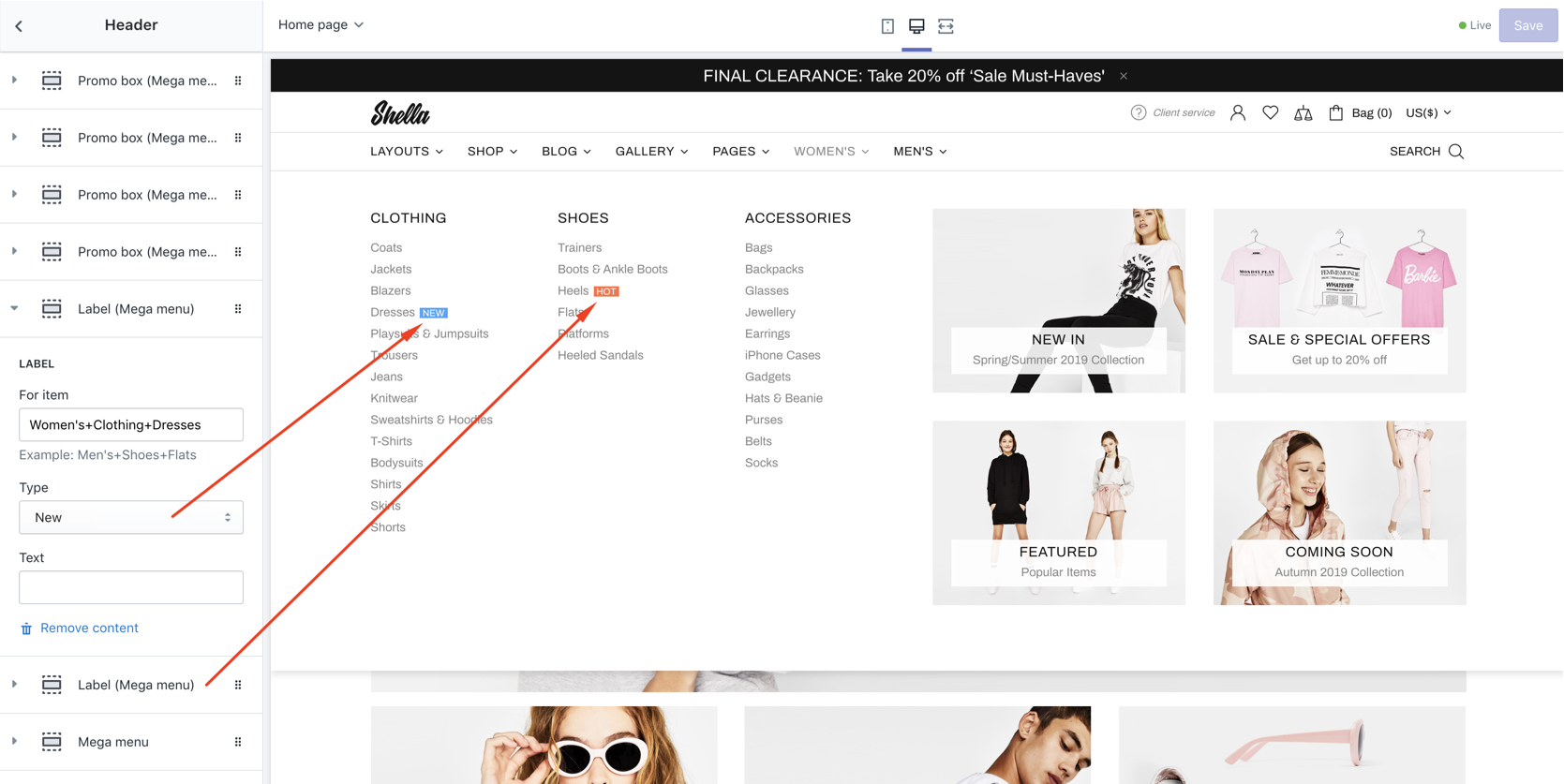
Label (Mega menu)

Label (Mega menu) - list of options
| # | Name | Value | Description |
| 1 | For item | Menu path |
Should match Navigation menu item path concatenated by "+" sign. For example, if you have navigation menu "Men's -> Clothing -> Coats" Path will looks like "Men's+Clothing+Coats" |
| 2 | Type |
New Sale Hot |
Set label type |
| 3 | Text | text | Overwrite text value |
Preview image (Mega menu)
| # | Name | Value | Description |
| 1 - 40 | For item #1 - #20 ... Image #1 - Image #20 | Write item + choose image |
Icon (For a first level)
| # | Name | Value | Description |
| 1 - 40 | For item #1 - #20 ... Icon #1 - Icon #20 | Write item + write icon |
Footer
Video manual - 04 Advanced footer options - Shella Shopify theme

Options
| # | Name | Value | Description |
| 1 | Type |
Type #1 Type #2 Type #3 Type #4 Type #5 Type #6 |
Set footer type. Type #1 Type #2 Type #3 Type #4 Type #5 Type #6 
|
| 2 | Content width |
Inherit global settings Full width Boxed |
Set container width. Use value from "Theme settings -> Layout -> Default content width" or overwrite it. |
| 3 | Margin top | number | Set top margin from the Footer to Content. |
| 4 | Responsive margin top | number | Set top margin for responsive mode. |
| 5 | Enable fixed | true / false | Enable/Disable fixed mode of the Footer |
| 6 | Show top border | true / false | Enable/Disable top border line above whole Footer |
| 7 | Show bottom border | true / false | Enable/Disable bottom border line |
| 8 | Show button 'Back to top' | true / false | Show/hide scroll to top button |
| 9 | Button 'Back to top' scroll visible limit | number | Set scroll height when show back to top button |
Footer type defines design and available content
| # | Footer type | Supported content |
| 1 | Type #1 |
Menu Custom html Social media Subscription Logo Copyright Payments |
| 2 | Type #2 |
Menu Custom html Social media Subscription Logo Copyright Payments |
| 3 | Type #3 |
Menu Social media Subscription Logo Copyright Payments |
| 4 | Type #4 |
Social media Subscription Copyright |
| 5 | Type #5 |
Social media Copyright |
| 6 | Type #6 |
Menu Social media Subscription Logo Copyright |
Content
Menu
| # | Name | Value | Description |
| 1 | Show title on desktop | true / false | Show/hide title on desktop |
| 2 | Title | text | Overwrite menu title |
| 3 | Menu | navigation menu | Set navigation menu |
| 4 | Column size | Set column size | |
| 5 | Items limit | Set items limit |
Custom html
| # | Name | Value | Description |
| 1 | Show title on desktop | true / false | Show/hide title on desktop |
| 2 | Title | text | Set title |
| 3 | Page content | Select page |
Choose from pages list the page "Include Footer Custom HTML" |
| 4 | Content | content | Make clean if you want to use selected above page |
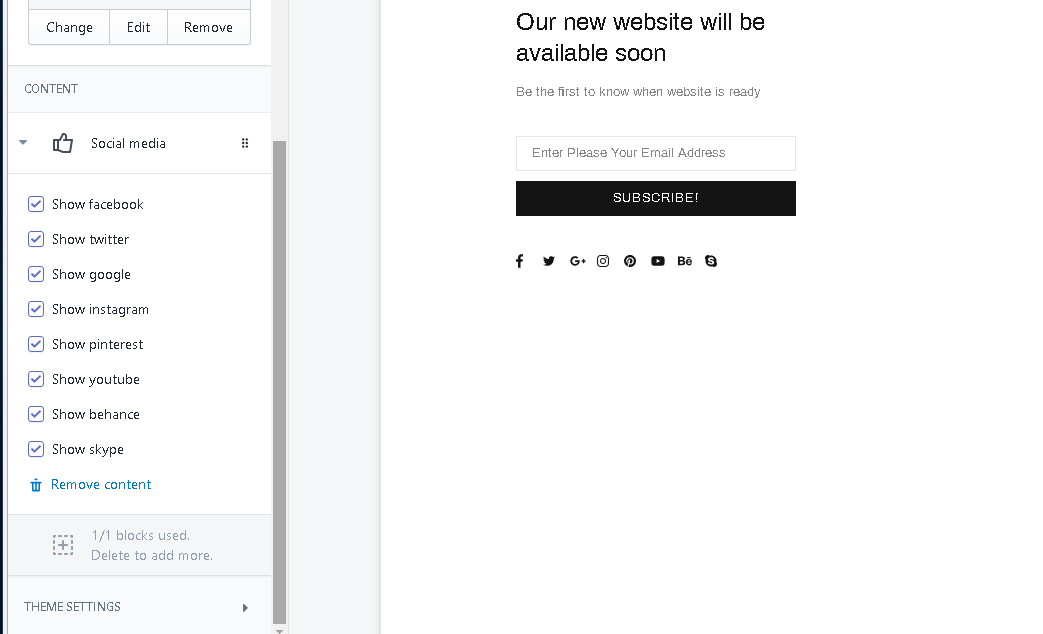
Social media
| # | Name | Value | Description |
| 1 | Title | text | Set title |
| 2 | Enable tooltip | true / false | Show/hide tooltips |
| 3 | Show facebook | true / false | Show/hide facebook icon |
| 4 | Show twitter | true / false | Show/hide twitter icon |
| 5 | Show google | true / false | Show/hide google plus icon |
| 6 | Show instagram | true / false | Show/hide instagram icon |
| 7 | Show pinterest | true / false | Show/hide pinterest icon |
| 8 | Show youtube | true / false | Show/hide youtube icon |
| 9 | Show behance | true / false | Show/hide behance icon |
| 10 | Show skype | true / false | Show/hide skype icon |
Newsletter subscription
| # | Name | Value | Description |
| 1 | Title | text | Set title |
| 2 | Paragraph | text | Set description text |
| 3 | Placeholder | text | Set placeholder |
| 4 | Button text | text | Set button text |
Logo
| # | Name | Value | Description |
| 1 | Image | image | Set image |
| 2 | Image width | number | Set image size |
| 3 | SVG logo | true / false | Enable / Disable SVG logo |
| 4 | Code of SVG logo | Enter code of SVG logo |
Copyright
| # | Name | Value | Description |
| 1 | Enable custom | true / false | Overwrite default copyright |
| 2 | Page content | Select page |
Choose from pages list the page "Include Footer Copyright" |
| 3 | Content | content | Make clean if you want to use selected above page |
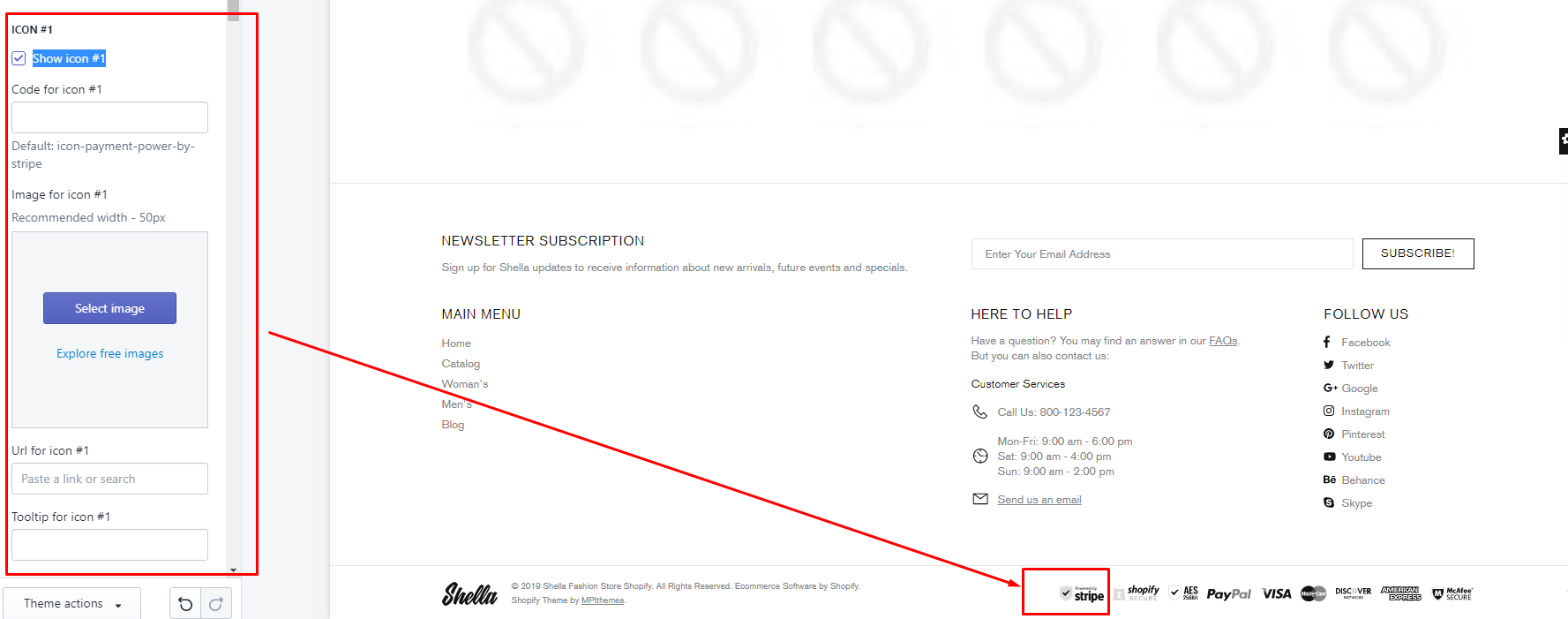
Payments
| # | Name | Value | Description |
| 1 | Type |
Dark Light |
Set icon color style |
| 2 | Enable tooltip |
true/false |
Enable/Disable |
| 3-53 |
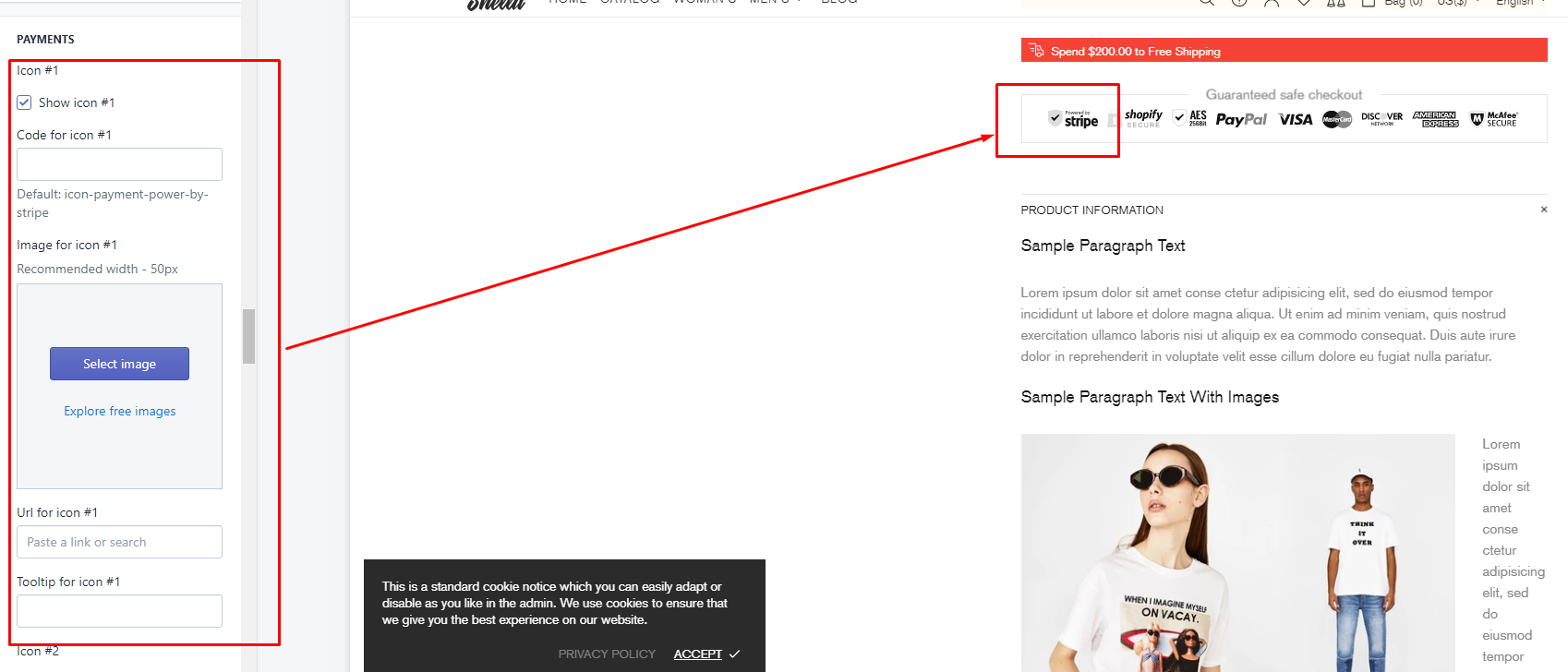
PAYMENTS: [options] Icon #1 - #10 |
Show icon #1 - #10 Code for icon #1 - 10 Image for icon #1 - #10 Url for icon #1 - #10 Tooltip for icon #1 - #10 |

|
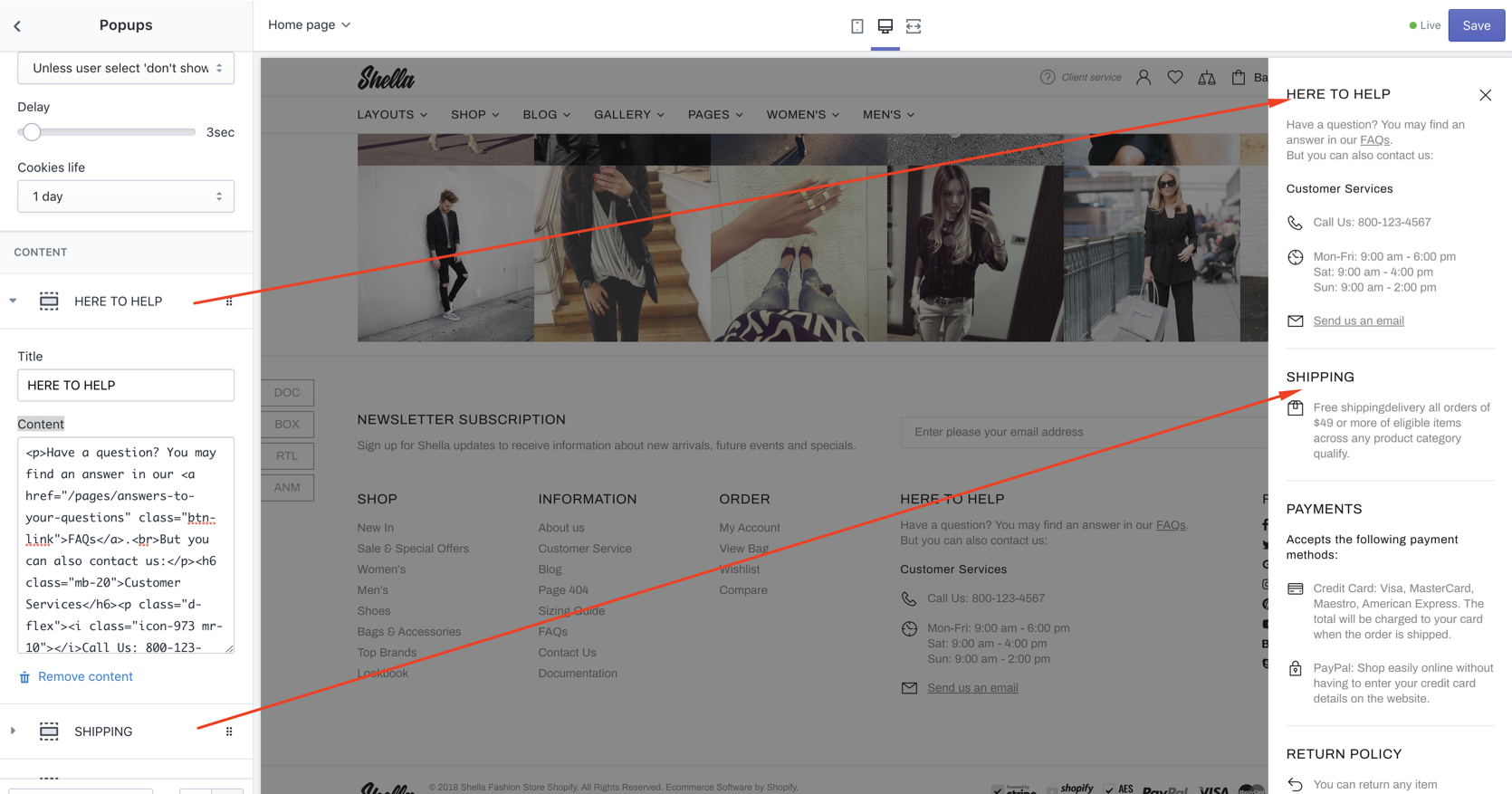
Popups
Options
| # | Name | Value | Description |
| 1 | SEARCH: Enable | true / false | Show/hide search popup |
| 2 | SEARCH: Ajax search | true / false |
If enabled the dropdown under search button will show content with corresponding search terms. If disabled - content will not appears. |
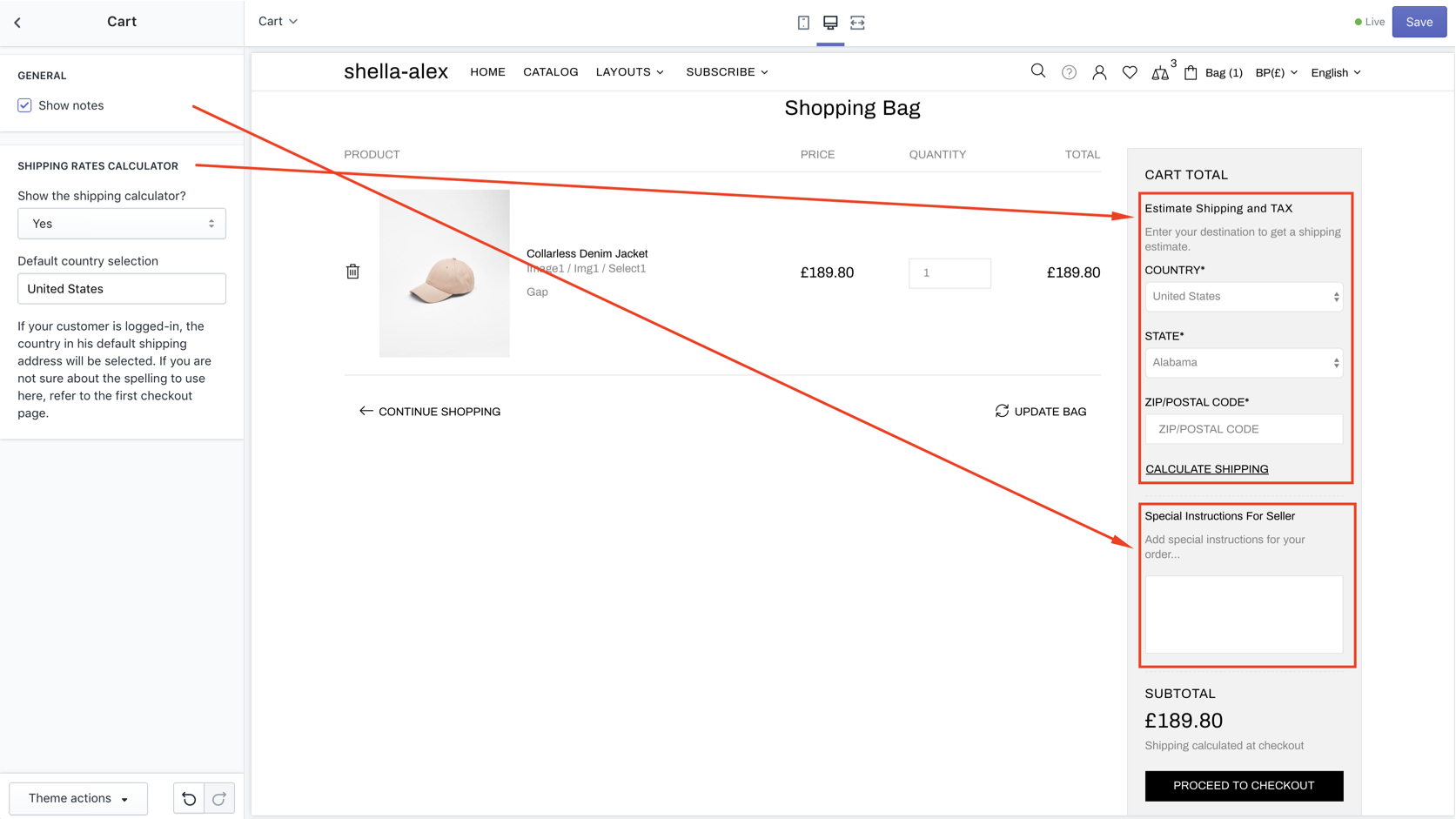
| 3 | CART: Enable | true / false | Show/hide cart popup |
| 4 | CART: Show free shipping | true / false | Show/hide free shipping |
| 5 | WISHLIST: Enable | true / false | Show/hide wishlist popup |
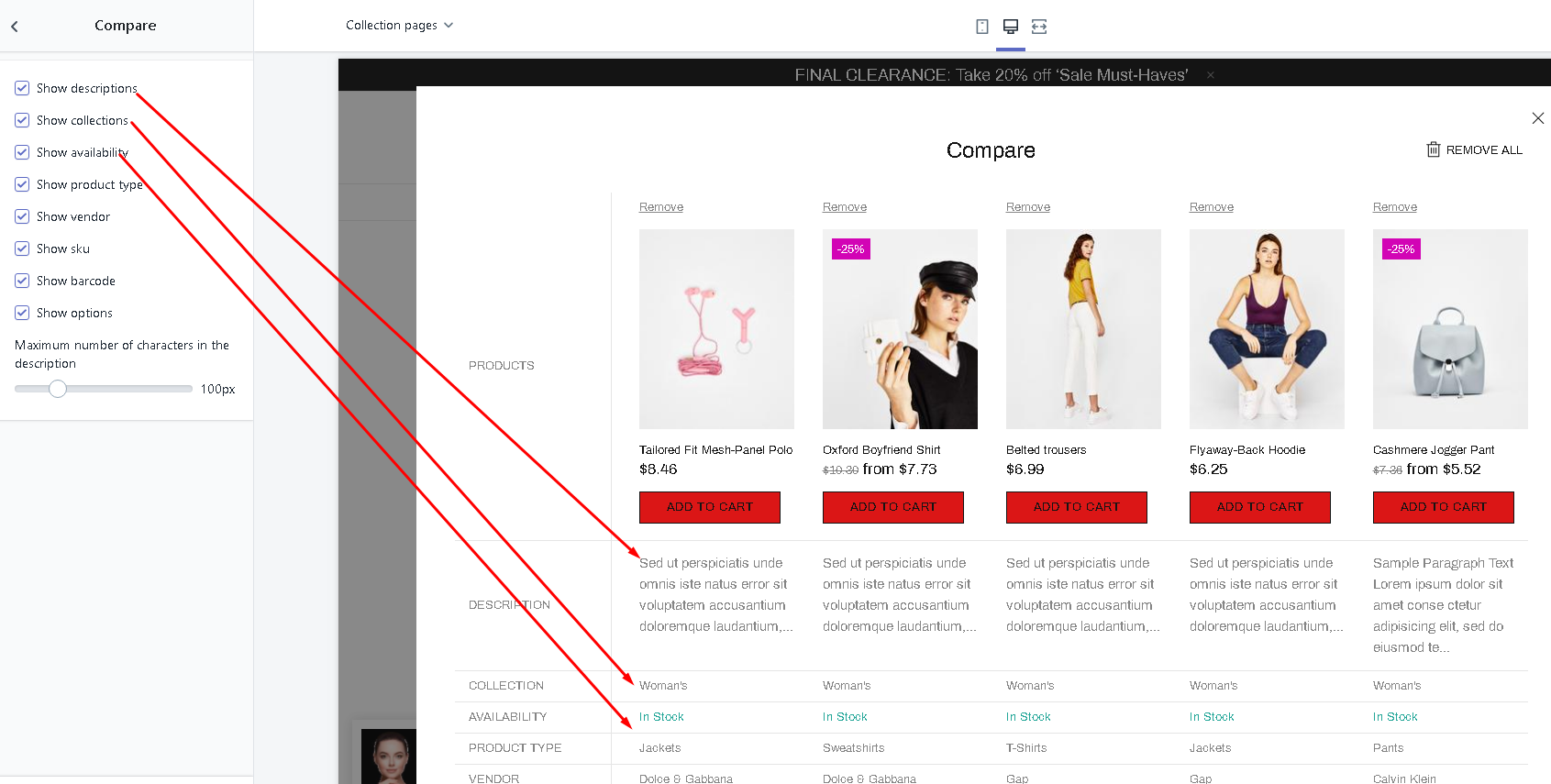
| 6 | COMPARE: Enable | true / false | Show/hide compare popup |
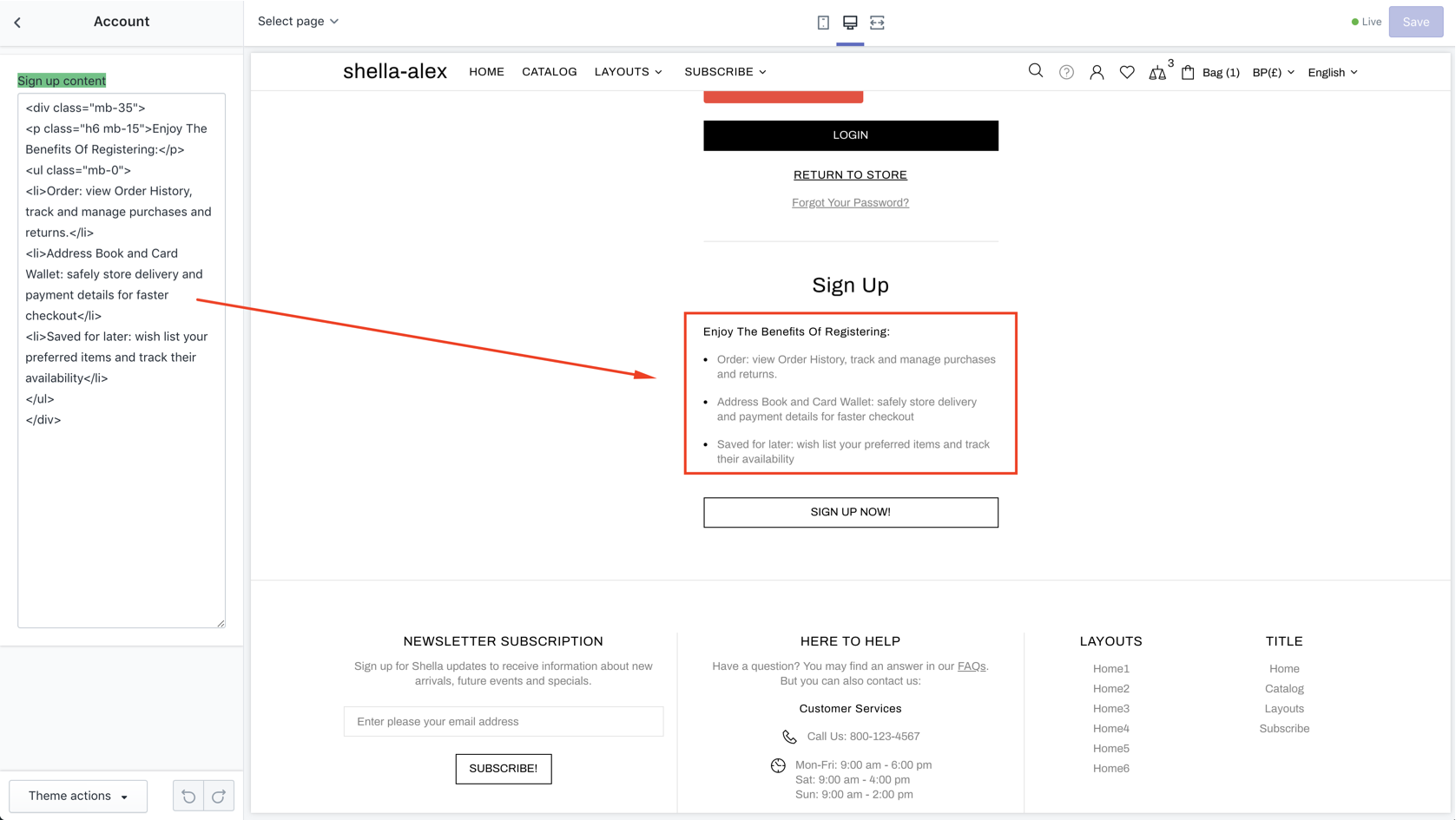
| 7 | ACCOUNT: Enable | true / false | Show/hide account popup |
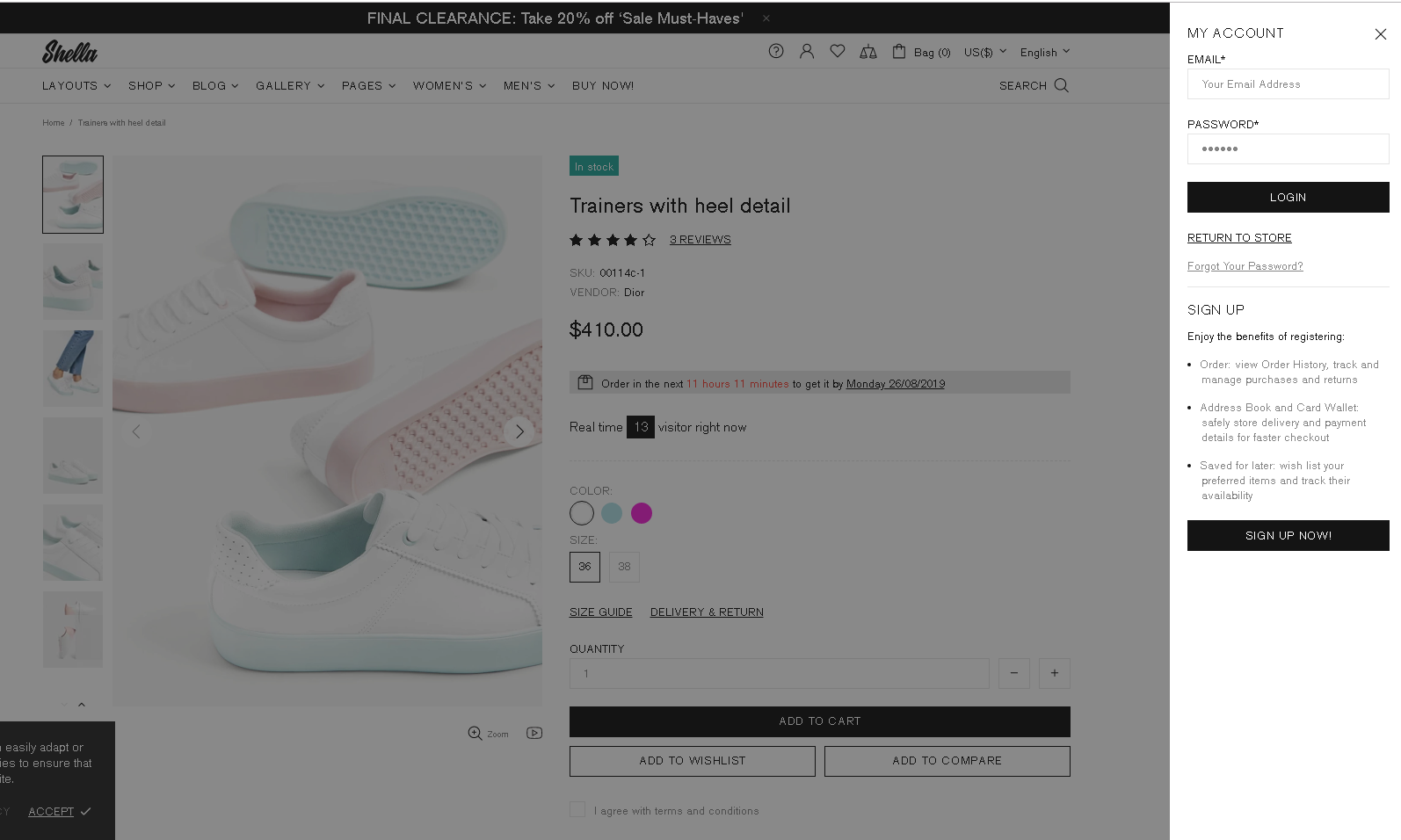
| 8 | ACCOUNT: Page content | Select page |
Choose from pages list the page "Include Popup Account" |
| 9 | ACCOUNT: Sign up information | content | Make clean if you want to use selected above page |
| 10 | ACCOUNT: Show subscribe | true / false | Show/hide subscribe block |
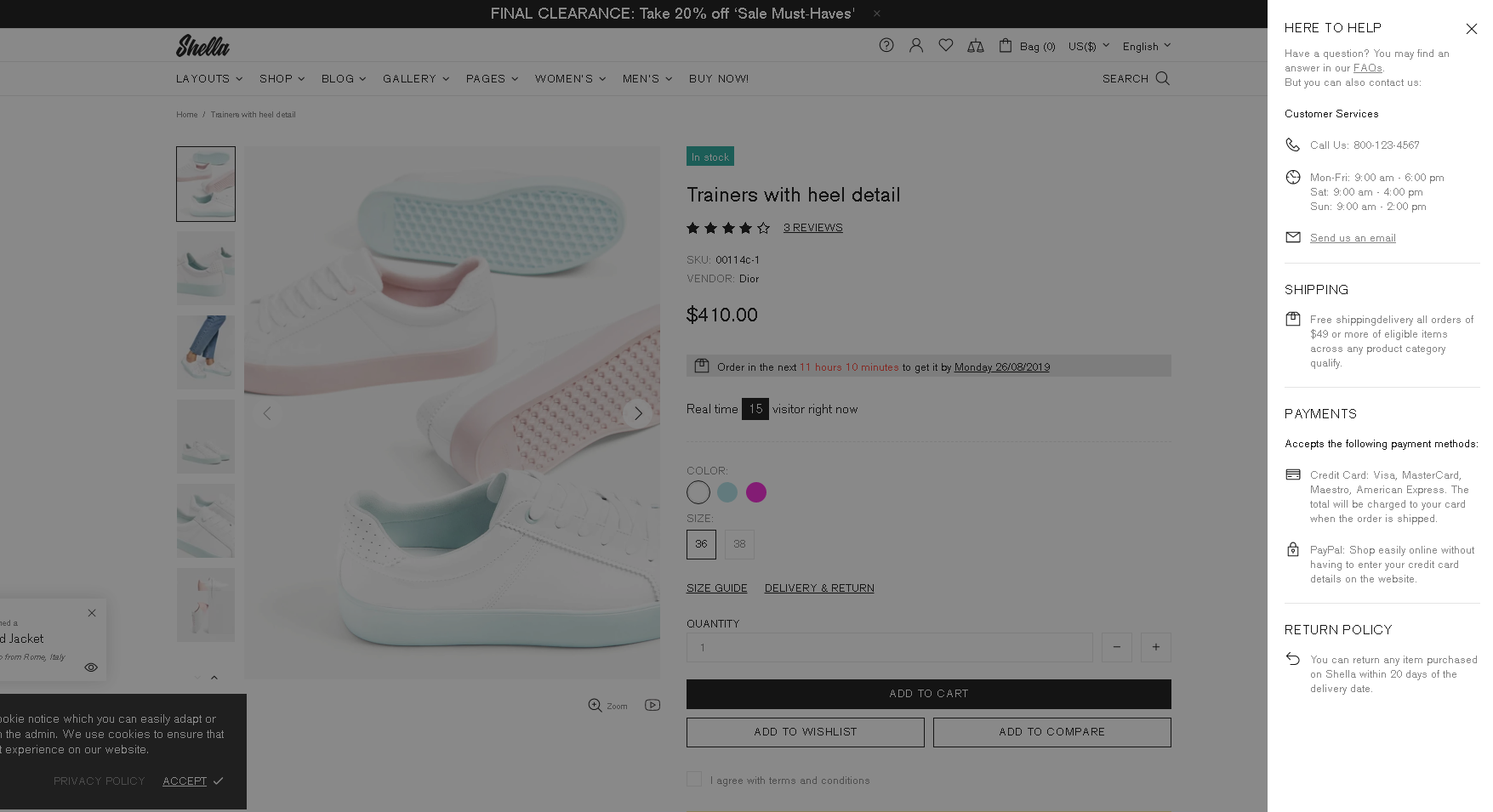
| 11 | SERVICES: Enable | true / false | Show/hide service popup |
| 12 | SUBSCRIPTION: Enable | true / false | Show/hide newsletter subscription popup |
| 13 | SUBSCRIPTION: Layout | choose | Type #1 - Type #4 |
| 14 - 17 | SUBSCRIPTION: Texts | texts | Text line #1 - Text line #4 |
| 18 | SUBSCRIPTION: Show form | true / false | Show/hide form |
| 19 - 23 | SUBSCRIPTION: Input placeholder, Button submit text, Link button text, Text 'Don't show again', Text 'Close popup' | texts | Enter texts |
| 24 | SUBSCRIPTION: Image | choose image | Image in form |
| 25 | SUBSCRIPTION: Image width | Number | Choose image width |
| 26 | SUBSCRIPTION: Enable format 'pjpg' | true / false | Enable/Disable format 'pjpg' |
| 27 | SUBSCRIPTION: Link | Enter link | |
| 28 | SUBSCRIPTION: Show once? | true / false | Configure popup behaviour |
| 29 | SUBSCRIPTION: Delay | number | Set timeout delay to show popup |
| 30 | SUBSCRIPTION: Cookies life | time | How long to save user choice in cookies |
| 31 | SUBSCRIPTION CONFIRMATION: Enable | true / false | Show/hide newsletter subscription popup |
| 32 - 33 | SUBSCRIPTION CONFIRMATION: Success message, Success button text | texts | |
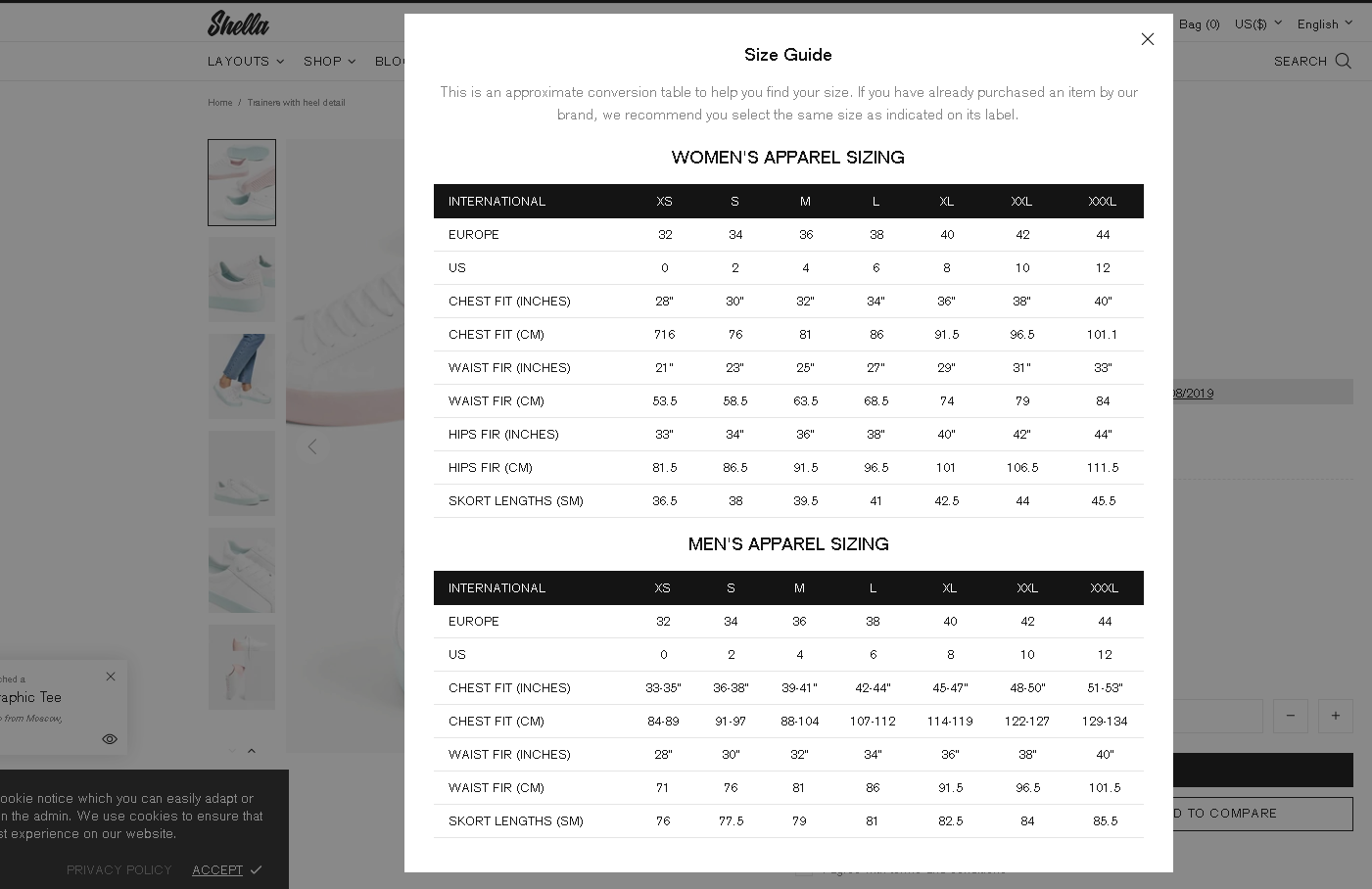
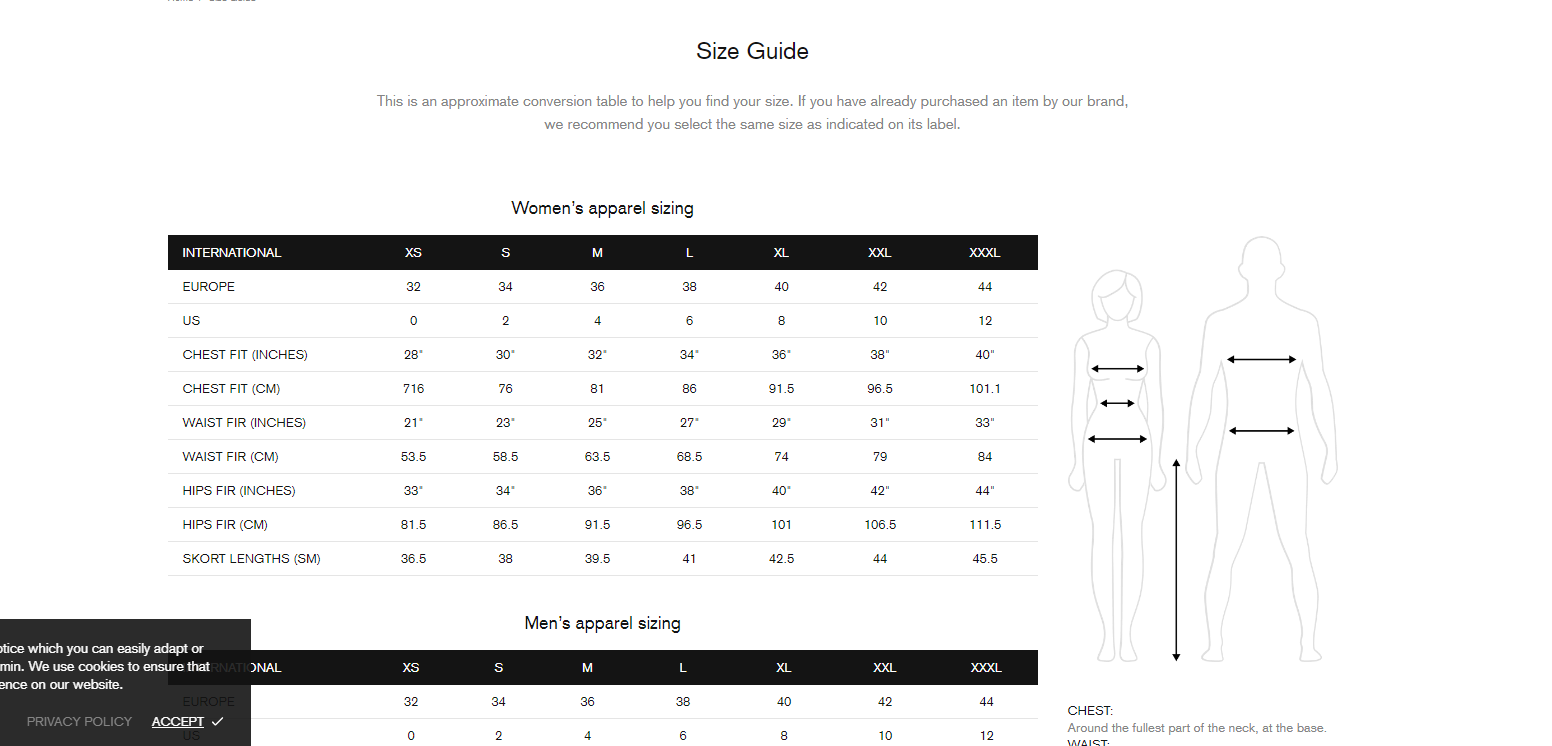
| 34 | SIZE GUIDE: Page content | Select page |
Choose from pages list the page "Include Popup Size Guide" |
| 35 | SIZE GUIDE: Content of 'Size guide' | content | Make clean if you want to use selected above page |
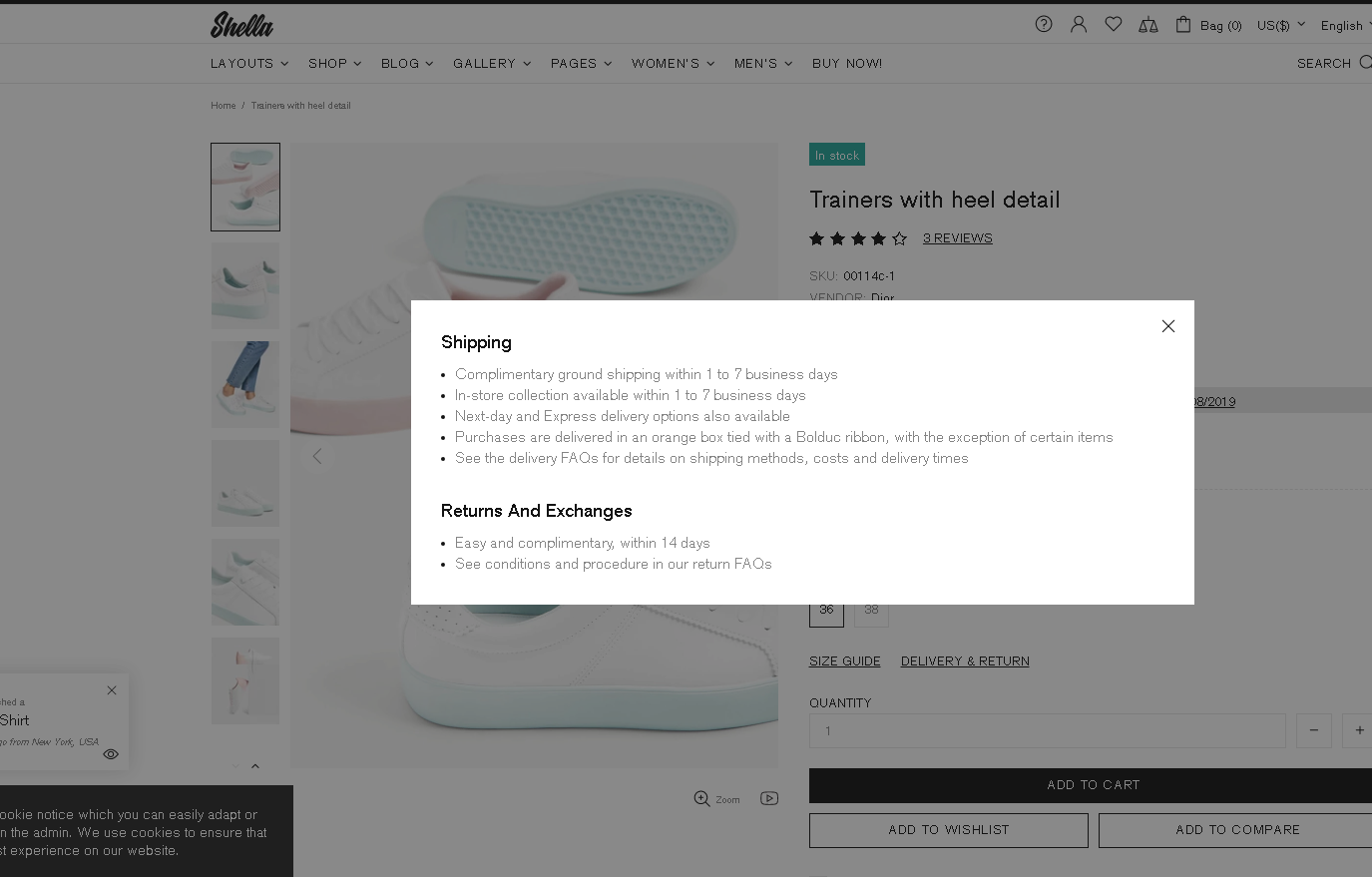
| 36 | DELIVERY RETURN: Page content | Select page |
Choose from pages list the page "Include Popup Delivery Return" |
| 37 | DELIVERY RETURN: Content of 'Delivery return' | content | Make clean if you want to use selected above page |
Content
Title
| # | Name | Value | Description |
| 1 | Title | text | Set title |
| 2 | Page Content | Select page |
Create and choose from pages list |
| 3 | Content | html code | Make clean if you want to use selected above page |
Custom HTML block
This block is under Header button "Client Service"

| # | Name | Value | Description |
| 1 | Title | text | Set title |
| 2 | Page content |
Choose from pages list the page "Include Popup Services" |
|
| 3 | Content | Your own text or html content | Make clean if you want to use selected above page |
Footbar
Notification cookies
Video manual: 18 Cookies, QuickView and Recently purchased product popups at Shella Shopify theme
| # | Name | Value | Description |
| 1 | Enable | true / false | Enable/disable notification cookies |
| 2 | Text | This is a standard cookie notice which you can easily adapt or disable as you like in the admin. We use cookies to ensure that we give you the best experience on our website. |
Enter text |
| 3 | Button information | PRIVACY POLICY | Enter text |
| 4 | Button information link | text | Enter a link or search |
| 5 | Button close | ACCEPT | Enter text |
| 6 | Delay | number | Delay time |
| 7 | Show at once | true / false | Enable/disable |
| 8 | Cookies life | 1 day 3 days 1 week 1 month 1 year |
Enable/disable |
Notification products
| # | Name | Value | Description |
| 1 | Enable | true / false | Enable/disable notification products |
| 2 | Collection | Set collection to use | |
| 3 | Text line #1 | Set Text line #1 | |
| 4 | Text line #2 | Set Text line #2 | |
| 5 | Min time value in line #1 (minutes) | Set min time | |
| 6 | Max time value in line #2 (minutes) | Set max time | |
| 7 | Text for minutes | Text | Default: minute|minutes |
| 8 | Place values in line #2 | Set place values | |
| 9 | Delay | Set Delay | |
| 10 | Min interval | Set Min interval | |
| 11 | Max interval | Set Max interval | |
| 12 | Max time life | Set Max time life |
Product footbar
| # | Name | Value | Description |
| 1 | Enable | true / false | Enable/disable product footbar |
| 2 | Show title | true / false | Enable/disable title |
| 3 | Show price | true / false | Enable/disable price |
| 4 | Show sale price separator | true / false | Enable/disable price separator |
| 5 | Show reviews | true / false | Enable/disable reviews |
| 6 | Hide empty reviews | true / false | Hide/show empty reviews |
| 7 | Hide reviews counter | true / false | Hide/show reviews counter |
| 8 | Show options (variants) | true / false | Enable/disable options |
| 9 | Show quantity | true / false | Enable/disable quantity |
| 10 | Show button 'Add to cart' | true / false | Enable/disable button 'Add to cart' |
Home page
Video manuals:
- 09 Home Page, How to configure revolution slider
- 10 Home Page, How to configure promo boxes
- 11 Home Page, How to configure product lists
SLIDERS: Custom Slider Revolution
Section for developers, who are familiar with HTML, CSS code and want to create custom slide show using full power of revolution slider.
Check slider documentation here.
Put your slider code at sections/slider-revolution.liquid file.
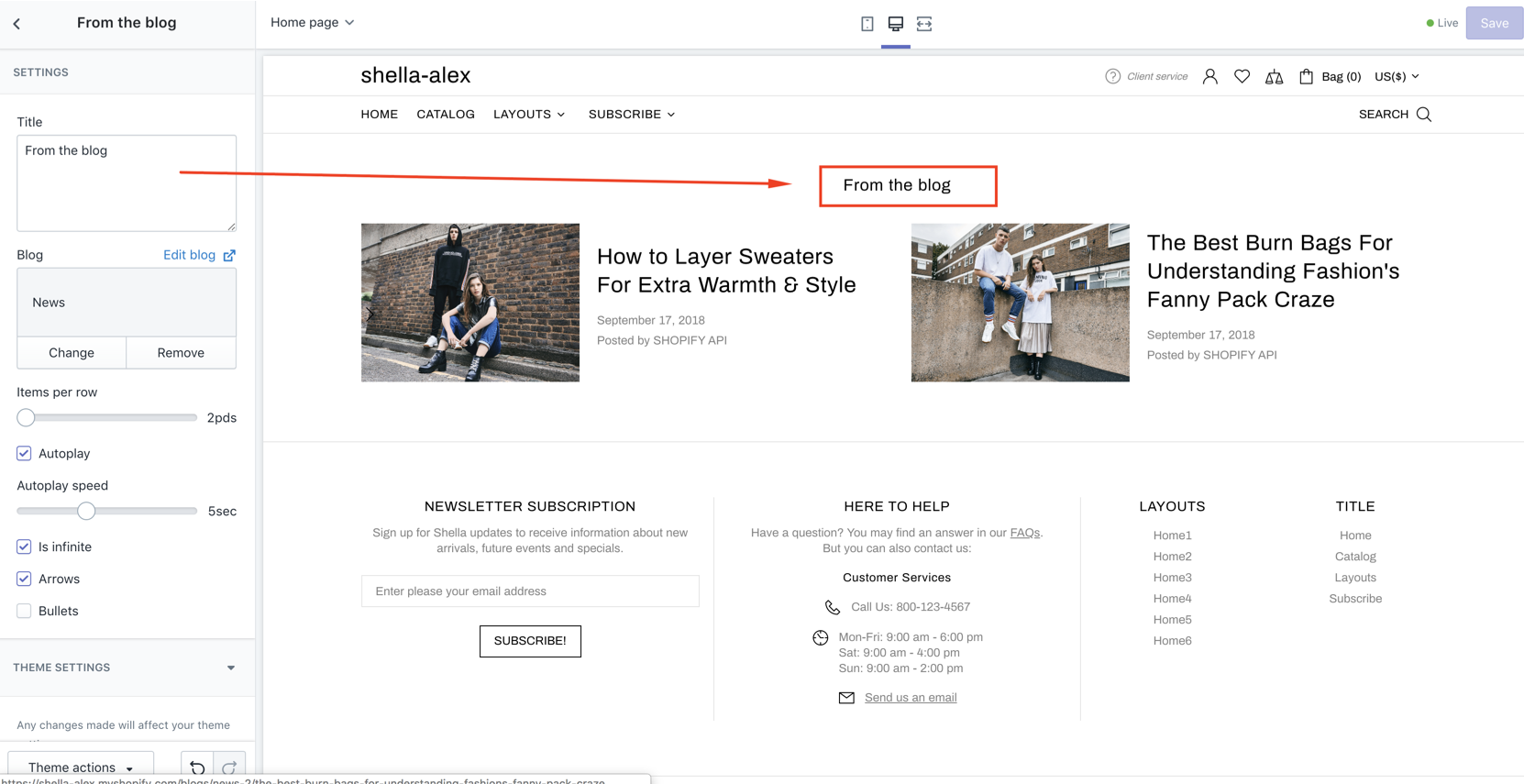
CAROUSELS: Articles carousel

| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Title | text | Set section title |
| 3 | Title style tag | h1-h6 | Choose tag for section title |
| 4 | Show top separator | true / false | Enable/disable top separator |
| 5 | Margin top | Choose margin top | |
| 6 | Responsive margin top | Choose responsive margin top | |
| 7 | Margin bottom | Choose margin bottom | |
| 8 | Responsive margin bottom | Choose responsive margin bottom | |
| 9 | Blog | blog | Select blog |
| 10 | Layout | #1 (in row) #2 (in row) |
Select layout |
| 11 | Show post details | true / false | Enable/disable post details |
| 12 | Button text (layout #2) | text | Set button text |
| 13 | Items per row | number | Set items per row |
| 14 | Autoplay | true / false | Enable/disable auto scroll |
| 15 | Autoplay speed | number | Set autoplay timeout |
| 16 | Is infinite | true / false | Enable/disable infinite scroll |
| 17 | Arrows | true / false | Show/hide arrows |
| 18 | Bullets | true / false | Show/hide bullets |
| 19 | Disable lazy load | true / false | Enable / Disable lazy load |
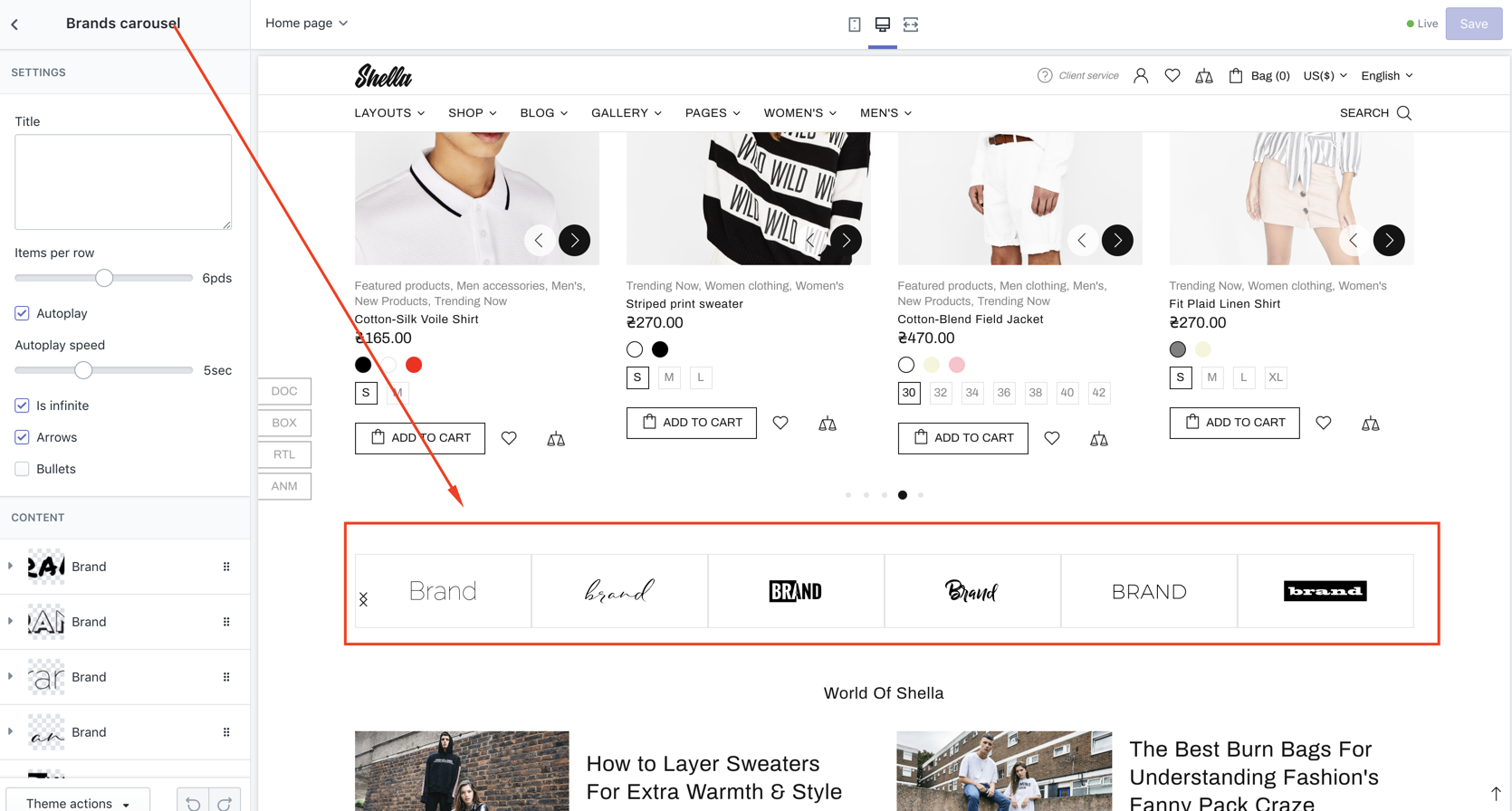
CAROUSELS: Brands carousel

Options
| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Title | text | Set section title |
| 3 | Title style tag | h1-h6 | Choose tag for section title |
| 4 | Show top separator | true / false | Enable/disable top separator |
| 5 | Margin top | Choose margin top | |
| 6 | Responsive margin top | Choose responsive margin top | |
| 7 | Margin bottom | Choose margin bottom | |
| 8 | Responsive margin bottom | Choose responsive margin bottom | |
| 9 | Layout | Slider Grid |
Choose type of carousel |
| 10 | Items per row (Only for Slider) | number | Set items per row |
| 11 | Image max width | number | Chosse image max width |
| 12 | Bordered links | true / false | Enable/disable bordered links |
| 13 | Autoplay | true / false | Enable/disable auto scroll |
| 14 | Autoplay speed | number | Set autoplay timeout |
| 15 | Is infinite | true / false | Enable/disable infinite scroll |
| 16 | Arrows | true / false | Show/hide arrows |
| 17 | Bullets | true / false | Show/hide bullets |
| 18 | Disable lazy load | true / false | Enable / Disable lazy load |
Content - Brand block
| # | Name | Value | Description |
| 1 | Image | image | Set brand image |
| 2 | Link | url | Set brand URL |
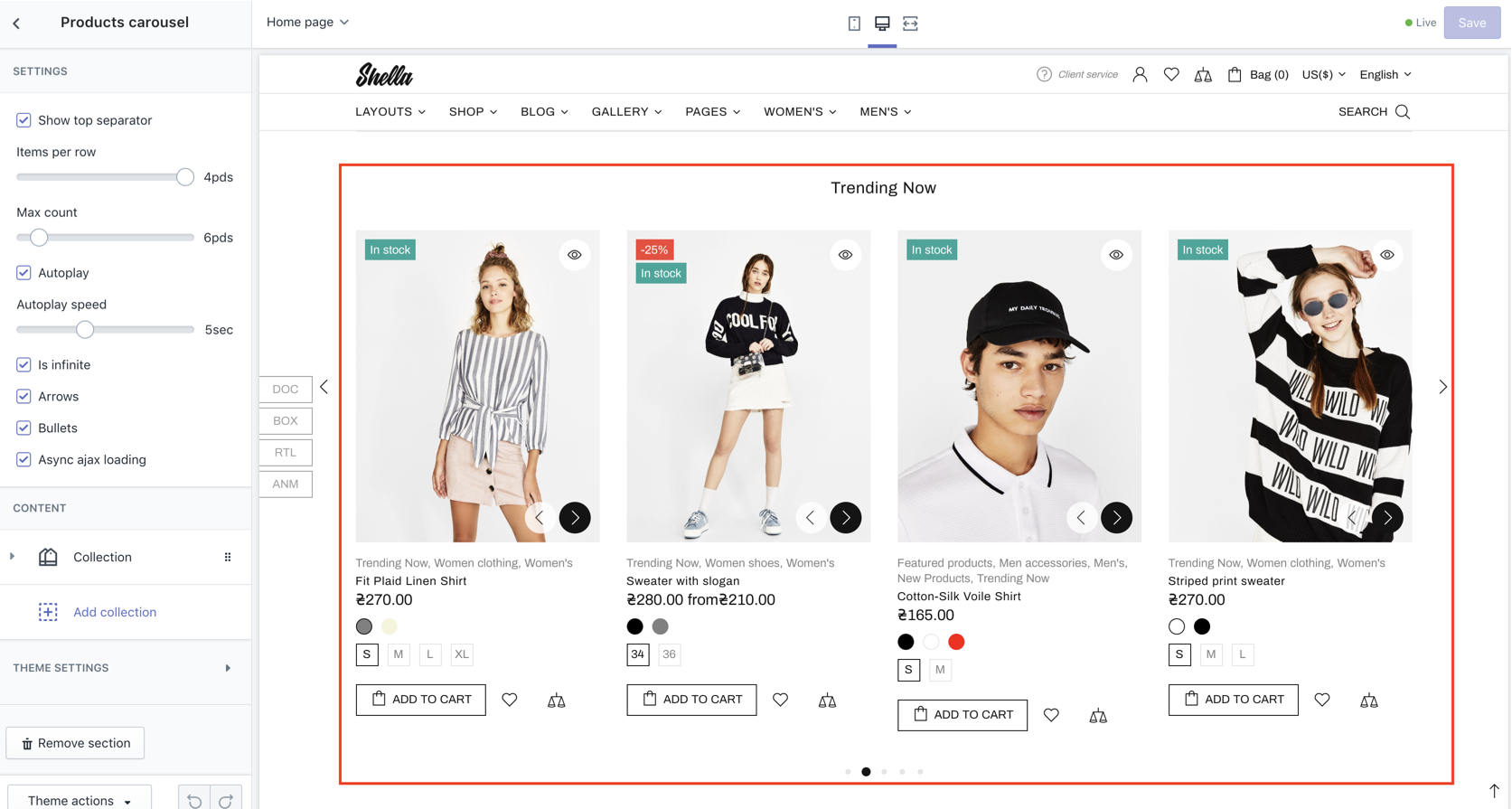
CAROUSELS: Products carousel

Options
| # | Name | Value | Description |
| 1 | Enable | true / false | Show/hide the block |
| 2 | Custom class for section | text | Set custom css class |
| 3 | Show title | true / false | Show/hide title |
| 4 | Title style tag | h1-h6 | Choose tag for section title |
| 5 | Show top separator | true / false | Show/hide 1px grey line separator |
| 6 | Content width | Boxed Full width Inherit global settings |
Choose |
| 7 | Margin top | Choose margin top | |
| 8 | Responsive margin top | Choose responsive margin top | |
| 9 | Margin bottom | Choose margin bottom | |
| 10 | Responsive margin bottom | Choose responsive margin bottom | |
| 11 | Items per row | number | Set number of products per row |
| 12 | Max count | number | Set products limit |
| 13 | Autoplay | true / false | Enable/disable auto scroll |
| 14 | Autoplay speed | number | Set timeout limit for auto scroll |
| 15 | Is infinite | true / false | Enable/disable infinite scroll |
| 16 | Arrows | true / false | Show/hide arrows |
| 17 | Bullets | true / false | Show/hide bullets |
| 18 | Disable lazy load | true / false | Enable / Disable lazy load |
| 19 | Async ajax loading | true / false | Enable/disable async ajax loading |
Content - Products carousel
| # | Name | Value | Description |
| 1 | Title | text | Set title |
| 2 | Collection | Choose collection |
STATIC CONTENT: Contact form
Options
| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Title | text | Set section title |
| 3 | Margin top | Choose margin top | |
| 4 | Responsive margin top | Choose responsive margin top | |
| 5 | Margin bottom | Choose margin bottom | |
| 6 | Responsive margin bottom | Choose responsive margin bottom |
Content
| # | Name | Value | Description |
| 1 | Page content | Select page |
Choose any page from pages list |
| 2 | Content | content | Make clean if you want to use selected above page |
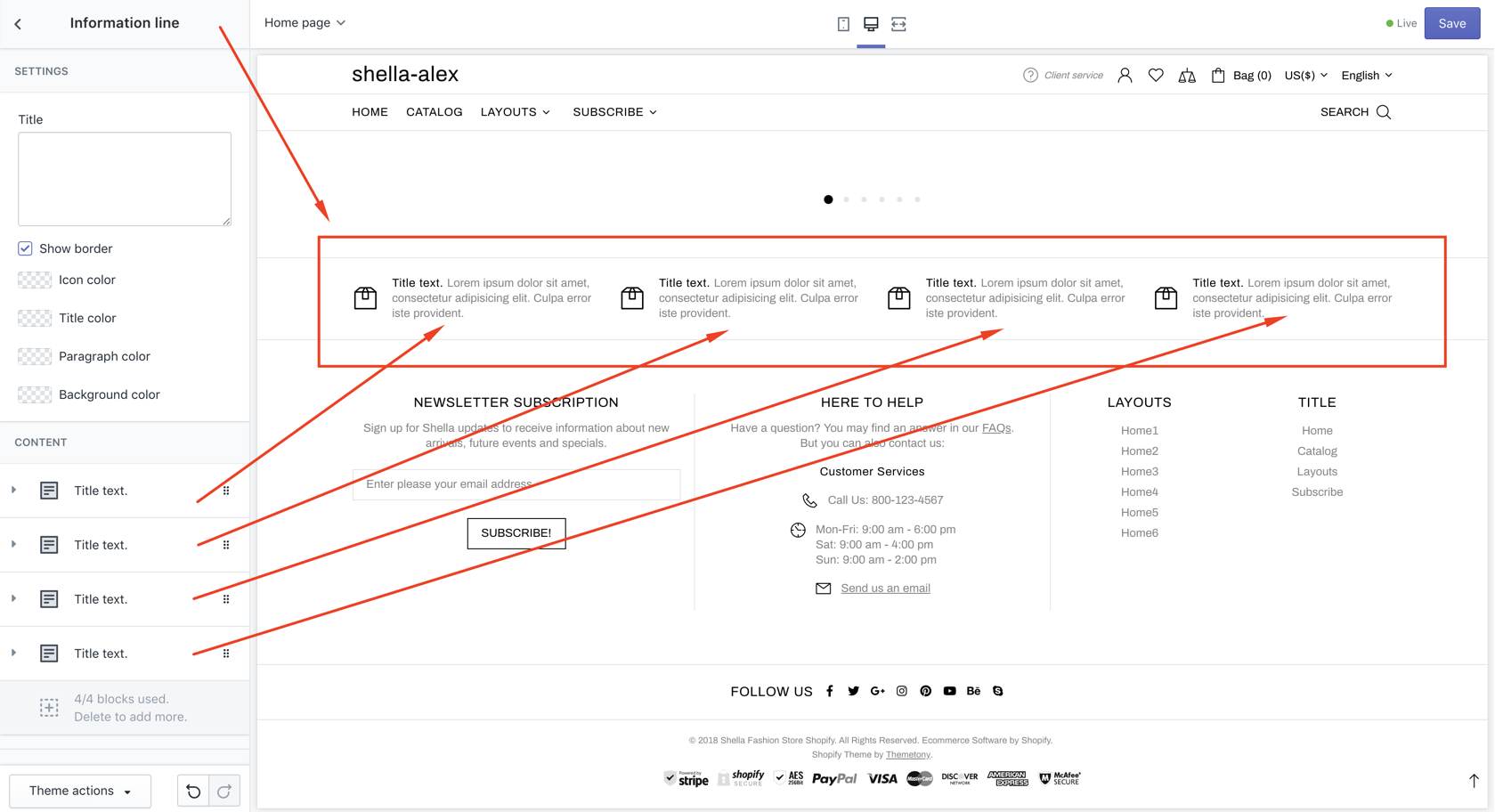
STATIC CONTENT: Information line

Options
| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Title | text | Set section title |
| 3 | Show border | true / false | Show/hide top border |
| 4 | Margin top | Choose margin top | |
| 5 | Responsive margin top | Choose responsive margin top | |
| 6 | Margin bottom | Choose margin bottom | |
| 7 | Responsive margin bottom | Choose responsive margin bottom | |
| 8 | Icon color | color | Set icon color |
| 9 | Title color | color | Set title color |
| 10 | Paragraph color | color | Set text color |
| 11 | Background color | color | Set background color |
Content - Title text
| # | Name | Value | Description |
| 1 | Icon snippet name | html code |
theme-116 Open corresponding file in "Edit code" section -> Snippets -> open file: icon-theme-116.liquid |
| 2 | Title | text | Set title |
| 3 | Paragraph | text | Set text |
STATIC CONTENT: Search form
Options
| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Content width | Boxed Full width Inherit global setting |
Choose |
| 3 | Margin top | Choose margin top | |
| 4 | Responsive margin top | Choose responsive margin top | |
| 5 | Margin bottom | Choose margin bottom | |
| 6 | Responsive margin bottom | Choose responsive margin bottom |
Content
| # | Name | Value | Description |
| 1 | Title | text | Set title |
| 2 | Paragraph | text | Set paragraph |
| 3 | Search design type | Type #1 Type #2 |
Choose search design type |
| 4 | Placeholder | text | Set placeholder |
| 5 | Button text | text | Set button text |
STATIC CONTENT: Subscription form
Options
| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Show top separator | true / false | Enable/disable top separator |
| 3 | Show bottom separator | true / false | Enable/disable bottom separator |
| 4 | Margin top | Choose margin top | |
| 5 | Responsive margin top | Choose responsive margin top | |
| 6 | Margin bottom | Choose margin bottom | |
| 7 | Responsive margin bottom | Choose responsive margin bottom |
Content
| # | Name | Value | Description |
| 1 | Title | text | Write title text |
| 2 | Paragraph | text | Write text paragraph |
| 3 | Placeholder | text | Write placeholder text |
| 4 | Button text | text | Write button text |
| 5 | Subscription button type | Type #1 - Type #3 | Choose |
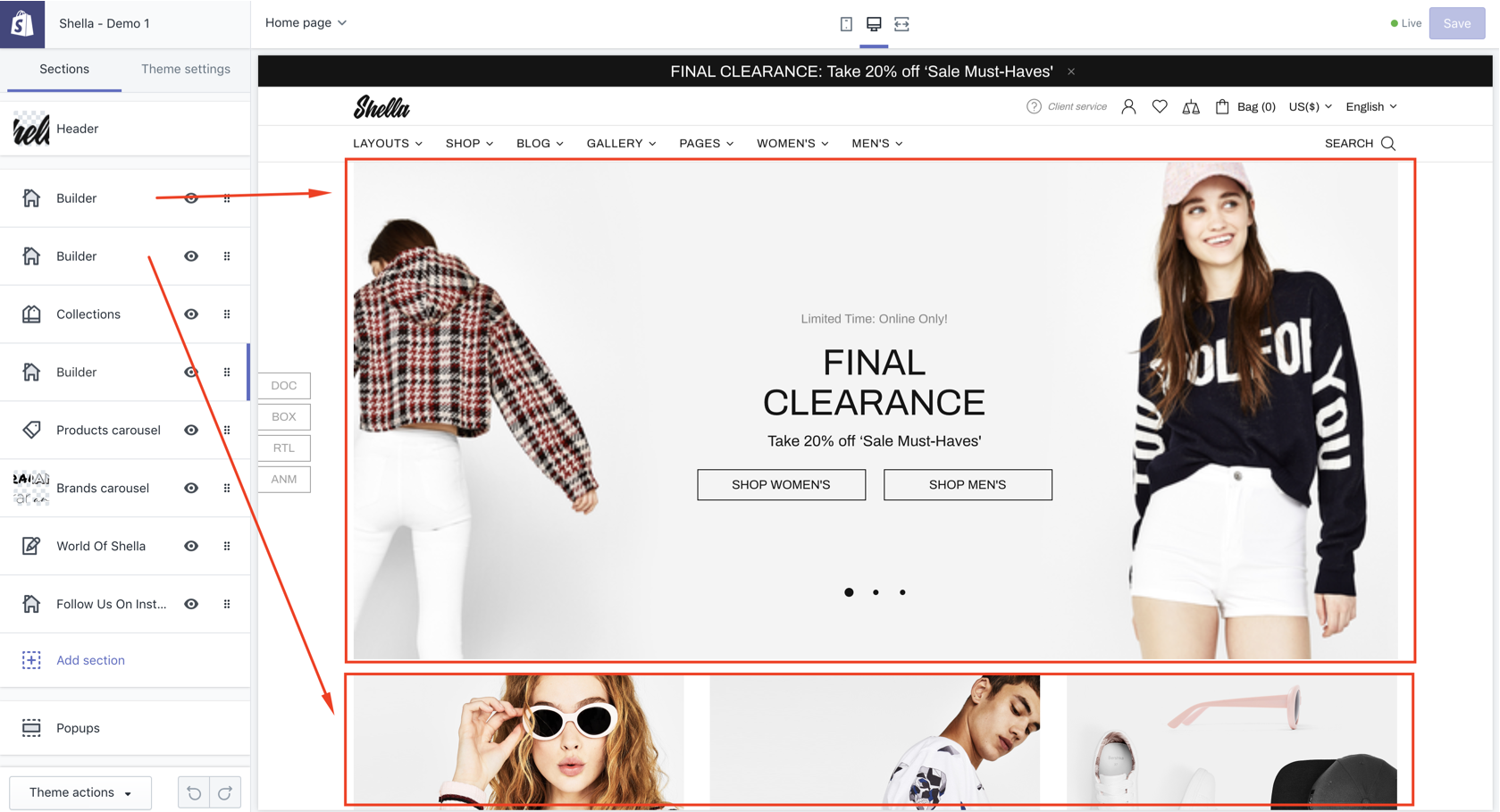
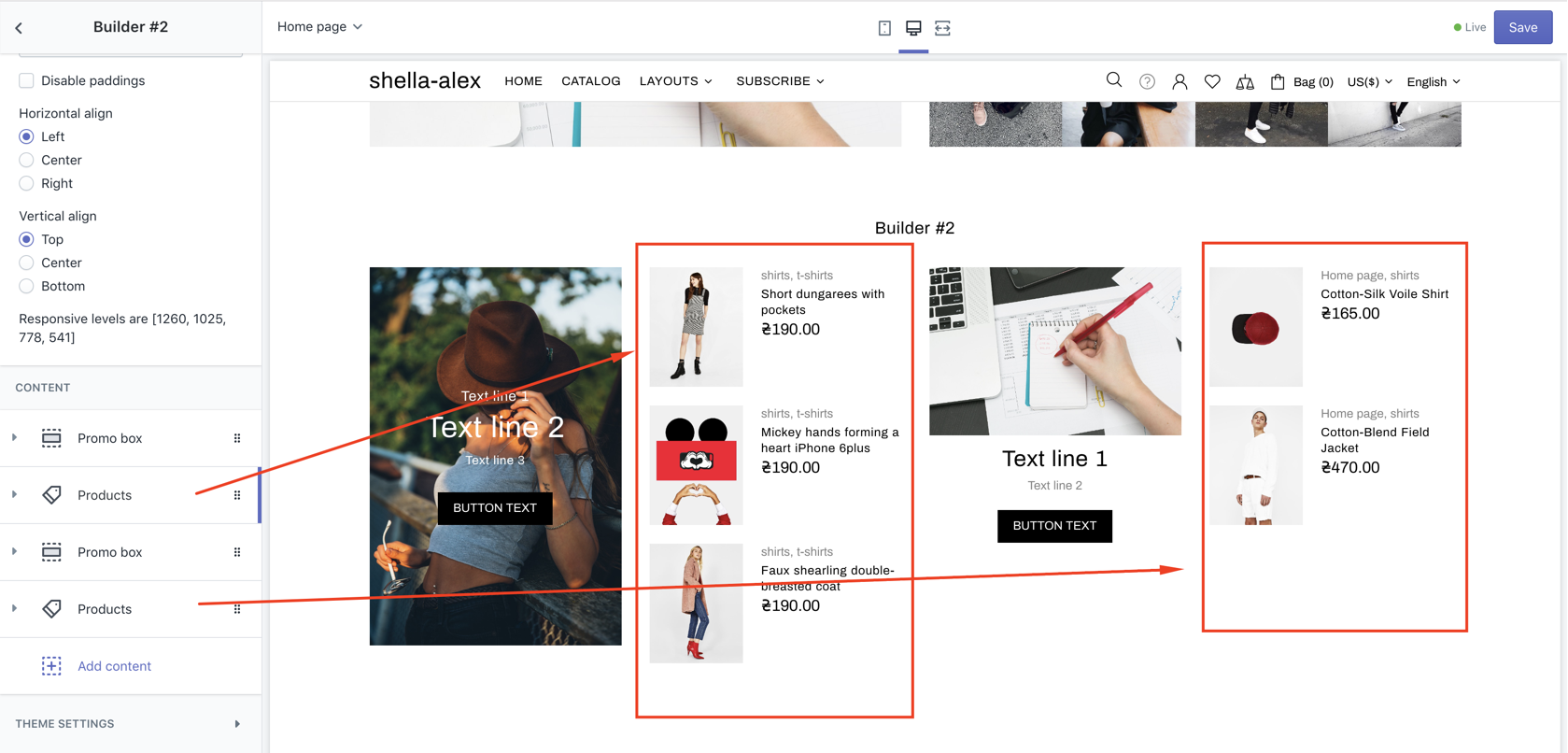
BUILDER: Builder
Responsive levels are [1260, 1025, 778, 541]

| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Title | text | Set section title |
| 3 | Title style tag | h1-h6 | Choose tag for section title |
| 4 | Content width |
Inherit global settings Full width Boxed |
Set container width. Use value from "Theme settings -> Layout -> Default content width" or overwrite it. |
| 5 | Margin top | Choose margin top | |
| 6 | Responsive margin top | Choose responsive margin top | |
| 7 | Margin bottom | Choose margin bottom | |
| 8 | Responsive margin bottom | Choose responsive margin bottom | |
| 9 | Padding top | Choose padding top | |
| 10 | Padding bottom | Choose padding bottom | |
| 11 | Disable paddings | true / false | Disable section grid paddings |
| 12 | Horizontal align | Set horizontal align | |
| 13 | Vertical align | Set vertical align | |
| 14 | Overflow hidden | true / false | Enable/disable overflow hidden view |
| 15 | Enable 5 columns grid | true / false | Enable/disable 5 columns grid |
| 16 | COLORS: Background | color | Choose color |
Builder content blocks
- Revolution Slider
- Slide for Revolution
- Slick Slider
- Slide for Slick
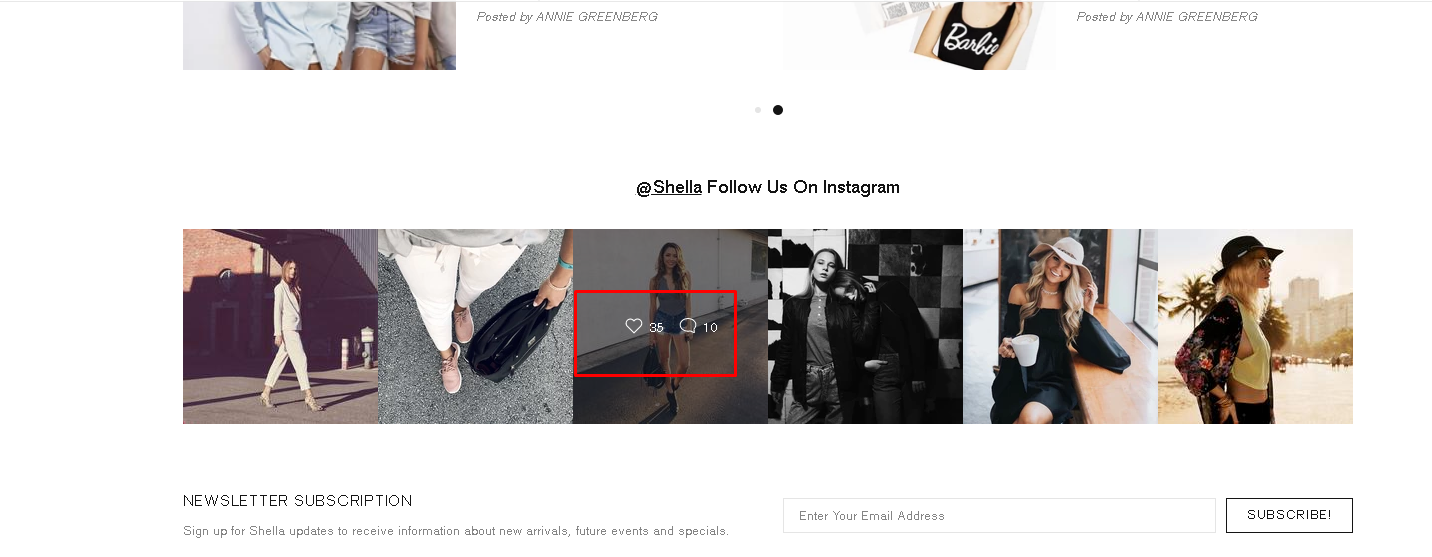
- Instagram block
- Promo box
- Products
- Custom HTML
- Space for vertical menu
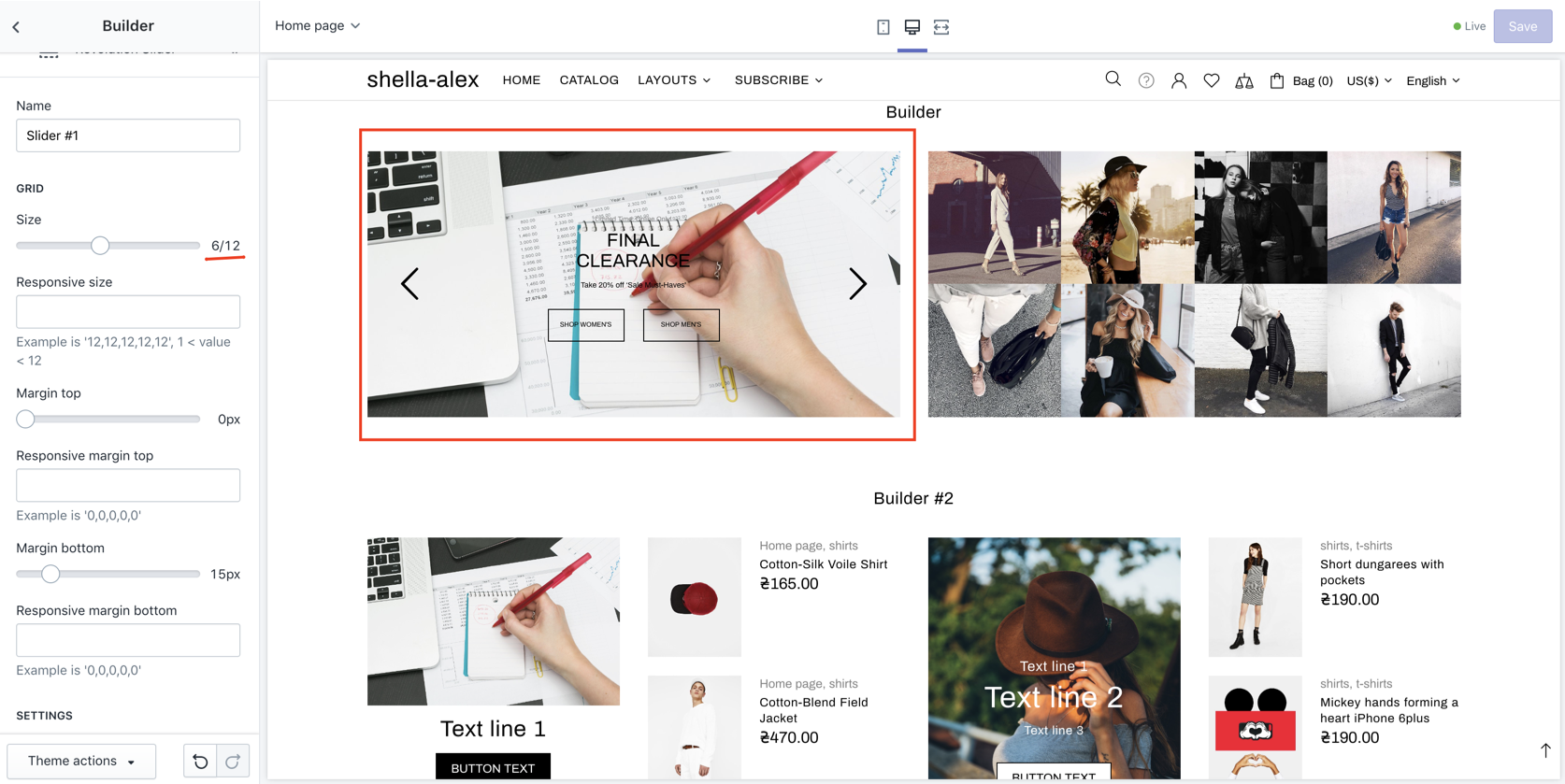
Revolution Slider

| # | Name | Value | Description |
| 1 | Name | text | Set slider name. Use same name at Slide block to link blocks with slider |
| 2 | GRID: Size | number | Set slider width for all devices devices |
| 3 | GRID: Responsive size | coma separated list of numbers |
Set width per each screen size. Responsive levels are [1260, 1025, 778, 541] |
| 4 | GRID: Margin top | number | Set margin top value |
| 5 | GRID: Responsive margin top | coma separated list of numbers | Set margin top per each screen size. Responsive levels are [1260, 1025, 778, 541] |
| 6 | GRID: Margin bottom | number | Set margin bottom |
| 7 | GRID: Responsive margin bottom | coma separated list of numbers |
Set margin top per each screen size. Responsive levels are [1260, 1025, 778, 541] |
| 8 | SETTINGS: Grid width | coma separated list of numbers |
Set slider grid width per each screen size. Responsive levels are [1260, 1025, 778, 541] |
| 9 | SETTINGS: Grid height | coma separated list of numbers |
Set slider grid height per each screen size. Responsive levels are [1260, 1025, 778, 541] |
| 10 | SETTINGS: Min height | Default: 550 | Set min height |
| 11 | SETTINGS: Image height size | Default: 550 | Set min height |
| 12 | SETTINGS: Preload spacer | true / false | Enable/disable preload spacer |
| 13 | SETTINGS: Arrows | true / false | Enable/disable slider arrows |
| 14 | SETTINGS: Bullets | true / false | Enable/disable slider bullets |
| 15 | SETTINGS: Delay (seconds) | number | Set time interval to change slide |
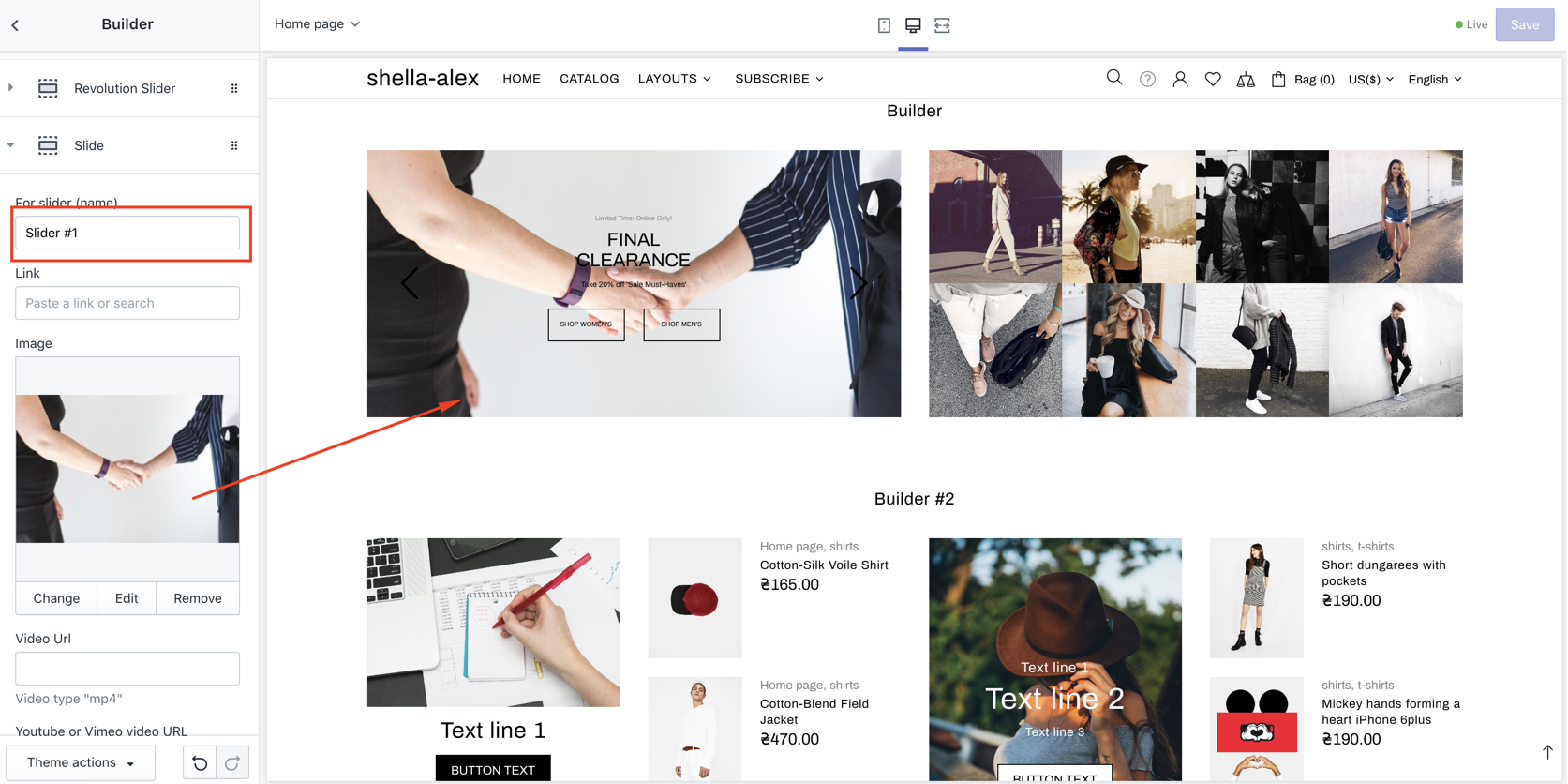
Slide for Revolution

| # | Name | Value | Description |
| 1 | For slider (name) | text | Set slider name, same as at Slider block |
| 2 | Type | Clean (Without text) Type #1 (Over the image) |
Choose |
| 3 | Vertical position (Only for type #1) | Top Center Bottom |
Choose |
| 4 | Image | image | Set slider image |
| 5 | Url for image | url | Set slide ULR |
| 6 - 15 |
Show Text line 1 - 3 Text line 1 - 3 Show button #1 - #2 Button text #1 - #2 |
texts - true / false | Enter texts - Enable / Disable |
| 16 | Show list | true / false | Enable / Disable list |
| 17 | List | Choose | Set list |
| 18 | Custom HTML or Template | Enter own html or use Content Builder code | html |
| 19 - 23 | Url for text line #1 - #3, Url for button #1 - #2 | urls | Set urls |
| 24 | Video Url | url | Set url |
| 25 | Youtube or Vimeo video URL | url | Set url |
| 26 | Video autoplay | true / false | Enable / Disable Video autoplay |
| 27 | Video controls | true / false | Enable / Disable Video controls |
| 28 - 32 | COLORS: Text line 1 - 3, Hover text line 1 - 2 | colors | Set colors |
| 33 - 36 | COLORS: Button style #1 - #2, Transparent background for button #1 - #2 | Choose - true / false | Choose style - Enable / Disable |
| 37 | COLORS: Background | color | Set color |
| 38 - 42 | EFFECTS: Delay Slide animation HTML layer animation Parallax of image Parallax of content |
set effects |
Slick Slider
| # | Name | Value | Description |
| 1 | Name | text | Set block Name |
| 2 | GRID: Size | number | Set grid size |
| 3 | GRID: Responsive size | number | Set grid responsive size |
| 4 | GRID: Margin top | number | Choose margin top |
| 5 | SETTINGS: Responsive margin top | coma separated list | Set margin top per each screen size. |
| 6 | GRID: Margin bottom | number | Set margin bottom |
| 7 | GRID: Responsive margin bottom | coma separated list | Set margin bottom per each screen size. |
| 8 | SETTINGS: Responsive height | numbers | Enter responsive height |
| 9 | SETTINGS: Min height | number | Enter Min height |
| 10 | SETTINGS: Arrows | true / false | Enable / Disable Arrows |
| 11 | SETTINGS: Bullets | true / false | Enable / Disable Bullets |
| 12 | SETTINGS: Speed (seconds) | number | Enter Speed |
Slide for Slick
| # | Name | Value | Description |
| 1 | For slider (name) | text | Write slide name (or it will be filled automatically) |
| 2 | Type | Choose | Clean (Without text) Type #1 (over image) |
| 3 | Vertical position (Only for type #1) | Top Center Bottom |
Choose |
| 4 | Image | image | Choose image |
| 5 | Url for image | text | Write url |
| 6 | Image size | number | Choose size |
| 7 | Enable format 'pjpg' | true / false | Enable / Disable format 'pjpg' |
| 8 | Disable lazy load | true / false | Enable / Disable lazy load |
| 9 - 18 | Show texts, button - Enable / Disable texts, buttons | texts - true / false | Enter texts - Enable / Disable |
| 19 | Show list | true / false | Enable / Disable list |
| 20 | List | Choose | Set list |
| 21 | Custom HTML or Template | html | Enter html |
| 22 - 26 | Url for text line #1 - #3, Url for button #1 - #2 | urls | Set urls |
| 27 | Video Url | url | Set url |
| 28 | Youtube or Vimeo video URL | url | Set url |
| 29 | Video autoplay | true / false | Enable / Disable Video autoplay |
| 30 | Video controls | true / false | Enable / Disable Video controls |
| 31 - 35 | COLORS: Text line 1 - 3, Hover text line 1 - 2 | colors | Set colors |
| 36 - 39 | COLORS: Button style #1 - #2, Transparent background for button #1 - #2 | Choose - true / false | Choose style - Enable / Disable |
| 40 | COLORS: Background | color | Set color |
| 41 | ANIMATION: Animation text (Only for type #1) | None Scale In Scale Out Translate Top Translate Bottom Traslate Left Translate Right |
Choose |

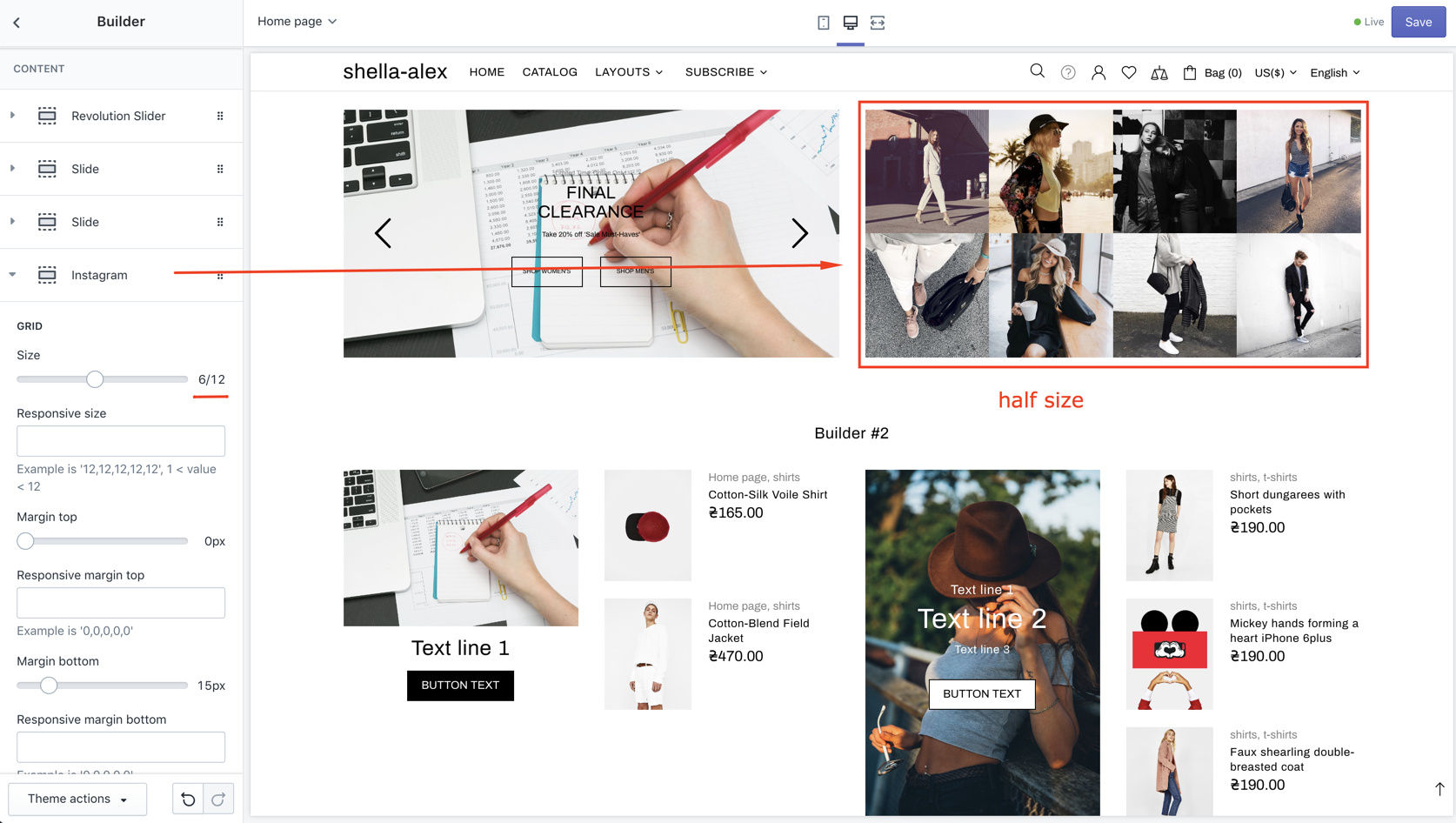
| # | Name | Value | Description |
| 1 | GRID: Size | number | Set grid size |
| 2 | GRID: Responsive size | number | Set grid responsive size |
| 3 | GRID: Fixed height | number | Set fixed height size |
| 4 | GRID: Margin top | number | Choose margin top |
| 5 | SETTINGS: Responsive margin top | coma separated list | Set margin top per each screen size. |
| 6 | GRID: Margin bottom | number | Set margin bottom |
| 7 | GRID: Responsive margin bottom | coma separated list | Set margin bottom per each screen size. |
| 8 | SETTINGS: User name | text | Enter your User name |
| 9 | SETTINGS: Tag | text | Enter your Tag |
| 10 | SETTINGS: Show post details | true / false | Enable / Disable post details. |
| 11 | SETTINGS: Disable paddings | true / false | Enable / Disable paddings. |
| 12 | SETTINGS: Items limit | number | Set items limit |
| 13 | SETTINGS: Size | choose | 2/12 3/12 4/12 6/12 12/12 |
| 14 | SETTINGS: Responsive size | number | Set size |
Instagram block
You don't have to add this block. If you haven't added it posts from your Instagram account will be loaded.
This is developed for optimisation purposes. You can have in your Instagram optimised images which are not loaded from external resources.
| # | Name | Value | Description |
| 1 | Image | Choose image | |
| 2 | Image size | Choose image size | |
| 3 | Enable format 'pjpg' | true / false | Enable/disable format 'pjpg' |
| 4 | Disable lazy load | true / false | Enable/disable lazy load |
| 5 | Url | Paste a link or search | |
| 6 | Content | html code | Default demo code see Example html |
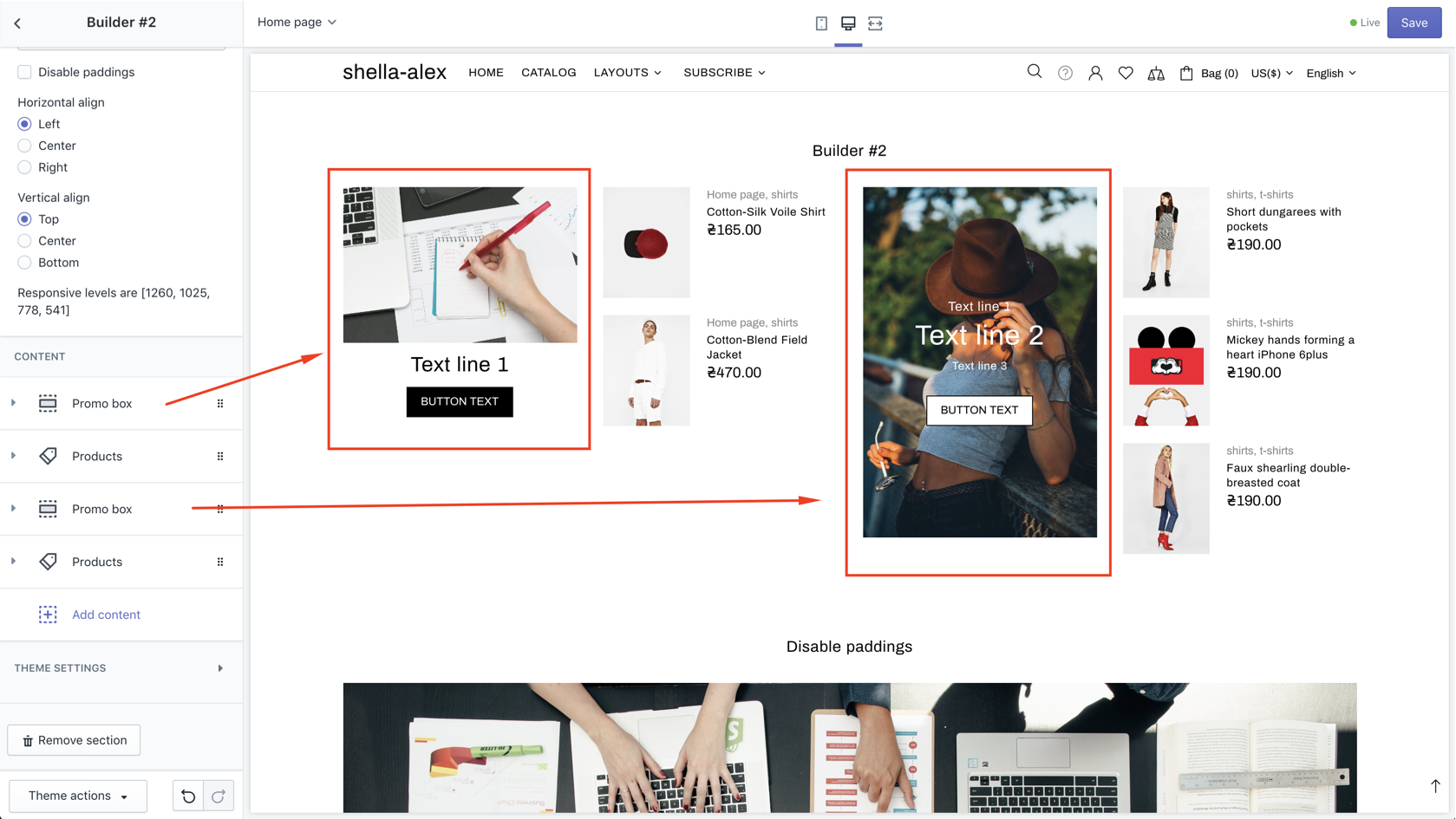
Promo box

| # | Name | Value | Description |
| 1 | GRID: Size | number | Set block width |
| 2 | GRID: Responsive size | coma separated list | Set block width per each screen size. |
| 3 | GRID: Visible | All Only desktop Only mobile |
Set visibility |
| 4 | GRID: Responsive height | number | Set Responsive height |
| 5 | GRID: Min height | number | Set MIin height |
| 6 | GRID: Margin top | number | Set margin top |
| 7 | GRID: Responsive margin top | coma separated list | Set margin top per each screen size. |
| 8 | GRID: Margin bottom | number | Set margin bottom |
| 9 | GRID: Responsive margin bottom | number | Set margin bottom per each screen size. |
| 10 | GRID: Padding top | number | Set Padding top |
| 11 | GRID: Padding bottom | number | Set Padding bottom |
| 12 | SETTINGS: Type |
Clean Text Type #1 Type #2 Type #3 Type #4 |
Set Promobox type |
| 13 | Vertical position (Only for type #1) | Top Center Bottom |
Choose |
| 14 | SETTINGS: Border image on hover | true / false | Enable / Disable Border image on hover |
| 15 | SETTINGS: Image | image | Set image |
| 16 | SETTINGS: Url for image | url | Set Url for image. |
| 17 | SETTINGS: Image size | number | Set image size |
| 18 | SETTINGS: Enable format 'pjpg' | true / false | Enable/disable format 'pjpg' |
| 19 | SETTINGS: Disable lazy load | true / false | Enable/disable lazy load |
| 20 - 29 | SETTINGS: Show texts, button - Enable / Disable texts, buttons | texts - true / false | Enter texts - Enable / Disable |
| 30 | SETTINGS: Show list | true / false | Enable / Disable list |
| 31 | SETTINGS: List | Choose | Set list |
| 32 | SETTINGS: Custom HTML or Template | content | Enter your own html or use Content Builder |
| 33 - 37 | SETTINGS: Url for text line #1 - #3, Url for button #1 - #2 | urls | Set urls |
| 38 | SETTINGS: Video Url | url | Set url |
| 39 | SETTINGS: Youtube or Vimeo video URL | url | Set url |
| 40 | SETTINGS: Video autoplay | true / false | Enable / Disable Video autoplay |
| 41 | SETTINGS: Video controls | true / false | Enable / Disable Video controls |
| 42 | SETTINGS: Enable curtain on hover | true / false | Enable / Disable curtain on hover. See examples of blocks with curtains in the Skin 10 - Kitchen |
| 43 | Custom HTML or Template for Curtain | content |
This content will be seen after hovering block. If this block is empty main html for promo box will be seen on hover For example: Promo box view  HTML on hover  |
| 44 | SETTINGS: Enable curtain scale effect | true / false | Enable / Disable curtain scale effect |
| 45 - 66 | COLORS: Text line 1 - 3 Image mask Image mask opacity Hover text line 1 - 2 Button style #1 - #2 Transparent background for button #1 - #2 Text background Background (All block) Curtain text line 1 - 3 Curtain button style #1 - #2 Curtain transparent background for button #1 - #2 Curtain background Curtain background opacity |
content | Enter your own html or use Content Builder |
| 67 - 72 | ANIMATION: [options] | Change options |
Products

| # | Name | Value | Description |
| 1 | GRID: Size | number | Set block width |
| 2 | GRID: Responsive size | coma separated list | Set block width per each screen size. |
| 3 | GRID: Margin top | number | Set margin top |
| 4 | GRID: Responsive margin top | coma separated list | Set margin top per each screen size. |
| 5 | GRID: Margin bottom | number | Set margin bottom |
| 6 | GRID: Responsive margin bottom | coma separated list | Set margin bottom per each screen size. |
| 7 | SETTINGS: Title | text | Set block title |
| 8 | SETTINGS: Collection | collection | Set product collection |
| 9 | SETTINGS: Maximum products in column | number | Set products limit |
| 9 | SETTINGS: Disable lazy load | true / false | Enable / Disable lazy load. |
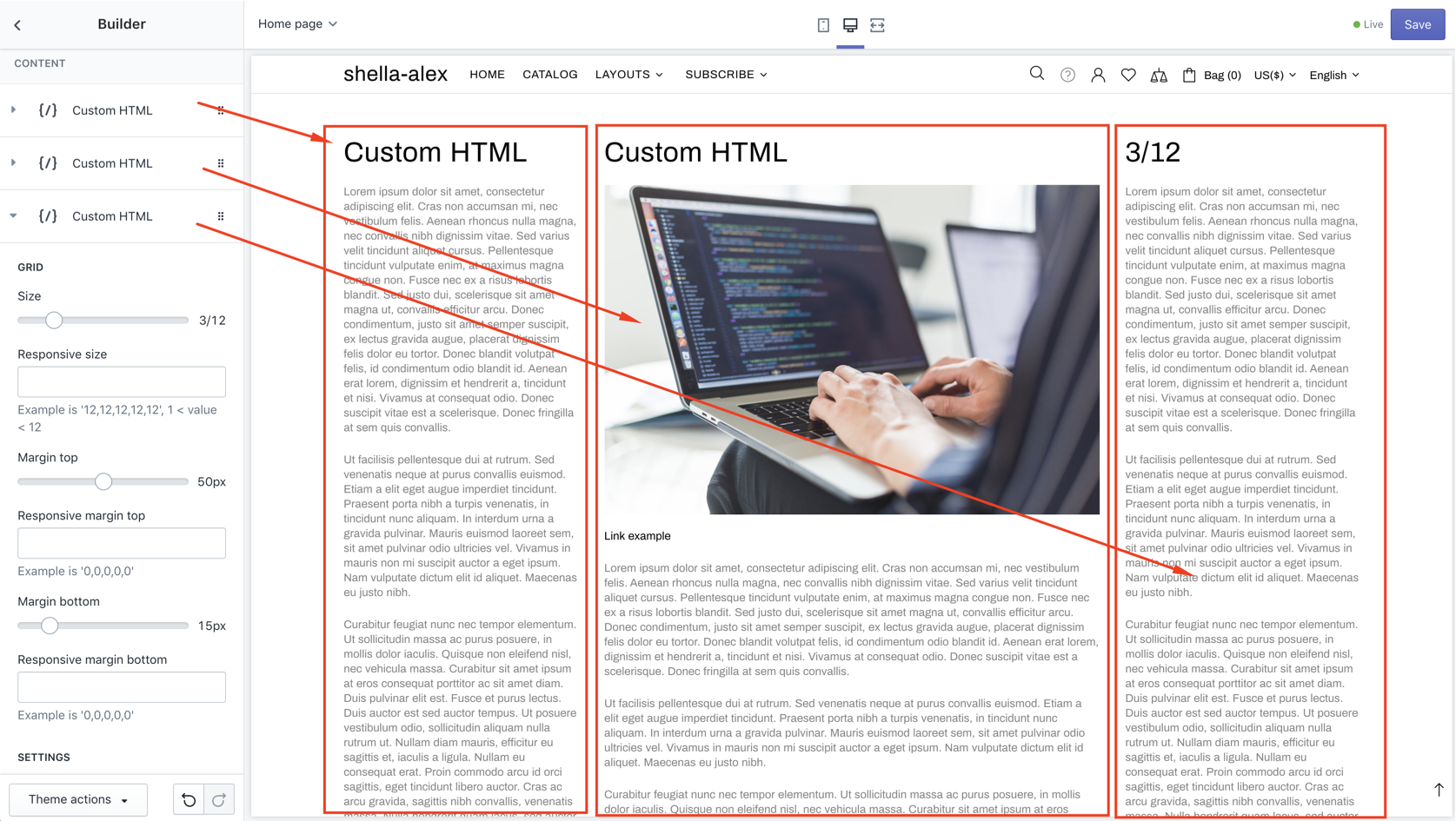
Custom HTML

| # | Name | Value | Description |
| 1 | GRID: Size | number | Set block width |
| 2 | GRID: Responsive size | coma separated list | Set block width per each screen size. |
| 3 | GRID: Margin top | number | Set margin top |
| 4 | GRID: Responsive margin top | coma separated list | Set margin top per each screen size. |
| 5 | GRID: Margin bottom | number | Set margin bottom |
| 6 | GRID: Responsive margin bottom | coma separated list | Set margin bottom per each screen size. |
| 7 | SETTINGS: Page content | page code | Choose page |
| 8 | SETTINGS: Content | html code | Enter html or left empty |
Space for vertical menu
| # | Name | Value | Description |
| 1 | Menu | menu | Choose existing menu |
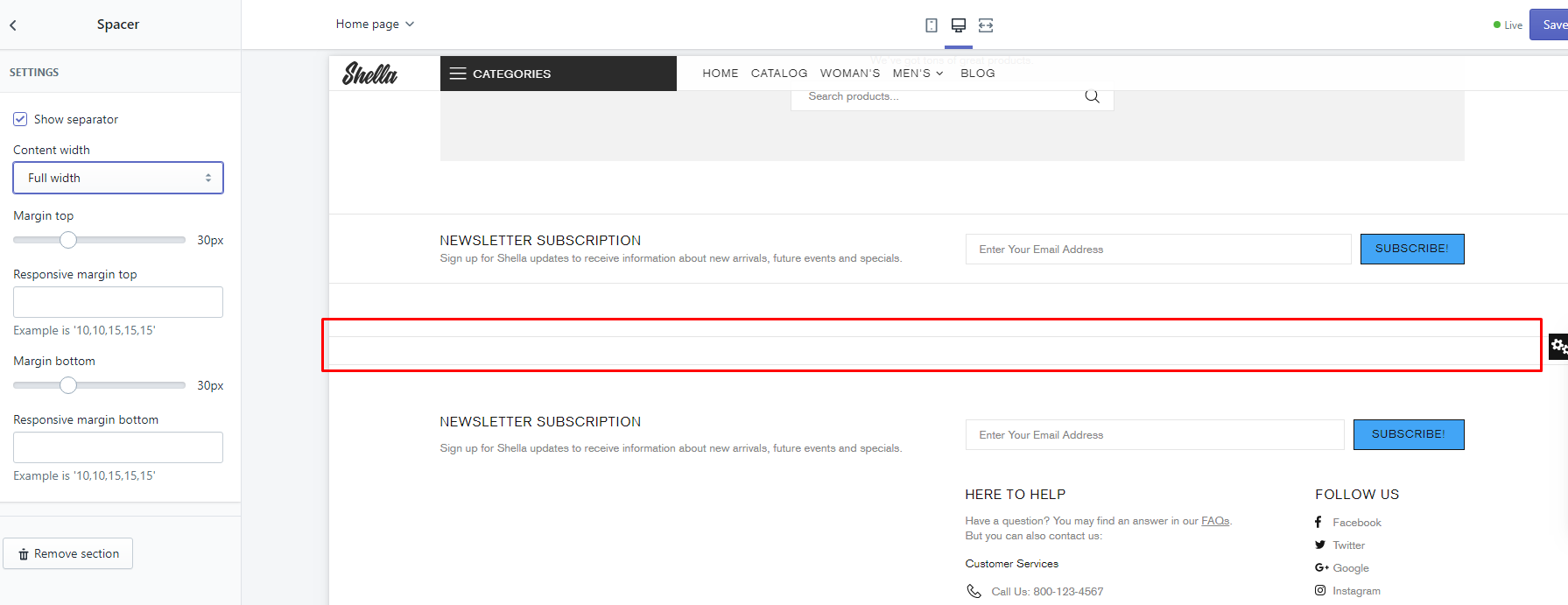
BUILDER: Spacer

Options
| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Show separator | true / false | Enable / Disable lazy load |
| 3 | Content width | Full width Boxed Inherit global settings |
Choose |
| 4 | Margin top | Choose margin top | |
| 5 | Responsive margin top | Choose responsive margin top | |
| 6 | Margin bottom | Choose margin bottom | |
| 7 | Responsive margin bottom | Choose responsive margin bottom |
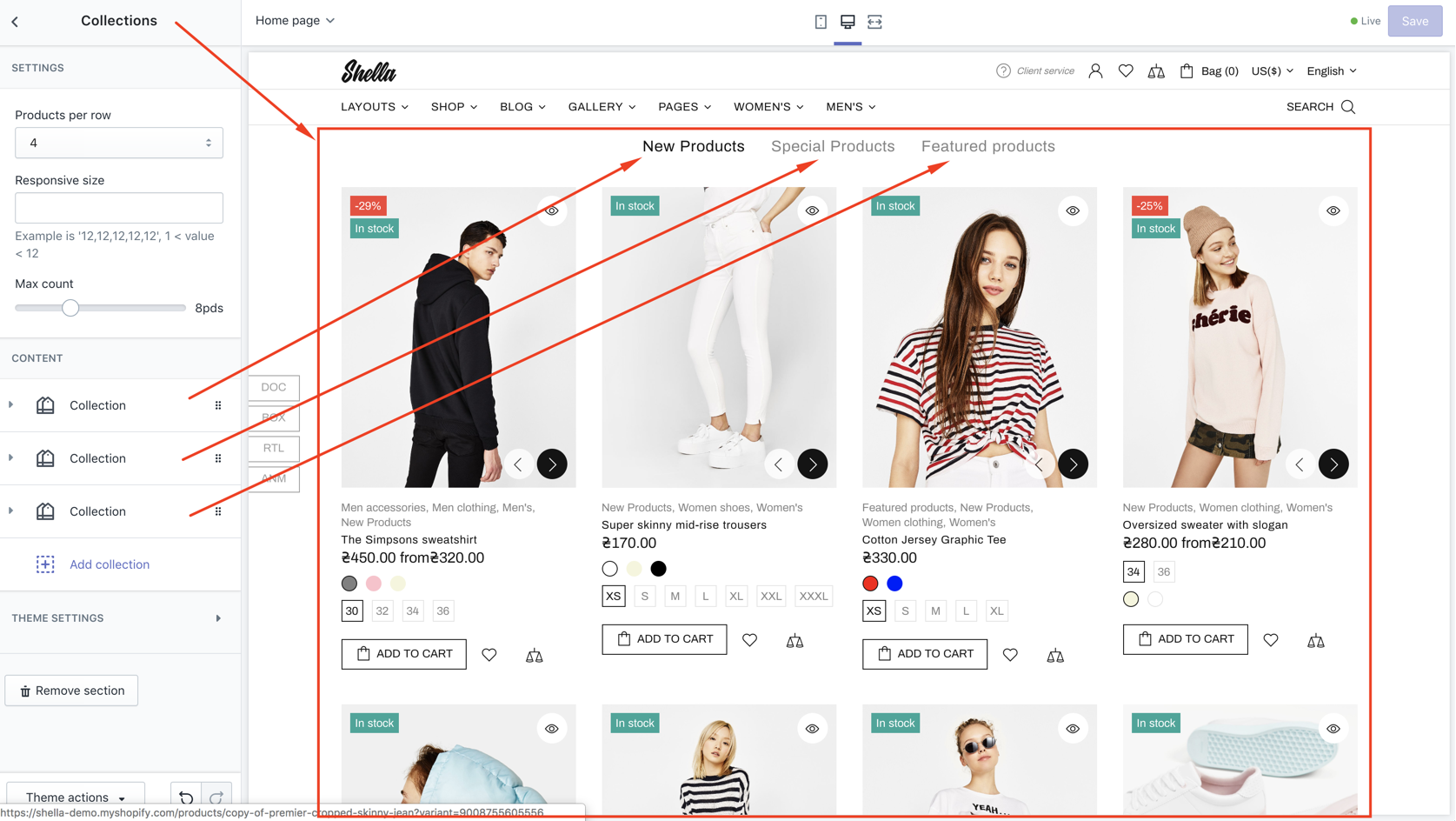
COLLECTIONS: Collections

Options
| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Products per row | number | Set number of products per row |
| 3 | Max count | number | Set product number per collection |
| 4 | Responsive size | coma separated list | Set block size per each screen size. |
| 5 | Margin top | Choose margin top | |
| 6 | Responsive margin top | Choose responsive margin top | |
| 7 | Margin bottom | Choose margin bottom | |
| 8 | Responsive margin bottom | Choose responsive margin bottom | |
| 9 | Disable lazy load | true / false | Enable / Disable lazy load |
Content - Collection block
| # | Name | Value | Description |
| 1 | Title | text | Overwrite collection name in tab |
| 2 | Collection | collection | Set product collection |
COLLECTIONS: One product

Content
| # | Name | Value | Description |
| 1 | Custom class for section | text | Set custom css class |
| 2 | Margin top | Choose margin top | |
| 3 | Responsive margin top | Choose responsive margin top | |
| 4 | Margin bottom | Choose margin bottom | |
| 5 | Responsive margin bottom | Choose responsive margin bottom | |
| 6 | GENERAL: Product | Choose product | |
| 7 | GENERAL: Reverse layout | true / false | Change position of Product image and Product Information |
| 8 | GALLERY: Image | Choose image from existing images | |
| 9 | GALLERY: Image size | Choose size | |
| 10 | GALLERY: Arrows | true / false | Enable / Disable arrows |
| 11 - 21 | INFORMATION: [options] | true / false | Show/hide product elements in block |
| 22 | INFORMATION: Description content | Enter text or html | |
| 23 - 41 | INFORMATION: [options] | true / false | Show/hide product elements in block |
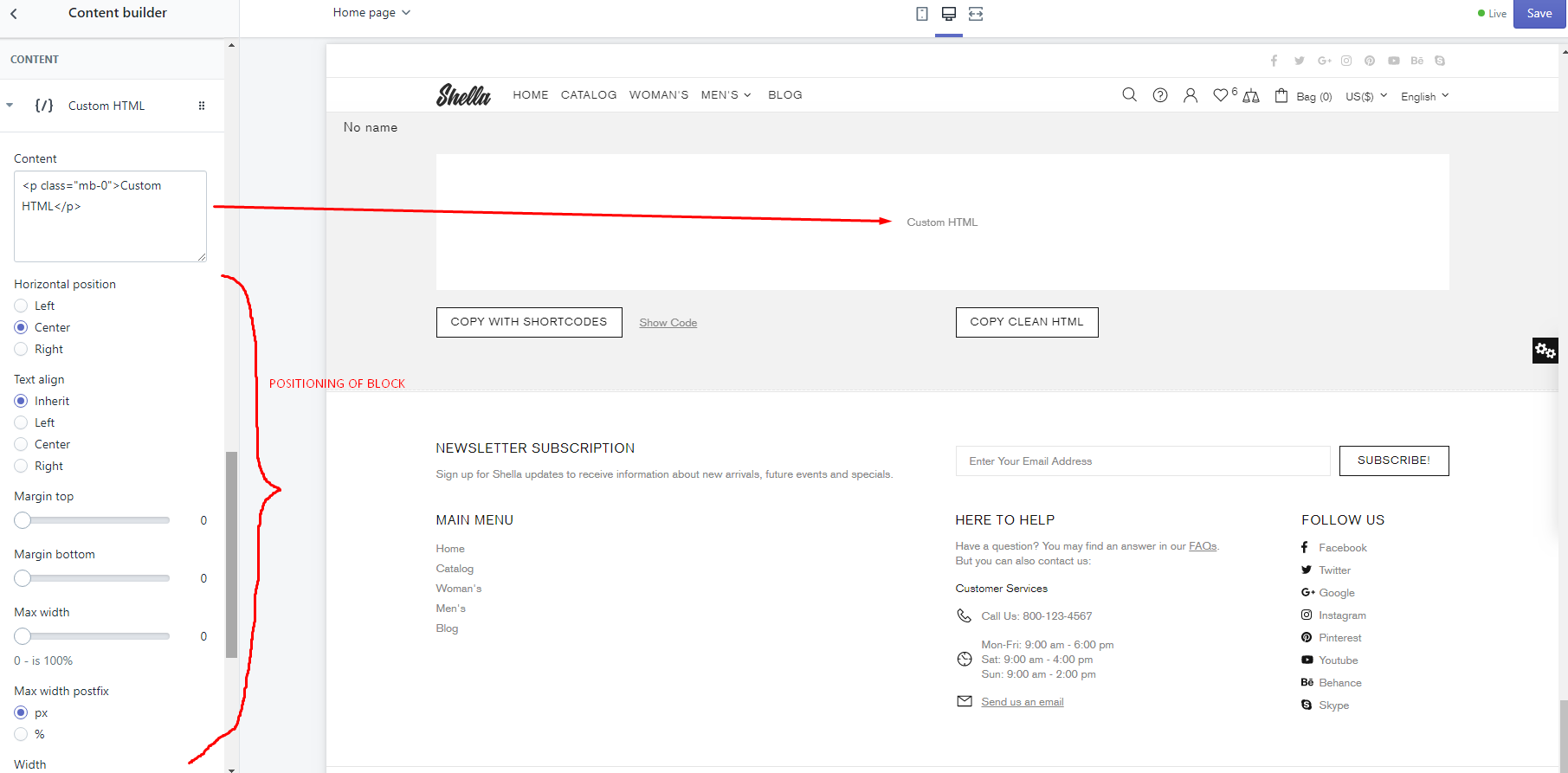
CONTENT BUILDER
This is not usual section. This section is used only to configure text content layout and copy result to needed block.
Some of theme sections has "Custom HTML" field or "Content" field. Where customer may add custom content. But many customers doesn't want to edit HTML code. In content builder you can configure custom content. Section will generate code, which you should paste to "Custom HTML" field or "Content" field.
Workflow
-
Duplicate your current Shella theme. Give it meaningful name. For example - Shella content builder.

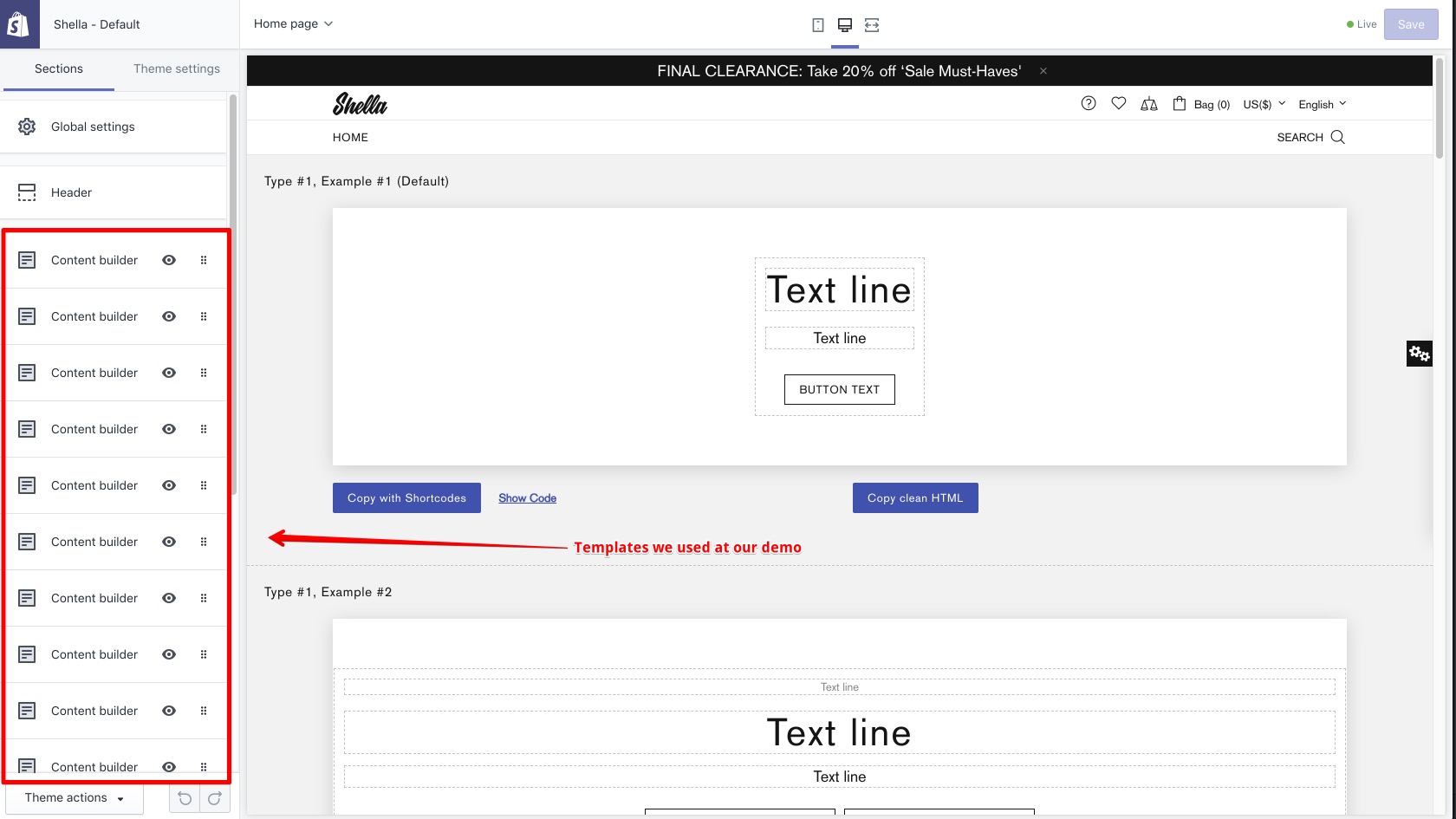
- Add Content builder section `
-
Configure content

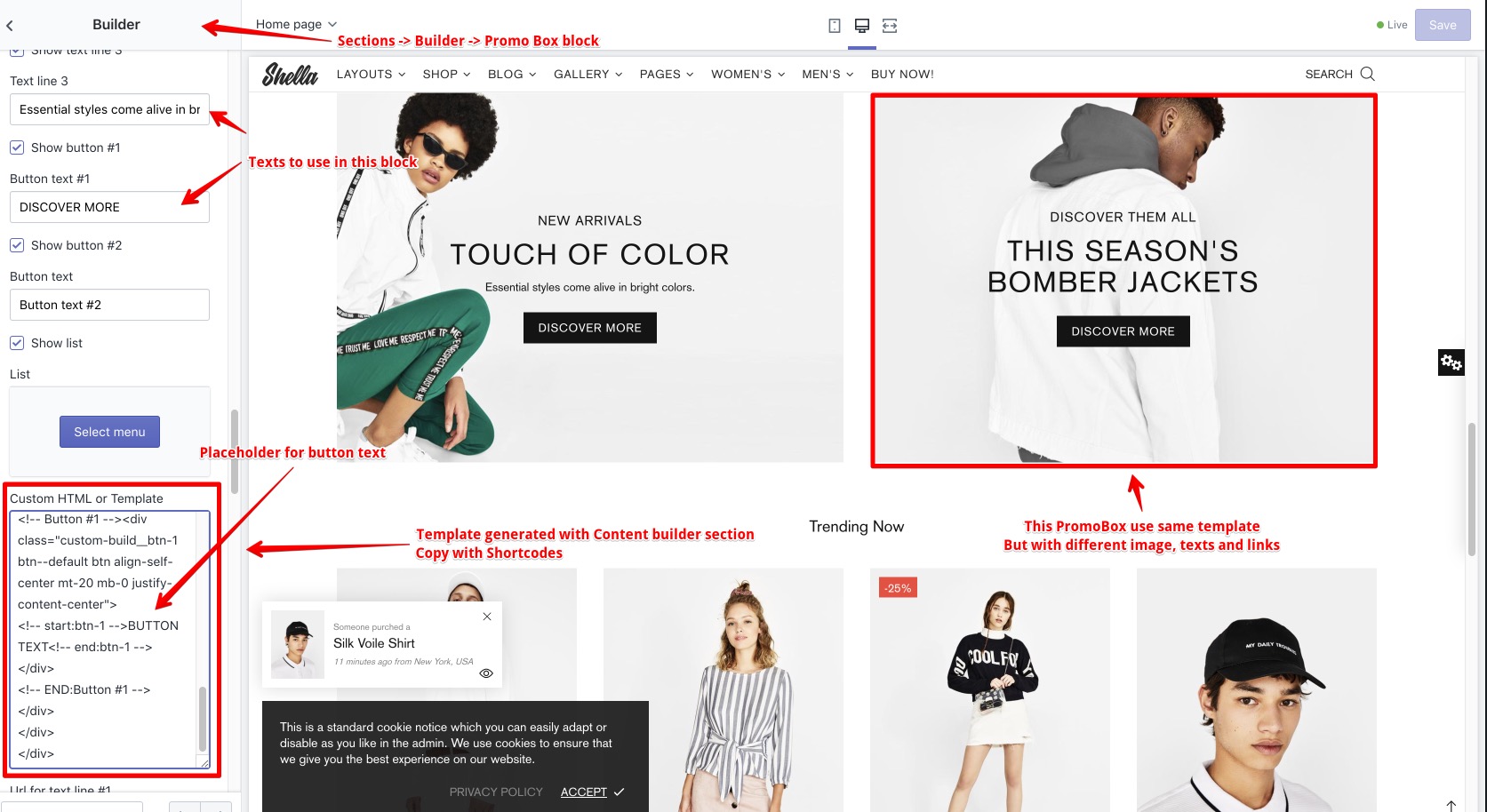
You can build your own content layout or use templates from our demo - https://take.ms/1GssY - Copy result configuration with shortcodes using "Copy with Shortcodes" button
- Paste result in PromoBox or Slide content field to main theme
-
Fill block text and link options. It values will be replaced in shortcodes

- Save this template in unpublished theme for future editing and usage
What is the difference between "Copy with Shortcodes" and "Copy clean HTML"?
Code with shortcodes is template, which you can reuse in multiple blocks. For example you want to add three banners with same layout. The difference is only in image, text and link. In this case you should build banner template, copy code with shortcodes and replace texts and links at final promobox block.
Code with shortcodes allow you to build banner template one time. And easily update texts and links without changing template.
Code with shortcodes has some limits. You can configure banner layout using up to 4 text lines and up to two buttons. If you need more complex layouts you should use clean HTML code.
Section options
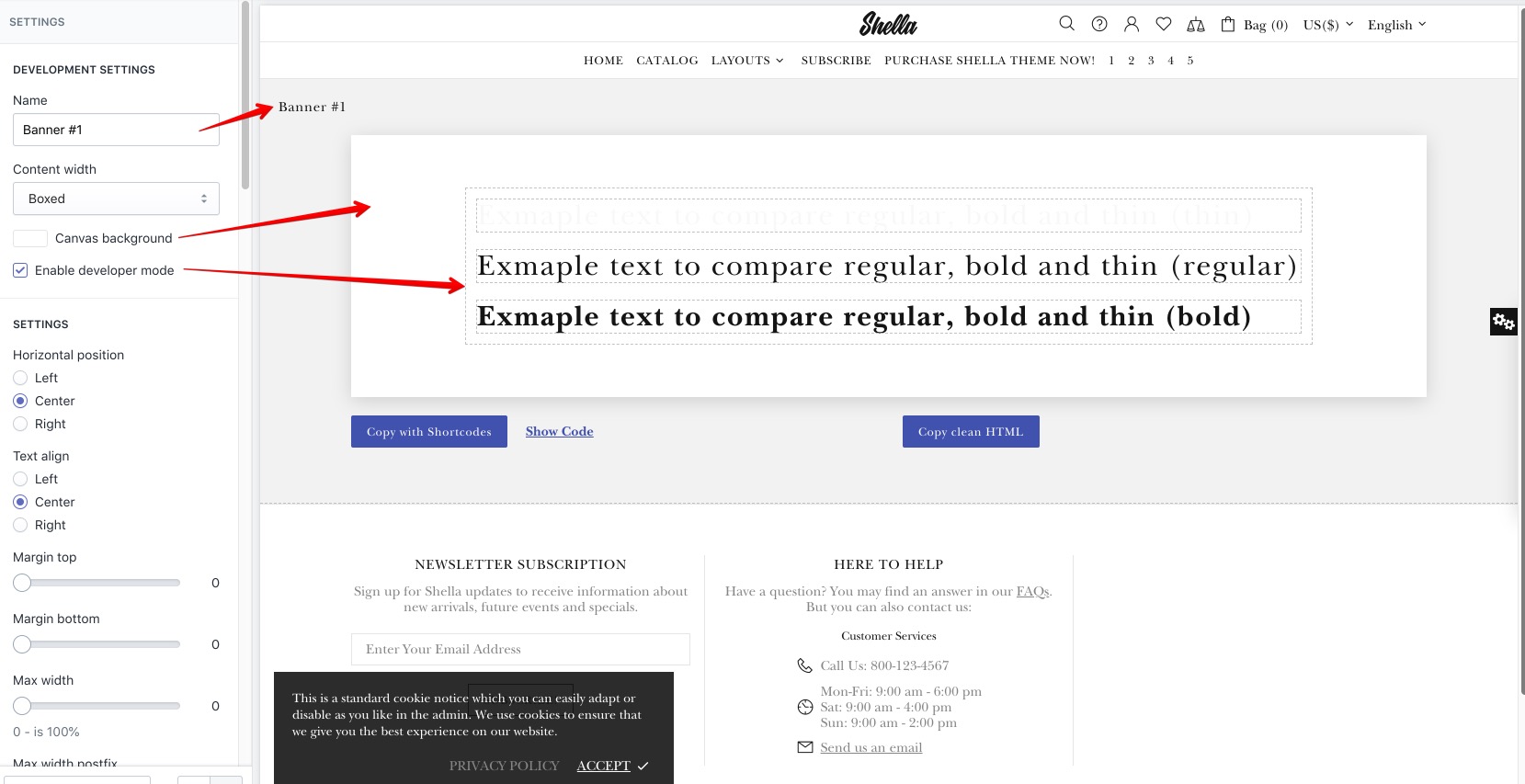
DEVELOPMENT SETTINGS
This options work only at content builder section. And not effect generated code.
Name - to add name for template
Content width and Canvas background - to change canvas preview.
Enable developer mode - to show dotted line around content blocks. Hidden on hover.

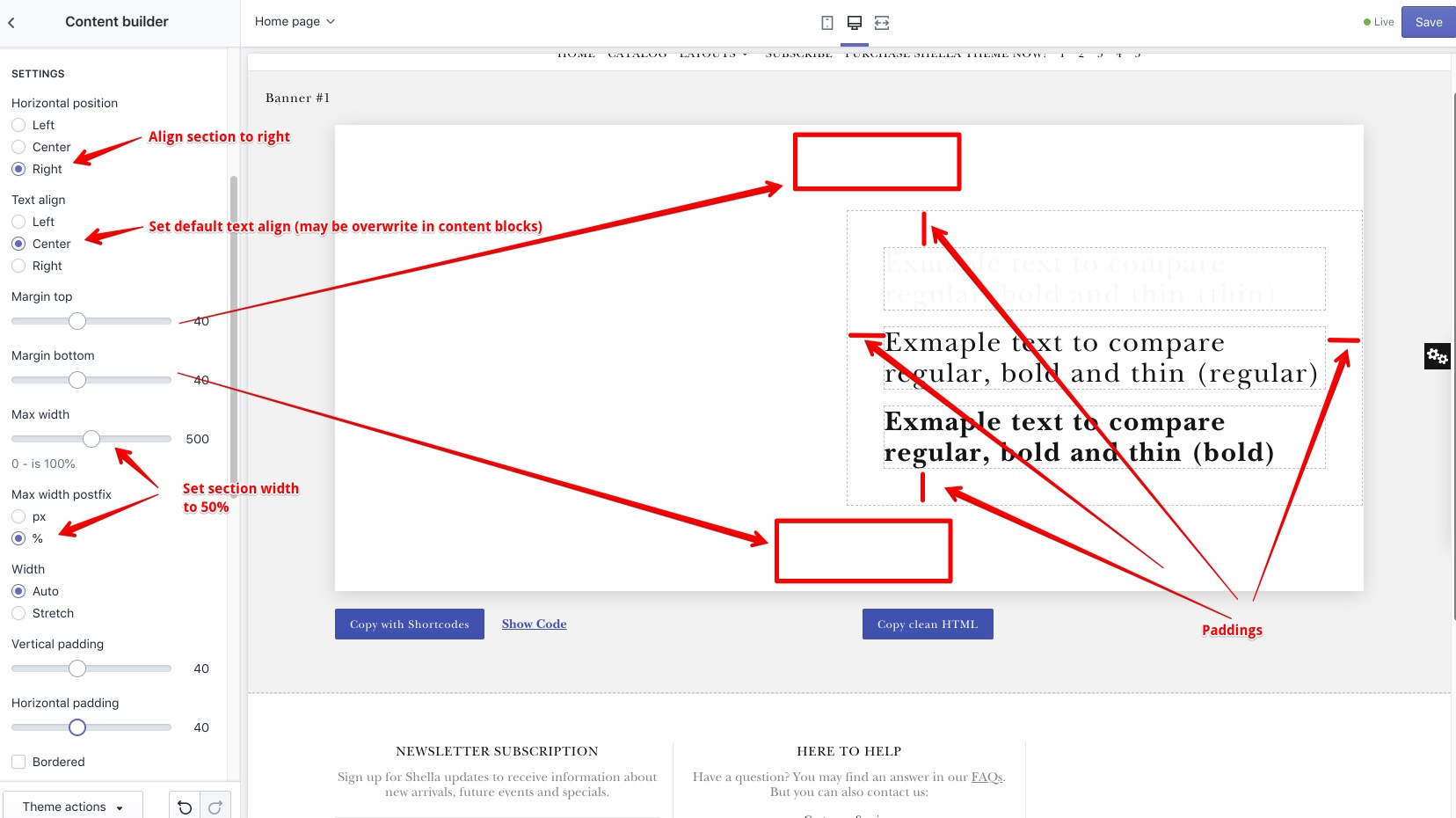
SETTINGS
Section setting to configure position, width, margins, paddings, border and background. Section may include multiple content blocks.

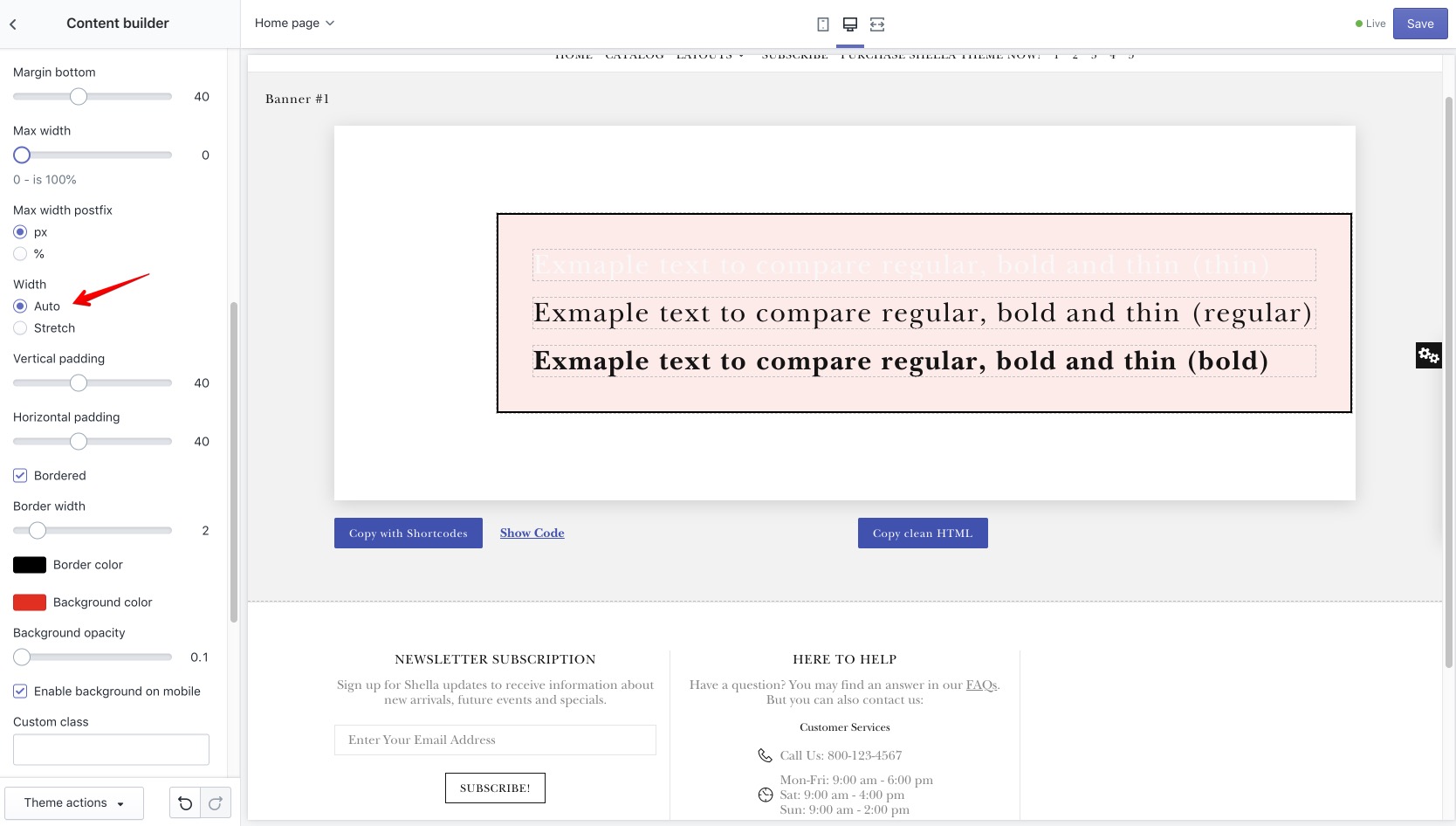
You can configure section to have auto width, based on content length.

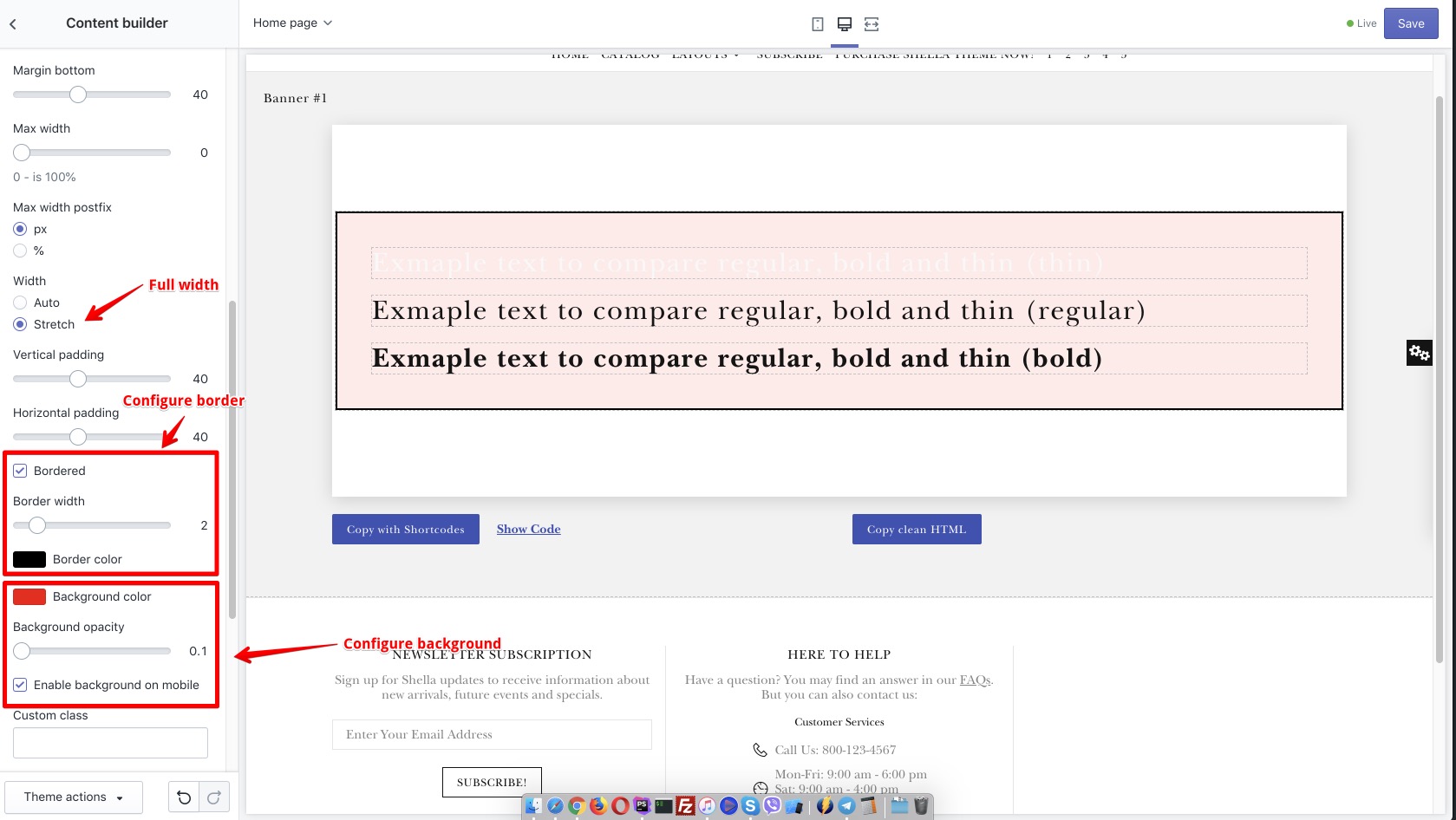
You can configure section width for all available space.
You can also configure section border and background.

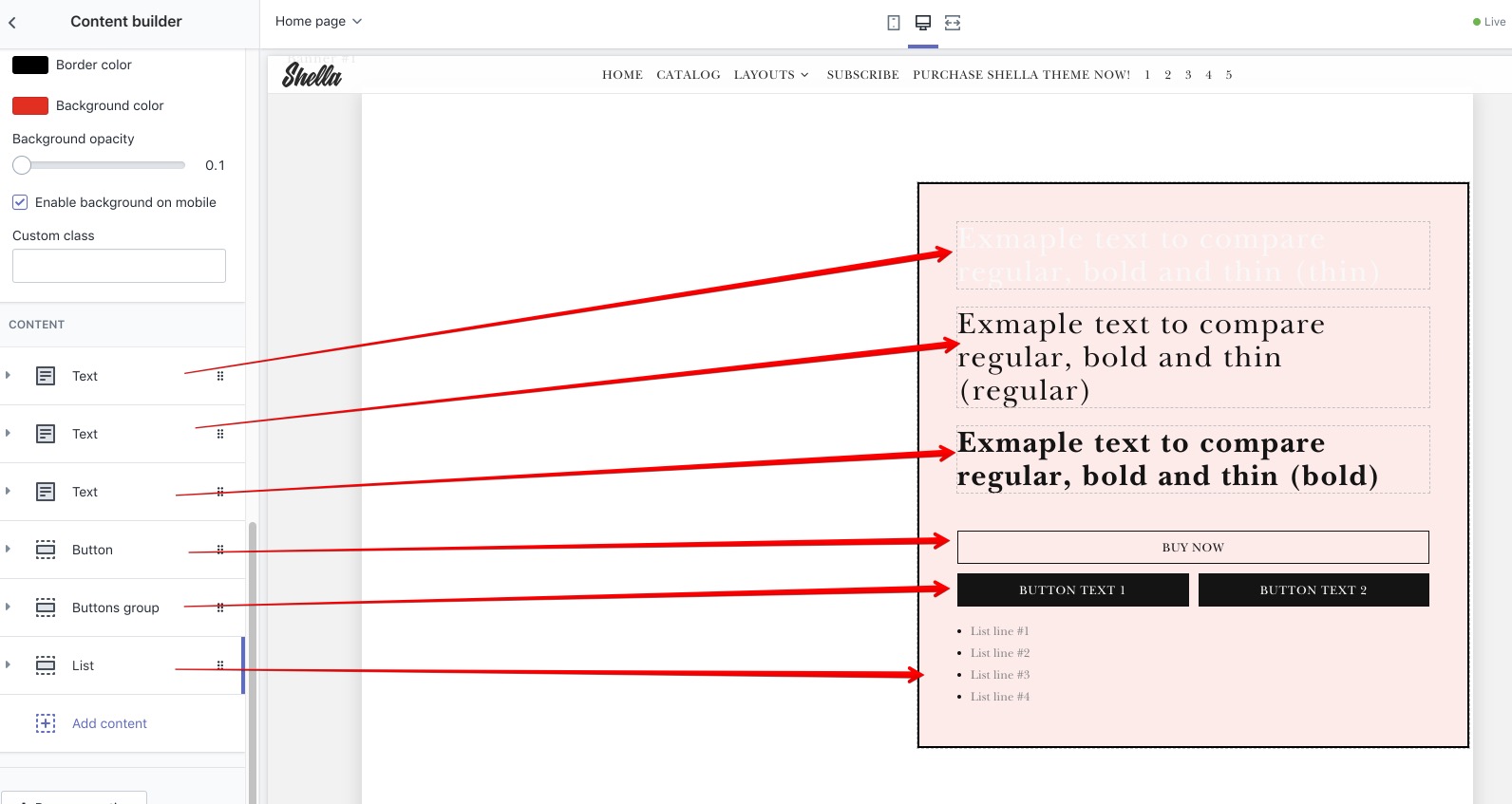
Content blocks
You can add next content blocks:
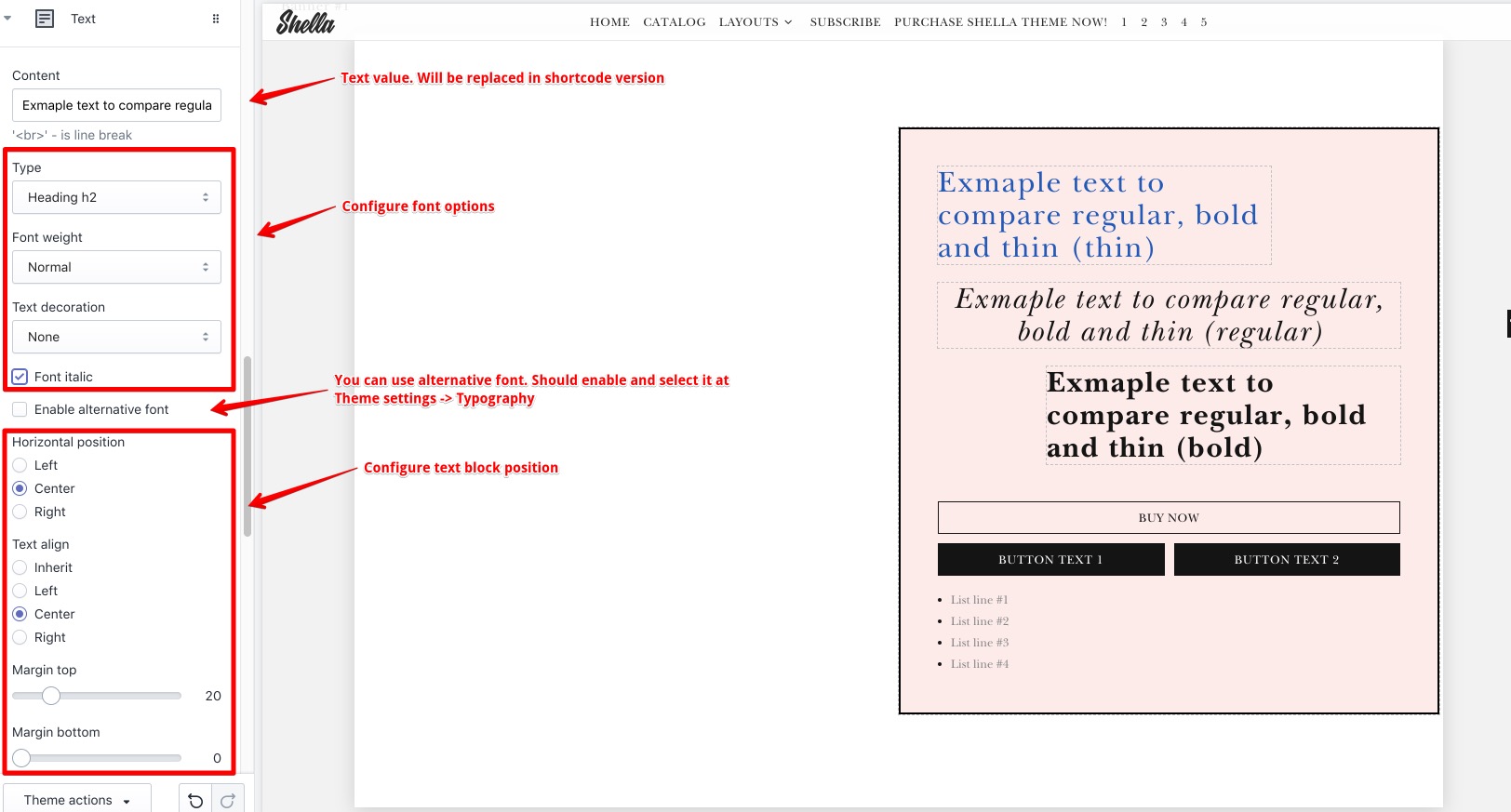
- Text
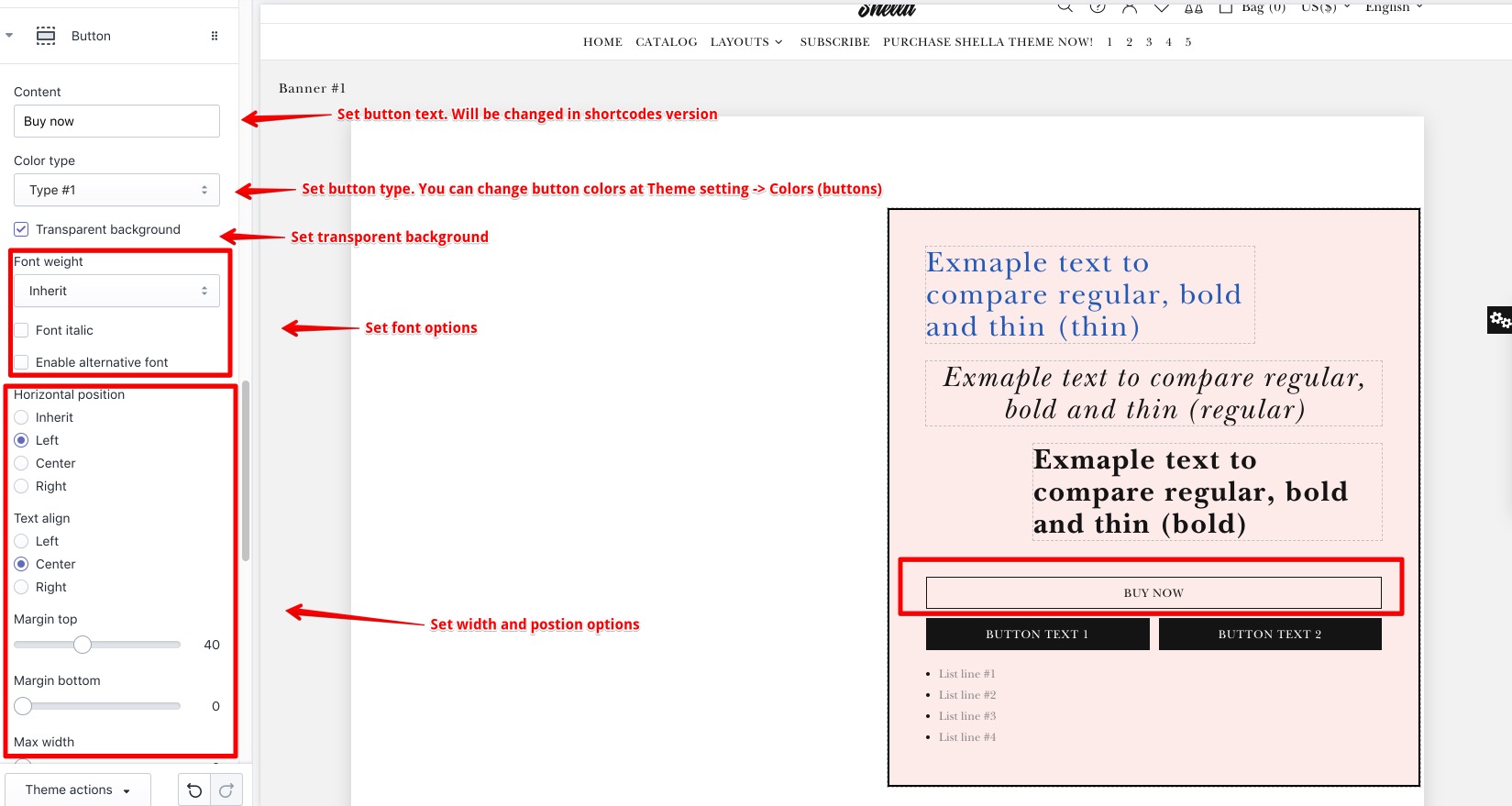
- Button
- Button group
- List
- Cutsom HTML

Content block: Text
You can configure text font options, position, width and color.

Content block: Button
You can configure button font options, position, width and type.

Content block: Buttons group and List
These blocks have same font, width and position options
Content block: Cutsom HTML

Collection pages
Configure collection page
Video manuals:
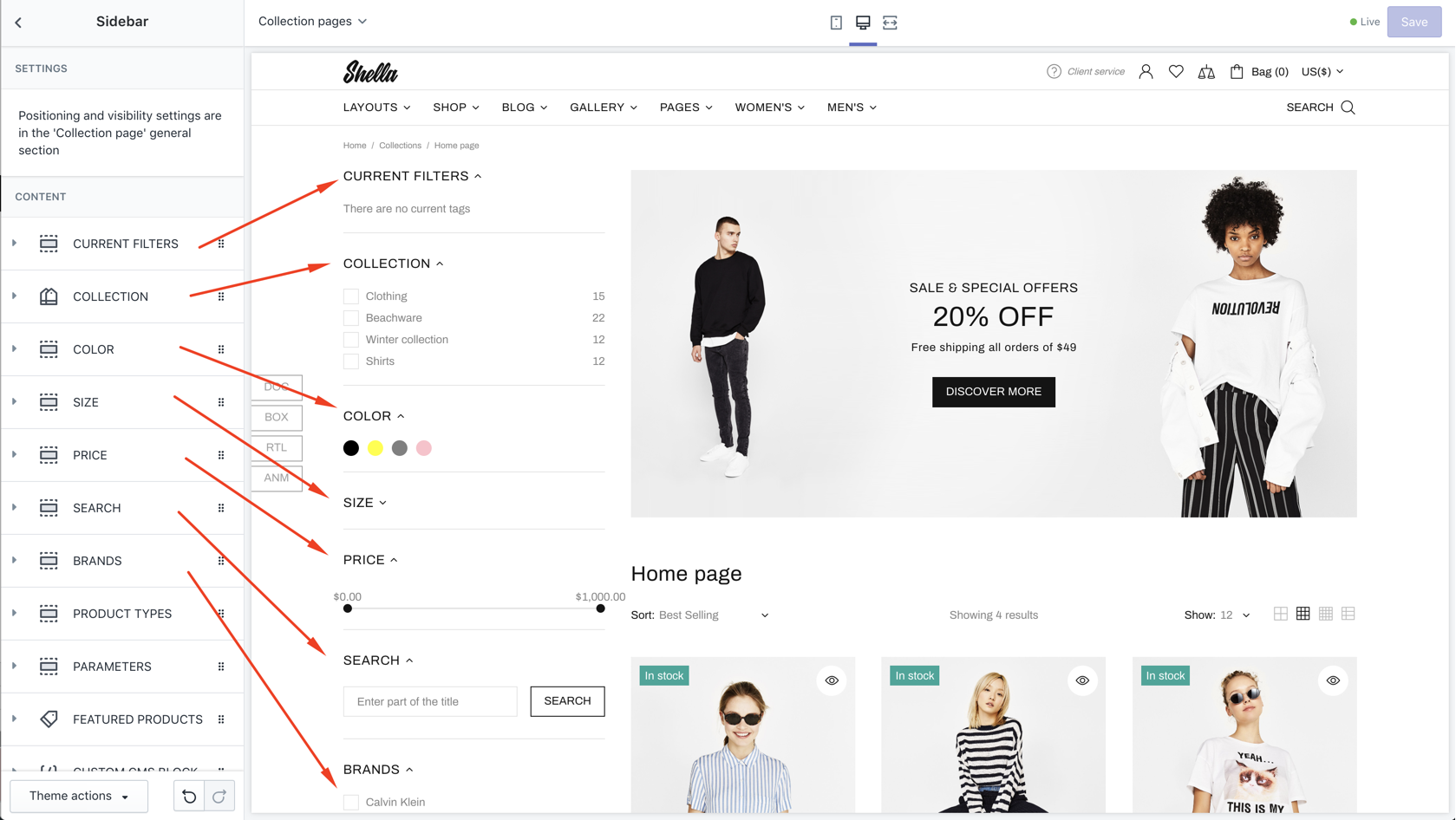
Sidebar
Configure collection sidebar

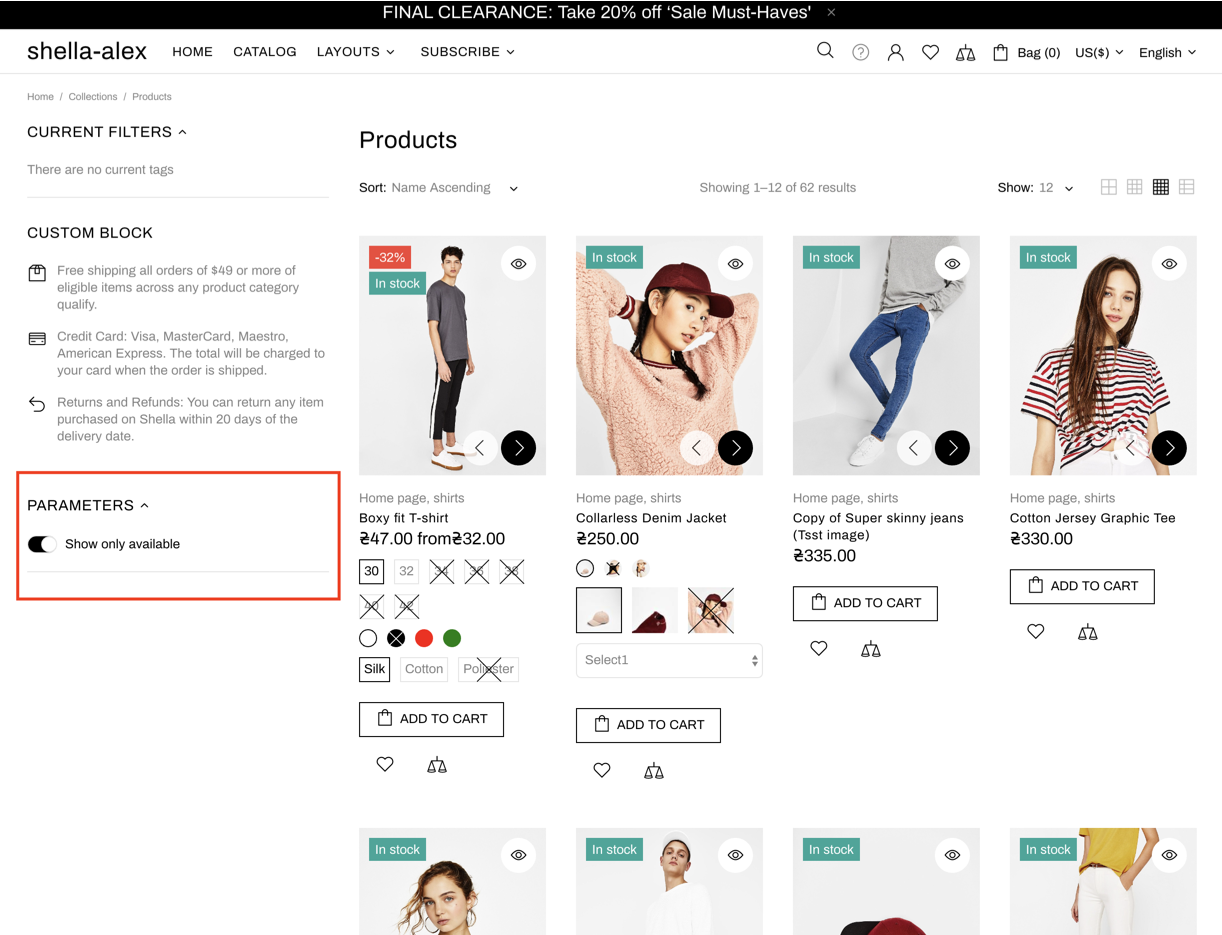
- Current filters
- Parameters
- Collections
- Filters
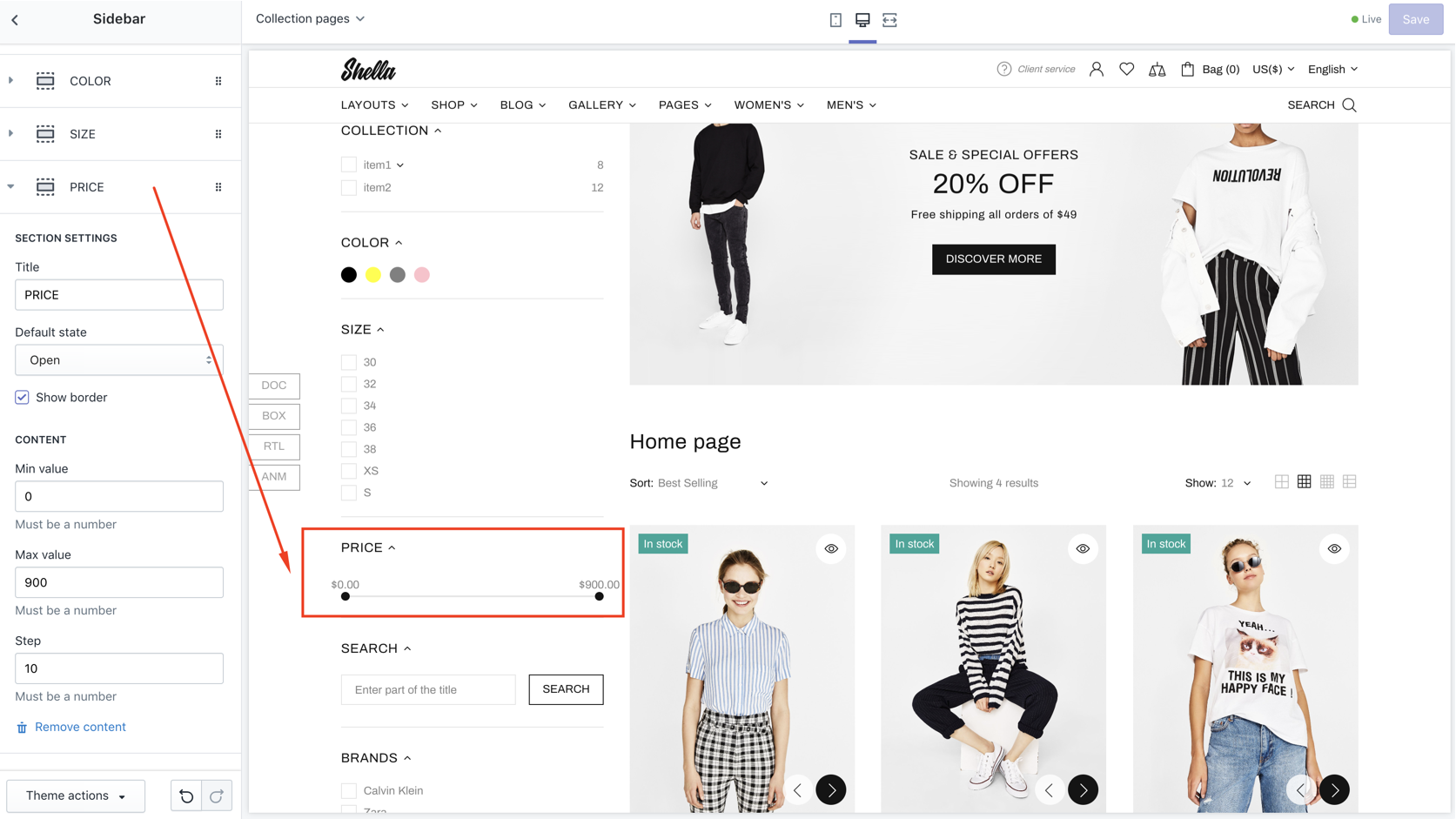
- Filter by price
- Filter by title
- Products
- Custom HTML
- Promobox
- Subscription
Current filters
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Default state | Set block state | |
| 3 | Show border | true / false | Show/hide block border |
Parameters
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Default state | Set block state | |
| 3 | Show border | true / false | Show/hide block border |
Collections
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Default state | Set block state | |
| 3 | Show border | true / false | Show/hide block border |
| 4 | Menu | navigation menu | Set list of collections |
| 5 | Type of tags input |
Radio Checkbox |
Set filter input |
Filters
| # | Name | Value | Description |
| 1 | SECTION SETTINGS: Title | text | Set block title |
| 2 | SECTION SETTINGS: Default state | Set block state | |
| 3 | SECTION SETTINGS: Show border | true / false | Show/hide block border |
| 4 | CONTENT: Type of filter |
Tags Colors Vendors Product types |
Set filter type Tags - filter by tag, show as checkbox Color - filter by tag, show as color circle Vendors - filter by vendor, show as checkbox Product types - filter by product type, show as checkbox |
| 5 | CONTENT: Items | list of values, separated by "|" sign | Set list of values |
| 6 | CONTENT: Show all from collection | true / false | Show available values from products |
| 7 | CONTENT: Direction |
Rows Columns |
Set values alignment |
| 8 | CONTENT: Max column size | number |
Set maximum number of values per column. |
| 9 | CONTENT: Columns | number | Set columns number |
| 10 | CONTENT: For collections (default - is for all) | Write if you need to not display filter for all collections |
Filter by price

| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Default state | Set block state | |
| 3 | Show border | true / false | Show/hide block border |
| 4 | Min value | number | Set minimum price range |
| 5 | Max value | number | Set maximum price range |
| 6 | Step | number | Set step |
Filter by title
Add filter by title field, for example SEARCH
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Default state | Set block state | |
| 3 | Show border | true / false | Show/hide block border |
| 4 | Placeholder | text | Set placeholder text |
| 5 | Button text | text | Set button text |
Products
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Default state | Set block state | |
| 3 | Show border | true / false | Show/hide border |
| 4 | Collection | product collection | Set product collection |
| 5 | Max count | number | Limit products from collection |
| 6 | Products type |
Short Full |
Set product design |
Custom HTML
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Default state | Set block state | |
| 3 | Show border | true / false | Show/hide block border |
| 4 | Page content | Select page |
Choose from pages list the page "Include Collection Sidebar" Example |
| 5 | Content | content | Make clean if you want to use selected above page |
Promobox
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Default state | Set block state | |
| 3 | Show border | true / false | Show/hide block border |
| 4 | Type |
Clean (without text) Type #1 Type #2 Type #3 Type #4 |
Set promobox type. Same types as for home page section. Refer to home page Builder -> Promobox block for more details. |
| 5 | Border image on hover | true / false | Show/hide block border |
| 6 | Image | image | Set promobox image |
| 7 | Url for image | image | Set promobox image |
| 8 | Image size | number | Set image size |
| 9 | Enable format 'pjpg' | true / false | Enable / Disable format progressive jpg |
| 10 | Disable lazy load | true / false | Enable / Disable lazy load |
| 11 | Show text line 1 | true / false | Enable / Disable text line 1 |
| 12 | Text line 1 | text | Set text line 1 |
| 13 | Show text line 2 | true / false | Enable / Disable text line 2 |
| 14 | Text line 2 | text | Set text line 2 |
| 15 | Show text line 3 | true / false | Enable / Disable text line 3 |
| 16 | Text line 3 | text | Set text line 3 |
| 17 | Show button #1 | true / false | Enable / Disable button #1 |
| 18 | Button text #1 | text | Set button text |
| 19 | Show button #2 | true / false | Enable / Disable button #2 |
| 20 | Button text #2 | text | Set button text |
| 21 | Show list | true / false | Enable / Disable list |
| 22 | List | Choose menu | |
| 23 | Custom HTML or Template | html code | Enter html |
| 24-26 | Url for text line #1 - #3 | Enter url | |
| 27-28 | Url for button #1-#2 | Enter url | |
| 29 | Video Url | Enter Video Url | |
| 30 | Youtube or Vimeo video URL | Enter Youtube or Vimeo video URL | |
| 31 | Autoplay | true / false | Enable / Disable Autoplay |
| 32 | Controls | true / false | Enable / Disable Controls |
| 33-35 | COLORS: Text line 1 - Text line 3 | Choose color | |
| 36 | COLORS: Button style | Choose color | |
| 37 | COLORS: Button style | Choose color | |
| 38 | COLORS: Background | Choose color | |
| 39 | ANIMATION: Parallax of image | Choose Parallax of image | |
| 40 | ANIMATION: From | Choose begining type of animation | |
| 41 | ANIMATION: To | Choose end type of animation | |
| 42 | ANIMATION: From opacity | true / false | Enable / Disable first opacity |
| 43 | ANIMATION: To opacity | true / false | Enable / Disable end opacity |
| 44 | ANIMATION: Animation text (Only for type #1) | color | Set color for text line 1 |
Subscription
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Default state | Set block state | |
| 3 | Show border | true / false | Show/hide block border |
| 4 | Paragraph | text | Set description |
| 5 | Placeholder | text | Set placeholder text |
| 6 | Button text | text | Set button text |
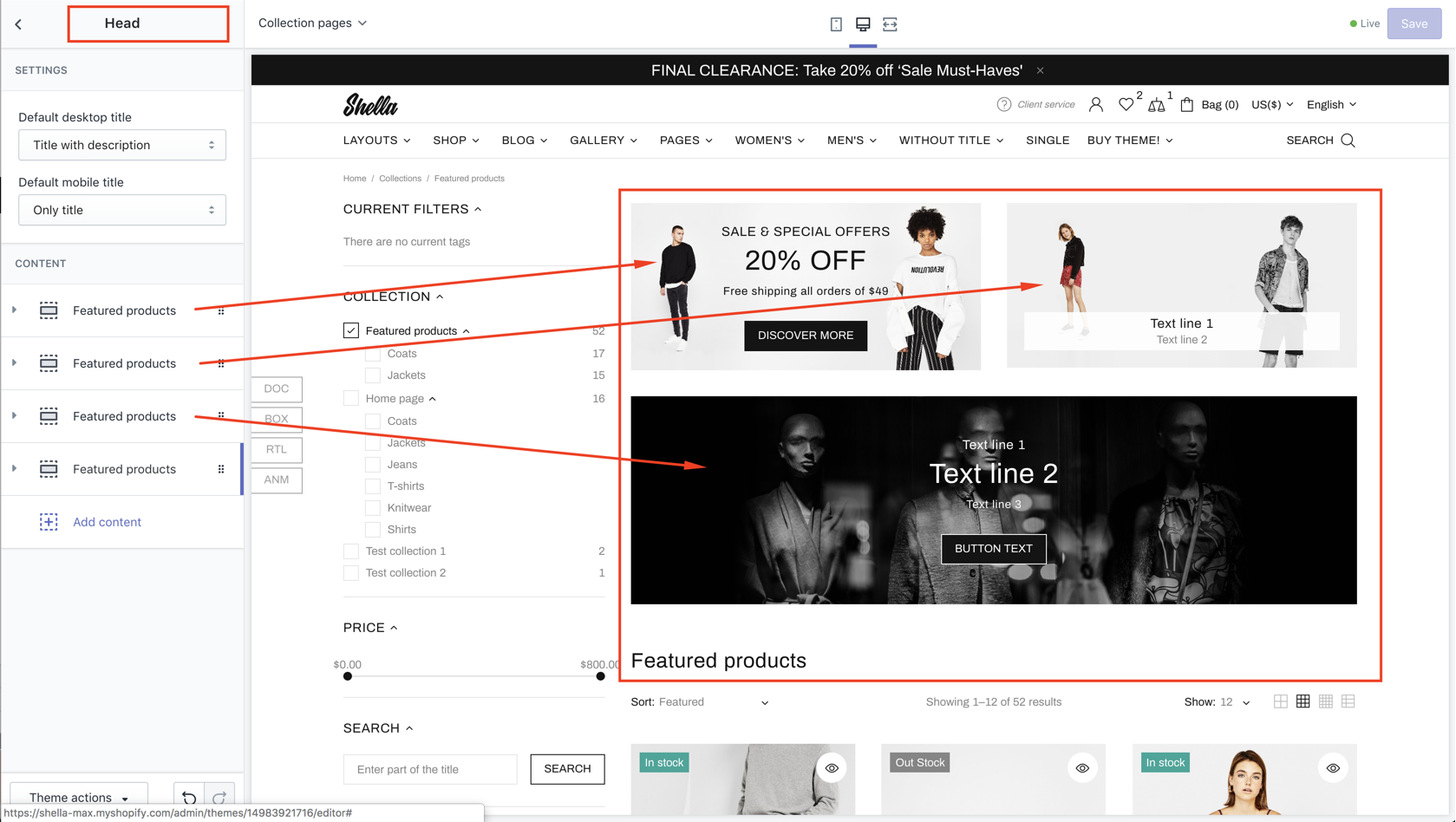
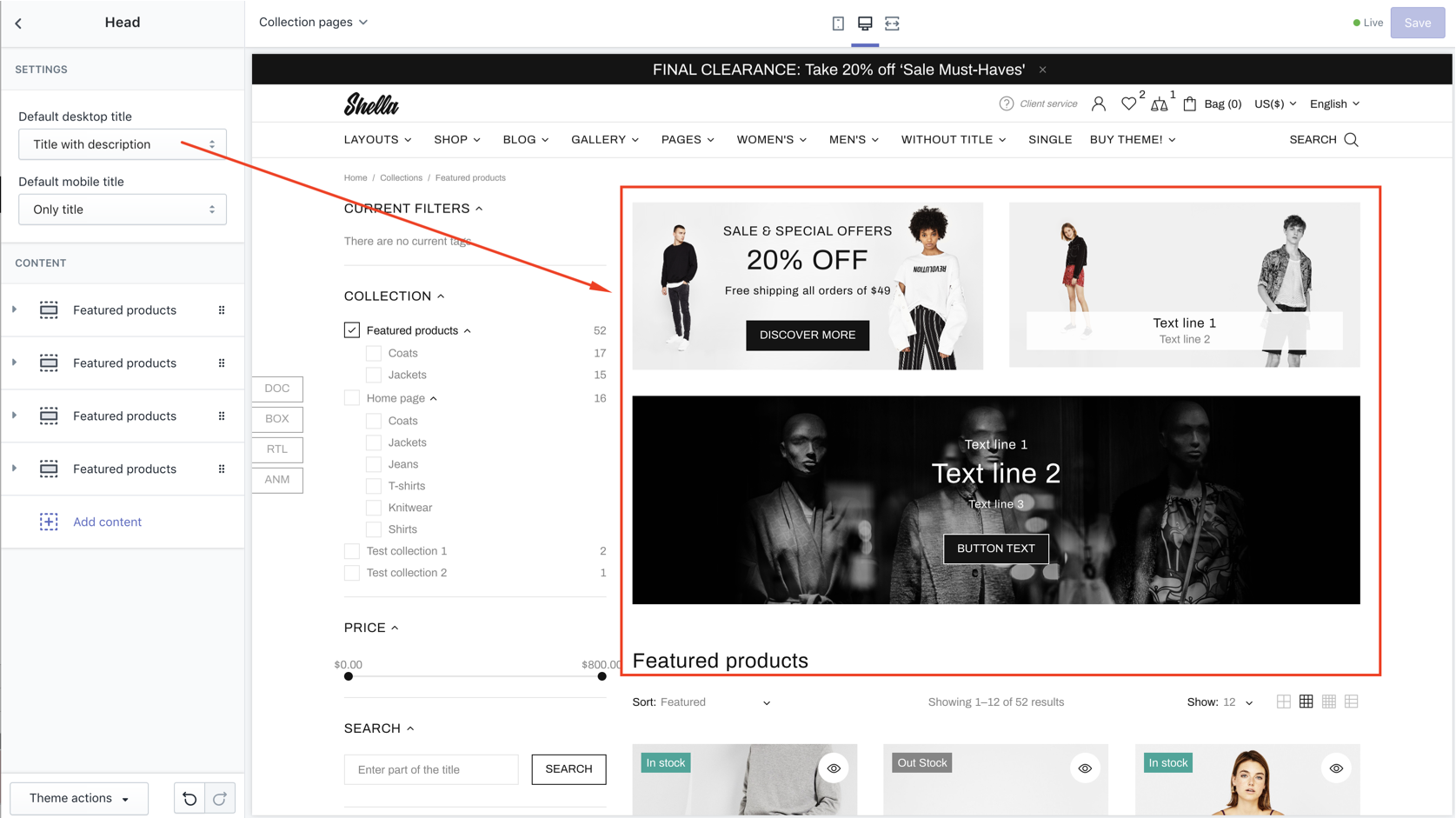
Head
Configure collection header

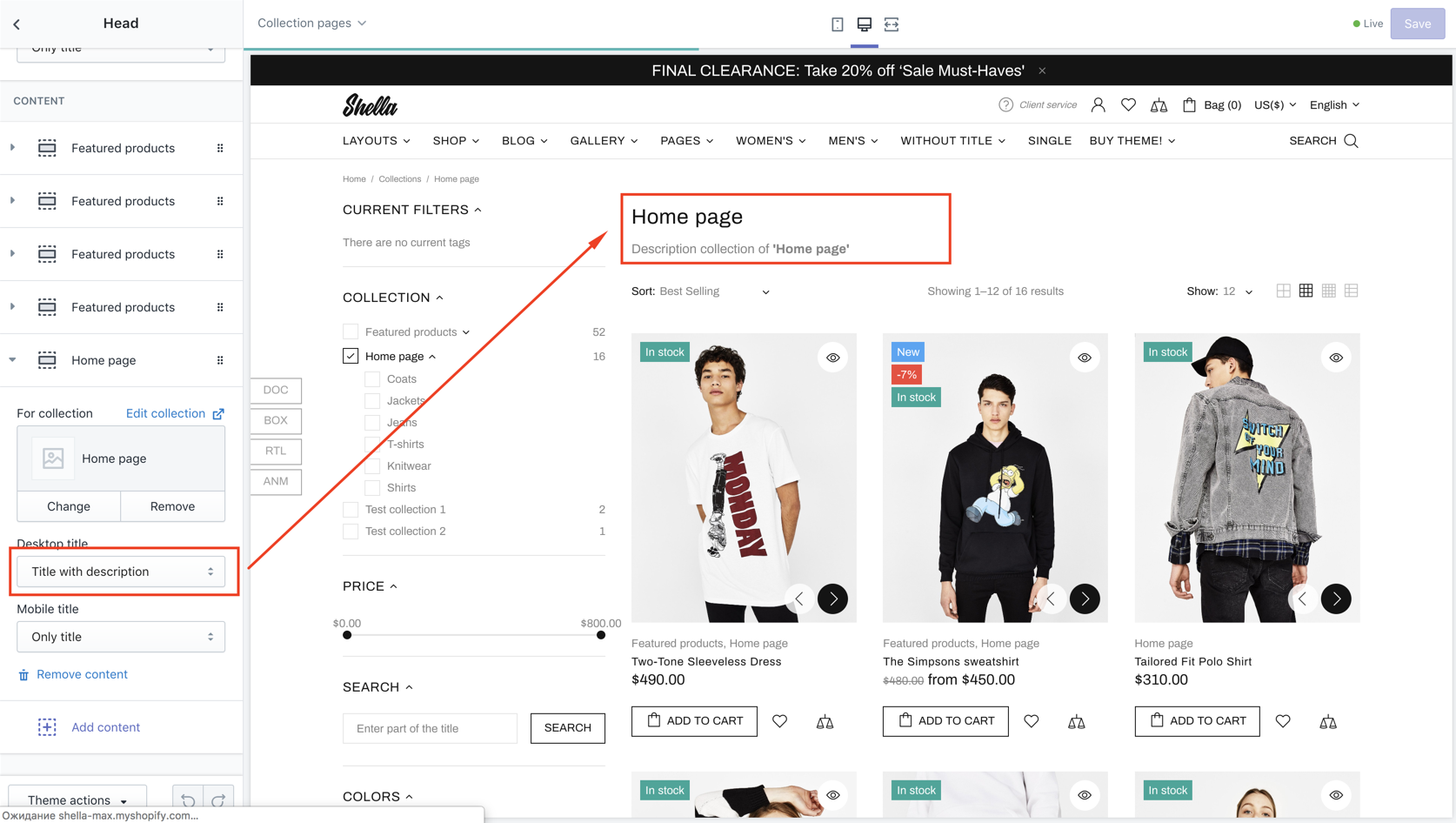
Default title settings
| # | Name | Value | Description |
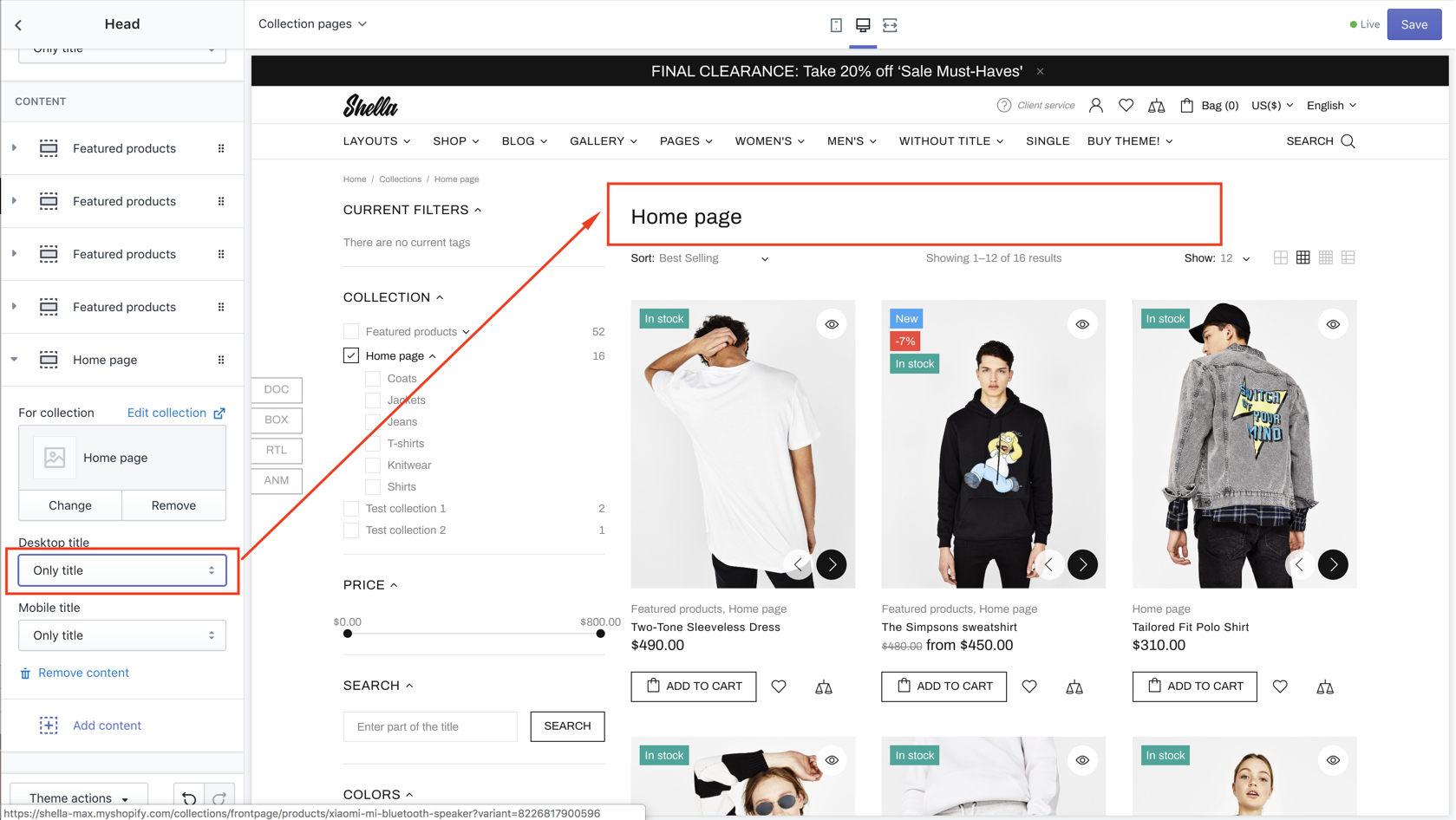
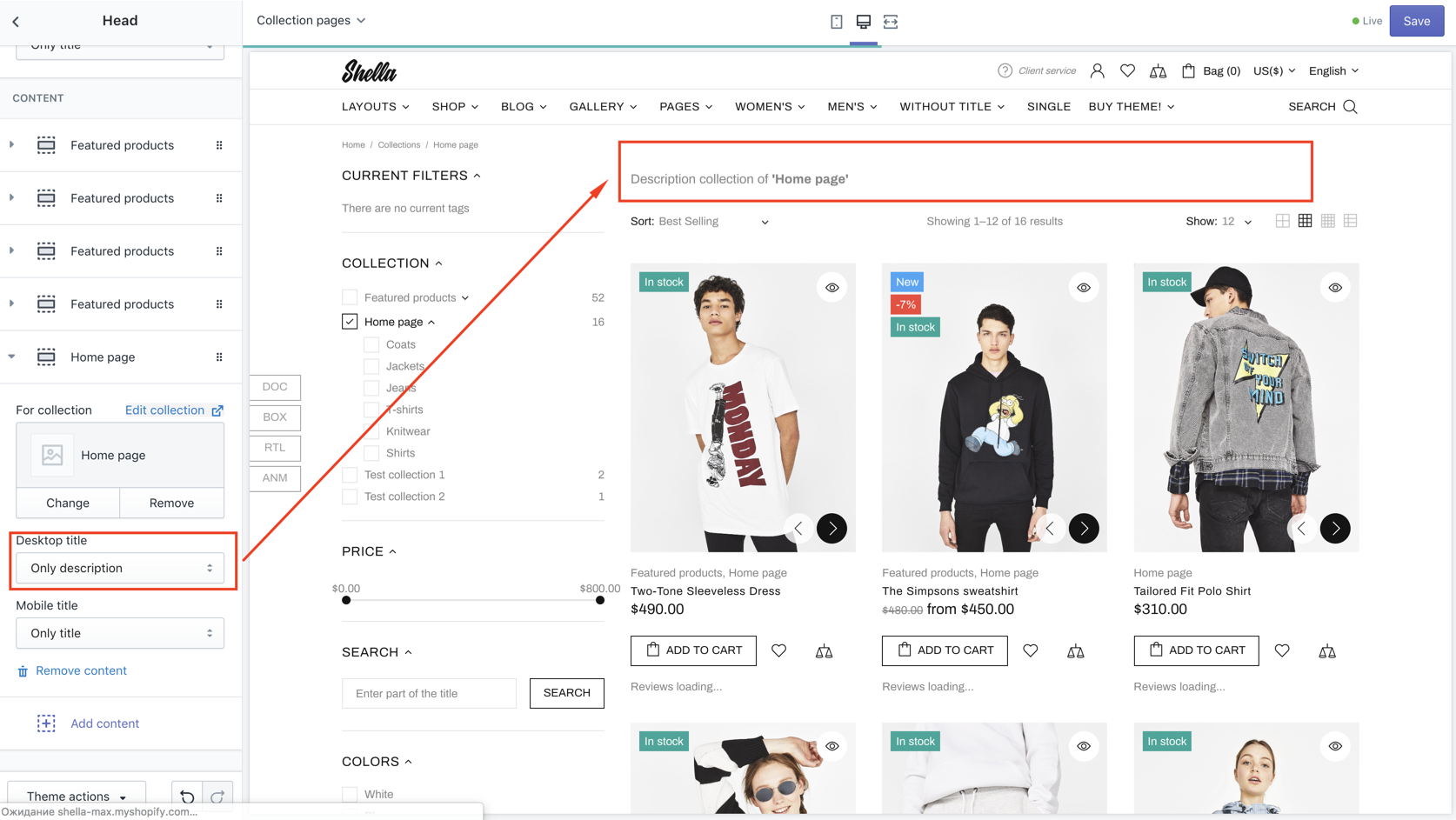
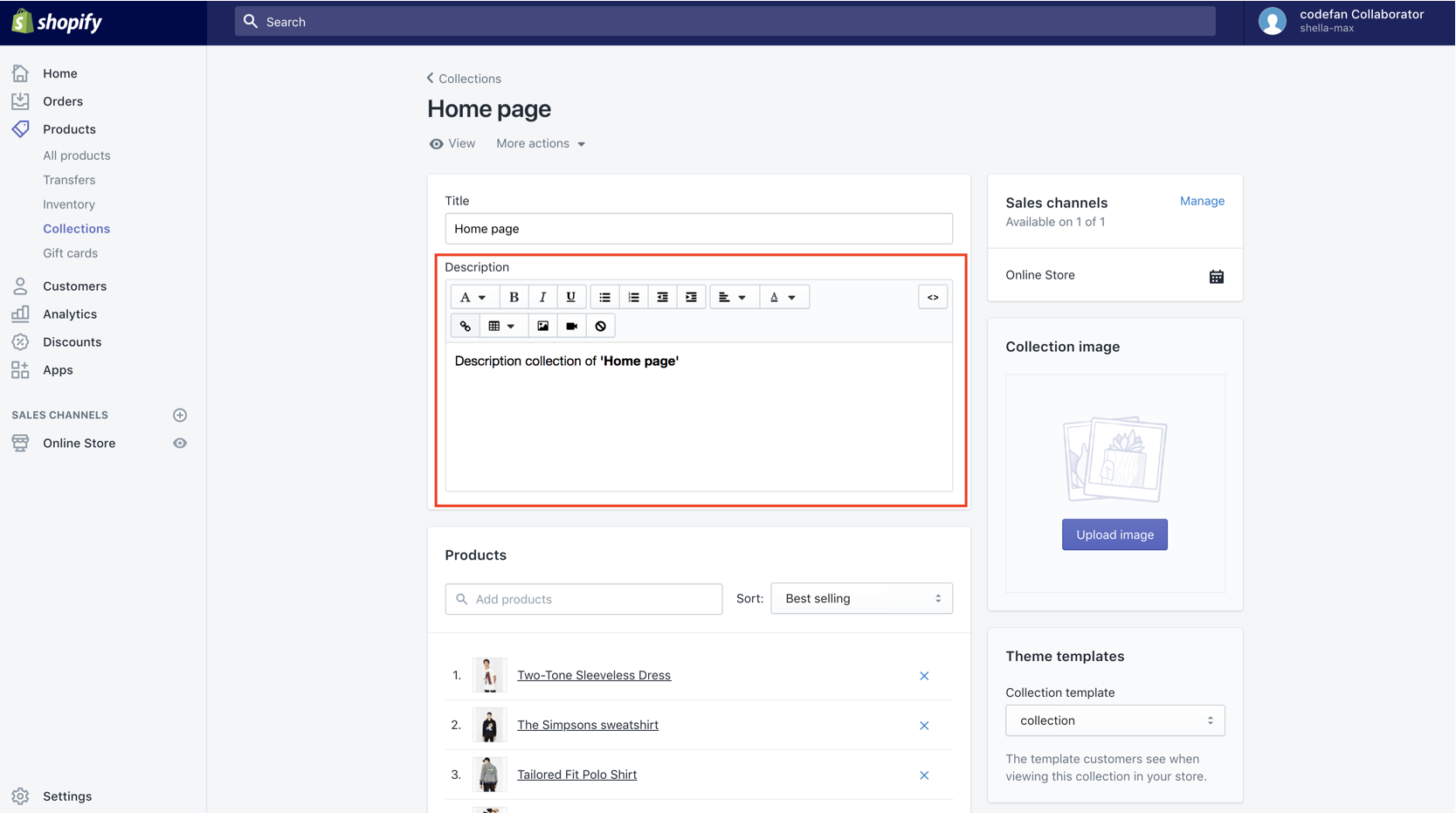
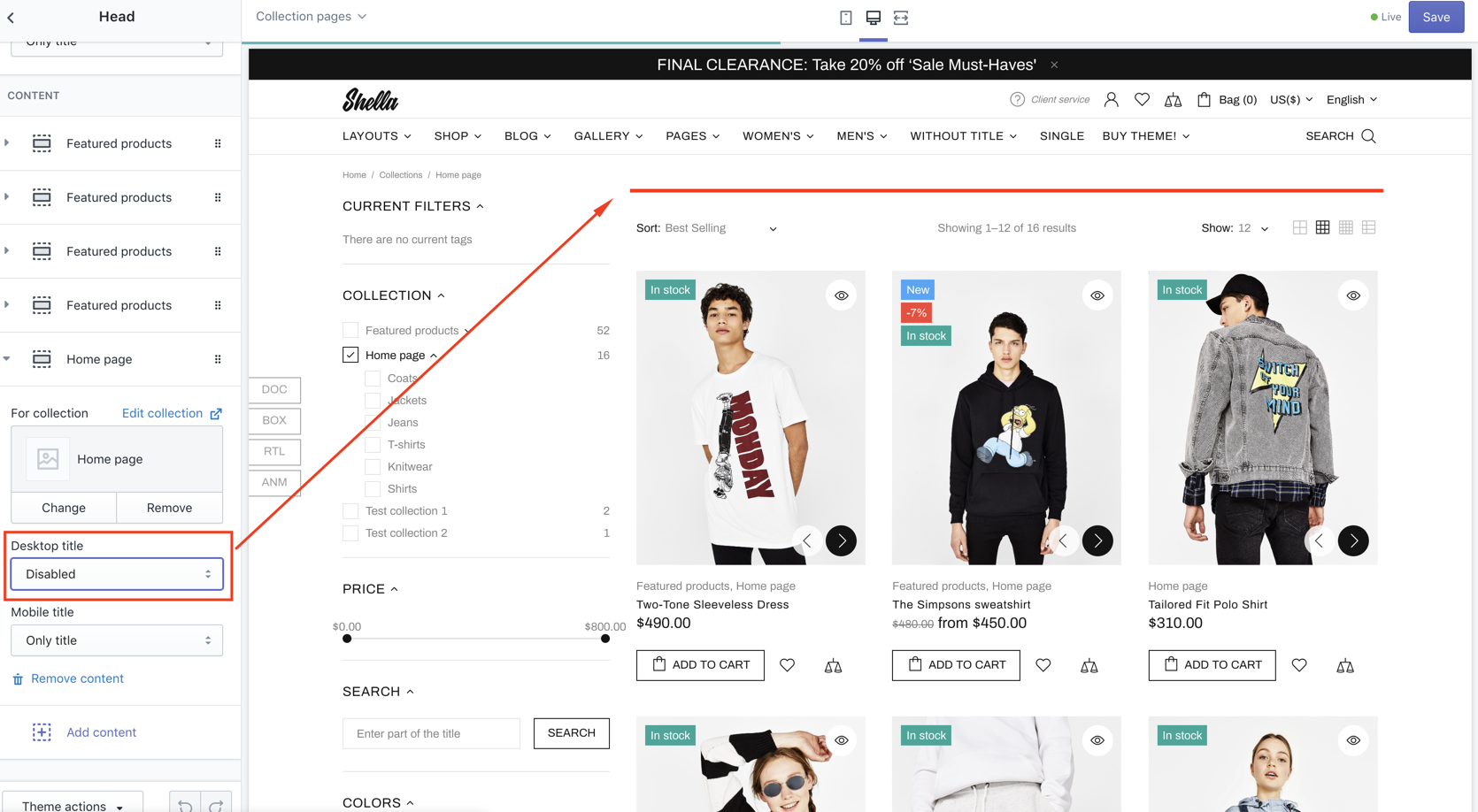
| 1 | Default desktop title |
Only title Title with description Only description Disabled |
Set title type for desktop Title with description With promo box  Without promo box  Only title  Only description   Disabled  |
| 2 | Default mobile title |
Only title Title with description Only description Disabled |
Set title type for mobile |
Promo boxes have the same option as for home page section.
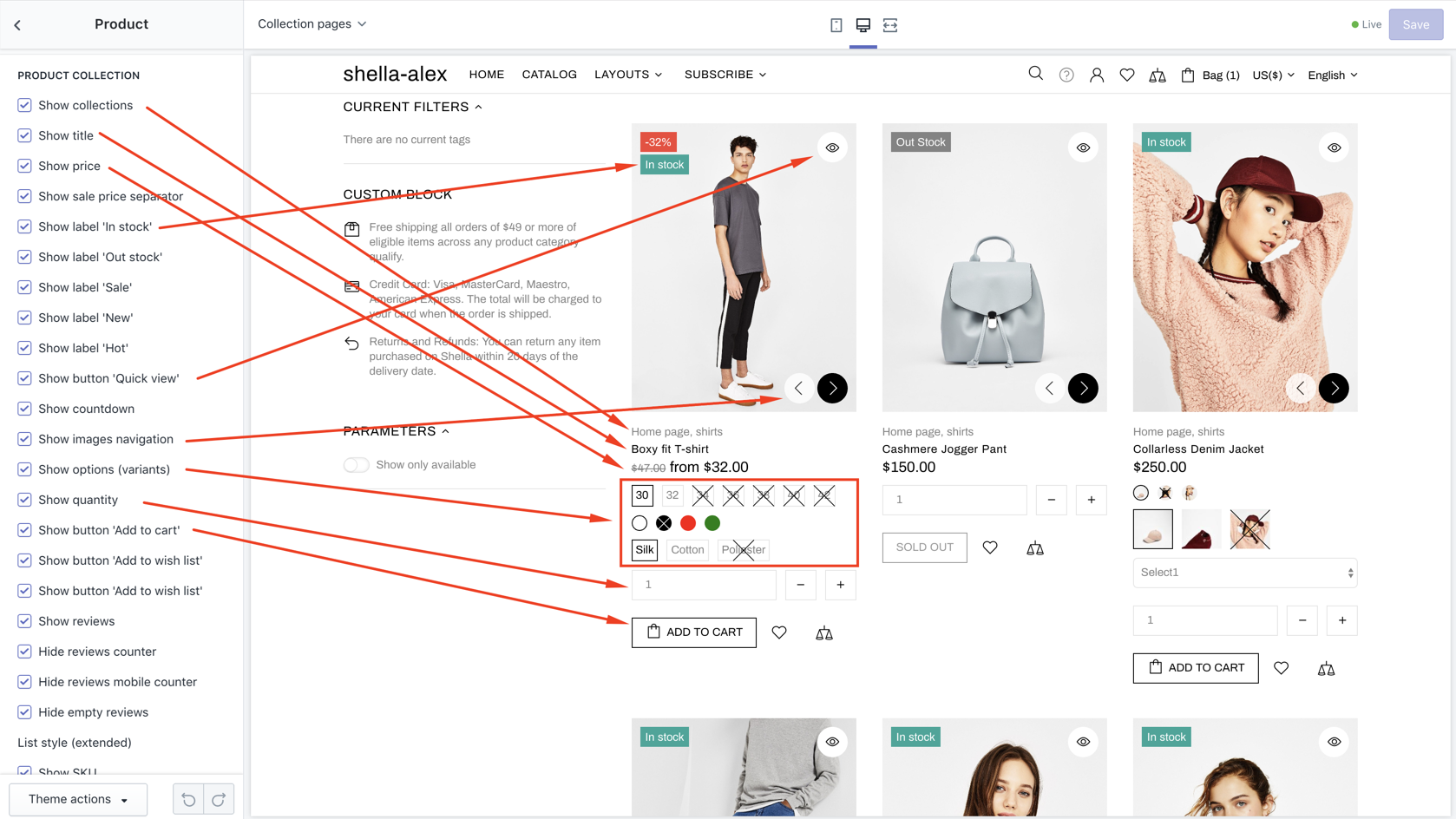
Content
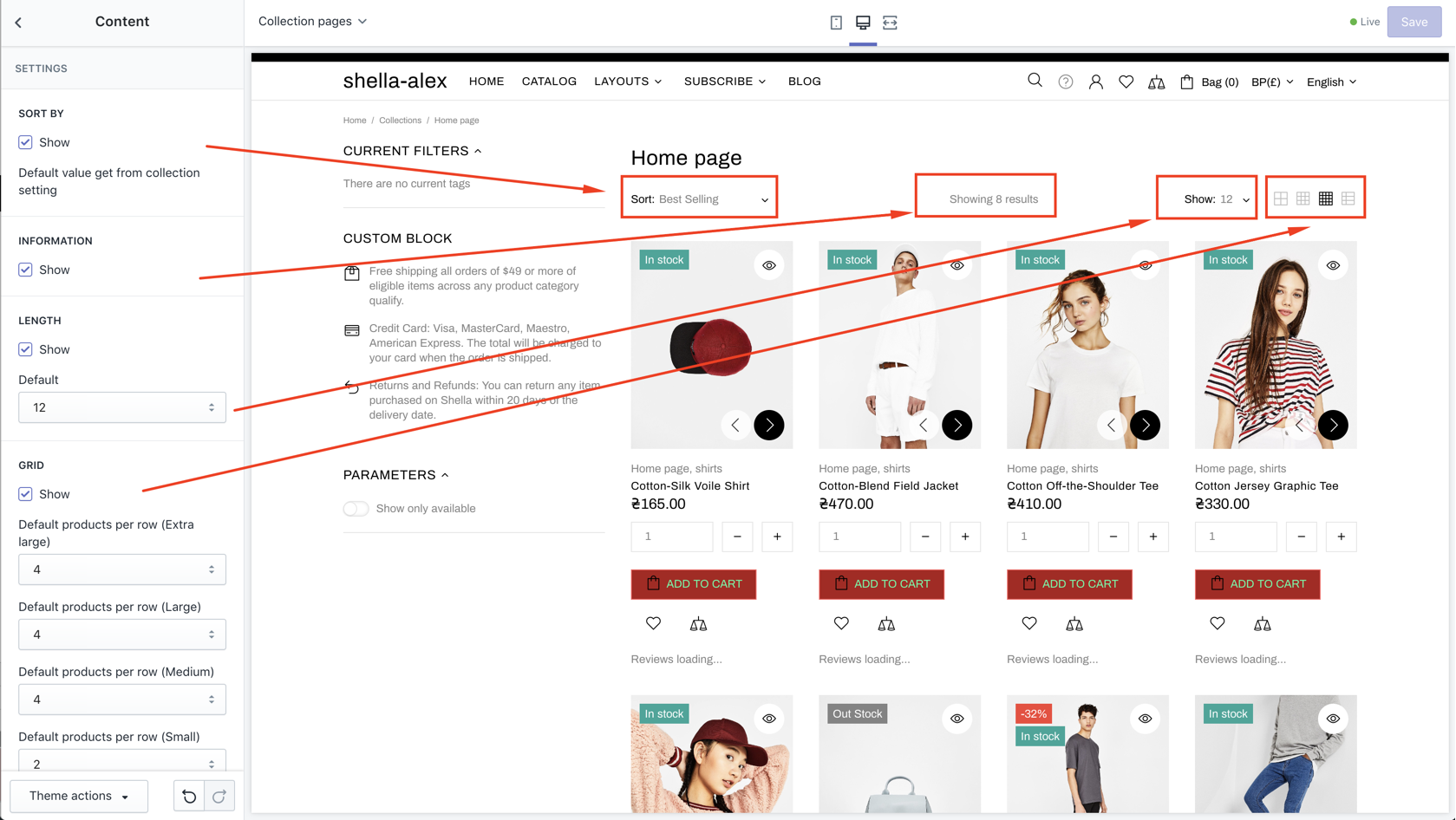
Set listing product options
| # | Name | Value | Description |
| 1 | SORT BY: Show | true / false |
Show/hide sort by drop down

|
| 2 | INFORMATION: Show | true / false | Show/hide information text |
| 3 | LENGTH: Show | true / false | Show/hide number of product on page drop down |
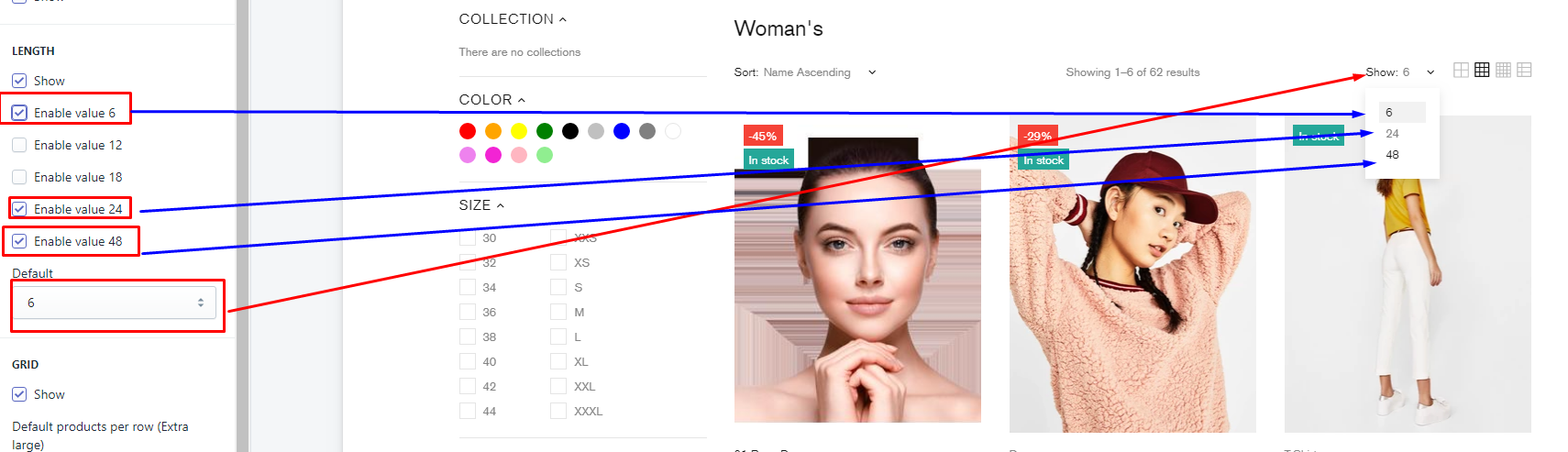
| 4 - 8 |
LENGTH: Enable value 6 Enable value 12 Enable value 18 Enable value 24 Enable value 48 |
true / false |
Show/hide number of selection in dropdown. For example, 
|
| 9 | LENGTH: Default | 6, 12, 18, 24, 48 | Set default value for number of products per page. |
| 10 | GRID: Show | true / false | Show/hide product listing mode controls |
| 11 | GRID: Default products per row (Extra large) | number | Set default grid mode for Extra large screens |
| 12 | GRID: Default products per row (Large) | number | Set default grid mode for Large screens |
| 13 | GRID: Default products per row (Medium) | number | Set default grid mode for Medium screens |
| 14 | GRID: Default products per row (Small) | number | Set default grid mode for Small large screens |
| 15 | GRID: Default view grid (Extra small) | number | Set default grid mode for Extra small screens |
| 16 | GRID: Enable tooltips | true / false | Enable / Disable tooltips |
Products carousel
SETTINGS
| # | Name | Value | Description |
| 1 | Enable | true / false | Show/hide carousel |
| 2 | Custom class for section | Write css if you need | |
| 3 | Show title | true / false | Show/hide title |
| 4 | Title style tag | Choose from h1-h6 | |
| 5 | Show top separator | true / false | Show/hide top separator |
| 6 | Content width | Boxed Inherit global settings Full width |
Show/hide top separator |
| 7 | Margin top | Choose value | |
| 8 | Responsive margin top | Choose value | |
| 9 | Margin bottom | Choose value | |
| 10 | Responsive margin bottom | number | Write number |
| 11 | Items per row | Choose value | |
| 12 | Max count | Choose value | |
| 13 | Autoplay | true / false | Enable / Disable autoplay |
| 14 | Autoplay speed | Choose value | |
| 15 | Is infinite | true / false | Enable / Disable infinite |
| 16 | Arrows | true / false | Enable / Disable arrows |
| 17 | Bullets | true / false | Enable / Disable bullets |
| 18 | Disable lazy load | true / false | Enable / Disable lazy load |
| 19 | Async ajax loading | true / false | Enable / Disable async ajax loading |
CONTENT: Collection
| # | Name | Value | Description |
| 1 | Title | Write title | |
| 2 | Collection | Choose collection |
Collection list
List collections section
| # | Name | Value | Description |
| 1 | GRID: Size | number | Set grid width per each collection |
| 2 | GRID: Responsive size | coma separated list of numbers | Set grid width for different screen sizes |
| 3 | GRID: Enable masonry | true/false | Enable / disabel masonry effect |
| 4 | SETTINGS: Type | promo box type |
Set promobox type. Check home page builder section for more details. |
| 5 | SETTINGS: Image size | number | Set image size |
| 6 | SETTINGS: Enable format 'pjpg' | true/false | Enable / disable format progressive jpg |
| 7 | SETTINGS: Disable lazy load | true/false | Enable / disable lazy load effect on images uploading |
| 8 | ANIMATION: From | Choose begining state of animation | |
| 9 | ANIMATION: To | Choose end state of animation | |
| 10 | ANIMATION: From opacity | true/false | Enable / disable from opacity effect |
| 11 | ANIMATION: To opacity | true/false | Enable / disable to opacity effect |
Content
You can overwrite settings for every collection.
Add content block, select collection to apply settings from this block.
Set new settings for selected collection.
Block settings are the same as home page builder section. Check it's documentaion for more details.
| # | Name | Value | Description |
| 1 | For collection | Choose collection | |
| 2 | Type | External global settings Type 1 - 7 |
Choose type |
| 3 | Image | Choose image | |
| 4 | Video Url | Write url to video | |
| 5 | Youtube or Vimeo video URL | Write url to video | |
| 6 | Autoplay | True / false | Enable/Disable autoplay |
| 7 | Controls | True / false | Enable/Disable controls buttons |
| 8 | Url | Paste a link or search | |
| 9 | Text line 1 | Enter text | |
| 10 | Text line 2 | Enter text | |
| 11 | Text line 3 | Enter text | |
| 12 | Button text | text | Enter text |
Product page
Video manual:
08 Configure product info page
17 Product page #5 with grid gallery at Shella Shopify theme
20 Metafields. Product tabs, labels, countdown, video and size guide at Shella Shopify theme
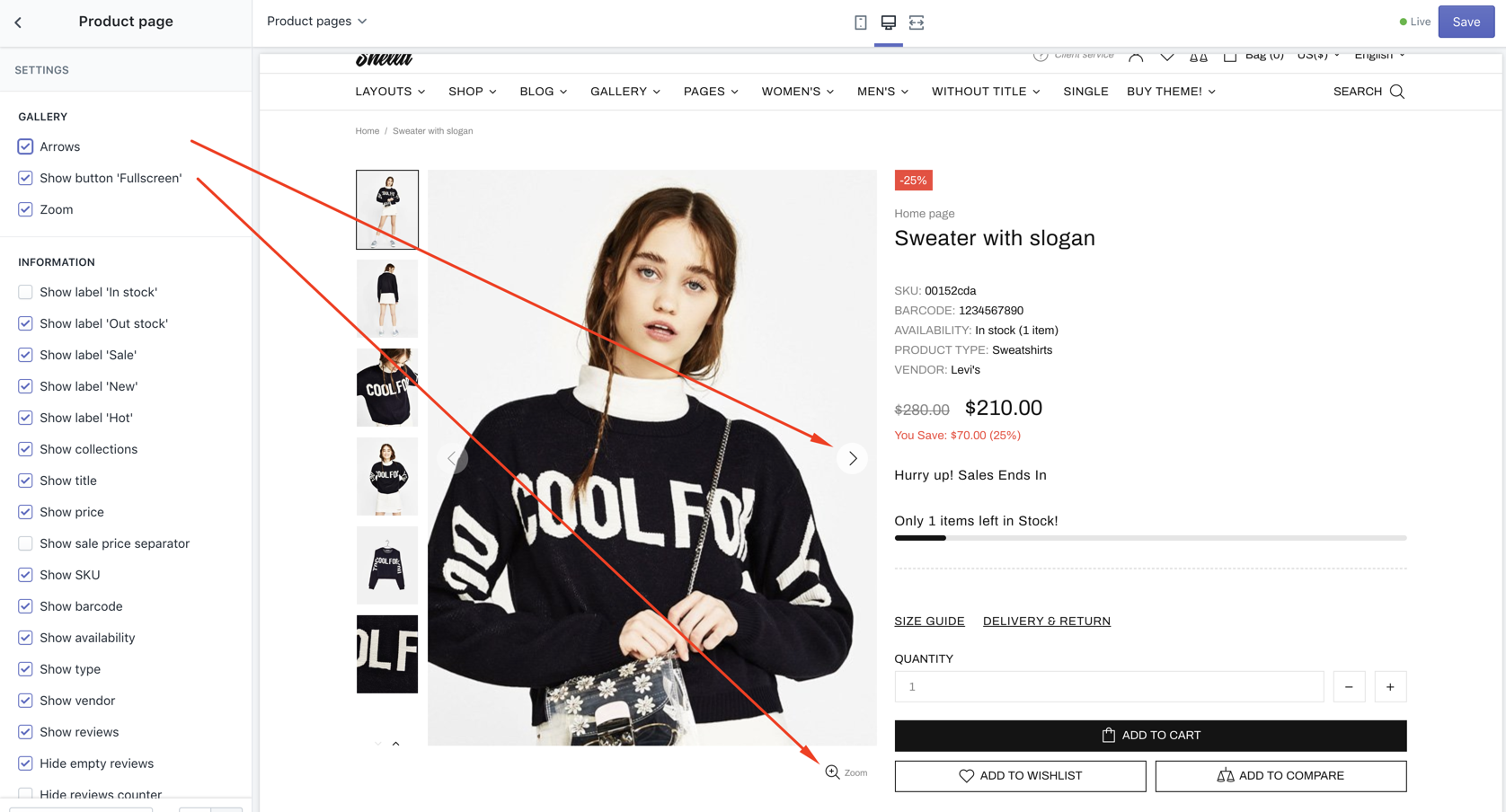
Product page section options
| # | Name | Value | Description |
| 1 | GENERAL: Layout | 1-6 | Choose layout |
| 2 | GENERAL: Sidebar | Off Left Right |
Choose sidebar position |
| 3 | GENERAL: Enable sticky gallery | true / false | Show / hide sticky gallery. |
| 4 | GENERAL: Enable sticky sidebar | true / false | Show / hide sticky sidebar. |
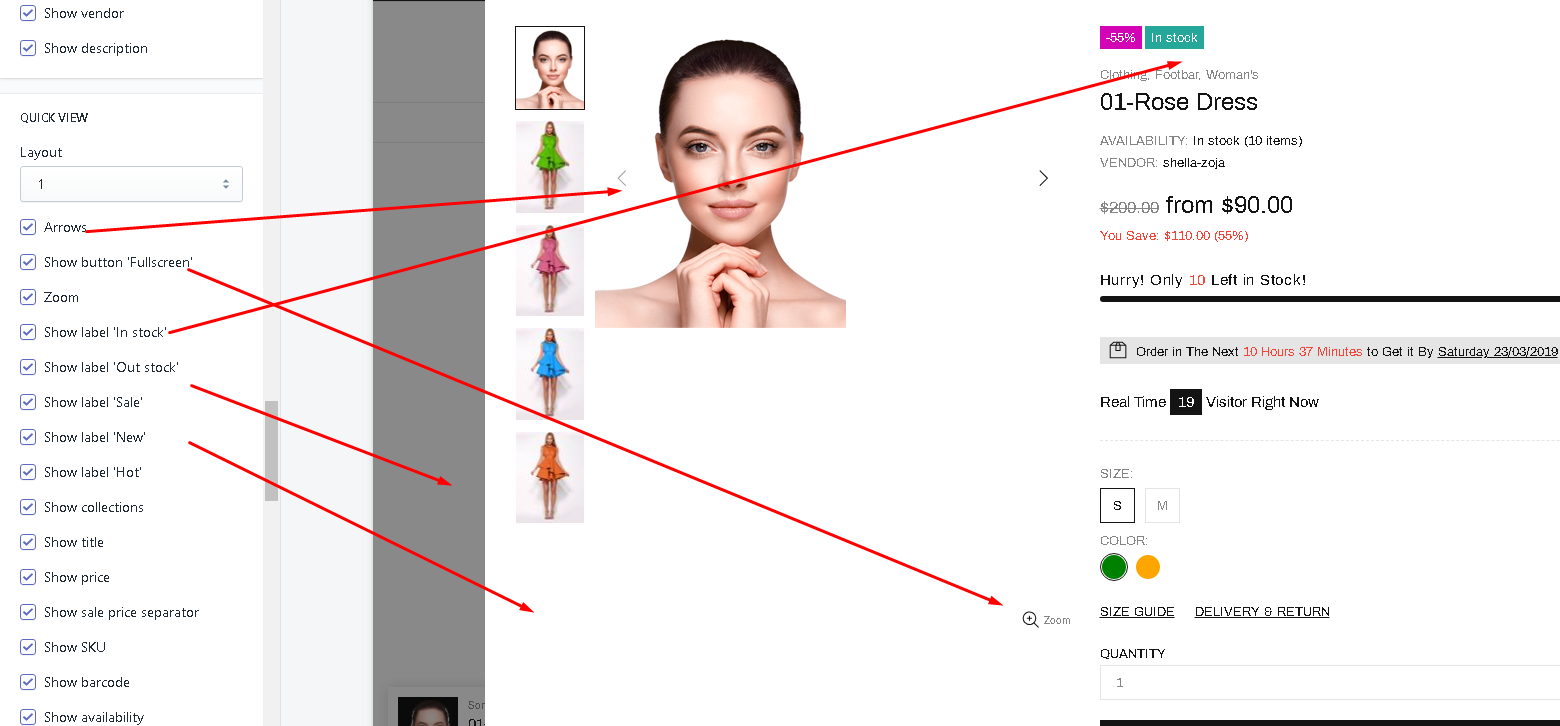
| 5 | GALLERY: Arrows | true / false |
Show / hide arrows on product image gallery 
|
| 6 | GALLERY: Show button 'Fullscreen' | true / false | Show / hide "zoom" button. When click on zoom button image shows in full screen popup. |
| 7 | GALLERY: Enable autoplay video | true / false | Enable / disable autoplay video. |
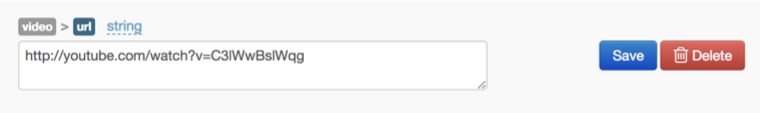
| 7a | Product video | Video metafield |
Show / hide video for product. You should set value at metafields app Namespace = video Key = url Value type = string Value = [youtube video url] 
|
| 8 | GALLERY: Zoom | true / false | Enable / disable image zoom inside image container. |
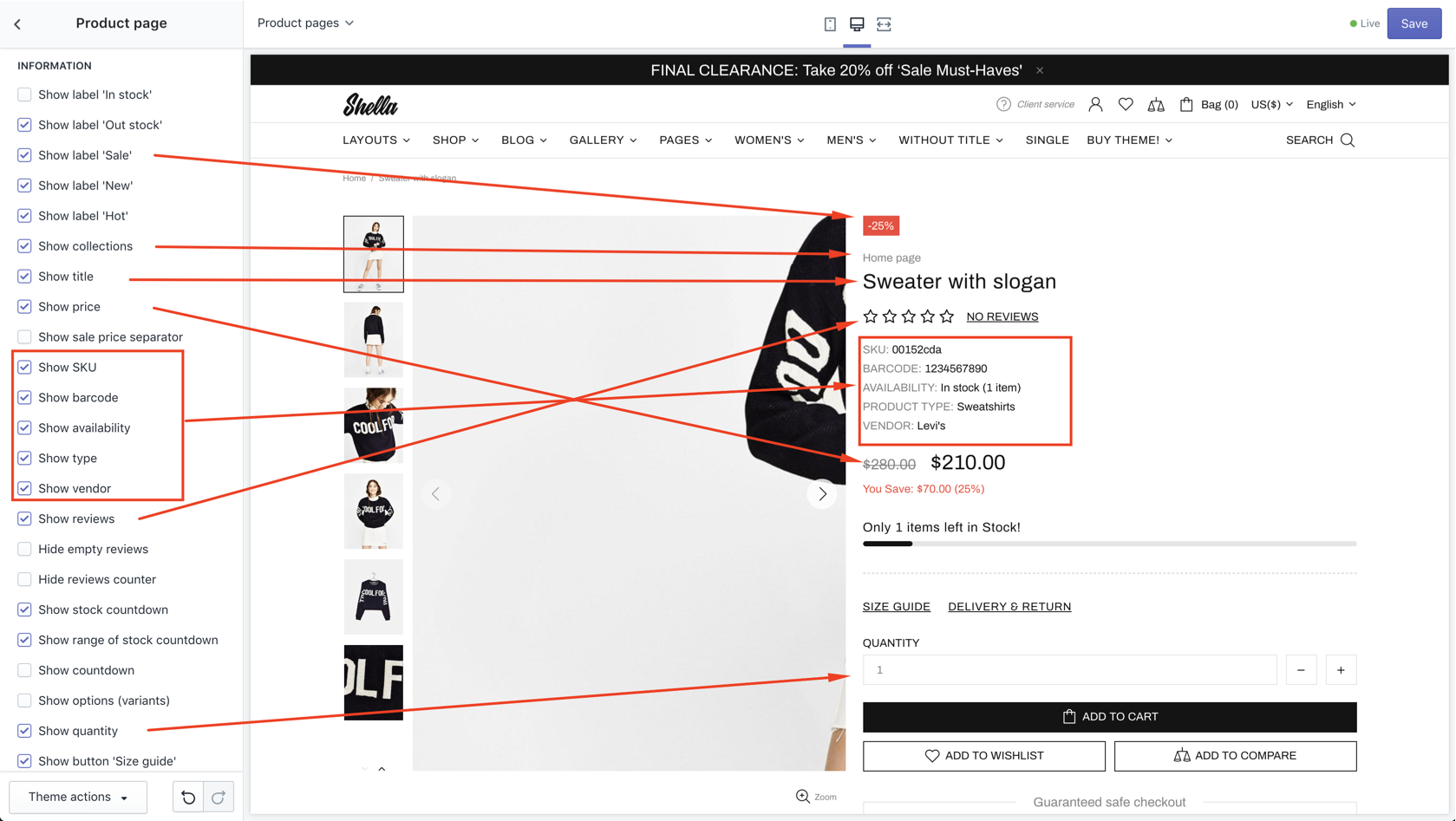
| 9 | INFORMATION: Show label 'In stock' | true / false | Show / hide 'In stock' label |
| 10 | INFORMATION: Show label 'Out stock' | true / false | Show / hide 'Out stock' label |
| 11 | INFORMATION: Show label 'Sale' | true / false |
Show / hide 'Sale' label 
|
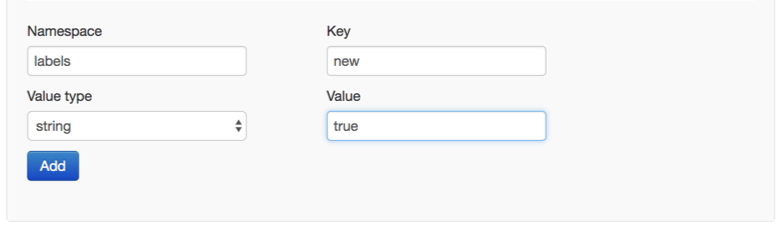
| 12 | INFORMATION: Show label 'New' | true / false |
Show / hide 'New' label You should set value at metafields app Namespace = labels Key = new Value type = string Value = true 
|
| 13 | INFORMATION: Show label 'Hot' | true / false |
Show / hide 'Hot' label You should set value at metafields app Namespace = labels Key = hot Value type = string Value = true |
| 14 | INFORMATION: Show collections | true / false | Show / hide collections |
| 15 | INFORMATION: Show title | true / false | Show / hide title |
| 16 | INFORMATION: Show price | true / false | Show / hide price |
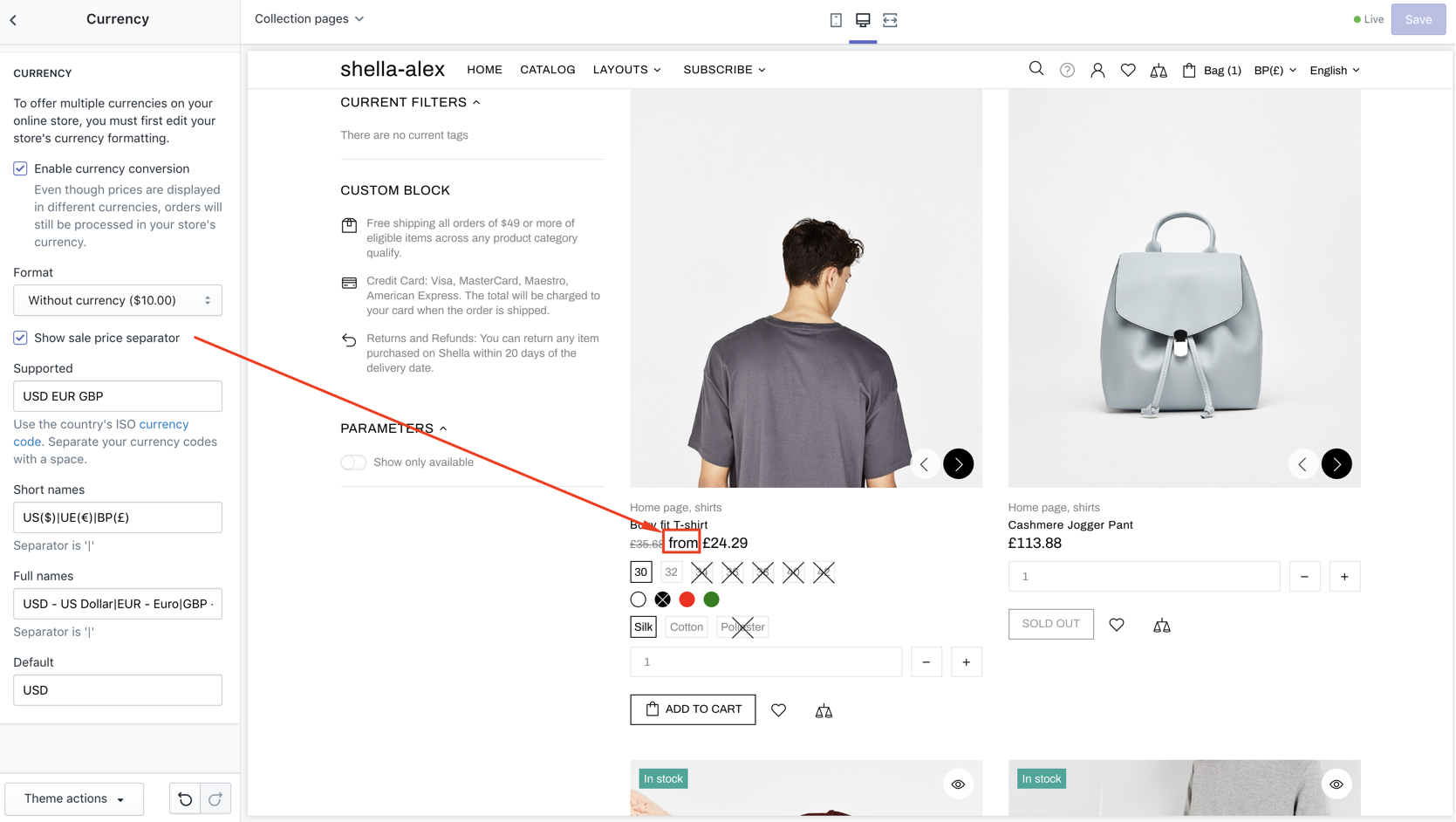
| 17 | INFORMATION: Show sale price separator | true / false | Show / hide price separator |
| 18 | INFORMATION: Show sale price details | true / false | Show / hide sale price details |
| 19 | INFORMATION: Show taxes | true / false | Show / hide taxes |
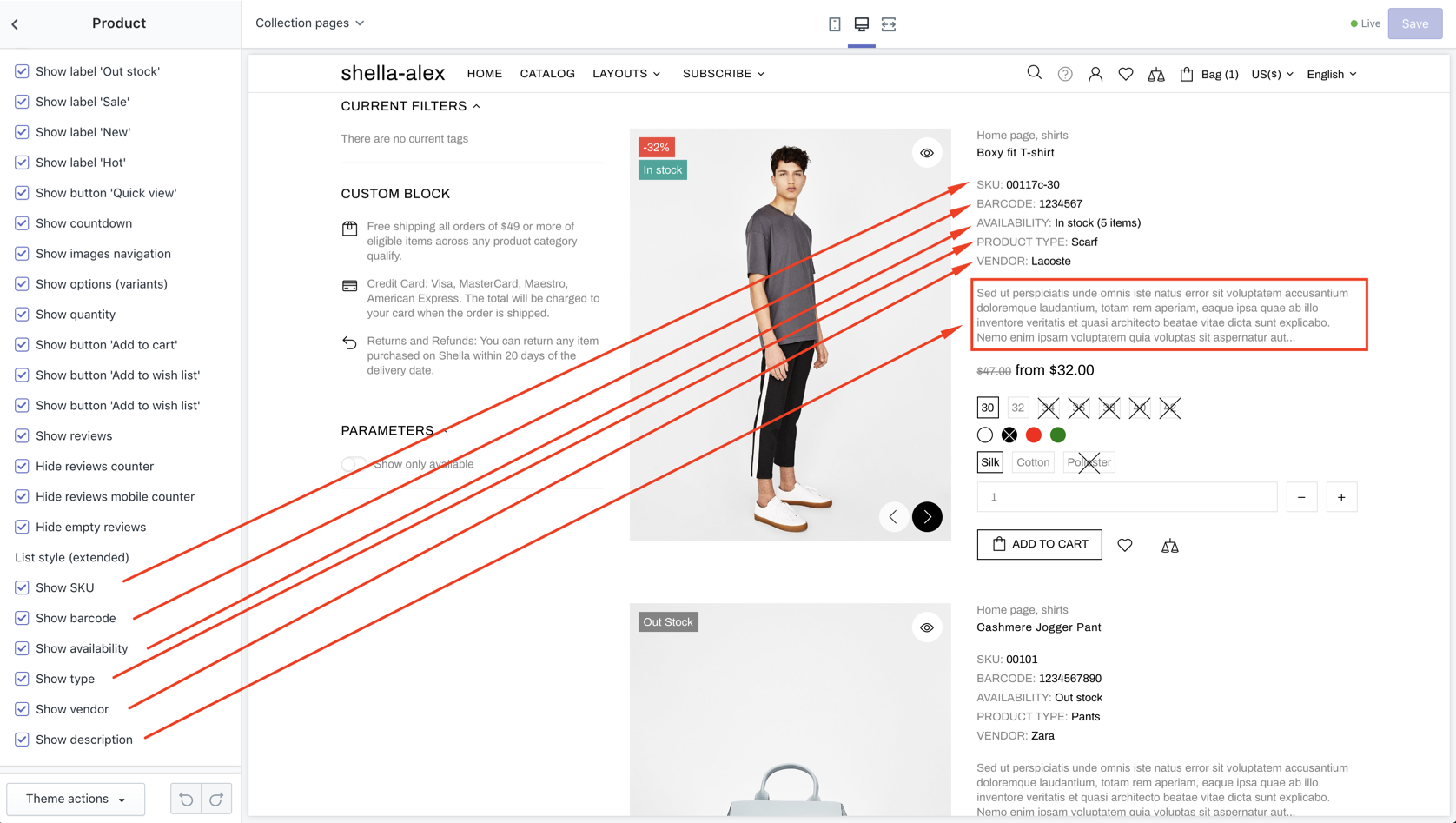
| 20 | INFORMATION: Show SKU | true / false | Show / hide SKU |
| 2 | INFORMATION: Show barcode | true / false | Show / hide barcode |
| 22 | INFORMATION: Show availability | true / false | Show / hide availability |
| 23 | INFORMATION: Show type | true / false | Show / hide product type |
| 24 | INFORMATION: Show vendor | true / false | Show / hide product vendor |
| 25 | INFORMATION: Show reviews | true / false | Show / hide reviews |
| 26 | INFORMATION: Hide empty reviews | true / false | Show / hide empty reviews |
| 27 | INFORMATION: Hide reviews counter | true / false | Show / hide reviews counter |
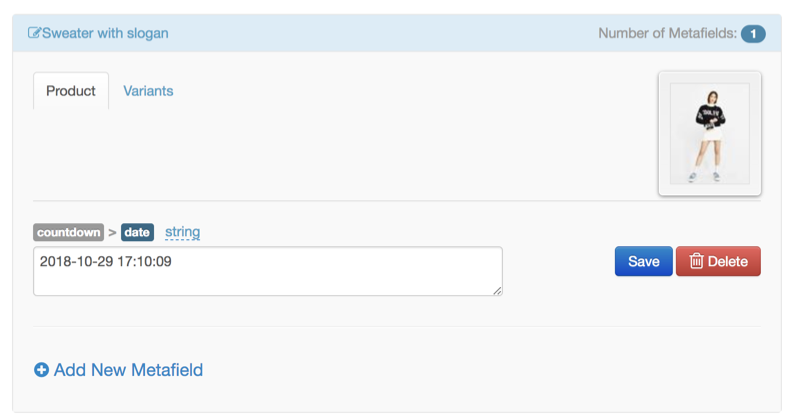
| 28 | INFORMATION: Show countdown | true / false |
Show / hide time countdown You should set time at metafields app Namespace = countdown Key = date Value type = string Value = date in format YYYY-MM-DD HH:MM:SS ( example - 2018-10-29 17:10:09 ) 
|
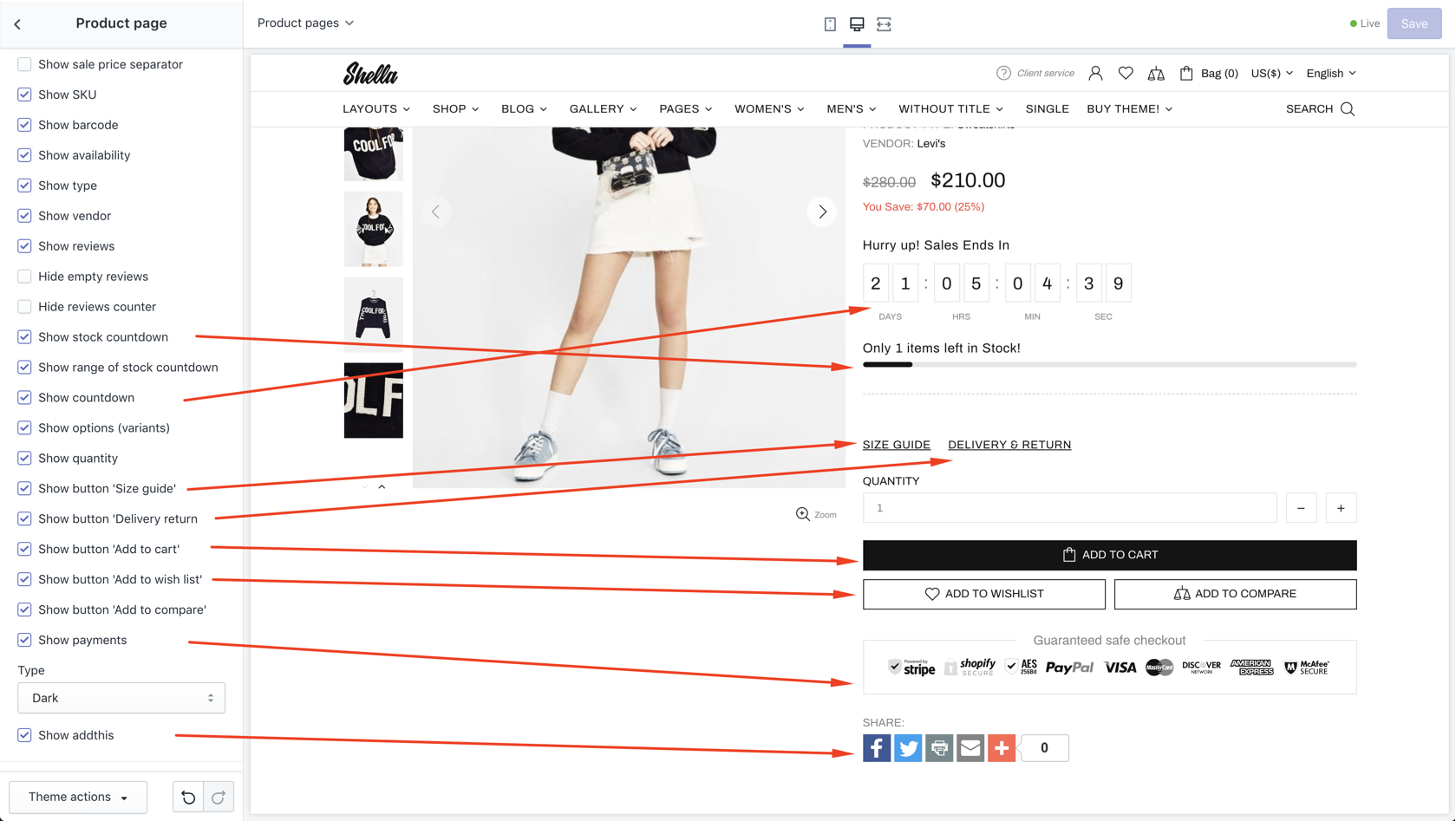
| 29 | INFORMATION: Show stock countdown | true / false |
Show / hide stock count down text 
|
| 30 | INFORMATION: Show range of stock countdown | true / false | Show / hide stock countdown line |
| 31 | INFORMATION: Show text countdown | true / false | Show / hide text countdown |
| 32 | INFORMATION: Show real time visitors | true / false | Show / hide real time visitors |
| 33 | INFORMATION: Show options (variants) | true / false | Show / hide product options |
| 34 | INFORMATION: Show quantity | true / false | Show / hide quantity selector |
| 35 | INFORMATION: Show button 'Size guide' | true / false | Show / hide size guide popup |
| 36 | INFORMATION: Show button 'Delivery return | true / false | Show / hide delivery popup |
| 37 | INFORMATION: Show button 'Add to cart' | true / false | Show / hide add to cart button |
| 38 | INFORMATION: Show button 'Add to wish list' | true / false | Show / hide add to wish list button |
| 39 | INFORMATION: Show button 'Add to compare' | true / false | Show / hide add to compare button |
| 40 | INFORMATION: Show dynamic checkout button | true / false | Show / hide dynamic checkout button |
| 41 | INFORMATION: Show dynamic checkout confirmation | true / false | Show / hide dynamic checkout confirmation |
| 42 | INFORMATION: Custom style for dynamic checkout button | true / false | Show / hide style for dynamic checkout button |
| 43 | INFORMATION: Show free shipping | true / false | Show / hide free shipping |
| 44 | INFORMATION: Show payments | true / false | Show / hide payment icons |
| 45 | INFORMATION: Type | Dark Light |
Choose product type |
| 46 | INFORMATION: Show addthis | true / false | Show / hide addthis plugin |
| 47 | TABS: Show tabs | true / false | Show / hide all tabs |
| 48 | TABS: Show tab 'Description' | true / false | Show / hide description tab |
| 49 | TABS: Show tab 'Reviews' | true / false | Show / hide reviews tab. You should install Review app |
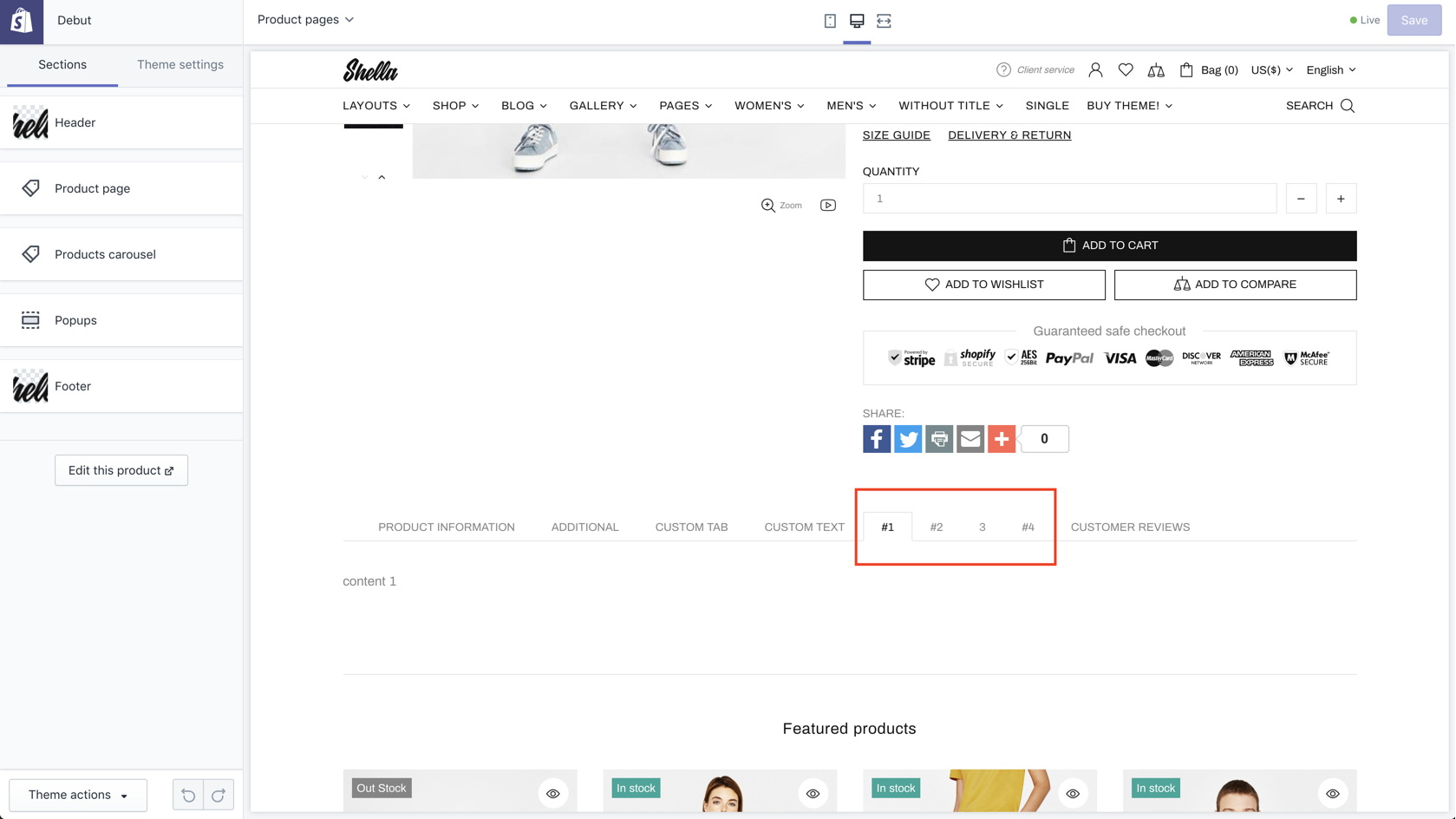
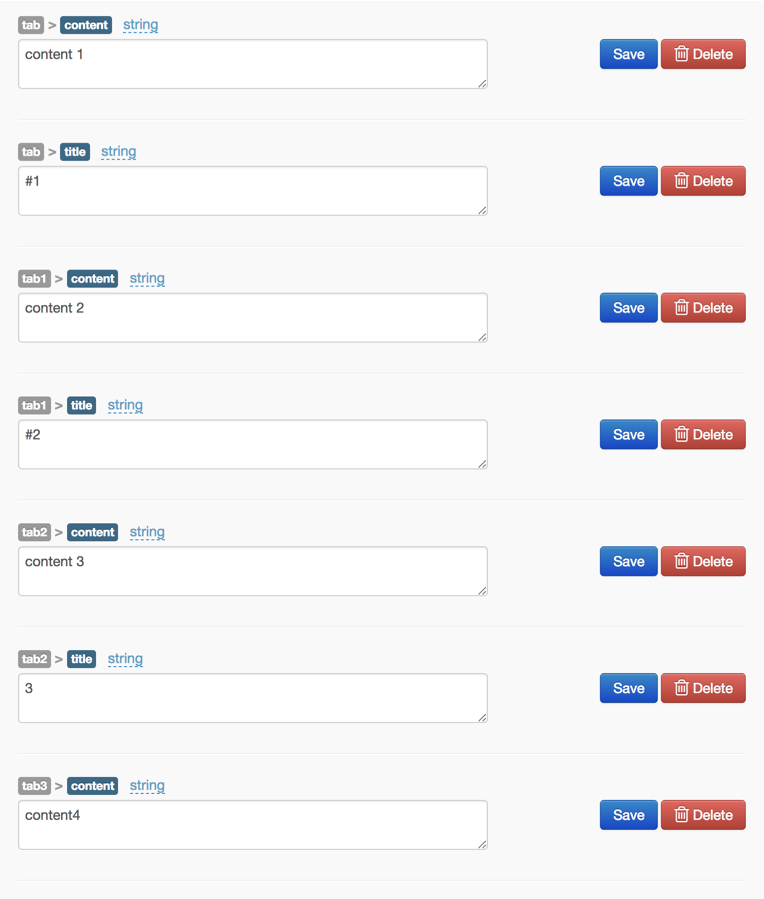
| 49a | Custom tab per product | metafield |
You can add unique tab per each product. Different content per each product. Add two metafields fot needed product to show custom tab. You can add four custom tabs per each product. Metafields: Tab#1 Meta field for tab title Namespace = tabKey = title Value type = string Value = [text] Meta field for tab content Namespace = tabKey = content Value type = string Value = [text] Tab#2 Namespace = tab1 Key = title Value type = string Value = [text] Namespace = tab1 Key = content Value type = string Value = [text] Tab#3 Namespace = tab2 Key = title Value type = string Value = [text] Namespace = tab2 Key = content Value type = string Value = [text] Tab#4 Namespace = tab3 Key = title Value type = string Value = [text] Namespace = tab3 Key = content Value type = string Value = [text]  
|
Content
If you want unique tabs per each product you should add metafields as described above.
If you want same tabs for all product in store, you may add content block 'custom html tab' or 'custom text tab'
custom html tab
| # | Name | Value | Description |
| 1 | Title | text | Set tab title |
| 2 | Page content | Select page |
Choose from pages list the page "Include Product Tab Custom HTML" Example, item 1 |
| 3 | Content | content | Make clean if you want to use selected above page |
custom text tab
| # | Name | Value | Description |
| 1 | Title | text | Set tab title |
| 2 | Content | text | Set text content for tab |
custom HTML
| # | Name | Value | Description |
| 1 | Title | text | Set title |
| 2 | Page content | Select page |
Choose from pages list the page "Include Product Tab Custom HTML #2" Example, item 2 |
| 3 | Content | content | Make clean if you want to use selected above page |
Products - block collection
| # | Name | Value | Description |
| 1 | Title | text | Set collection title |
| 2 | Collection | collection | Set products collection |
| 3 | Max count | Choose number | |
| 4 | Products type | Choose | Short Full |
Related products carousel
Related products created based on this manual - manual.It doesn't allow to set related products manually. If you have more questions about this manual you may ask Shopify support for details
Options
| # | Name | Value | Description |
| 1 | Enable | true / false | Enable/disable the block on Product page |
| 2 | Type | Related Recommendations |
Choose between old and new logic of related selection. Read details in shopify manual |
| 3 | Title | Enter title | |
| 4 | Items per row | Choose number | |
| 5 | Max count | Choose number | |
| 6 | Autoplay | true / false | Enable/disable slider autoplay |
| 7 | Autoplay speed | Choose number | |
| 8 | Is infinite | true / false | Enable/disable infinite mode |
| 9 | Arrows | true / false | Enable/disable Arrows |
| 10 | Bullets | true / false | Enable/disable Bullets |
| 11 | Disable lazy load | true / false | Enable/disable lazy load |
| 12 | Async ajax loading | true / false | Enable/disable Async ajax loading (used for speed up a site) |
Product fixed sidebar

Options
| # | Name | Value | Description |
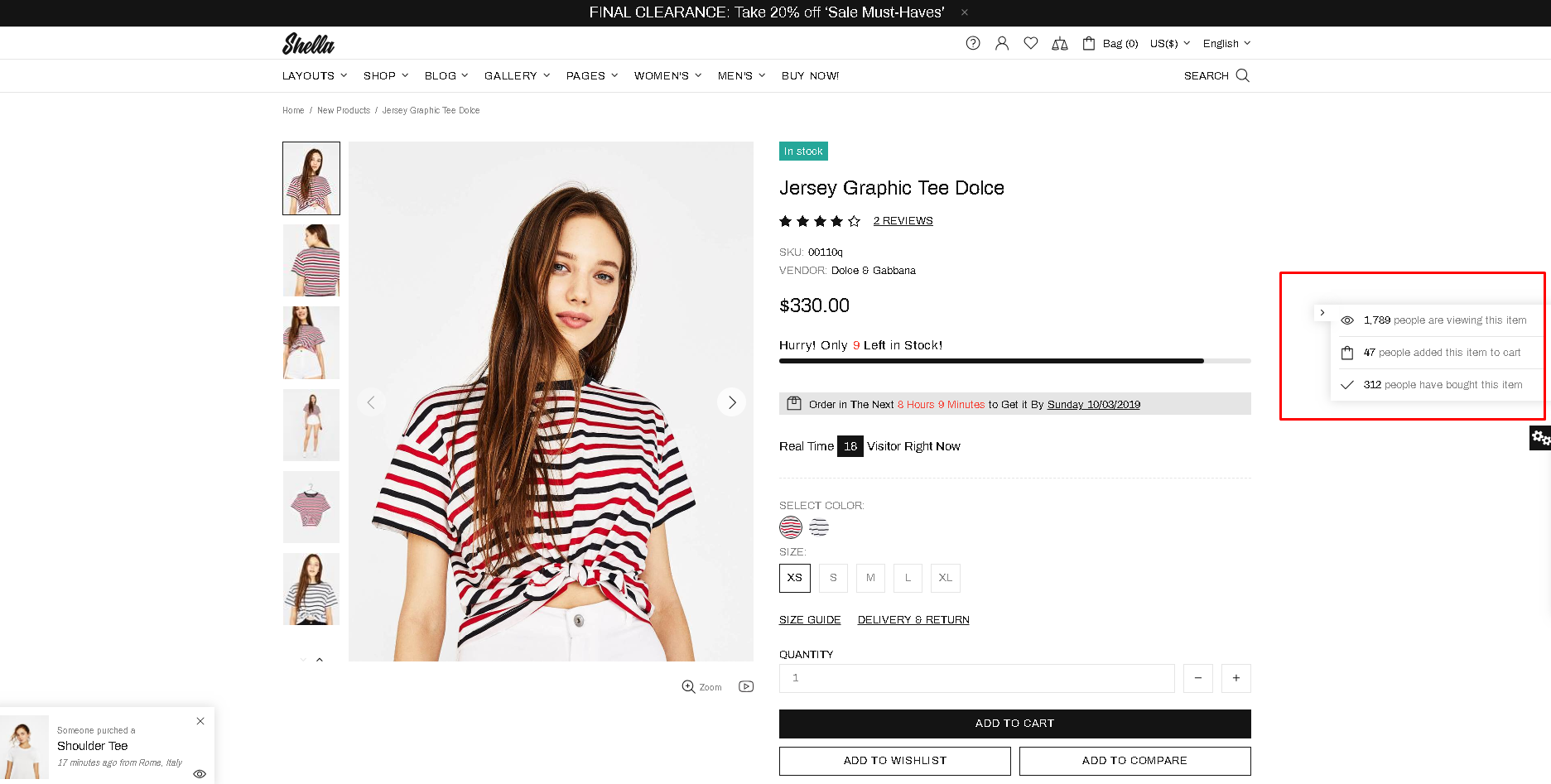
| 1 | Show product usage information | true / false | Enable/disable right popup panel on Product page |
Content
Text line
| # | Name | Value | Description |
| 1 | Page content | Select page |
Choose from pages list the page "Include Product Fixed Sidebar Info" Example |
| 2 | Content | content | Make clean if you want to use selected above page |
| 3 | Min value | number | Min value |
| 4 | Max value | number | Max value. |
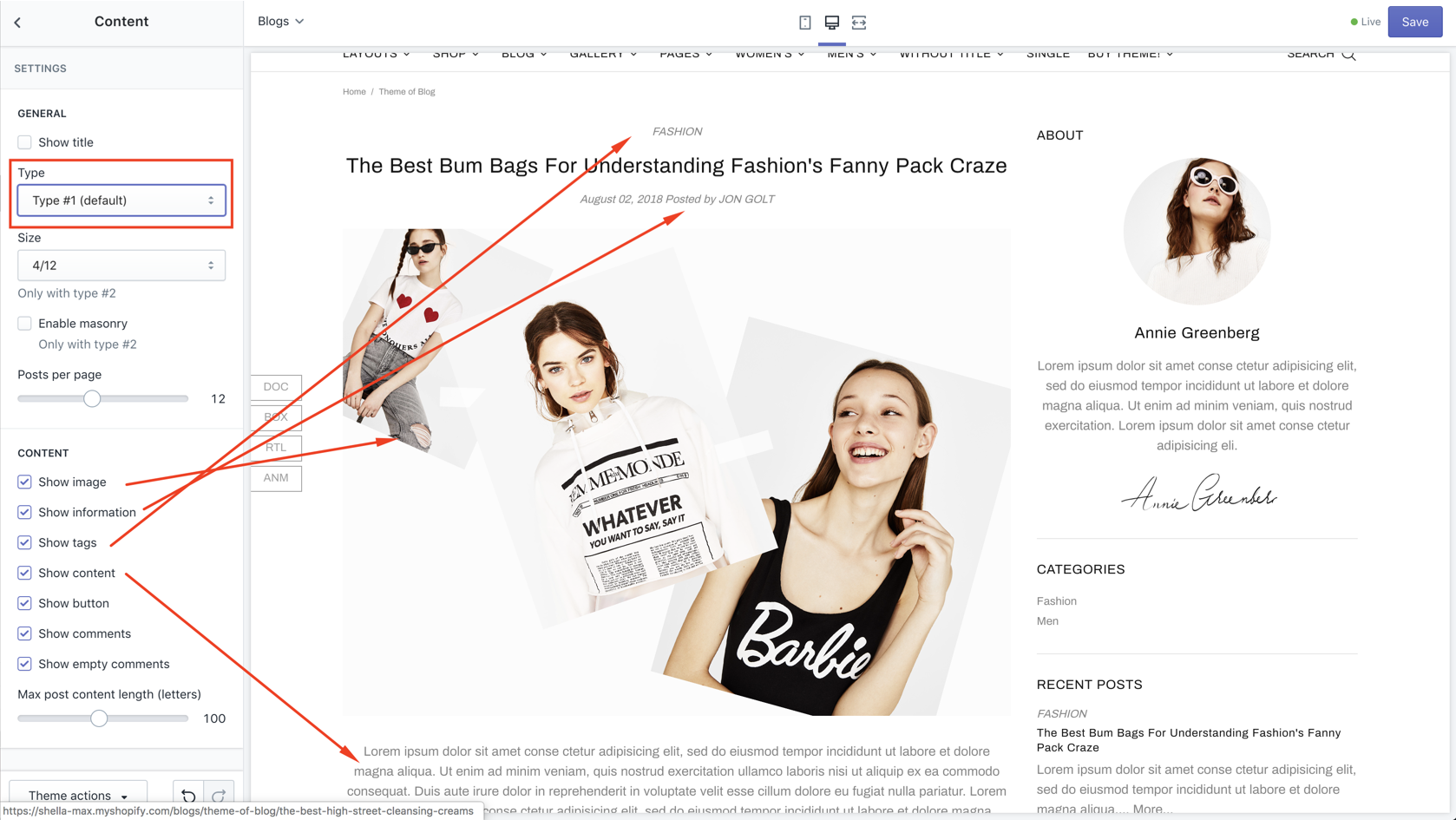
Blog
Configure blog list page
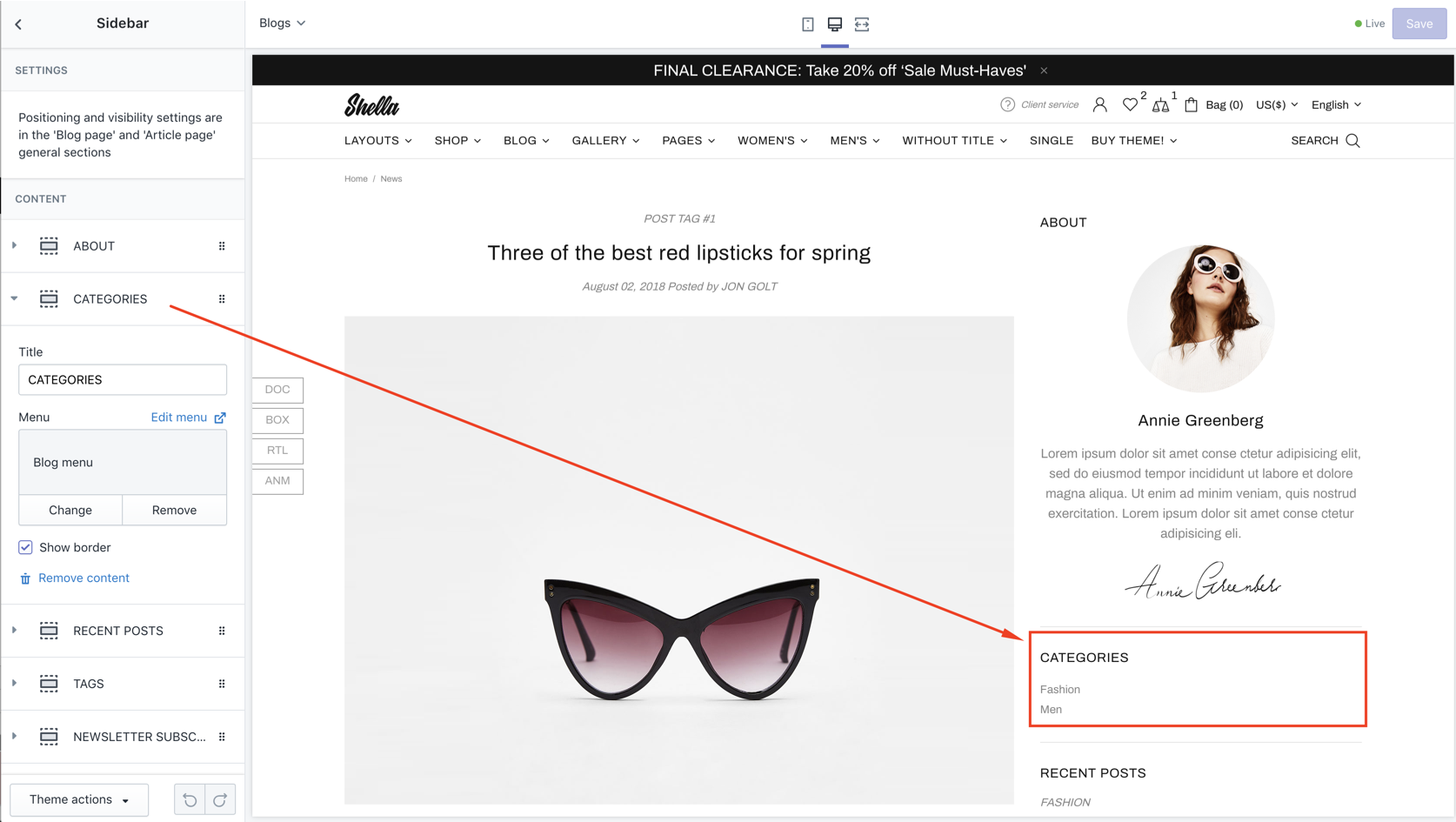
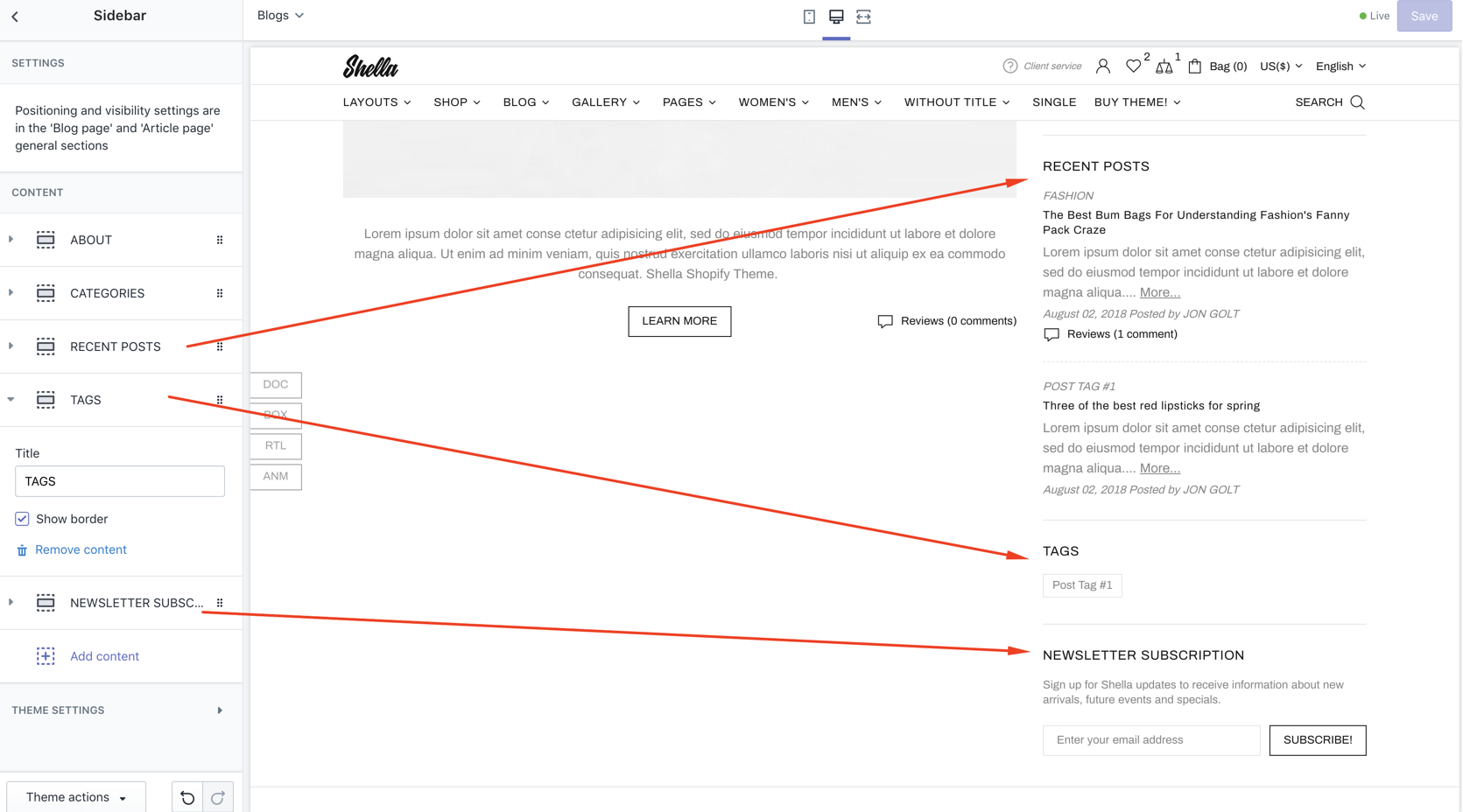
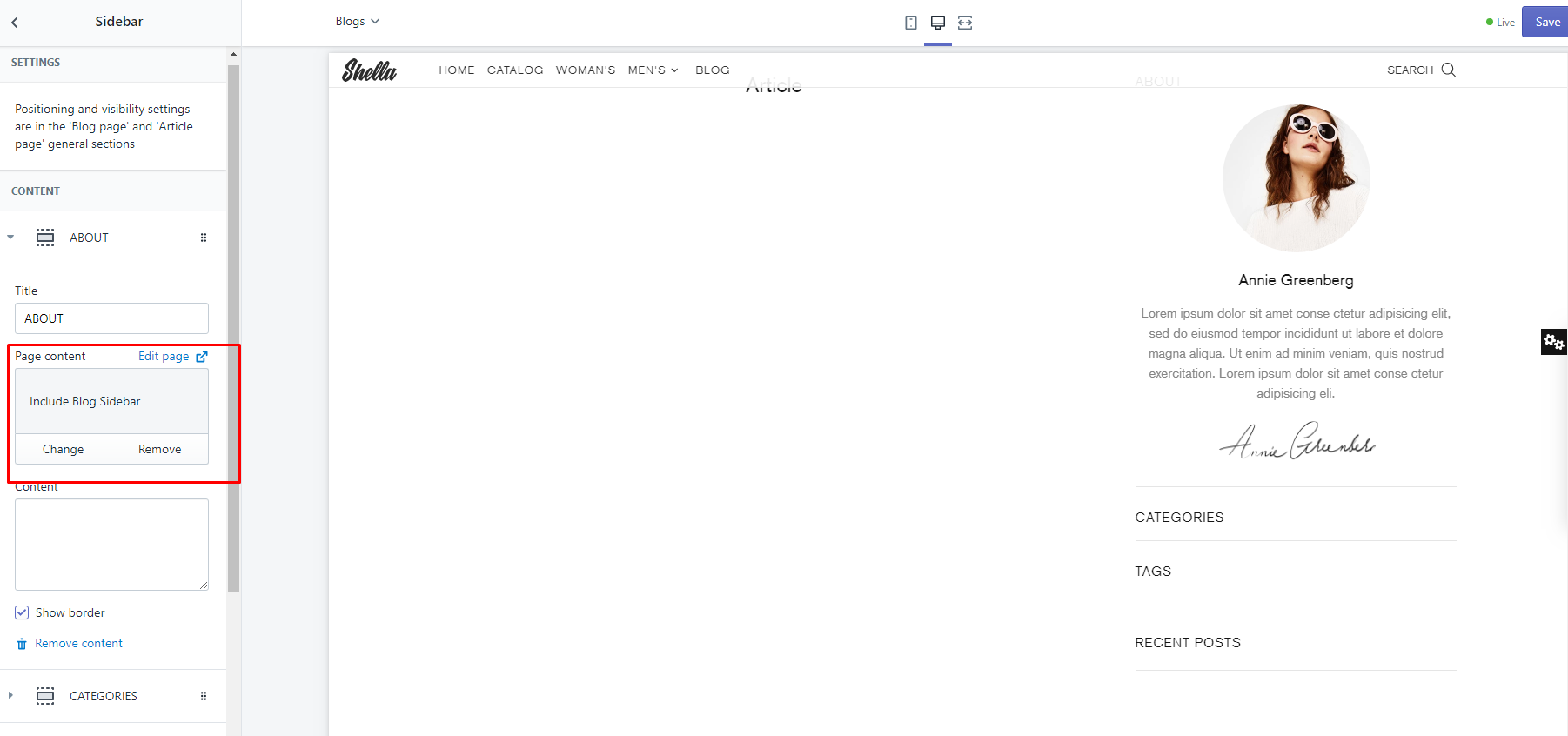
Sidebar
Configure blog sidebar. Add content blocks to sidebar.
To enable Sidebar go in Theme settings -> Blog page
Categories

| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Menu | navigation menu | Set menu |
| 3 | Show border | true / false | Show/hide one pixel border at bottom |
Tags

| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Show border | true / false | Show/hide one pixel border at bottom |
Recents
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Menu | navigation menu | Set blog list to show recent posts from these blogs |
| 3 | Show border | true / false | Show/hide one pixel border at bottom |
HTML

| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Page content | Page content | Choose from pages list the page "Include Blog Sidebar", Demo code |
| 3 | Content | content | Make clean if you want to use selected above page |
| 4 | Show border | true / false | Show/hide one pixel border at bottom |
NEWSLETTER SUBSCRIPTION
Configure subscription from
| # | Name | Value | Description |
| 1 | Title | text | Set block title |
| 2 | Show border | true / false | Show hide bottom border |
| 3 | Paragraph | text | Set description |
| 4 | Button text | text | Set button text |
| 5 | Placeholder | text | Set placeholder text |
Content
Configure blog listing page content.

| # | Name | Value | Description |
| 1 | GENERAL: Show title | true / false | Show/hide title |
| 2 | GENERAL: Type |
Type #1 Type #2 |
Set layout type. Type #1 - list Type #2 - grid (masonry) |
| 3 | GENERAL: Size | number | Set post width (for type #2 only) |
| 4 | GENERAL: Enable masonry | true / false | Enable/disable masonry effect (for type #2 only) |
| 5 | GENERAL: Posts per page | number | Set posts per page limit |
| 6 | CONTENT: Show image | true / false | Show/hide image |
| 7 | CONTENT: Show information | true / false | Show/hide information |
| 8 | CONTENT: Show tags | true / false | Show/hide tags |
| 9 | CONTENT: Show content | true / false | Show/hide text |
| 10 | CONTENT: Show button | true / false | Show/hide read more button |
| 11 | CONTENT: Show comments | true / false | Show/hide comments |
| 12 | CONTENT: Show empty comments | true / false | Show/hide empty comments |
| 13 | Max post content length (letters) | number | Set text excerpt limit |
Blog article
Configure blog post page

To add slider to post add following code to post content.

And add slide blocks

Contact page
-
HTML content edit in admin: Online store -> Pages -> Contact.
Demo html:
<h1 class="h3 mb-30">Here to Help</h1> <p>Have a question? You may find an answer in our FAQs. But you can also contact us:</p> <h5>Call Us: 800-123-4567747 MADISON AVENUE, NEW YORK, NY 10065</h5> <ul class="list-unstyled"> <li>Opening Hours:</li> <li>Monday to Friday 9:00 am - 6:00 pm</li> <li>Saturday 9:00 am - 4:00 pm</li> <li>Sunday: 9 pm - 2:00 pm</li> </ul> -
Set Google map code
Enter iframe code
Demo content:
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=AIzaSyBwY_0PWuwH_A5y4iwNAqpaUbUjRPySkFc%0A%20%20%20%20&q=7563%20St.%20Vicent%20Place,%20Glasgow" allowfullscreen=""></iframe>

Some texts form Contact page you can find in Edit languages section, tab Contact

Some blocks go in Online store -> Pages -> Contact

Gallery page
Create and configure gallery page
Create gallery page, set template suffix to "page.gallery"

Online store -> Themes -> Customize. Navigate to gallery page, sections -> gallery section. Add gallery items.

Content
| # | Name | Value | Description |
| 1 | Page name | true / false | Enable / Disable JavaScript |
| 2 | Size | true / false | Choose size |
| 3 | Image | Choose image | |
| 4 | Image size | Choose size | |
| 5 | Text line #1 | Enter text | |
| 6 | Text line #2 | Enter text |
Password page

To activate this page in Editor you have to add a password to your site in admin:
Online store -> Preferences
Options
| # | Name | Value | Description |
| 1 | SUBSCRIPTION: Title | Enter text | |
| 2 | SUBSCRIPTION: Paragraph | Enter text | |
| 3 | SUBSCRIPTION: Placeholder | Enter text | |
| 4 | SUBSCRIPTION: Button text | Enter text | |
| 5 | BANNER: Image | Choose image |
Content
Social media

FAQs page
Choose in theme's Editor to FAQs

Content
| # | Name | Value | Description |
| 1 | Question | text | Write question or left empty |
| 2 | Page content answer | Choose page | Create own page in admin: Online store -> Pages and add, for example, demo pages: Example Include FAQs Answer Include FAQs Answer #2 Include FAQs Answer #3 |
| 3 | Answer | html content | You can write content directly in Editor. It will be prior to selected page. |
| 4 | Is open | true / false | Collapsed question block or not. |
Theme settings
Verification
Read chapter - Purchase code
Layout
| # | Name | Value | Description |
| 1 | Default content width |
Full width Boxed |
Set default page width. You can overwrite this value in section options per each section. |
| 2 | Show breadcrumbs | true / false | Enable/disable breadcrumbs |
| 3 | Pagination type |
Classic Infinite scroll Button 'Load more' |
Set pagination type. |
| 4 | Pagination classic centered | true / false | Align classic pagination |
| 5 | Enable rtl | true / false | Enable/disable RTL mode |
| 6 | Enable images lazyload | true / false | Enabel/disable image lazy loading |
| 7 | Images lazyload effect | Fade in Show None |
Choose effect |
| 8 | Favicon image | image | Set favicon |
| 9 | Include 'Weglot' app snippents | true / false | Enable/disable Include 'Weglot' app snippents |
| 10 | Enable presentation | true / false | Enable/disable demo presentaion feature |
Pre-loader
| # | Name | Value | Description |
| 1 | Enable | true / false | Enable/disable Pre-loader |
| 2 | Preloader type |
1 2 3 |
Set Preloader type. Type of preloader regulates the order of content elements loading: text first and font later etc. Recommended to use default theme's type. |
| 3 | Custom image | Add image | |
| 4 | Custom image size | Choose size number | |
| 5 | Custom html | Write html for preloader | |
| 6 | Custom css | Write css for preloader | |
| 7 | Background opacity | Choose opacity number | |
| 8 | Cursor image | Add image |
Typography
Video manual: 16 Typography options - Shella Fashion Shopify theme
| # | Name | Value | Description |
| BODY | |||
| 1 | Main font family | Font picker | Select main theme font. It's recommended to select "regular" font version. Example: Basic Commercial, regular |
| 2 | Load font weight, Load font weight #2 | Enable / disable |
Enable additional font source file for alternative font version, bold, thin, italic.
If you don't enable additional source file, browser will render alternative font on it's own. If you enable additional source file, browser will render alternative font using font source file. 
vs 
|
| 3 | Font weight, Font weight #2 | Font picker | Select additional font variant. Font name should be the same as main font. Example: Basic Commercial, bold. |
| 4 | Font size, Line height, Letter spacing | Set font options. Most texts in theme created using two text styles. One style has 13px font size by default. You can configure it here. | |
| 5 | Font weight | Thin, Normal, Bold | Set font weight. You can configure theme to load font source file per each font weight |
| 8 | Large font size, Large line height, Letter spacing | Set font options for larger main text. By default it has 15px font size. | |
| HEADINGS | |||
| 1 | Enable font family | Enable / disable | Enable custom font for headings. It is not recommended to enable lots of fonts. Each new font slowdown page load speed. |
| 2 | Font family | Font picker | Set custom font for headings. |
| H1, H2, H3, H4, H5, H6 HEADINGs | |||
| 1 | Font size, Line height, Letter spacing, Font weight | Set font options per each heading type. | |
| LIST | |||
| 1 | Font size, Line height, Letter spacing, Font weight | Set font options per list. | |
| 2 | Large list font size, Large list line height, Letter spacing | Set font options per large text lists. | |
| BUTTONS | Configure buttons typography options | ||
| INPUTS | Configure inputs typography options | ||
| HEADER | Button 'Cart' font weight: Inherit, Lighter, Normal, Bold | ||
| MENU | Configure menu typography options | ||
| ALTERNATIVE FONT FAMILY | Configure additional font. Used at content builder. | ||
| PRODUCT (COLLECTION ITEM) | Set font weight for product price | ||
| PRODUCT PAGE | Configure options at product page | ||
| COLLECTION PAGE | Configure options at collection page | ||
| SUBSCRIPTION POPUP | Configure options for popups | ||
| FOOTER | Configure options for footer | ||
Collection page
| # | Name | Value | Description |
| 1 | SIDEBAR: Visibility |
Desktop and mobile Only desktop Hide |
Set sidebar visibility |
| 2 | SIDEBAR: Position |
Left Right Drop down |
Set sidebar position. |
| 3 | SIDEBAR: Enable sticky | true / false | Enable/disable sticky sidebar |
| 4 | SIDEBAR: Enable full width head section | true / false | Enable/disable full width head section |
| 5 | SIDEBAR: Tag filters logic | AND (default shopify logic) OR |
Choose the logic for filters |
| 6 | SIDEBAR: Vendor filters logic | AND (default shopify logic) OR |
Choose the logic for filters |
| 7 | SIDEBAR: Product type filters logic | AND (default shopify logic) OR |
Choose the logic for filters |
| 8 | SIDEBAR: Default 'Show only available' | true / false |
Show/hide out of stock products. You can add parameter block, to allow visitor manage this option. 
|
Product
| # | Name | Value | Description |
| 1 | GENERAL: Enable format 'pjpg' | true / false |
Format progressive jpg speeds up site optimisation. Disable this option if you add images with transperent background. Because you will see a black background instead. |
| 2 | GENERAL: Ajax adding to cart | true / false | Show/hide cart popup when press add to cart button |
| 3 | GENERAL: Show popup 'Add to cart' | true / false | Show/hide cart popup when press add to cart button |
| 4 | GENERAL: Icon for button 'Cart' | default value: theme-109 | Check full icons list. |
| 5 | GENERAL: Stock countdown min value | Choose value | |
| 6 | GENERAL: Hours of the day to reset delivery countdown | Choose value | |
| 7 | GENERAL: Average delivery time of delivery countdown (days) | Choose value | |
| 8 | GENERAL: Format of delivery countdown date | Write formula from letters, for example, Day DD/MM/YYYY | |
| 9 | GENERAL: Exclude days of the week | Write days of the week | |
| 10 | GENERAL: Visitors min value | Choose value | |
| 11 | GENERAL: Visitors max value | Choose value | |
| 12 | GENERAL: Visitors max value stroke | Choose value | |
| 13 | GENERAL: Visitors min update interval | Choose value | |
| 14 | GENERAL: Visitors max update interval | Choose value | |
| 15 | GENERAL: Show review loading text | true / false | Show/hide review loading text |
| 16 | GENERAL: Cursor image | Set image | |
| 17 | OPTIONS: Show custom options | true / false | Enable/disable advanced product swatches. |
| 18 | OPTIONS: Options type 'Circle color' | Option name or list of option names separated by "|" symbol |
List options which you want to show as "Circle color" 
|
| 19 | OPTIONS: Options type 'Circle image' | Option name or list of option names separated by "|" symbol |
List options which you want to show as "Circle image" 
|
| 20 | OPTIONS: Options type 'Square color' | Option name or list of option names separated by "|" symbol |
List options which you want to show as "Square color" |
| 21 | OPTIONS: Options type 'Square image' | Option name or list of option names separated by "|" symbol |
List options which you want to show as "Square image" |
| 22 | OPTIONS: Options type 'Select' | Option name or list of option names separated by "|" symbol |
List options which you want to show as "Select" |
| 23 | OPTIONS: Options type 'Large text' | Option name or list of option names separated by "|" symbol |
List options which you want to show as "Large text" |
| 24 | OPTIONS: Visibility on listing |
Show all options Show only first option Show first and second options |
Choose mode of options displaying |
| 25 | OPTIONS: Hide options without availability | true / false | Show/hide not available options |
| 26 | FUNCTIONAL: Enable replace images in hover | true / false | Enable/disable change image on hover effect |
| 27 | FUNCTIONAL: Enable tooltips | true / false | Enable/disable tooltips |
| 28 | FUNCTIONAL: Enable payments tooltips | true / false | Enable/disable payments tooltips |
| 29 | FUNCTIONAL: Enable option tooltips | true / false | Enable/disable option tooltips |
| 30 | FUNCTIONAL: Change variants on hover | true / false | Enable/disable variants on hover |
| 31 | FUNCTIONAL: Ajax preload json | true / false | Enable/disable lazy loading for product data. |
| 32 | PRODUCT COLLECTION: Image size | Auto Contain Cover Stretch by width Stretch by height |
Choose image size mode |
| 33 | PRODUCT COLLECTION: Image responsive height (in % of width) | Choose image height mode | |
| 34 | PRODUCT COLLECTION: Centered information | true / false | Enable/disable centered information. |
| 35 | PRODUCT COLLECTION: Show collections | true / false | Enable/disable collections. |
| 36 | PRODUCT COLLECTION: Show more info for grid view (Collections, Vendor, Type) | true / false | Enable/disable more info. |
| 37 | PRODUCT COLLECTION: More info type | Choose | Product type Collections Vendor |
| 38-57 | PRODUCT COLLECTION: [options] | true / false |
Show/hide product elements on PRODUCT COLLECTION page 
|
| 58-63 | PRODUCT COLLECTION: [options] | true / false |
Show/hide product elements on collection page, list style mode 
|
| 64 | QUICK VIEW: Layout | 1-6 | Choose QUICK VIEW block layout |
| 65-101 | QUICK VIEW: [options] | true / false |
Show/hide product elements on QUICK VIEW 
|
| 102 | QUICK VIEW: Type | Dark Light |
Choose QUICK VIEW block color scheme |
| 103 | QUICK VIEW: Show full details button | true / false | Enable / Disable full details button |
| 104 | PRODUCT PAGE AND QUICK VIEW: Button 'Add to cart' size | Default Large |
Choose size |
| 105-155 |
PAYMENTS: [options] Icon #1 - #10 |
Show icon #1 - #10 Code for icon #1 - 10 Image for icon #1 - #10 Url for icon #1 - #10 Tooltip for icon #1 - #10 |

|
Blog page
| # | Name | Value | Description |
| 1 | SIDEBAR: Visibility |
Desktop and mobile Only desktop Hide |
Set sidebar visibility |
| 2 | SIDEBAR: Position |
Left Right Drop down |
Set sidebar position. |
| 3 | SIDEBAR: Enable sticky | true / false | Enable/disable sticky sidebar |
Article page
| # | Name | Value | Description |
| 1 | SIDEBAR: Visibility |
Desktop and mobile Only desktop Hide |
Set sidebar visibility |
| 2 | SIDEBAR: Position |
Left Right Drop down |
Set sidebar position. |
| 3 | SIDEBAR: Enable sticky | true / false | Enable/disable sticky sidebar |
Social media
| # | Name | Value | Description |
| 1 | SOCIAL SHARING IMAGE | set image | Shown when sharing a link on social media |
| 2-4 | SOCIAL SHARING OPTIONS | true/false | Share on Facebook, Tweet on Twitter, Pin on Pinterest |
| 5-12 | SOCIAL ACCOUNTS | links | Set social media links for: Facebook, Twitter, Google+, Instagram, Pinterest, Youtube, Behance, Skype |
News subscription
| # | Name | Value | Description |
| 1 | Subscription method | Shopify (default) MailChimp |
Choose functionality of Newsletter subscription. |
| 2 | MailChimp URL | Set MailChimp subscription form URL. |
Check video manual for more details
You should copy only action string from form tag. |
Currency
CURRENCY
By default theme shows currencies configured at Shopify Payments.
Check more ditails at this page. If you want to show unsupported currencies by Shopify Payments - enable advanced the currency conversion below.
| # | Name | Value | Description |
| 1 | ADVANCED CURRENCY: Enable advanced currency conversion | true / false | Even though prices are displayed in different currencies, orders will still be processed in your store's currency. |
| 2 | ADVANCED CURRENCY: Format | Configure currency format. With currency code or without it. | |
| 3 | ADVANCED CURRENCY: Show sale price separator | true / false |

|
| 4 | ADVANCED CURRENCY: Supported | Use the country's ISO currency code. | Set list of currencies you want to show on your store. Separate your currency codes with a space. |
| 5 | ADVANCED CURRENCY: Short names | Set short names | |
| 6 | ADVANCED CURRENCY: Full names | Set Full names | |
| 7 | ADVANCED CURRENCY: Default | Set default currency |
Compare
Configure compare products popup.

Cart
| # | Name | Value | Description |
| 1 | GENERAL: Show notes | true / false |
Show/hide notes field at shopping cart page 
|
| 2 | FREESHIP PROGRESS BAR: Enable bar | true / false | Show/hide bar |
| 3 | FREESHIP PROGRESS BAR: Free shipping value | true / false |
Show/hide Free shipping value at shopping cart page |
| 4 | SHIPPING RATES CALCULATOR: Show the shipping calculator? | Yes / No | Show/hide shipping calculator. |
| 5 | SHIPPING RATES CALCULATOR: Default country selection | text | Set default shipping country |
Account
Set content for signup page

Search
| # | Name | Value | Description |
| 1 | Show only products | true / false |
Choose search criteria. If uncheck - search will be done throughout full site content: products, articles, blog posts etc will be shown in the top search dropdown |
Other
| # | Name | Value | Description |
| 1 | Button border radius | number | Set border radius for all buttons in a site |
| 2 | Input border radius | number | Set border radius for all input fields in a site |
| 3 | Button horizontal padding (desktop) | number | Choose horizontal padding (desktop) for buttons |
| 4 | Button horizontal padding (mobile) | number | Choose horizontal padding (mobile) for buttons |
Offsets
-
COLLECTION PAGE
- Content margin top (desktop)
- Products margin top (desktop)
- Product (collection item) margin bottom (desktop)
- Pagination margin bottom (desktop)
-
PRODUCT PAGE
- Content margin top (desktop)
- Content margin bottom (desktop)
-
PAGES
- Margin top (desktop)
- Margin bottom (desktop)
Colors: General, Inputs, Buttons, Header, Labels, Product, Footer, Subscriptions popup, Notifications, Other
Colors (general)
PAINT PALETTE, BODY, TYPOGRAPHY
Set colors palette for all theme elements.
In next color settings sections you may change particular elements like buttons, header, etc
Number of color options may scary at first. But don't worry it's easy to use and you will love them.
Cause you can change almost every color at your store.
Each color at palette has ID.
#1 - Primary color
#2 - Background, text color
#3 - Text color
...
Total 9 colors, which is widely used in theme.
All theme elements use one of these 9 colors.
You can create new theme skin by only changing 9 colors.
No need to set colors for each element, for each button, page element, icon, etc.
Only 9 options. Isn't amazing? :)
Of course we thought about people who want advanced color options.
All other color options (hundreds) for such people.
Don't worry you shouldn't configure each option. Only for elements which you want to customize.

Note:
Unfortunately Shopify's color picker. Doesn't have "transparent" option.
Shella theme allow you to "appoint" unused color and theme will render it as transparent.
Choose not used color at palette theme will treat it as transparent.
We recommend to use "#fffffa" color as transparent.
Next if you want to make some element transparent, just set it's color value to "#fffffa" or whatever you put to the transparent field.
Colors (inputs)
Background, Border, Text, Focus background, Focus border
Set color for inputs.

Colors (buttons)
Set color for buttons. Three types of buttons

Colors - header, labels, footer, subscriptions popup, notifications, other (colors for bullets, arrows, review stars price, sale price)
Set corresponding colors
Animations
| # | Name | Value | Description |
| 1 | CSS: Duration | Choose time | |
| 2 | PRODUCT HOVER: Duration | Choose time | |
| 3 | PRODUCT HOVER: Style | Emersion all Toggle Fade Emersion horizontal Emersion vertical Scale |
Choose style |
| 4 | PROMOBOX: Duration | Choose time | |
| 5 | TOOLTIPS: Enable | true/false | Enable/Disable tooltips use |
| 6 | TOOLTIPS: Style | Fade Scale Scale Shift-toward Shift-away Perspective |
Choose style |
| 7 | TOOLTIPS: Enertia | true/false | Enable/Disable enertia effect |
| 8 | TOOLTIPS: Show duration | Choose time | |
| 9 | TOOLTIPS: Hide duration | Choose time | |
| 10 | STICK HEADER FADE: Duration | Choose time | |
| 11 | STICK HEADER FADE: Opacity | Choose time | |
| 121 | MENU: Desktop duration | Choose time | |
| 13 | MENU: Mobile duration | Choose time | |
| 14 | HEADER TAPE: Duration | Choose time | |
| 15 | DROPDOWN: Duration | Choose time | |
| 16 | ACCORDION: Duration | Choose time | |
| 17 | POPUP: Duration | Choose time | |
| 18 | NOTIFICATION: Duration | Choose time | |
| 19 | FOOTBAR PRODUCT: Duration | Choose time | |
| 20 | TABS: Duration | Choose time | |
| 21 | TABS: Scroll duration | Choose time | |
| 22 | BUTTONS: Icon animation enable | true/false | Enable/Disable animation |
| 23 | PAGINATION: Duration | Choose time | |
| 24 | BUTTON 'BACK TO TOP': Duration | Choose time |
Java Script
| # | Name | Value | Description |
| 1 | Load jQuery first | true / false | Enable / Disable JavaScript |
Developer
| # | Name | Value | Description |
| 1 | Enable Shopify content for header | true / false | Enable / Disable custom CSS file |
| 2 | Enable custom CSS file | true / false | Enable / Disable custom CSS file |
| 3 | Enable custom JavaScript file | true / false | Enable / Disable custom JavaScript file |
Checkout
| # | Name | Value | Description |
| 1 | BANNER: Background image | 1000 x 400px recommended | Set image |
| 2 | LOGO: Custom image | Set image | |
| 3 | LOGO: Position | Left Center Right |
Choose position |
| 4 | LOGO: Logo size | Small Medium Large |
Choose size |
| 5 | MAIN CONTENT AREA: Background image | Set image | |
| 6 | MAIN CONTENT AREA: Background color | Choose color | |
| 7 | MAIN CONTENT AREA: Form fields | White Transparent |
Coose fields type |
| 8 | ORDER SUMMARY: Background image | Set image | |
| 9 | ORDER SUMMARY: Background color | Choose color | |
| 10 | TYPOGRAPHY: Headings | Choose font for Headings | |
| 11 | TYPOGRAPHY: Body | Choose font for Body | |
| 12 | COLORS: Accents, Buttons, Errors | Choose corresponding |
HTML examples from demo
HTML for popups
-
ACCOUNT popup:

Demo code:
<p class="h6 mb-15">Enjoy the benefits of registering:</p> <ul class="mb-20"> <li class="mb-15">Order: view Order History, track and manage purchases and returns</li> <li class="mb-15">Address Book and Card Wallet: safely store delivery and payment details for faster checkout</li> <li class="mb-15">Saved for later: wish list your preferred items and track their availability</li> </ul> -
SIZE GUIDE popup:

Demo code:
<h4 class="mb-15 text-center">Size Guide</h4> <p class="mb-20 text-center">This is an approximate conversion table to help you find your size. If you have already purchased an item by our brand, we recommend you select the same size as indicated on its label.</p> <h4 class="mb-15 text-center">WOMEN'S APPAREL SIZING</h4> <div class="table-wrap mb-10"> <table class="table-size-guide responsive-table table-center"> <tbody> <tr> <th>INTERNATIONAL</th> <th>XS</th> <th>S</th> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> <th>XXXL</th> </tr> <tr> <td>EUROPE</td> <td>32</td> <td>34</td> <td>36</td> <td>38</td> <td>40</td> <td>42</td> <td>44</td> </tr> <tr> <td>US</td> <td>0</td> <td>2</td> <td>4</td> <td>6</td> <td>8</td> <td>10</td> <td>12</td> </tr> <tr> <td>CHEST FIT (INCHES)</td> <td>28"</td> <td>30"</td> <td>32"</td> <td>34"</td> <td>36"</td> <td>38"</td> <td>40"</td> </tr> <tr> <td>CHEST FIT (CM)</td> <td>716</td> <td>76</td> <td>81</td> <td>86</td> <td>91.5</td> <td>96.5</td> <td>101.1</td> </tr> <tr> <td>WAIST FIR (INCHES)</td> <td>21"</td> <td>23"</td> <td>25"</td> <td>27"</td> <td>29"</td> <td>31"</td> <td>33"</td> </tr> <tr> <td>WAIST FIR (CM)</td> <td>53.5</td> <td>58.5</td> <td>63.5</td> <td>68.5</td> <td>74</td> <td>79</td> <td>84</td> </tr> <tr> <td>HIPS FIR (INCHES)</td> <td>33"</td> <td>34"</td> <td>36"</td> <td>38"</td> <td>40"</td> <td>42"</td> <td>44"</td> </tr> <tr> <td>HIPS FIR (CM)</td> <td>81.5</td> <td>86.5</td> <td>91.5</td> <td>96.5</td> <td>101</td> <td>106.5</td> <td>111.5</td> </tr> <tr> <td>SKORT LENGTHS (SM)</td> <td>36.5</td> <td>38</td> <td>39.5</td> <td>41</td> <td>42.5</td> <td>44</td> <td>45.5</td> </tr> </tbody> </table> </div> <h4 class="mb-15 text-center">MEN'S APPAREL SIZING</h4> <div class="table-wrap"> <table class="table-size-guide responsive-table table-center"> <tbody> <tr> <th>INTERNATIONAL</th> <th>XS</th> <th>S</th> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> <th>XXXL</th> </tr> <tr> <td>EUROPE</td> <td>32</td> <td>34</td> <td>36</td> <td>38</td> <td>40</td> <td>42</td> <td>44</td> </tr> <tr> <td>US</td> <td>0</td> <td>2</td> <td>4</td> <td>6</td> <td>8</td> <td>10</td> <td>12</td> </tr> <tr> <td>CHEST FIT (INCHES)</td> <td>33-35"</td> <td>36-38"</td> <td>39-41"</td> <td>42-44"</td> <td>45-47"</td> <td>48-50"</td> <td>51-53"</td> </tr> <tr> <td>CHEST FIT (CM)</td> <td>84-89</td> <td>91-97</td> <td>88-104</td> <td>107-112</td> <td>114-119</td> <td>122-127</td> <td>129-134</td> </tr> <tr> <td>WAIST FIR (INCHES)</td> <td>28"</td> <td>30"</td> <td>32"</td> <td>34"</td> <td>36"</td> <td>38"</td> <td>40"</td> </tr> <tr> <td>WAIST FIR (CM)</td> <td>71</td> <td>76</td> <td>81</td> <td>86</td> <td>91.5</td> <td>96.5</td> <td>101.5</td> </tr> <tr> <td>SKORT LENGTHS (SM)</td> <td>76</td> <td>77.5</td> <td>79</td> <td>81</td> <td>82.5</td> <td>84</td> <td>85.5</td> </tr> </tbody> </table> </div> -
SIZE GUIDE page with scheme

Demo code:
<div class="container container--sm px-0"> <p class="mb-50 text-center">This is an approximate conversion table to help you find your size. If you have already purchased an item by our brand, we recommend you select the same size as indicated on its label.</p> </div> <div class="row mt-60"> <div class="col-12 col-md-9"> <h4 class="mb-15 text-center">Women’s apparel sizing</h4> <div class="table-wrap"> <table class="table-size-guide responsive-table table-center mb-35"> <tbody> <tr> <th>INTERNATIONAL</th> <th>XS</th> <th>S</th> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> <th>XXXL</th> </tr> <tr> <td>EUROPE</td> <td>32</td> <td>34</td> <td>36</td> <td>38</td> <td>40</td> <td>42</td> <td>44</td> </tr> <tr> <td>US</td> <td>0</td> <td>2</td> <td>4</td> <td>6</td> <td>8</td> <td>10</td> <td>12</td> </tr> <tr> <td>CHEST FIT (INCHES)</td> <td>28"</td> <td>30"</td> <td>32"</td> <td>34"</td> <td>36"</td> <td>38"</td> <td>40"</td> </tr> <tr> <td>CHEST FIT (CM)</td> <td>716</td> <td>76</td> <td>81</td> <td>86</td> <td>91.5</td> <td>96.5</td> <td>101.1</td> </tr> <tr> <td>WAIST FIR (INCHES)</td> <td>21"</td> <td>23"</td> <td>25"</td> <td>27"</td> <td>29"</td> <td>31"</td> <td>33"</td> </tr> <tr> <td>WAIST FIR (CM)</td> <td>53.5</td> <td>58.5</td> <td>63.5</td> <td>68.5</td> <td>74</td> <td>79</td> <td>84</td> </tr> <tr> <td>HIPS FIR (INCHES)</td> <td>33"</td> <td>34"</td> <td>36"</td> <td>38"</td> <td>40"</td> <td>42"</td> <td>44"</td> </tr> <tr> <td>HIPS FIR (CM)</td> <td>81.5</td> <td>86.5</td> <td>91.5</td> <td>96.5</td> <td>101</td> <td>106.5</td> <td>111.5</td> </tr> <tr> <td>SKORT LENGTHS (SM)</td> <td>36.5</td> <td>38</td> <td>39.5</td> <td>41</td> <td>42.5</td> <td>44</td> <td>45.5</td> </tr> </tbody> </table> </div> <h4 class="mb-15 text-center">Men’s apparel sizing</h4> <div class="table-wrap"> <table class="table-size-guide responsive-table table-center"> <tbody> <tr> <th>INTERNATIONAL</th> <th>XS</th> <th>S</th> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> <th>XXXL</th> </tr> <tr> <td>EUROPE</td> <td>32</td> <td>34</td> <td>36</td> <td>38</td> <td>40</td> <td>42</td> <td>44</td> </tr> <tr> <td>US</td> <td>0</td> <td>2</td> <td>4</td> <td>6</td> <td>8</td> <td>10</td> <td>12</td> </tr> <tr> <td>CHEST FIT (INCHES)</td> <td>33-35"</td> <td>36-38"</td> <td>39-41"</td> <td>42-44"</td> <td>45-47"</td> <td>48-50"</td> <td>51-53"</td> </tr> <tr> <td>CHEST FIT (CM)</td> <td>84-89</td> <td>91-97</td> <td>88-104</td> <td>107-112</td> <td>114-119</td> <td>122-127</td> <td>129-134</td> </tr> <tr> <td>WAIST FIR (INCHES)</td> <td>28"</td> <td>30"</td> <td>32"</td> <td>34"</td> <td>36"</td> <td>38"</td> <td>40"</td> </tr> <tr> <td>WAIST FIR (CM)</td> <td>71</td> <td>76</td> <td>81</td> <td>86</td> <td>91.5</td> <td>96.5</td> <td>101.5</td> </tr> <tr> <td>SKORT LENGTHS (SM)</td> <td>76</td> <td>77.5</td> <td>79</td> <td>81</td> <td>82.5</td> <td>84</td> <td>85.5</td> </tr> </tbody> </table> </div> </div> <div class="col-12 col-md-3 pt-40"> <img src="https://cdn.shopify.com/s/files/1/0026/2956/6516/files/size-guide.png?3075023775676419967" alt="Size Guide" /> <div class="mt-40 fs"> <h6 class="mb-0">CHEST:</h6> <p class="m-0">Around the fullest part of the neck, at the base.</p> <h6 class="mb-0">WAIST:</h6> <p class="m-0">Around the narrowest part of the waist.</p> <h6 class="mb-0">HIPS:</h6> <p class="m-0">Around the widest point of the hips.</p> <h6 class="mb-0">SKORT LENGTHS:</h6> <p class="m-0">From the crotch to the anklebone on the inside of the leg.</p> </div> </div> </div> -
'Delivery & return' popup:

Demo code:
<h4 class="mb-10">Shipping</h4> <ul class="list-sm mb-30"> <li>Complimentary ground shipping within 1 to 7 business days</li> <li>In-store collection available within 1 to 7 business days</li> <li>Next-day and Express delivery options also available</li> <li>Purchases are delivered in an orange box tied with a Bolduc ribbon, with the exception of certain items</li> <li>See the delivery FAQs for details on shipping methods, costs and delivery times</li> </ul> <h4 class="mb-10">Returns And Exchanges</h4> <ul class="list-sm"> <li>Easy and complimentary, within 14 days</li> <li>See conditions and procedure in our return FAQs</li> </ul> -
'Services' popup:

Demo code:
<div class="popup-services__content"> <p>Have a question? You may find an answer in our <a href="/pages/answers-to-your-questions" class="btn-link">FAQs</a>.<br />But you can also contact us:</p> <h6 class="mb-20">Customer Services</h6> <p class="d-flex align-items-start"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-197]</i>Call Us: 800-123-4567</p> <p class="d-flex align-items-start"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-234]</i>Mon-Fri: 9:00 am - 6:00 pm<br />Sat: 9:00 am - 4:00 pm<br />Sun: 9:00 am - 2:00 pm</p> <p class="d-flex align-items-start"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-153]</i><a href="mailto:shellashopify2018@gmail.com" class="btn-link">Send us an email</a></p> </div> <hr /> <div class="popup-services__head d-flex align-items-center mb-15"> <h5 class="m-0">SHIPPING</h5> </div> <div class="popup-services__content"> <p class="d-flex align-items-start"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-116]</i>Free shippingdelivery all orders of $49 or more of eligible items across any product category qualify.</p> </div> <hr /> <div class="popup-services__head d-flex align-items-center mb-15"> <h5 class="m-0">PAYMENTS</h5> </div> <div class="popup-services__content"> <h6 class="mb-20">Accepts the following payment methods:</h6> <p class="d-flex align-items-start"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-125]</i>Credit Card: Visa, MasterCard, Maestro, American Express. The total will be charged to your card when the order is shipped.</p> <p class="d-flex align-items-start"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-157]</i>PayPal: Shop easily online without having to enter your credit card details on the website.</p> </div> <hr /> <div class="popup-services__head d-flex align-items-center mb-15"> <h5 class="m-0">RETURN POLICY</h5> </div> <div class="popup-services__content"> <p class="d-flex align-items-start"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-009]</i>You can return any item purchased on Shella within 20 days of the delivery date.</p> </div>
HTML for Instagram Block

Demo code:
<div class="d-flex position-relative align-items-center mr-15">
<i class="mr-5">[icon:theme-180]</i><span class="mt-2">15</span>
</div>
<div class="d-flex position-relative align-items-center">
<i class="mr-5">[icon:theme-176]</i><span class="mt-2">7</span>
</div>
HTML for Footer Block
-
Footer custom html:

Demo code:
<div class="d-flex d-lg-block flex-column align-items-center pt-10 pt-lg-0 pb-15 pb-lg-0"> <p class="mb-15">Have a question? You may find an answer in our <a href="/pages/answers-to-your-questions" class="btn-link">FAQs</a>.<br />But you can also contact us:</p> <h6 class="mb-15">Customer Services</h6> <p class="d-flex justify-content-center justify-content-lg-start mb-15"><i class="mr-10">[icon:theme-197]</i>Call Us: 800-123-4567</p> <p class="d-flex justify-content-center justify-content-lg-start mb-15"><i class="mr-10">[icon:theme-234]</i><span class="text-left">Mon-Fri: 9:00 am - 6:00 pm<br />Sat: 9:00 am - 4:00 pm<br />Sun: 9:00 am - 2:00 pm</span></p> <p class="d-flex justify-content-center justify-content-lg-start mb-15"><i class="mr-10">[icon:theme-153]</i><a href="mailto:shellashopify2018@gmail.com" class="btn-link">Send us an email</a></p> </div> -
Footer custom html2:
Demo code:
<div class="d-flex flex-column align-items-center pt-10 pt-lg-0 pb-15 pb-lg-0"> <p class="mb-15">Have a question? You may find an answer in our <a href="/pages/answers-to-your-questions" class="btn-link">FAQs</a>.<br />But you can also contact us:</p> <h6 class="mb-15">Customer Services</h6> <div class="d-flex flex-column"> <p class="d-flex justify-content-center justify-content-lg-start mb-10"><i class="mr-7">[icon:theme-197]</i>Call Us: 800-123-4567</p> <p class="d-flex justify-content-center justify-content-lg-start mb-10"><i class="mr-7">[icon:theme-234]</i><span class="text-left">Mon-Fri: 9:00 am - 6:00 pm<br />Sat: 9:00 am - 4:00 pm<br />Sun: 9:00 am - 2:00 pm</span></p> <p class="d-flex justify-content-center justify-content-lg-start mb-10"><i class="mr-7">[icon:theme-153]</i><a href="mailto:mpthemes@gmail.com" class="btn-link">Send us an email</a></p> </div> </div> -
Footer copyright:

Demo code:
© 2019 Shella Fashion Store Shopify. All Rights Reserved. Ecommerce Software by Shopify. <br class="d-none d-lg-block" /> Shopify Theme by <a href="https://mpthemes.net/" class="btn-link">MPIthemes -
Footer copyright3:
Demo code:
© 2019 Shella Fashion Store Shopify. All Rights Reserved. Ecommerce Software by Shopify.
HTML for Sidebar cutsom block

Demo code:
<div class="fs"> <div class="d-flex align-items-start mb-15"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-116]</i> <p class="mb-0">Free shipping all orders of $49 or more of eligible items across any product category qualify.</p> </div> <div class="d-flex align-items-start mb-15"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-125]</i> <p class="mb-0">Credit Card: Visa, MasterCard, Maestro, American Express. The total will be charged to your card when the order is shipped.</p> </div> <div class="d-flex align-items-start mb-15"><i class="mr-10 colorize-theme-primary-f-ins">[icon:theme-009]</i> <p class="mb-0">Returns and Refunds: You can return any item purchased on Shella within 20 days of the delivery date.</p> </div> </div>
HTML for FAQs page answers
-
Answer 01
Demo code:
<ul class="list-lg mb-0"> <li>Complimentary ground shipping within 1 to 7 business days</li> <li>In-store collection available within 1 to 7 business days</li> <li>Next-day and Express delivery options also available</li> <li>Purchases are delivered in an orange box tied with a Bolduc ribbon, with the exception of certain items</li> <li>See the delivery FAQs for details on shipping methods, costs and delivery times</li> </ul> -
Answer 02
Demo code:
<p>Shella accepts the following payment methods:</p> <ul class="list-lg mt-20 mb-0"> <li>Credit Card: Visa, MasterCard, Discover, American Express, JCB, Visa Electron. The total will be charged to your card when the order is shipped.</li> <li>Shella features a Fast Checkout option, allowing you to securely save your credit card details so that you don't have to re-enter them for future purchases.</li> <li>PayPal: Shop easily online without having to enter your credit card details on the website.Your account will be charged once the order is completed. To register for a PayPal account, visit the website <a href="https://paypal.com" target="_blank" class="link-revert text-underline" rel="noopener noreferrer">paypal.com.</a></li> </ul> -
Answer 03
Demo code:
<p class="mb-0">Items returned within 14 days of their original shipment date in same as new condition will be eligible for a full refund or store credit. Refunds will be charged back to the original form of payment used for purchase. Customer is responsible for shipping charges when making returns and shipping/handling fees of original purchase is non-refundable.</p>
HTML for tabs


-
Custom html tab
Demo code:
<table class="table-product-sizes responsive-table"> <tbody> <tr> <td>HEIGHT:</td> <td>180 cm - 5' 11”</td> </tr> <tr> <td>BUST:</td> <td>83 cm - 32”</td> </tr> <tr> <td>WAIST:</td> <td>57 cm - 22”</td> </tr> <tr> <td>HIPS:</td> <td>88 cm - 35</td> </tr> <tr> <td>SHOE SIZE:</td> <td>39 - 6</td> </tr> </tbody> </table> <div class="mt-30 mt-lg-55"> <p>Note: you can configure unique tab per product</p> </div> -
Custom HTML
Demo code:
<div class="material-info"> <div class="mb-30 mb-lg-55"> <div class="material-info__head-icons d-flex justify-content-between align-items-center mx-auto mb-15"><i class="icon-Dry-06"></i><i class="icon-Dry-37"></i><i class="icon-Dry-24"></i><i class="icon-Dry-20"></i></div> <p class="text-center">LT01: 70% wool, 15% polyester, 10% polyamide, 5% acrylic 900 Grms/mt</p> </div> <div class="material-info__list row"> <div class="col-12 col-sm-6 col-lg-3"> <ul class="list-unstyled list-unstyled--lg"> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-01" viewbox="0 0 50 50"><path d="M38.6 12.5c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4v-4.6c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1v-24c0-.6-.5-1-1-1zm-24.7 8c2 0 3.9-.6 5.3-1.8 1.4 1.1 3.3 1.8 5.3 1.8s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3v16.3h-26V20.2c.8.2 1.6.3 2.4.3z"></path></svg> </i>Machine wash</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-02" viewbox="0 0 50 50"><path d="M38.5 38h-28c-.6 0-1 .4-1 1s.4 1 1 1h28c.6 0 1-.4 1-1s-.5-1-1-1zM38.6 10c-.6 0-1 .4-1 1v4.6c-.8.2-1.6.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V11c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V11c0-.6-.5-1-1-1zm-1 24h-26V17.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8 1.4 1.1 3.3 1.8 5.3 1.8s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V34z"></path></svg> </i>Mashine wash, permanent press</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-03" viewbox="0 0 50 50"><path d="M39 38.5H11c-.6 0-1-.4-1-1s.4-1 1-1h28c.6 0 1 .4 1 1s-.5 1-1 1zM39 42.5H11c-.6 0-1-.4-1-1s.4-1 1-1h28c.6 0 1 .4 1 1s-.5 1-1 1zM39 8.5c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V9.5c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1v-24c0-.6-.4-1-1-1zm-24.6 8c2 0 3.9-.6 5.3-1.8 1.4 1.1 3.3 1.8 5.3 1.8s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3v16.3H12V16.2c.8.2 1.6.3 2.4.3z"></path></svg> </i>Machine wash, gentle or delicate</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-04" viewbox="0 0 50 50"><path d="M39 14.3c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.2 0-2.3-.3-3.2-.8v-6.7c0-1.7-1.3-3-3-3h-8c-1.7 0-3 1.3-3 3V17l-3.2 3.2c-.3 0-.6.1-.9.1-.8 0-1.6-.2-2.4-.4v-4.6c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1v-24c.1-.6-.3-1-.9-1zM16.2 22h.2v-.2l4-4v-5.1c0-.6.4-1 1-1h8c.6 0 1 .4 1 1v20c0 .6-.4 1-1 1s-1-.4-1-1v-7c0-.6-.4-1-1-1s-1 .4-1 1v7c0 .6-.4 1-1 1s-1-.4-1-1v-7c0-.6-.4-1-1-1s-1 .4-1 1v7c0 .6-.4 1-1 1s-1-.4-1-1v-12l-2.8 2.8c-.2.2-.5.3-.7.3s-.5-.1-.7-.3c-.3-.5-.3-1.1 0-1.5zM38 38.3H12V21.9c.6.2 1.3.3 2 .3-.2.9.1 1.9.8 2.6.6.6 1.3.9 2.1.9.5 0 1-.1 1.5-.4v7.4c0 1.7 1.3 3 3 3 .8 0 1.5-.3 2-.8.5.5 1.2.8 2 .8s1.5-.3 2-.8c.5.5 1.2.8 2 .8 1.7 0 3-1.3 3-3v-11c1 .4 2.1.6 3.2.6.8 0 1.6-.1 2.4-.3v16.3z"></path></svg> </i>Hand wash</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-05" viewbox="0 0 50 50"><path d="M47 33.6l-7-3.1V19.4l7-3.1c.5-.3.6-.9.4-1.4-.3-.5-.9-.6-1.4-.4l-6 2.6V13c0-.6-.4-1-1-1s-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v4.3l-6-2.6c-.4-.3-1-.2-1.3.3-.3.5-.1 1.1.4 1.4l7 3.1v11.1l-7 3.1c-.5.3-.6.9-.4 1.4.3.4.9.5 1.3.3l6-2.6V37c0 .6.4 1 1 1h28c.6 0 1-.4 1-1v-4.3l6 2.6c.5.3 1.1.1 1.4-.4.2-.4 0-1-.4-1.3zm-9-3.9L27.5 25 38 20.3v9.4zM19.7 18.2C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1 .8 2.4 1.4 3.8 1.6l-9.1 4-9.1-4c1.4-.2 2.7-.7 3.8-1.6zM12 20.3L22.5 25 12 29.7v-9.4zM38 36H12v-4.2L25 26l13 5.8V36z"></path></svg> </i>Do not wash</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-06" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><path d="M19.3 28.4c1-.4 1.5-1.1 1.5-2 0-1.2-1-2.1-2.8-2.1-1.1 0-2.1.3-2.6.6l.4 1.4c.4-.2 1.1-.5 1.8-.5.8 0 1.2.4 1.2.9 0 .7-.8 1-1.5 1h-.8v1.4h.8c.9 0 1.7.4 1.7 1.2 0 .6-.5 1.1-1.5 1.1-.8 0-1.6-.3-2-.5l-.4 1.5c.5.3 1.4.6 2.5.6 2.1 0 3.5-1.1 3.5-2.6 0-1.1-.8-1.8-1.8-2zM25.5 24.3c-2.2 0-3.2 1.9-3.2 4.4 0 2.4 1 4.4 3.2 4.4s3.2-1.8 3.2-4.4c-.1-2.4-.9-4.4-3.2-4.4zm0 7.2c-.8 0-1.2-.9-1.2-2.9s.5-2.9 1.2-2.9c.8 0 1.2 1 1.2 2.9 0 2-.4 2.9-1.2 2.9zM32 22.3c-1.7 0-2.5 1.4-2.5 3.2 0 1.9.9 3.2 2.5 3.2 1.8 0 2.6-1.4 2.6-3.2-.1-1.9-.9-3.2-2.6-3.2zm0 5.3c-.6 0-1-.7-1-2.2 0-1.4.4-2.1 1-2.1.7 0 1 .7 1 2.1 0 1.5-.4 2.2-1 2.2z"></path></svg> </i>30°C or 80°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-07" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><path d="M20.6 24.5h-2.4L15 29.6v1.3h3.7v2h1.9v-2h1v-1.5h-1v-4.9zm-1.9 3v1.9h-1.9l1.1-1.8c.3-.5.5-1 .8-1.6h.1c-.1.5-.1 1-.1 1.5zM25.5 24.3c-2.2 0-3.2 1.9-3.2 4.4 0 2.4 1 4.4 3.2 4.4s3.2-1.8 3.2-4.4c-.1-2.4-.9-4.4-3.2-4.4zm0 7.2c-.8 0-1.2-.9-1.2-2.9s.5-2.9 1.2-2.9c.8 0 1.2 1 1.2 2.9 0 2-.4 2.9-1.2 2.9zM32 22.3c-1.7 0-2.5 1.4-2.5 3.2 0 1.9.9 3.2 2.5 3.2 1.8 0 2.6-1.4 2.6-3.2-.1-1.9-.9-3.2-2.6-3.2zm0 5.3c-.6 0-1-.7-1-2.2 0-1.4.4-2.1 1-2.1.7 0 1 .7 1 2.1 0 1.5-.4 2.2-1 2.2z"></path></svg> </i>40°C or 105°</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-08" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><path d="M20.1 28c-.6-.4-1.4-.6-2.2-.6h-.5l.2-1.3h3.3v-1.6h-4.6l-.6 4.4c.4-.1.7-.1 1.1-.1 1.7 0 2.4.5 2.4 1.4 0 .9-.9 1.3-1.7 1.3-.8 0-1.5-.2-1.9-.4l-.4 1.5c.5.2 1.3.5 2.4.5 2.3 0 3.6-1.4 3.6-3 0-1-.4-1.7-1.1-2.1zM25.5 24.3c-2.2 0-3.2 1.9-3.2 4.4 0 2.4 1 4.4 3.2 4.4s3.2-1.8 3.2-4.4c-.1-2.4-.9-4.4-3.2-4.4zm0 7.2c-.8 0-1.2-.9-1.2-2.9s.5-2.9 1.2-2.9c.8 0 1.2 1 1.2 2.9 0 2-.4 2.9-1.2 2.9zM32 22.3c-1.7 0-2.5 1.4-2.5 3.2 0 1.9.9 3.2 2.5 3.2 1.8 0 2.6-1.4 2.6-3.2-.1-1.9-.9-3.2-2.6-3.2zm0 5.3c-.6 0-1-.7-1-2.2 0-1.4.4-2.1 1-2.1.7 0 1 .7 1 2.1 0 1.5-.4 2.2-1 2.2z"></path></svg> </i>50°C or 120°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-09" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><path d="M18.9 27.2c-.8 0-1.4.2-1.8.7.2-1 1-1.9 2.8-2h.8v-1.5h-.8c-1.3.1-2.4.5-3.3 1.2-.9.8-1.5 2.2-1.5 3.8 0 2 1.1 3.7 3.4 3.7 1.8 0 3.1-1.4 3.1-3.1-.1-1.8-1.3-2.8-2.7-2.8zm-.5 4.4c-.9 0-1.3-.8-1.4-1.7 0-.2 0-.4.1-.5.2-.4.6-.8 1.2-.8.8 0 1.3.7 1.3 1.5-.1.8-.5 1.5-1.2 1.5zM25.5 24.3c-2.2 0-3.2 1.9-3.2 4.4 0 2.4 1 4.4 3.2 4.4s3.2-1.8 3.2-4.4c-.1-2.4-.9-4.4-3.2-4.4zm0 7.2c-.8 0-1.2-.9-1.2-2.9s.5-2.9 1.2-2.9c.8 0 1.2 1 1.2 2.9 0 2-.4 2.9-1.2 2.9zM32 22.3c-1.7 0-2.5 1.4-2.5 3.2 0 1.9.9 3.2 2.5 3.2 1.8 0 2.6-1.4 2.6-3.2-.1-1.9-.9-3.2-2.6-3.2zm0 5.3c-.6 0-1-.7-1-2.2 0-1.4.4-2.1 1-2.1.7 0 1 .7 1 2.1 0 1.5-.4 2.2-1 2.2z"></path></svg> </i>60°C or 140°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-10" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><path d="M15.3 26.1h3.9l-3.5 6.8h2.1l3.4-7.2v-1.2h-5.9zM25.5 24.3c-2.2 0-3.2 1.9-3.2 4.4 0 2.4 1 4.4 3.2 4.4s3.2-1.8 3.2-4.4c-.1-2.4-.9-4.4-3.2-4.4zm0 7.2c-.8 0-1.2-.9-1.2-2.9s.5-2.9 1.2-2.9c.8 0 1.2 1 1.2 2.9 0 2-.4 2.9-1.2 2.9zM32 22.3c-1.7 0-2.5 1.4-2.5 3.2 0 1.9.9 3.2 2.5 3.2 1.8 0 2.6-1.4 2.6-3.2-.1-1.9-.9-3.2-2.6-3.2zm0 5.3c-.6 0-1-.7-1-2.2 0-1.4.4-2.1 1-2.1.7 0 1 .7 1 2.1 0 1.5-.4 2.2-1 2.2z"></path></svg> </i>70°C or 160°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-11" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><path d="M18.2 24.3c-1.9 0-3.2 1.4-3.2 3s1.2 2.6 2.6 2.6c.8 0 1.3-.2 1.7-.6-.2.6-.5 1.2-1.1 1.6-.5.3-1.1.5-1.7.5h-.9V33h.9c1.3-.1 2.4-.5 3.2-1.2.9-.8 1.5-2.1 1.5-3.9.2-1.9-.8-3.6-3-3.6zm1.1 3.7c-.2.3-.6.6-1.1.6-.8 0-1.2-.6-1.2-1.4 0-.9.5-1.5 1.2-1.5.9 0 1.2.9 1.2 1.8 0 .3 0 .4-.1.5zM27.4 28c-.6-.4-1.4-.6-2.2-.6h-.5l.2-1.3H28v-1.6h-4.6l-.6 4.4c.4-.1.7-.1 1.1-.1 1.7 0 2.4.5 2.4 1.4 0 .9-.9 1.3-1.7 1.3-.8 0-1.5-.2-1.9-.4l-.4 1.5c.5.2 1.3.5 2.4.5 2.3 0 3.6-1.4 3.6-3 .1-1-.3-1.7-.9-2.1zM32 22.3c-1.7 0-2.5 1.4-2.5 3.2 0 1.9.9 3.2 2.5 3.2 1.8 0 2.6-1.4 2.6-3.2-.1-1.9-.9-3.2-2.6-3.2zm0 5.3c-.6 0-1-.7-1-2.2 0-1.4.4-2.1 1-2.1.7 0 1 .7 1 2.1 0 1.5-.4 2.2-1 2.2z"></path></svg> </i>95°C or 200°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-12" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><path d="M25.2 25c-1.1-.1-2.1.7-2.2 1.8-.1 1.1.7 2.1 1.8 2.2 1.1.1 2.1-.7 2.2-1.8s-.7-2.1-1.8-2.2z"></path></svg> </i>30°C or 80°F</li> </ul> </div> <div class="col-12 col-sm-6 col-lg-3"> <ul class="list-unstyled list-unstyled--lg"> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-13" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><circle cx="21.5" cy="27" r="2"></circle><circle cx="28.5" cy="27" r="2"></circle></svg> </i>40°C or 105°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-14" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><circle cx="18" cy="27" r="2"></circle><circle cx="25" cy="27" r="2"></circle><circle cx="32" cy="27" r="2"></circle></svg> </i>50°C or 120°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-15" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><circle cx="21.5" cy="25" r="2"></circle><circle cx="28.5" cy="25" r="2"></circle><circle cx="21.5" cy="31" r="2"></circle><circle cx="28.5" cy="31" r="2"></circle></svg> </i>60°C or 140°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-16" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><circle cx="18" cy="25" r="2"></circle><circle cx="25" cy="25" r="2"></circle><circle cx="32" cy="25" r="2"></circle><circle cx="22" cy="31" r="2"></circle><circle cx="29" cy="31" r="2"></circle></svg> </i>70°C or 160°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-17" viewbox="0 0 50 50"><path d="M39 12c-.6 0-1 .4-1 1v4.6c-.7.3-1.5.4-2.4.4-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-1.8 0-3.5-.7-4.6-1.8l-.7-.8-.7.8c-1 1.1-2.7 1.8-4.6 1.8-.8 0-1.6-.2-2.4-.4V13c0-.6-.4-1-1-1s-1 .4-1 1v24c0 .6.4 1 1 1h28c.6 0 1-.4 1-1V13c0-.6-.4-1-1-1zm-1 24H12V19.7c.7.2 1.5.3 2.4.3 2 0 3.9-.6 5.3-1.8C21.1 19.4 23 20 25 20s3.9-.6 5.3-1.8c1.4 1.1 3.3 1.8 5.3 1.8.8 0 1.6-.1 2.4-.3V36z"></path><circle cx="18" cy="25" r="2"></circle><circle cx="25" cy="25" r="2"></circle><circle cx="32" cy="25" r="2"></circle><circle cx="18" cy="31" r="2"></circle><circle cx="25" cy="31" r="2"></circle><circle cx="32" cy="31" r="2"></circle></svg> </i>95°C or 200°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-18" viewbox="0 0 50 50"><path d="M42.8 16.5c-2 .5-3.9 1.4-5.5 2.5-2.2-1.5-4.6-2.5-7.2-2.8L35.4 4c.2-.4.1-1-.4-1.3-.5-.3-1.1-.1-1.4.4l-5.7 13c-1.9 0-3.7.4-5.4 1L16.4 3c-.3-.5-.9-.6-1.4-.4-.5.4-.6 1-.4 1.4l6.1 13.7c-.7.4-1.3.8-2 1.2-2.7-1.9-5.9-3-9.2-3-.9 0-1.7.1-2.7.2l-.8.3v17.5l1.2-.3c2-.5 3.9-1.4 5.5-2.5 2.2 1.6 4.6 2.5 7.2 2.8L14.6 46c-.3.5-.1 1.1.4 1.4.5.3 1.1.1 1.4-.4l5.7-13c1.8 0 3.7-.4 5.4-1l6.1 14c.3.5.9.6 1.4.4.5-.3.6-.9.4-1.4l-6.1-13.7c.7-.4 1.3-.7 2-1.2 2.7 1.9 5.9 3 9.2 3 .9 0 1.8-.1 2.7-.2l.8-.1V16.2l-1.2.3zM27 18l-2 4.5-1.7-3.7c1.2-.4 2.4-.7 3.7-.8zM12.3 28.8c-1.3 1-2.8 1.9-4.3 2.4V18.1c.5-.1 1-.1 1.5-.1 2.7 0 5.3.8 7.6 2.3l-.4.4-.4.4c-.1.1-.2.3-.4.4-1.7 2.1-3 4.6-3.6 7.3zm1.9.8c.5-2.8 1.8-5.3 3.7-7.3l.1-.1.6-.6.3-.3c.8-.7 1.6-1.2 2.5-1.7l2.4 5.4-3.1 6.9c-2.2-.1-4.5-.9-6.5-2.3zM23 32l2-4.5 1.7 3.7c-1.2.4-2.4.7-3.7.8zm7.8-3.2c-.7.6-1.5 1.1-2.4 1.5L26.1 25l3.1-6.9c2.3.2 4.5.9 6.5 2.2-.6.6-1.2 1.3-1.8 2l-.6.9c-1.2 1.7-2.1 3.6-2.5 5.6zM42 31.9c-3.4.4-6.5-.5-9.3-2.3v-.1c.3-1.6.8-3.1 1.6-4.5.2-.3.4-.6.5-.9.1-.1.1-.2.2-.3.1-.2.2-.3.4-.5.1-.1.2-.3.3-.4.1-.1.1-.2.2-.2.4-.4.7-.8 1.1-1.1 1.4-1.2 3-2.2 4.8-2.8v13.1z"></path></svg> </i>Do not wring</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-19" viewbox="0 0 50 50"><path d="M38 39.8H12c-1.3 0-2.4-.7-3.1-1.8-.6-1.1-.6-2.4 0-3.6l13-22.6c.6-1.1 1.8-1.8 3.1-1.8s2.4.7 3.1 1.8l13 22.6c.6 1.1.6 2.4 0 3.6-.6 1.2-1.8 1.8-3.1 1.8zM25 12.2c-.6 0-1.1.3-1.3.8l-13 22.6c-.3.5-.3 1.1 0 1.6s.8.8 1.3.8h26c.6 0 1.1-.3 1.3-.8.3-.5.3-1.1 0-1.6L26.3 13c-.2-.6-.7-.8-1.3-.8z"></path></svg> </i>Bleach if needed</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-20" viewbox="0 0 50 50"><path d="M47 33.6l-8.5-3.8-4.5-7.7 13-5.8c.5-.3.6-.9.4-1.4-.3-.5-.9-.6-1.4-.4l-13 5.8-4.9-8.5c-.6-1.1-1.8-1.8-3.1-1.8s-2.4.7-3.1 1.8L17 20.4 4 14.6c-.4-.2-1-.1-1.3.4-.3.5-.1 1.1.4 1.4l13 5.8-4.5 7.7L3 33.6c-.5.3-.6.9-.4 1.4.4.5 1 .6 1.4.4l5.8-2.6-1 1.7c-.6 1.1-.6 2.4 0 3.6.6 1.1 1.8 1.8 3.1 1.8H38c1.3 0 2.4-.7 3.1-1.8.6-1.1.6-2.4 0-3.6l-1-1.7 5.8 2.6c.5.3 1.1.1 1.4-.4.3-.5.1-1.1-.3-1.4zm-11.7-5.1L27.5 25l4.7-2.1 3.1 5.6zM23.7 12.9c.3-.5.8-.8 1.3-.8.6 0 1.1.3 1.3.8l4.8 8.3-6.1 2.7-6.1-2.7 4.8-8.3zm-5.8 10l4.7 2.1-7.9 3.5 3.2-5.6zm21.5 12.6c.3.5.3 1.1 0 1.6s-.8.8-1.3.8H12c-.6 0-1.1-.3-1.3-.8s-.3-1.1 0-1.6l2.4-4.1 12-5.3 12 5.3 2.3 4.1z"></path></svg> </i>Do not Bleach</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-21" viewbox="0 0 50 50"><path d="M41.1 34.5l-13-22.6c-.6-1.1-1.8-1.8-3.1-1.8s-2.4.7-3.1 1.8l-13 22.6c-.6 1.1-.6 2.4 0 3.6.6 1.1 1.8 1.8 3.1 1.8h26c1.3 0 2.4-.7 3.1-1.8.7-1.1.7-2.5 0-3.6zm-15.4 3.3h-7.2l11.1-19.2 3.6 6.2-7.3 12.7c-.1.1-.1.2-.2.3zm-15.1-.7c-.3-.5-.3-1.1 0-1.6l13-22.6c.3-.5.8-.8 1.3-.8.6 0 1.1.3 1.3.8l2.1 3.7-11.9 20.9c-.1.1-.1.2-.2.3H12c-.6 0-1.1-.2-1.4-.7zm28.8 0c-.3.5-.8.8-1.3.8H28l6.4-11 5 8.7c.3.4.3 1 0 1.5z"></path></svg> </i>Non-chlorine bleach if needed</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-22" viewbox="0 0 50 50"><path d="M47 33.6l-8.5-3.8-4.5-7.7 13-5.8c.5-.3.6-.9.4-1.4-.3-.5-.9-.6-1.4-.4l-13 5.8-4.9-8.5c-.6-1.1-1.8-1.8-3.1-1.8s-2.4.7-3.1 1.8L17 20.4 4 14.6c-.4-.2-1-.1-1.3.4-.3.5-.1 1.1.4 1.4l13 5.8-4.5 7.7L3 33.6c-.5.3-.6.9-.4 1.4.4.5 1 .6 1.4.4l5.8-2.6-1 1.7c-.6 1.1-.6 2.4 0 3.6.6 1.1 1.8 1.8 3.1 1.8H38c1.3 0 2.4-.7 3.1-1.8.6-1.1.6-2.4 0-3.6l-1-1.7 5.8 2.6c.5.3 1.1.1 1.4-.4.3-.5.1-1.1-.3-1.4zm-11.7-5.1l-5.9-2.6v-1.1H28l4.2-1.8 3.1 5.5zM23.7 12.9c.3-.5.8-.8 1.3-.8.6 0 1.1.3 1.3.8l4.8 8.3-6.1 2.7-6.1-2.7 4.8-8.3zm-5.8 10l4 1.8c-1.4.3-2.7 1-3.5 2.1l-3.8 1.7 3.3-5.6zm21.5 12.6c.3.5.3 1.1 0 1.6s-.8.8-1.3.8H12c-.6 0-1.1-.3-1.3-.8s-.3-1.1 0-1.6l2.4-4.1 4.5-2c0 .3-.1.6-.1.9 0 3.3 2.1 5.5 5.5 5.5 1.3 0 2.3-.2 2.8-.5l-.3-1.6c-.5.2-1.4.4-2.2.4-2.4 0-3.8-1.5-3.8-3.9 0-.7.1-1.3.3-1.8l4.6-2c.4.1.7.2 1 .3l.1-.4 1.9.9v8.5h6.4V34h-4.5v-6l7.6 3.4 2.5 4.1z"></path></svg> </i>Non-chlorine bleach if needed</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-23" viewbox="0 0 50 50"><path d="M38.8 10H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2zM12 12h5.5c-2.3 1.3-4.2 3.2-5.5 5.5V12zm13 0c7.2 0 13 5.8 13 13s-5.8 13-13 13-13-5.8-13-13 5.8-13 13-13zM12 38v-5.5c1.3 2.3 3.2 4.2 5.5 5.5H12zm26 0h-5.5c2.3-1.3 4.2-3.2 5.5-5.5V38zm-5.5-26H38v5.5c-1.3-2.3-3.2-4.2-5.5-5.5z"></path></svg> </i>Trumble dry</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-24" viewbox="0 0 50 50"><path d="M38.8 10H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2zM12 12h5.5c-2.3 1.3-4.2 3.2-5.5 5.5V12zm13 0c7.2 0 13 5.8 13 13s-5.8 13-13 13-13-5.8-13-13 5.8-13 13-13zM12 38v-5.5c1.3 2.3 3.2 4.2 5.5 5.5H12zm26 0h-5.5c2.3-1.3 4.2-3.2 5.5-5.5V38zm-5.5-26H38v5.5c-1.3-2.3-3.2-4.2-5.5-5.5z"></path><path d="M24.8 27c1.1.1 2.1-.7 2.2-1.8s-.7-2.1-1.8-2.2c-1.1-.1-2.1.7-2.2 1.8-.1 1.1.7 2.1 1.8 2.2z"></path></svg> </i>Dry normal, low heat</li> </ul> </div> <div class="col-12 col-sm-6 col-lg-3"> <ul class="list-unstyled list-unstyled--lg"> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-25" viewbox="0 0 50 50"><path d="M38.8 10H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2zM12 12h5.5c-2.3 1.3-4.2 3.2-5.5 5.5V12zm13 0c7.2 0 13 5.8 13 13s-5.8 13-13 13-13-5.8-13-13 5.8-13 13-13zM12 38v-5.5c1.3 2.3 3.2 4.2 5.5 5.5H12zm26 0h-5.5c2.3-1.3 4.2-3.2 5.5-5.5V38zm-5.5-26H38v5.5c-1.3-2.3-3.2-4.2-5.5-5.5z"></path><circle cx="21.5" cy="25" r="2"></circle><circle cx="28.5" cy="25" r="2"></circle></svg> </i>Dry normal, mediun heat</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-26" viewbox="0 0 50 50"><path d="M38.8 10H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2zM12 12h5.5c-2.3 1.3-4.2 3.2-5.5 5.5V12zm0 26v-5.5c1.3 2.3 3.2 4.2 5.5 5.5H12zm26 0h-5.5c2.3-1.3 4.2-3.2 5.5-5.5V38zm-13 0c-7.2 0-13-5.8-13-13s5.8-13 13-13 13 5.8 13 13-5.8 13-13 13zm13-20.5c-1.3-2.3-3.2-4.2-5.5-5.5H38v5.5z"></path><circle cx="18" cy="25" r="2"></circle><circle cx="25" cy="25" r="2"></circle><circle cx="32" cy="25" r="2"></circle></svg> </i>Dry normal, high heat</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-27" viewbox="0 0 50 50"><path d="M38.8 10H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2zM12 38v-5.5c1.3 2.3 3.2 4.2 5.5 5.5H12zm0-20.5V12h5.5c-2.3 1.3-4.2 3.2-5.5 5.5zM38 38h-5.5c2.3-1.3 4.2-3.2 5.5-5.5V38zm0-20.5c-1.3-2.3-3.2-4.2-5.5-5.5H38v5.5z"></path></svg> </i>Dry normal, not heat</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-28" viewbox="0 0 50 50"><path d="M38.8 10H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2zm-2.9 2c-2.3 3.6-6.3 6-10.9 6s-8.6-2.4-10.9-6h21.8zM12 38V12.5C14.6 17 19.4 20 25 20s10.4-3 13-7.5V38H12z"></path></svg> </i>Hanf to dry</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-29" viewbox="0 0 50 50"><path d="M38 12v26H12V12h26m.8-2H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2z"></path><path d="M19 32.5c-.6 0-1-.4-1-1v-13c0-.6.4-1 1-1s1 .4 1 1v13c0 .6-.4 1-1 1zM25 32.5c-.6 0-1-.4-1-1v-13c0-.6.4-1 1-1s1 .4 1 1v13c0 .6-.4 1-1 1zM31 32.5c-.6 0-1-.4-1-1v-13c0-.6.4-1 1-1s1 .4 1 1v13c0 .6-.4 1-1 1z"></path></svg> </i>Drip dry</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-30" viewbox="0 0 50 50"><path d="M38 12v26H12V12h26m.8-2H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2z"></path><path d="M25 32.5c-.6 0-1-.4-1-1v-13c0-.6.4-1 1-1s1 .4 1 1v13c0 .6-.4 1-1 1z"></path></svg> </i>Dry flat°</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-31" viewbox="0 0 50 50"><path d="M38.8 10H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2zM12 21.2l9.2-9.2h4.7l-7 7-6.9 6.8v-4.6zm6.3-9.2L12 18.3V12h6.3zM38 38H12v-9.4c.1 0 .2-.1.2-.2l8-8 1.2-1.2 7.2-7.2H38v26z"></path></svg> </i>Dry in the shade</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-32" viewbox="0 0 50 50"><path d="M47 33.6l-7-3.1V19.4l7-3.1c.5-.3.6-.9.4-1.4-.3-.5-.9-.6-1.4-.4l-6 2.6V11c0-.6-.5-1.2-1.2-1.2H11.2c-.6 0-1.2.5-1.2 1.2v6.1l-6-2.6c-.4-.1-1 0-1.3.5-.3.5-.1 1.1.4 1.4l7 3.1v11.1l-7 3.1c-.5.3-.6.9-.4 1.4.3.4.9.5 1.3.3l6-2.6v6.1c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2v-6.1l6 2.6c.5.3 1.1.1 1.4-.4.1-.5-.1-1.1-.5-1.4zm-9-3.9L27.5 25 38 20.3v9.4zM12 12h26v6.2L25 24l-13-5.8V12zm0 8.3L22.5 25 12 29.7v-9.4zM38 38H12v-6.2L25 26l13 5.8V38z"></path></svg> </i>Don not dry</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-33" viewbox="0 0 50 50"><path d="M47 33.6l-7-3.1V19.4l7-3.1c.5-.3.6-.9.4-1.4-.3-.5-.9-.6-1.4-.4l-6 2.6V11c0-.6-.5-1.2-1.2-1.2H11.2c-.6 0-1.2.5-1.2 1.2v6.1l-6-2.6c-.4-.1-1 0-1.3.5-.3.5-.1 1.1.4 1.4l7 3.1v11.1l-7 3.1c-.5.3-.6.9-.4 1.4.3.4.9.5 1.3.3l6-2.6v6.1c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2v-6.1l6 2.6c.5.3 1.1.1 1.4-.4.1-.5-.1-1.1-.5-1.4zM38 25c0 1.5-.3 3-.8 4.3L27.5 25l9.8-4.3c.4 1.3.7 2.8.7 4.3zm-13-1.1l-11.4-5.1c2.2-4 6.5-6.8 11.4-6.8s9.2 2.8 11.4 6.8L25 23.9zm-12.2-3.2l9.8 4.3-9.8 4.3c-.5-1.3-.8-2.8-.8-4.3s.3-3 .8-4.3zM25 26.1l11.4 5.1c-2.2 4-6.5 6.8-11.4 6.8s-9.2-2.8-11.4-6.8L25 26.1zM38 12v5.5c-1.3-2.3-3.2-4.2-5.5-5.5H38zm-20.5 0c-2.3 1.3-4.2 3.2-5.5 5.5V12h5.5zM12 38v-5.5c1.3 2.3 3.2 4.2 5.5 5.5H12zm20.5 0c2.3-1.3 4.2-3.2 5.5-5.5V38h-5.5z"></path></svg> </i>Don not tumble dry</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-34" viewbox="0 0 50 50"><path d="M38 12v26H12V12h26m.8-2H11.2c-.6 0-1.2.5-1.2 1.2v27.7c0 .6.5 1.2 1.2 1.2h27.7c.6 0 1.2-.5 1.2-1.2V11.2c-.1-.7-.6-1.2-1.3-1.2z"></path></svg> </i>Dry</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-35" viewbox="0 0 50 50"><path d="M39 12.5H23c-.6 0-1 .4-1 1s.4 1 1 1h15v7H25c-8.3 0-15 6.7-15 15 0 .3 0 .7.1 1H39c.6 0 1-.4 1-1v-23c0-.6-.4-1-1-1zm-1 23H12.1c.5-6.7 6.1-12 12.9-12h13v12z"></path></svg> </i>Do not dry Clean</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-36" viewbox="0 0 50 50"><path d="M47 35.6l-7-3.1V21.3l7-3.1c.5-.3.6-.9.4-1.4-.3-.5-.9-.6-1.4-.4L40 19v-5.8c0-.6-.4-1-1-1H23c-.6 0-1 .4-1 1s.4 1 1 1h15v5.7l-3 1.3H25c-2.3 0-4.6.6-6.5 1.5L4 16.6c-.4-.2-1-.1-1.3.4-.3.5-.1 1.1.4 1.4l13.3 5.9c-2.7 1.9-4.8 4.7-5.7 8L3 35.6c-.5.3-.6.9-.4 1.4.4.5 1 .6 1.4.4l6.1-2.7c-.1.6-.1 1.2-.1 1.8 0 .3 0 .7.1 1H39c.6 0 1-.4 1-1v-1.8l6 2.6c.5.3 1.1.1 1.4-.4.2-.4 0-1-.4-1.3zm-9-12.1v8.2L27.5 27l7.9-3.5H38zm-13 0h5.4L25 25.9l-4-1.8c1.3-.4 2.6-.6 4-.6zm-6.4 1.7l4 1.8-9.4 4.1c1.1-2.4 3-4.5 5.4-5.9zM38 35.5H12.1c0-.6.2-1.2.3-1.8L25 28.1l13 5.8v1.6z"></path></svg> </i>Iron any temp, steam</li> </ul> </div> <div class="col-12 col-sm-6 col-lg-3"> <ul class="list-unstyled list-unstyled--lg"> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-37" viewbox="0 0 50 50"><path d="M39 12.5H23c-.6 0-1 .4-1 1s.4 1 1 1h15v7H25c-8.3 0-15 6.7-15 15 0 .3 0 .7.1 1H39c.6 0 1-.4 1-1v-23c0-.6-.4-1-1-1zm-1 23H12.1c.5-6.7 6.1-12 12.9-12h13v12z"></path><circle cx="25" cy="30" r="2"></circle></svg> </i>Do not iron</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-38" viewbox="0 0 50 50"><path d="M39 12.5H23c-.6 0-1 .4-1 1s.4 1 1 1h15v7H25c-8.3 0-15 6.7-15 15 0 .3 0 .7.1 1H39c.6 0 1-.4 1-1v-23c0-.6-.4-1-1-1zm-1 23H12.1c.5-6.7 6.1-12 12.9-12h13v12z"></path><circle cx="21.5" cy="30" r="2"></circle><circle cx="28.5" cy="30" r="2"></circle></svg> </i>Maximum 110°C or 230°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-39" viewbox="0 0 50 50"><path d="M39 12.5H23c-.6 0-1 .4-1 1s.4 1 1 1h15v7H25c-8.3 0-15 6.7-15 15 0 .3 0 .7.1 1H39c.6 0 1-.4 1-1v-23c0-.6-.4-1-1-1zm-1 23H12.1c.5-6.7 6.1-12 12.9-12h13v12z"></path><circle cx="18" cy="30" r="2"></circle><circle cx="25" cy="30" r="2"></circle><circle cx="32" cy="30" r="2"></circle></svg> </i>Maximum 150°C or 300°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-40" viewbox="0 0 50 50"><path d="M48 43.6l-13.4-5.9-1.3-4.9L48 26.4c.5-.3.6-.9.4-1.4-.3-.5-.9-.6-1.4-.4l-7 3.1V5.5c0-.6-.4-1-1-1H23c-.6 0-1 .4-1 1s.4 1 1 1h15v7H25c-7.7 0-14.1 5.9-14.9 13.4l-5-2.2c-.5-.3-1.1-.2-1.4.3-.3.5-.1 1.1.4 1.4l6 2.6v.5h1l5.7 2.5-1.7 6.7L4 43.6c-.5.3-.6.9-.4 1.4.4.5 1 .6 1.4.4l9.5-4.2-.1.4c-.1.5.2 1.1.7 1.2.5.1 1.1-.2 1.2-.7l.5-1.9 9.2-4.1 6.9 3.1.7 2.9c.1.5.7.9 1.2.7.5-.1.9-.7.7-1.2l-.4-1.4L47 45.4c.5.3 1.1.1 1.4-.4.2-.5 0-1.1-.4-1.4zM32.9 30.9l-.4-1.4H36l-3.1 1.4zM25 15.5h13v12H12.1c.5-6.7 6.1-12 12.9-12zm-9 14h1.5l-.1.6-1.4-.6zm1.5 8.2l1.2-4.8 4.8 2.1-6 2.7zm1.7-6.8l.4-1.4h10.9l.6 2.2-5 2.2-6.9-3zm9.3 4.1l3-1.3.8 3-3.8-1.7z"></path></svg> </i>Maximum 200°C or 390°F</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-41" viewbox="0 0 50 50"><path d="M25 12c7.2 0 13 5.8 13 13s-5.8 13-13 13-13-5.8-13-13 5.8-13 13-13m0-2c-8.3 0-15 6.7-15 15s6.7 15 15 15 15-6.7 15-15-6.7-15-15-15z"></path></svg> </i>No steam</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-42" viewbox="0 0 50 50"><path d="M25 12c7.2 0 13 5.8 13 13s-5.8 13-13 13-13-5.8-13-13 5.8-13 13-13m0-2c-8.3 0-15 6.7-15 15s6.7 15 15 15 15-6.7 15-15-6.7-15-15-15z"></path><path d="M23.1 26.8l-1 3.2H20l3.7-11.5h2.7L30 30h-2.2l-1-3.2h-3.7zm3.3-1.6l-.9-2.8c-.2-.7-.4-1.5-.6-2.1-.2.7-.3 1.5-.5 2.1l-.9 2.8h2.9z"></path></svg> </i>Dryclean</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-43" viewbox="0 0 50 50"><path d="M25 12c7.2 0 13 5.8 13 13s-5.8 13-13 13-13-5.8-13-13 5.8-13 13-13m0-2c-8.3 0-15 6.7-15 15s6.7 15 15 15 15-6.7 15-15-6.7-15-15-15z"></path><path d="M21.5 18.7c.7-.1 1.8-.2 3.2-.2 1.5 0 2.7.3 3.4.9.7.6 1.1 1.5 1.1 2.5 0 1.1-.3 2-1 2.6-.8.8-2.1 1.2-3.6 1.2-.4 0-.7 0-1-.1V30h-2.1V18.7zm2 5.3c.3.1.6.1 1 .1 1.6 0 2.5-.8 2.5-2.1s-.9-2-2.3-2c-.6 0-1 .1-1.2.1V24z"></path></svg> </i>Any solvent</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-44" viewbox="0 0 50 50"><path d="M25 12c7.2 0 13 5.8 13 13s-5.8 13-13 13-13-5.8-13-13 5.8-13 13-13m0-2c-8.3 0-15 6.7-15 15s6.7 15 15 15 15-6.7 15-15-6.7-15-15-15z"></path><path d="M21.9 18.5h6.6v1.7H24v3.2h4.2v1.7H24V30h-2.1V18.5z"></path></svg> </i>Except tetrachlorethylene</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-45" viewbox="0 0 50 50"><path d="M25 12c7.2 0 13 5.8 13 13s-5.8 13-13 13-13-5.8-13-13 5.8-13 13-13m0-2c-8.3 0-15 6.7-15 15s6.7 15 15 15 15-6.7 15-15-6.7-15-15-15z"></path><path d="M20.7 30l-2.8-11.5h2.2l1.1 5.2c.3 1.4.6 2.9.7 4 .2-1.2.5-2.6.8-4l1.2-5.2h2.2l1.1 5.3c.3 1.4.5 2.6.7 3.9.2-1.3.5-2.6.8-4l1.2-5.2H32L29.1 30h-2.2l-1.2-5.4c-.3-1.3-.5-2.4-.6-3.6-.2 1.2-.4 2.3-.8 3.6L22.9 30h-2.2z"></path></svg> </i>Petroleum solvent only</li> <li><i> <svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-dry-46" viewbox="0 0 50 50"><path d="M47 33.6l-7.9-3.5c.6-1.6.9-3.3.9-5.1 0-1.8-.3-3.5-.9-5.1l7.9-3.5c.5-.3.6-.9.4-1.4-.3-.5-.9-.6-1.4-.4L38.3 18c-2.5-4.8-7.5-8-13.3-8-5.8 0-10.8 3.3-13.3 8L4 14.6c-.4-.2-1-.1-1.3.4-.3.5-.1 1.1.4 1.4l7.9 3.5c-.7 1.6-1 3.3-1 5.1 0 1.8.3 3.5.9 5.1L3 33.6c-.5.3-.6.9-.4 1.4.4.5 1 .6 1.4.4l7.7-3.4c2.5 4.8 7.5 8 13.3 8 5.8 0 10.8-3.3 13.3-8l7.7 3.4c.5.3 1.1.1 1.4-.4.2-.5 0-1.1-.4-1.4zM25 12c4.9 0 9.2 2.8 11.4 6.8L25 23.9l-11.4-5.1c2.2-4 6.5-6.8 11.4-6.8zM12 25c0-1.5.3-3 .8-4.3l9.8 4.3-9.8 4.3c-.5-1.3-.8-2.8-.8-4.3zm13 13c-4.9 0-9.2-2.8-11.4-6.8L25 26.1l11.4 5.1c-2.2 4-6.5 6.8-11.4 6.8zm12.2-8.7L27.5 25l9.8-4.3c.4 1.3.7 2.8.7 4.3s-.3 3-.8 4.3z"></path></svg> </i>Wet cleaning</li> </ul> </div> </div> </div> <div class="mt-30 mt-lg-55"> <p>Note: you can configure same tab for all products at your store</p> </div>
HTML for Product fixed sidebar

-
html01
<i>[icon:theme-154]</i> <p class="mb-0"><span>{value}</span> people are viewing this item</p> -
html02
<i>[icon:theme-109]</i> <p class="mb-0"><span>{value}</span> people added this item to cart</p> -
html03
<i>[icon:theme-148]</i> <p class="mb-0"><span>{value}</span> people have bought this item</p>
HTML for Blog Sidebar
html03
<div class="d-flex flex-column align-items-center text-center">
<div class="row no-gutters justify-content-center">
<div class="col-6">
<div class="rounded-circle overflow-hidden">
<img src="https://cdn.shopify.com/s/files/1/0026/2956/6516/files/11_4a15381b-ed2a-4afb-b547-c3d1badf18c3.png?12775322482103733020" alt="About" />
</div>
</div>
</div>
<h4 class="mt-20 mb-0">Annie Greenberg</h4>
<p class="mt-15 mb-0">Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation. Lorem ipsum dolor sit amet conse ctetur adipisicing eli.</p>
<div class="row no-gutters justify-content-center mt-20">
<div class="col-6">
<div class="rounded-circle overflow-hidden"><img src="https://cdn.shopify.com/s/files/1/0026/2956/6516/files/blogs-about.png?9425565926943578041" alt="About" /></div>
</div>
</div>
</div>
HTML for Pages
-
About Our Store
<p><img src="//cdn.shopify.com/s/files/1/0026/2956/6516/files/about-page_1024x1024.jpg?v=1534148466" class="w-100" alt="" /></p> <div class="mt-40 text-center"> <div class="container container--sm px-0"> <p>A great About Us page helps builds trust between you and your customers. The more content you provide about you and your business, the more confident people will be when purchasing from your store.</p> <p class="mt-30"><img src="//cdn.shopify.com/s/files/1/0026/2956/6516/files/blogs-about_large.png?v=1533265367" width="190" style="max-width: 50%;" alt="" /></p> </div> </div> -
Contact
<h1 class="h3 mb-30">Here to Help</h1> <p>Have a question? You may find an answer in our FAQs. But you can also contact us:</p> <h5>Call Us: 800-123-4567747 MADISON AVENUE, NEW YORK, NY 10065</h5> <ul class="list-unstyled"> <li>Opening Hours:</li> <li>Monday to Friday 9:00 am - 6:00 pm</li> <li>Saturday 9:00 am - 4:00 pm</li> <li>Sunday: 9 pm - 2:00 pm</li> </ul> -
Cookie Policy
<div class="container container--sm px-0"> <p class="mb-50 text-center">Should you require information or help, please contact us by <a href="mailto:youraddress@gmail.com" class="link-revert text-underline">email</a> or by phone and we will be happy to assist you.</p> <div class="d-flex align-items-center"> <h5 class="mt-5 mb-0">WHAT ARE COOKIES, WEB BEACONS, AND SIMILAR TECHNOLOGIES?</h5> </div> <ul class="list-lg mt-15"> <li>Complimentary ground shipping within 1 to 7 business days</li> <li>In-store collection available within 1 to 7 business days</li> <li>Next-day and Express delivery options also available</li> <li>Purchases are delivered in an orange box tied with a Bolduc ribbon, with the exception of certain items</li> <li>See the delivery FAQs for details on shipping methods, costs and delivery times</li> </ul> <div class="d-flex align-items-center mt-35"> <h5 class="mt-5 mb-0">WHAT DO WE DO WITH THESE TECHNOLOGIES?</h5> </div> <p class="mt-15">Shella accepts the following payment methods:</p> <ul class="list-lg mt-20"> <li>Credit Card: Visa, MasterCard, Discover, American Express, JCB, Visa Electron. The total will be charged to your card when the order is shipped.</li> <li>Shella features a Fast Checkout option, allowing you to securely save your credit card details so that you don't have to re-enter them for future purchases.</li> <li>PayPal: Shop easily online without having to enter your credit card details on the website.Your account will be charged once the order is completed. To register for a PayPal account, visit the website <a href="https://paypal.com" target="_blank" class="link-revert text-underline" rel="noopener noreferrer">paypal.com.</a></li> </ul> <div class="d-flex align-items-center mt-35"> <h5 class="mt-5 mb-0">YOUR OPTIONS WHEN IT COMES COOKIES, WEB BEACONS AND SIMILAR TECHNOLOGIES</h5> </div> <p class="mt-15">Items returned within 14 days of their original shipment date in same as new condition will be eligible for a full refund or store credit. Refunds will be charged back to the original form of payment used for purchase. Customer is responsible for shipping charges when making returns and shipping/handling fees of original purchase is non-refundable.</p> </div> -
Customer Service
<div class="container container--sm px-0"> <p class="mb-50 text-center">Should you require information or help, please contact us by <a href="mailto:youraddress@gmail.com" class="link-revert text-underline">email</a> or by phone and we will be happy to assist you.</p> <div class="d-flex align-items-center"><i class="d-block mr-15">[icon:theme-116]</i> <h5 class="mt-5 mb-0">SHIPPING TIMES AND COSTS</h5> </div> <ul class="list-lg mt-15"> <li>Complimentary ground shipping within 1 to 7 business days</li> <li>In-store collection available within 1 to 7 business days</li> <li>Next-day and Express delivery options also available</li> <li>Purchases are delivered in an orange box tied with a Bolduc ribbon, with the exception of certain items</li> <li>See the delivery FAQs for details on shipping methods, costs and delivery times</li> </ul> <div class="d-flex align-items-center mt-35"><i class="d-block mr-15">[icon:theme-125]</i> <h5 class="mt-5 mb-0">PAYMENT METHODS</h5> </div> <p class="mt-15">Shella accepts the following payment methods:</p> <ul class="list-lg mt-20"> <li>Credit Card: Visa, MasterCard, Discover, American Express, JCB, Visa Electron. The total will be charged to your card when the order is shipped.</li> <li>Shella features a Fast Checkout option, allowing you to securely save your credit card details so that you don't have to re-enter them for future purchases.</li> <li>PayPal: Shop easily online without having to enter your credit card details on the website.Your account will be charged once the order is completed. To register for a PayPal account, visit the website <a href="https://paypal.com" target="_blank" class="link-revert text-underline" rel="noopener noreferrer">paypal.com.</a></li> </ul> <div class="d-flex align-items-center mt-35"><i class="d-block mr-15">[icon:theme-009]</i> <h5 class="mt-5 mb-0">EXCHANGES, RETURNS AND REFUNDS</h5> </div> <p class="mt-15">Items returned within 14 days of their original shipment date in same as new condition will be eligible for a full refund or store credit. Refunds will be charged back to the original form of payment used for purchase. Customer is responsible for shipping charges when making returns and shipping/handling fees of original purchase is non-refundable.</p> </div>
Credits
All the photos used in this template are intended only to illustrate the template and all the rights on them belong to their legal owners.
Icons
- List of available icons
Support
If you have any questions, feel free to submit ticket.
Customization service
If you need a customization service, send me job description to mpthemes@gmail.com
Or search for Shopify expert at StoreTasker
© mpthemes.net 2019