Product page
In this section, you can configure the content for the product page, its sidebar, and tabs. To enable the SIDEBAR on the product page, activate the option Theme settings -> Product Page & Quick View -> Sidebar on product page -> Sidebar position. More about sidebar you can read here
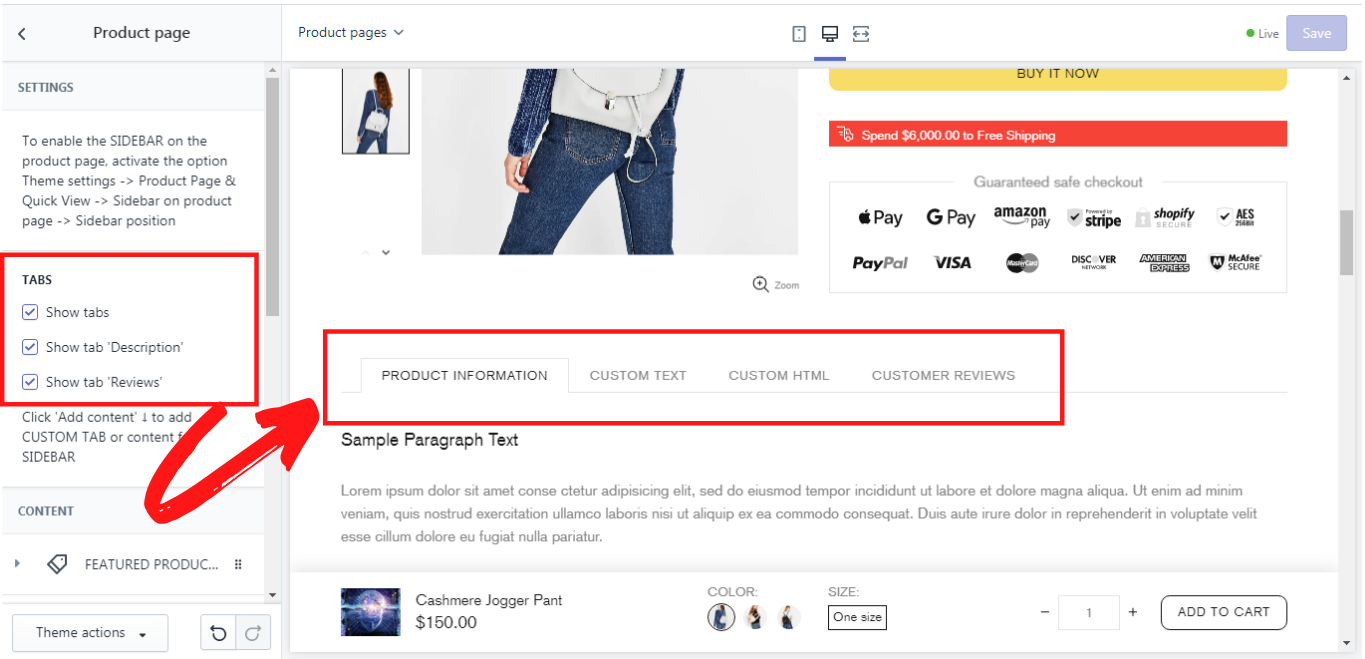
Tabs
Here you can checkmark the tabs that you want to be shown under the product, e.g. description or reviews If you do not want to have any tabs displayed under the product, disable the option “Show tabs”.

Tabs type
In this section you can select one of the options: “Default tabs” or "Sheet of tabs".
Once you select the option “Sheet of tabs" the Reviews and Description blocks will be displayed without a tab, but all other tabs will be hidden using this combination.

Content
In this section you can add and edit the content for the sidebar and for the tabs. There are 2 blocks that can be added and edited in the sidebar: “Sidebar products” and “Sidebar custom HTML” blocks. If you want to add additional blocks for the tabs use the blocks “Custom HTML tab” and “Custom text tab”. Let’s get deeper into each of these blocks.
Content -> Sidebar products
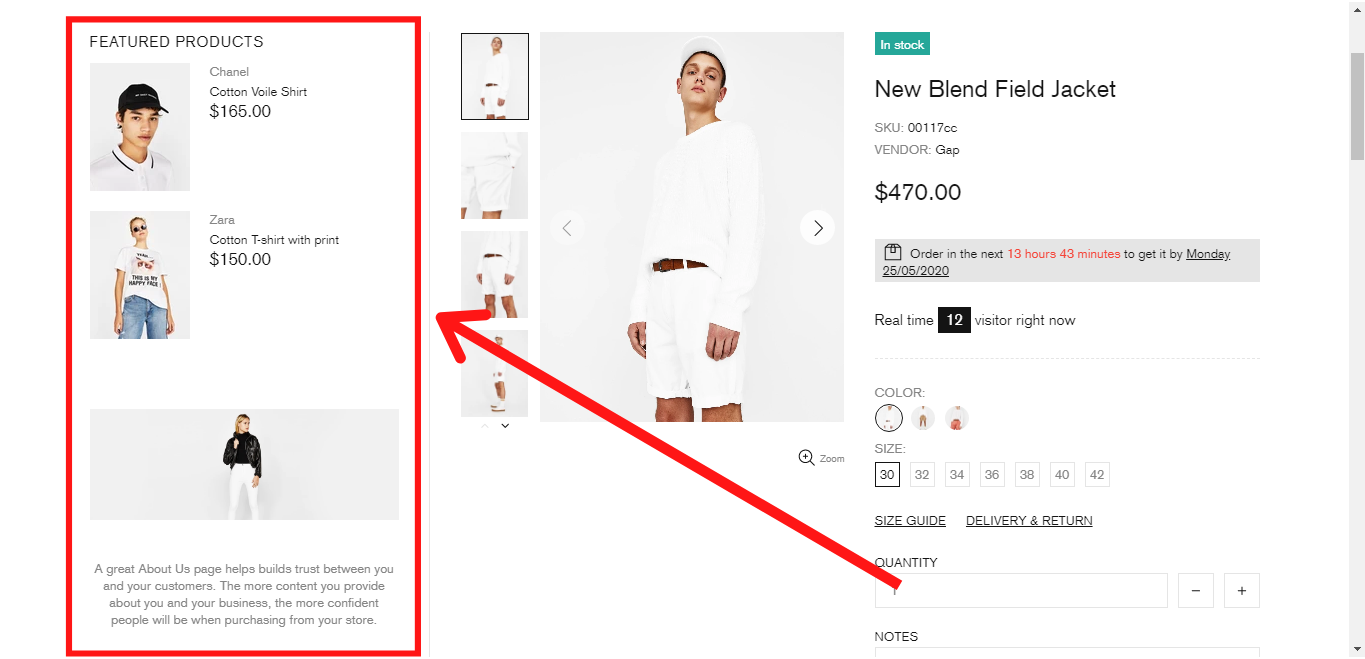
In this block you can add a title to the products, that will be shown in the sidebar. In the “Collection” you can select the collection that should be shown in the product’s page sidebar, e.g.: “Featured products”. How to add and edit a collection you can read here. On the “Max count” scale from 0 to 10 products you can decide how many products should be displayed in the sidebar. In the “Products type” you can choose the size of the products that will be displayed in the sidebar. It may be either full or short. How to add and edit products you can read here.
Content -> Sidebar custom HTML
This block enables you to add an additional page in the sidebar. In this block you can select the page, that you want to be displayed in the sidebar, e.g.: “About our store”.
This is an example of the sidebar with the block “Sidebar products”, where we have added “Featured products” and the block “Sidebar custom HTML”, where we have added a page “About our store”:

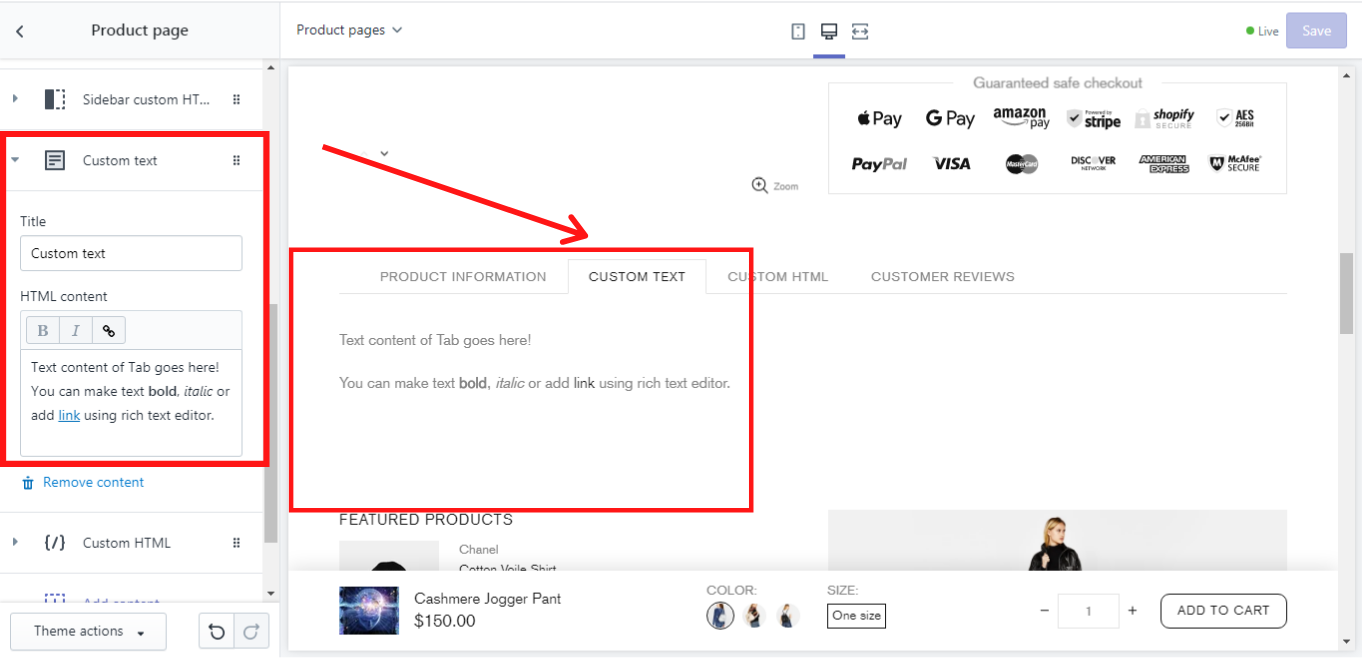
Content -> Custom text
If you want to add an additional tab under the product, you need to add a content block “Custom text”, where you can write the title of the tab and its content in “HTML content”:

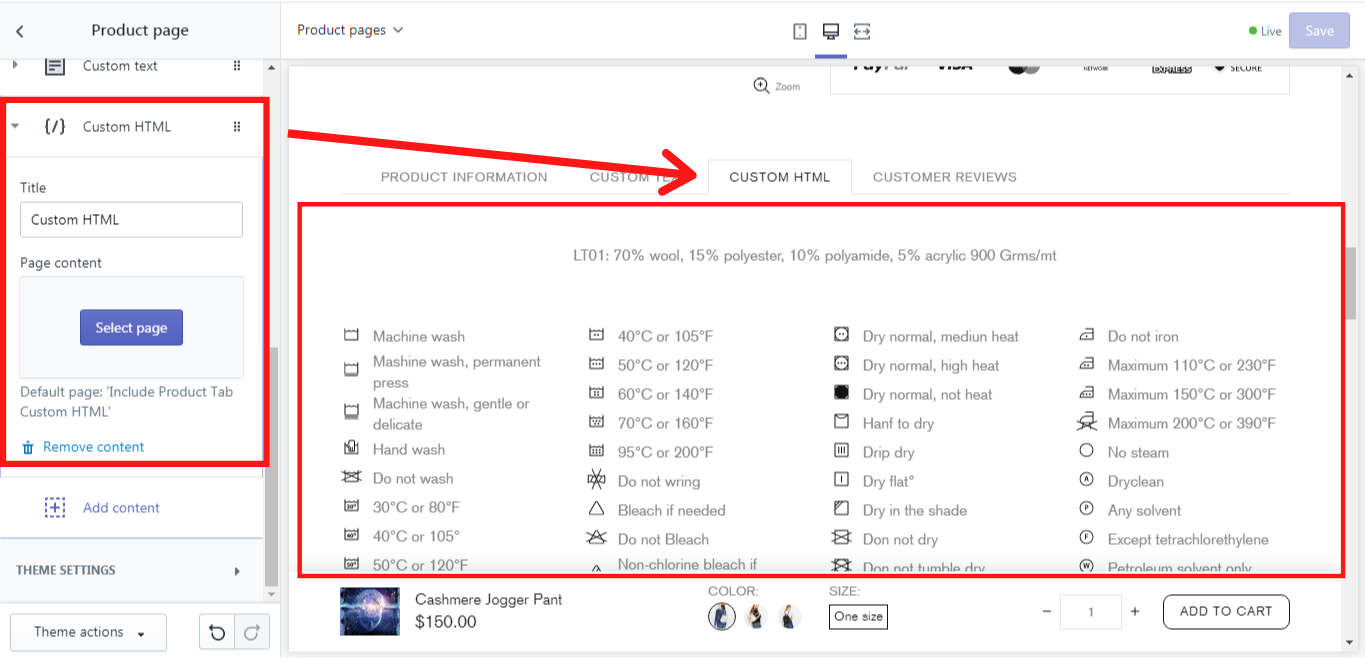
Content -> Custom HTML
If you want to have a page as content in the tab, you need to add the block “Custom HTML”. In this block you can write the title of the tab and select a page in the “Page content”, that should be displayed in the tab. If no page is selected a default page 'Include Product Tab Custom HTML' will be displayed. How to add and edit a page you can read here
In our example, we have not selected any page, and this is what we have got: